عنصر <canvas>
عنصر <canvas> در HTML5 از طریق اسکریپت نویسی (معمولاً JavaScript) برای رسم اشکال در یک صفحه وب استفاده می کند.
عنصر Canvas متدهای زیادی برای رسم مستطیل، دایره، خطوط، حروف و همچنین افزودن تصاویر دارد.
پشتیبانی مرورگرها
![]()
![]()
![]()
![]()
![]()
مرورگرهای Internet Explorer 9+, Firefox, Opera, Chrome, Safari عنصر <canvas> را پشتیبانی می کنند.
 توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عنصر <canvas> را پشتیبانی نمی کنند.
توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عنصر <canvas> را پشتیبانی نمی کنند.
ایجاد عنصر <canvas>
عنصر <canvas> یک ناحیه مستطیل شکل برای نقاشی کشیدن در صفحه HTML ایجاد می کند.
 توجه: بصورت پیشفرض، در عنصر <canvas> لبه و محتوایی تنظیم نشده است.
توجه: بصورت پیشفرض، در عنصر <canvas> لبه و محتوایی تنظیم نشده است.
نحوه استفاده:
 توجه: همیشه در عنصر <canvas>، خصوصیت های id (برای مراجعه به آن در یک اسکریبت)، width و height را تنظیم نمایید.
توجه: همیشه در عنصر <canvas>، خصوصیت های id (برای مراجعه به آن در یک اسکریبت)، width و height را تنظیم نمایید.
 نکته: می توانید چندین عنصر <canvas> را در یک صفحه HTML ایجاد نمایید.
نکته: می توانید چندین عنصر <canvas> را در یک صفحه HTML ایجاد نمایید.
برای اضافه کردن لبه به عنصر <canvas>، از خصوصیت style استفاده نمایید:
مثال (عنصر canvas در HTML5)
style="border:1px solid #000000;">
</canvas>
رسم کردن داخل <canvas> با JavaScript
تمام کارها در عنصر <canvas> توسط JavaScript انجام می شود:
مثال (عنصر canvas در HTML5)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
توضیح مثال:
ابتدا عنصر <canvas> را پیدا می کنیم:
سپس، متد ()getContext را صدا می زنیم (باید آنرا با پارامتر رشته ای "2d" تنظیم نمایید):
شیء ()getContext یکی از اشیاء توکار HTML5 است، که دارای خصوصیات و متدهای برای رسم مسیرها، جعبه، دایره، متن، عکس و ... است.
دو خط بعدی، یک مستطیل قرمز رنگ رسم می کند:
ctx.fillRect(0,0,150,75);
خصوصیت fillStyle را می توان با یک رنگ، یک طیف (gradient) و یا یک الگو مقدار دهی نمود. مقدار پیشفرض fillStyle، رنگ سیاه یعنی "000000#" است.
متد ()fillRect یک مستطیل رسم می کند و آنرا با مقداری که برای خصوصیت fillStyle تنظیم کرده اید، پر می کند.
مختصات در <canvas>
<canvas> یک شبکه دوبعدی است.
مختصات گوشه ی سمت چپ-بالا (0,0) است.
چهار پارامتر متد (0,0,150,75)fillRect که در مثال بالا استفاده شد به صورت زیر خواهد بود:
- پارامتر اول(x): فاصله از چپ نسبت به محور x
- پارامتر دوم(y): فاصله از بالا نسبت به محور y
- پارامتر سوم(width): عرض مستطیل، یا فاصله از موقعیت x
- پارامتر چهارم(height): ارتفاع مستطیل، یا فاصله از موقعیت y
بنابراین با شروع از گوشه سمت چپ-بالا (0,0) یک مستطیل 150x75 رسم می شود.
مثال: در این مثال، با قرار دادن موس روی مستطیل، مختصات x و y نمایش داده می شود:
مثال (عنصر canvas در HTML5)
{
x=e.clientX;
y=e.clientY;
document.getElementById("xycoordinates").innerHTML="Coordinates: (" + x + "," + y + ")";
}
function cnvs_clearCoordinates()
{
document.getElementById("xycoordinates").innerHTML="";
}
رسم خط در <canvas>
برای رسم خطوط مستقیم در <canvas>، نیاز به دو متد زیر است:
moveTo(x,y) -
نقطه شروع خط را تعریف می کند.
lineTo(x,y) -
نقطه پایان خط را تعریف می کند.
عملاً برای رسم خط، یکی از متدهای "مرکب زدن" مانند ()stroke نیز باید استفاده شود.
مثال (عنصر canvas در HTML5)
در این مثال، نقطه شروع (0,0) و نقطه پایان (200,100) تعریف شده است. سپس برای رسم خط از متد ()stroke استفاده می کنیم.
JavaScript:
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
برای رسم دایره یا یک منحنی در <canvas>، از متد زیر استفاده می کنیم:
arc(x,y,r,start,stop) -

پارامترهای متد ()arc:
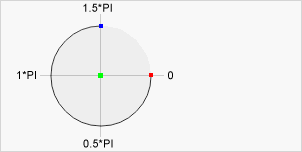
- x, y: رنگ سبزه در شکل بالا
- r: شعاع دایره
- start: رنگ قرمز در شکل بالا
- stop: رنگ بنفش در شکل بالا
عملاً برای رسم دایره، یکی از متدهای "مرکب زدن" مانند ()stroke یا ()fill نیز باید استفاده شود.
مثال (عنصر canvas در HTML5)
ایجاد دایره با استفاده از متد ()arc:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
متن در <canvas>
مهمترین خصوصیت ها و متدها برای نوشتن متن در <canvas>:
font -
خصوصیت font را برای متن تعریف می کند.
fillText(text,x,y) -
یک متن "تو پر" تعریف می کند.
strokeText(text,x,y) -
یک متن "تو خالی" تعریف می کند.
مثال (عنصر canvas در HTML5)
استفاده از متد ()fillText
JavaScript:
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
مثال
استفاده از متد ()strokeText
JavaScript:
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
طیف رنگ در <canvas>
طیف رنگ را می توان برای رنگ آمیزی مستطیل، دایره، خط، متن و ... استفاده نمود. اشکال در <canvas> به رنگ های ثابت و یکنواخت محدود نمی شوند.
دو نوع مختلف طیف رنگ وجود دارد:
createLinearGradient(x,y,x1,y1) -
یک طیف رنگی خطی ایجاد می کند.
createRadialGradient(x,y,r,x1,y1,r1) -
یک طیف رنگی دایره ای ایجاد می کند.
زمانی که از شیء طیف رنگ (gradient) استفاده می کنید، باید حداقل دو رنگ تعریف نمایید.
متد ()addColorStop برای مشخص کردن رنگ ها استفاده می شود. موقعیت رنگ ها می تواند در هرجایی بین 0 و 1 در طول طیف رنگ باشد. پارامتر اول در این متد، موقعیت رنگ (عددی بین 0 و 1) و پارامتر دوم، مقدار رنگ است.
در ادامه باید طیف رنگ تعریف شده را برای خصوصیت fillStyle یا strokeStyle تنظیم نمایید و سپس شکلی مانند مستطیل، دایره، خط یا متن را رسم نمایید.
مثال (عنصر canvas در HTML5)
استفاده از متد ()createLinearGradient
JavaScript:
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
مثال (عنصر canvas در HTML5)
استفاده از ()createRadialGradient
JavaScript:
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
عکس در <canvas>
برای رسم عکس در <canvas>، از متد زیر استفاده می کنیم:
drawImage(image,x,y) -
مثال (عنصر canvas در HTML5)
JavaScript:
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10);







آموزش html5 تقریبا 70 درصدش با کد های جاوا اسکریپت سر و کار داره و من که فقط html4.1 بلد هستم متوجه کد های جاوا اسکریپت نمیشم میخواستم از شما راهنمایی بگیرم که آیا من سراغ css برم و بعد جاوا اسکریپت رو یاد بگیرم بعد بیام سراغ html5 یا همین الان یادش بگیرم ؟
با تشکر از زحمات شما
این جمله شما که گفتید آموزش HTML5 هفتاد درصد با JavaScript سروکار داره درست نیست البته شاید عنصر Canvas که آموزش آنرا در بالا مطالعه فرمودید این حس را در شما ایجاد کرده باشد در واقع بیشترین در کنار هم قرار گرفتن HTML5 و Javascript بخاطر همین عنصر است که برای طراحی صفحات HTML خیلی استفاده ای هم نداره و میتونید فعلا آنرا فاکتور بگیرید، بنابراین پیشنهاد می کنم ابتدا HTML5 را تا انتها مطالعه کنید و سپس CSS و Javascript را مطالعه فرمایید.
با وجود تگ و عناصر دیگه، این تگ canvas برای دیدن تصویر مثلا چه اهمییتی داره؟ چه سود و فایده ای داره؟
برای مشاهده یکی از قابلیت های جالب عنصر canvas ، لطفا روی لینک زیر کلیک کنید:
beyamooz.com/try_it_yourself/tryit.php?filename=trygame_movement_keyboard
ببخشید در مثال زیر، با حرکت موس مختصات اون نقطه رو نشون میده، اما در مثال مذکور از عنصر canvas استفاده نشده است!!
یکم توضیح میدین اون مثالو با تشکر از سایت خوبتون
beyamooz.com/try_it_yourself/tryit.php?filename=tryhtml5_canvas_Coordinates
پارامتر اول(x): فاصله از چپ نسبت به محور x
پارامتر دوم(y): فاصله از بالا نسبت به محور y
پارامتر سوم(width): عرض مستطیل، یا فاصله از موقعیت x
پارامتر چهارم(height): ارتفاع مستطیل، یا فاصله از موقعیت y
چرا توی قسمت arc(95,50,40,0,2*Math.PI) نوشتید 2*Math.PI ؟
همان طور که می دانید در ریاضیات، 360 درجه برابر با 2 ضرب در عدد پی، به واحد رادیان می باشد.
بنابراین پارامتر اول و دوم (x,y) مختصات نقطه ی اول را تعیین می کند و پارامتر سوم و چهارم (x1,y1) مختصات نقطه دوم را مشخص می کند.createRadialGradient(x,y,r,x1,y1,r1) با استفاده از متد بالا نیز می توان یک شیب رنگ دایره ای را ایجاد نمود، در این متد نیز باید دو دایره با شعاع مختلف را تعیین کنیم تا، حاله ای از رنگ ها بین محدوده ی دو دایره ایجاد شود.
بنابراین سه پارامتر اول (x,y,r) مختصات مرکز و شعاع دایره اول را تعیین می کند و سه پارامتر دوم (x1,y1,r1) مختصات مرکز و شعاع دایره دوم را مشخص می کند. fillRect(x,y,width,height)چهار پارامتر متد ()fillRect یک مستطیل رسم می کند که شامل موارد زیر می شود:
پارامتر اول(x): فاصله از چپ نسبت به محور x
پارامتر دوم(y): فاصله از بالا نسبت به محور y
پارامتر سوم(width): عرض مستطیل، یا فاصله از موقعیت x
پارامتر چهارم(height): ارتفاع مستطیل، یا فاصله از موقعیت y
لطفاً یه توضیحی بدین
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10);در خط سوم، عنصر با ID یا شناسه scream که همان عکس مورد نظر ماست را پیدا کرده و در متغییر img ذخیره می کنیم. سپس در خط چهارم با استفاده از متد ()drawImage عکس را در ناحیه canvas نمایش می دهیم.
پارامترهای متد ()drawImage شامل موارد زیر است:
پارامتر اول: عکس مورد نظر
پارامتر دوم و سوم: نقطه شروع نمایش عکس را تعیین می کند. یعنی نقطه بالا و سمت چپ تصویر