طراحی اسلایدشو فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی اسلایدشو فروشگاه
در قسمت دوم از این جلسه، به آموزش 'طراحی اسلایدشو فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- ایجاد پس زمینه ی آبی رنگ فروشگاه.
- ایجاد بدنه ی اسلایدشو فروشگاه.

آنچه که در قسمت 'طراحی اسلایدشو فروشگاه' خواهید آموخت
در قسمت'طراحی اسلایدشو فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش استفاده از پلاگین cycle برای نمایش دادن عکس ها.
- آموزش ایجاد دکمه ی عکس قبلی و بعدی برای اسلایدشو.
- آموزش استفاده از فتوشاپ برای ایجاد دکمه ی next.
- آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر.
4.آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر
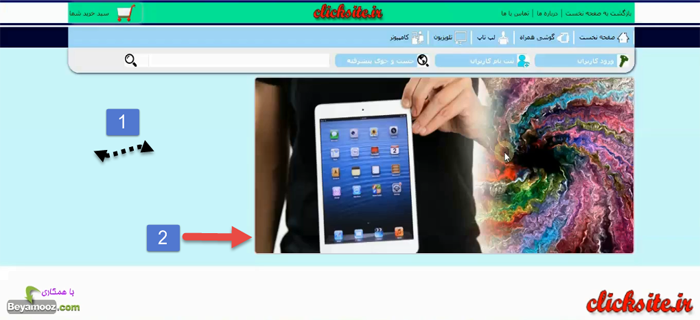
همان طور که مشاهده می نمایید، وقتی که دو عنصر img را به صفحه اضافه می کنیم، div اسلایدشو به سمت پایین منتقل می شود:

این به این بدین معنی است که این دو عنصر img بر روی محل و موقعیت div اسلایدشو تاثیر می گذارند. نکته ای که در اینجا لازم است بدانیم عبارت است از بحث position ها در css. اگر که شما می خواهید دو المان را مثل دو عنصر img ذکر شده، به صفحه ی مورد نظرتان اضافه کنید، به طوری که اضافه شدن این المان ها، تاثیری بر روی سایر المان ها و اجزای صفحه نداشته باشد، باید از position: absolute استفاده کنید.
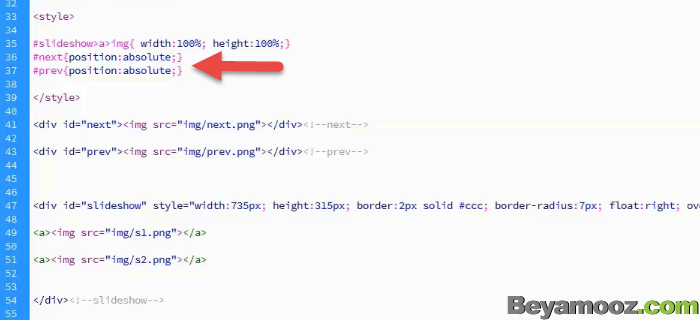
بنابر آنچه گفته شد، برای دو عنصر img مورد نظر، استایل هایی را تعریف می کنیم و مقدار position آنها را برابر با absolute قرار می دهیم، تا موقعیت آنها به صورت مستقل از دیگر اجزا، تعیین گردد:

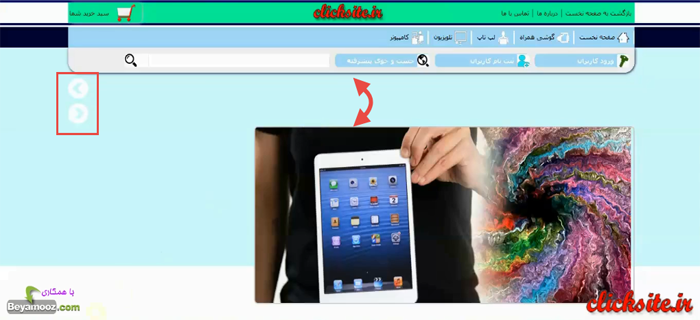
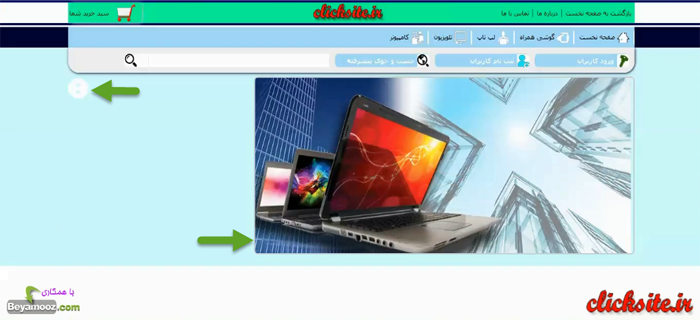
با رفرش(refresh) کردن صفحه، مشاهده می کنیم که اسلایدشو از مکان اصلی خود منحرف نشده است. چون که مقدار position این دو فلش یا به عبارت دیگر همان تگ های img را به صورت absolute قرار دادیم، این عناصر، به صورت مستقل از سایر المان های همجوار خودشان موقعیت دهی می شوند:

حالا این سوال پیش می آید که اگر بخواهیم فلش ها را از سمت بالا به اندازه ی فرضی 105px فاصله بدهیم، باید چه کار کنیم؟
اگر مقدار top را برابر با 155px قرار دهیم، این اتفاق رخ می دهد اما...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 10
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی اسلایدشو فروشگاه) در ویدئو: 13:08
- بازدید: 6890





