طراحی منوی کاربری 1
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی کاربری 1
در قسمت اول از این جلسه، به آموزش 'طراحی منوی کاربری 1' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی و تکمیل منوی مورد نظر.
- نحوه ی تغییر رنگ خط جداکننده ی منوها.

آنچه که در قسمت 'طراحی منوی کاربری 1' خواهید آموخت
- آموزش ایجاد منوی کاربری پایه و استایل دهی به آن.
- آموزش ایجاد عناصر منوی کاربری و استایل دهی به آنها.
- آموزش نحوه ی دانلود کردن آیکن های مورد نیاز از اینترنت.
- آموزش نحوه ی اضافه کردن آیکن ها به عناصر منوی کاربری.
1.آموزش ایجاد منوی کاربری پایه و استایل دهی به آن
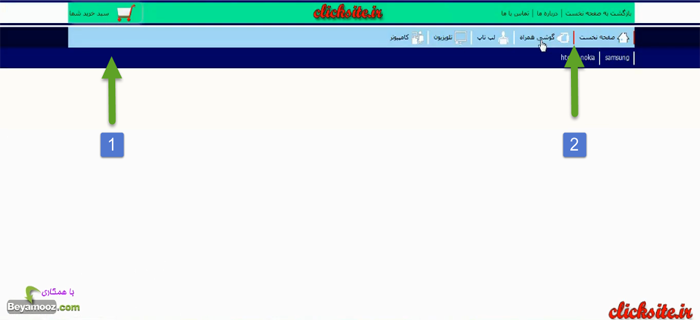
همان طور که در تصویر زیر مشاهده می کنید، در این قسمت قصد داریم منوی کاربری را ایجاد کنیم:

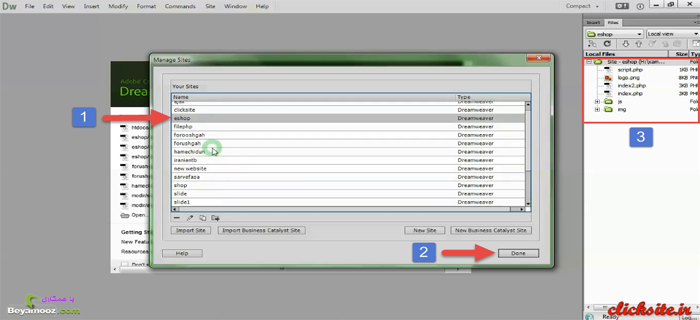
برای ایجاد این بخش، ابتدا نرم افزار Dreamweaver را باز کنید، و برای باز کردن محتویات سایت مورد نظر، از منوی 'site' گزینه ی 'manage sites' را انتخاب کرده و سایت مورد نظر خود را که قبلا روی آن کار می کردیم، انتخاب کنید. همان طور که می دانید، از قبل، نام سایت خود را eshop قرار دادیم، پس گزینه ی 'eshop' را انتخاب کنید. سپس خواهید دید که محتویات سایت در سمت راست صفحه نشان داده خواهد شد:

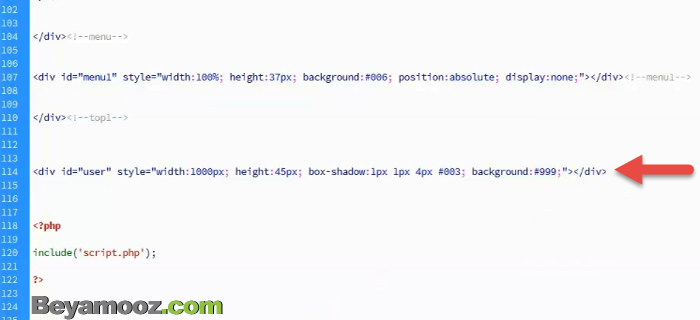
در ادامه، برای اضافه کردن کدهای خود، فایل 'index.php' را باز می کنیم، و در زیر div با آی دی "top1" شروع به اضافه کردن کدهای خود می کنیم. ابتدا یک عنصر <div> ایجاد می کنیم، و id آن را به دلخواه برابر با 'user' قرار می دهیم. سپس برای اینکه ویژگی های ظاهری این <div> را مشخص کنیم، تگ <style> را باز می کنیم، و اعمال زیر را انجام می دهیم:
- width دیو(div) مورد نظر را برابر با 1100 پیکسل قرار می دهیم.
- height دیو(div) مورد نظر را برابر با 45px قرار می دهیم.
- سایه ی دیو(div) مورد نظر را به صورت box-shadow: 1px 1px 4px #eee تنظیم می کنیم.
- برای تعریف رنگ پس زمینه، دستور background: #999 را تنظیم می کنیم.

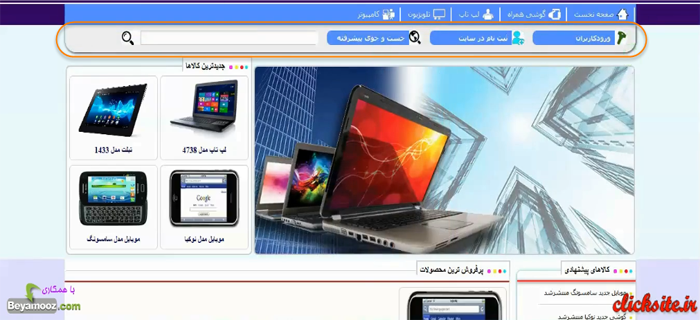
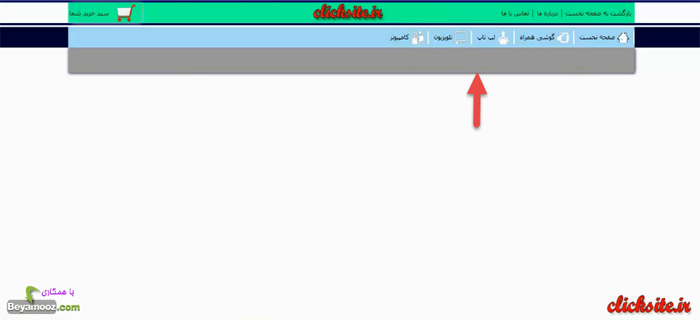
اکنون اگر صفحه را رفرش(refresh) کنیم، مشاهده می کنیم که این <div> به وجود آمده است، اما هنوز در جایگاه اصلی خود قرار نگرفته است، برای اینکه بتوانیم این <div> را در وسط صفحه قرار دهیم از دستور margin: 0 auto استفاده می کنیم:

دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 2
- نام فایل ویدئو: 07
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی کاربری 1) در ویدئو: 00:00
- بازدید: 6568





