خاصیت Outline در CSS
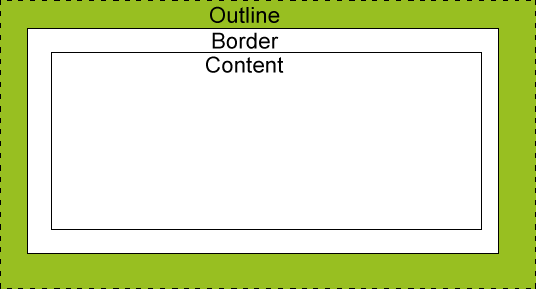
ویژگی outline خطی است که اطراف لبه های یک عنصر کشیده می شود، توجه داشته باشید که با ویژگی border فرق دارد.
همچنین عرض outline جزو ابعاد عنصر محسوب نمی شود.
به این خصوصیت می توان style، رنگ و عرض اختصاص داد.

کشیدن خط اطراف یک عنصر (outline)
این مثال نشان می دهد که چگونه می توان یک خط اطراف عنصر p کشید، به عبارتی چگونه فضای بیرون از لبه های یک عنصر را تنظیم کنیم.
تنظیم Style خصوصیت outline
این مثال نشان می دهد که چگونه style یک outline را تنظیم کرد.
تنظیم رنگ خصوصیت outline
این مثال نشان می دهد که چگونه رنگ یک outline را تنظیم کرد.
تنظیم عرض خصوصیت outline
این مثال نشان می دهد که چگونه عرض یک outline را تنظیم کرد.
کلیه خصوصیات مربوط به outline
شماره ای که در ستون css ذکر شده، نشان می دهد که خصوصیت مورد نظر در کدام نسخه CSS تعریف شده است.
| خصوصیت | توضیحات | مقادیر | CSS |
|---|---|---|---|
| outline | کلیه خصوصیات outline را در یک مرحله تنظیم می کند | outline-color outline-style outline-width inherit | 2 |
| outline-color | رنگ یک outline را تنظیم می کند | color_name hex_number rgb_number invert inherit | 2 |
| outline-style | style یک outline را تنظیم می کند | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | عرض یک outline را تنظیم می کند | thin medium thick length inherit | 2 |









سوال:ایا برای خصوصیت outline-width فقط این مقادیر استاندارد معرفی شدن؟
thin
medium
thick
length
یا اینکه از مقادیر پیکسلی هم میشه استفاده کرد و یک کد استاندارد داشت؟
اگر به لینک زیر برید، و به کادر سبز رنگی که در اطراف اسکریبت ها کشیده شده است توجه کنید، متوجه خواهید شد که برای رنگی کردن فضای اطراف border، از خصوصیت Outline استفاده شده است:
beyamooz.com/php/80-basic/64
border: 6px solid #D4D4D4;
padding: 10px;
margin: 4px;
outline: 5px solid #DDE9BE;
}
این اتفاق بخاطر این است که عرض outline جزو ابعاد عنصر محسوب نمی شود.