طراحی پرفروش ترین کالاها
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها
در قسمت دوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت کالاهای پیشنهادی
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی قسمت پرفروش ترین کالاها
توضیح تفصیلی:
- مروری کوتاه بر آنچه که تا کنون گذشته است.
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد عنوان این بخش، به کمک تگ h2 و اعمال دستورات css به آن.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- استفاده از تگ ul و liهای متوالی، جهت نمایش محصولات پر فروش.
- تنظیم خاصیت های css مربوط به ul و li از جمله padding و border و ... .
- آشنایی با سایر دستورات css همراه با مثال، از جمه line-height و float و list-style .
- عیب یابی و رفع عیب های موجود در کدنویسی با استفاده از افزونه ی محبوب فایرباگ.
- بررسی علت اعمال نشدن برخی از دستورات css، از جمله width وpadding به تگ های a یا span.
- انتساب استایل دوگانه به یک المان و بررسی ارجحیت و اولویت آنها در css.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
1. طراحی قسمت پرفروش ترین کالاها
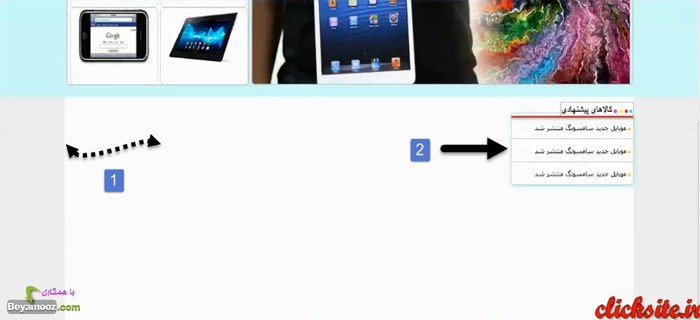
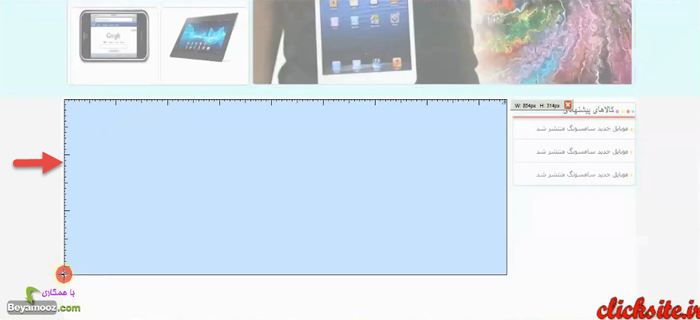
همان طور که در تصویر زیر می بینید، در سمت چپ صفحه، یا به عبارت دیگر در سمت چپ div با آی دی underslide1، یک div با آی دی left ایجاد کردیم:

در قسمت مشخص شده، قرار است که بخش پر فروش ترین محصولات را ایجاد نماییم.
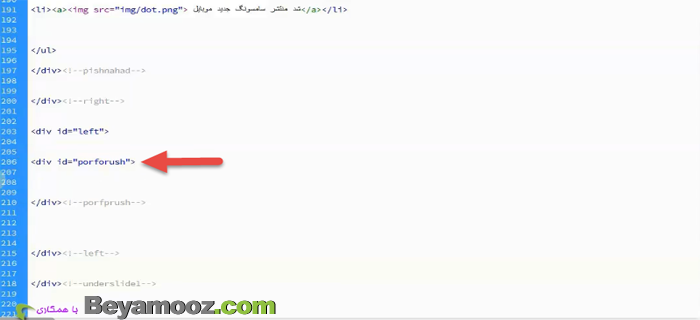
اکنون می خواهیم در داخل div با آی دی left، یک div برای بخش پرفروش ترین محصولات ایجاد کنیم و آی دی آن را برابر با مقدار'porforush' قرار می دهیم. پس از انجام این کار، در داخل div ایجاد شده، شروع به ایجاد بخش پرفروش ترین محصولات می نماییم:

اکنون تگ استایل را در همین جا باز می کنیم و سپس دستورات css زیر را به porforush# اضافه می کنیم:
- width: 100%
- background : #333
- height: 400px
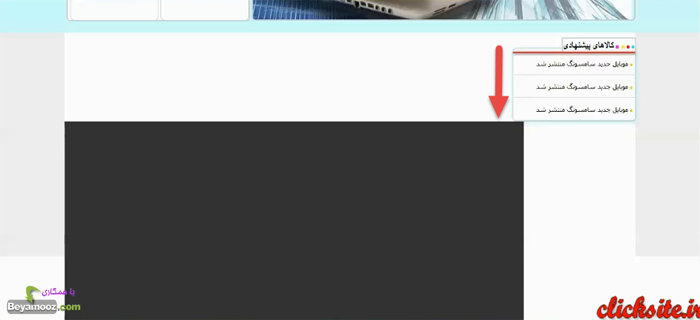
حالا اگر صفحه ی مورد نظر را رفرش(refresh) کنیم، آنچه که ایجاد کرده ایم به صورت زیر درخواهد آمد:

همان طور که در تصویر بالا مشاهده می نمایید، عنصر div که آن را ایجاد کردیم، در صفحه نمایان شده است، اما همان طور که مشاهده می نمایید، عرض(width) عنصری که در قسمت left قرار دارد، بیش از حد مجاز است، به همین خاطر div با آی دی left به سمت پایین منتقل شده است.
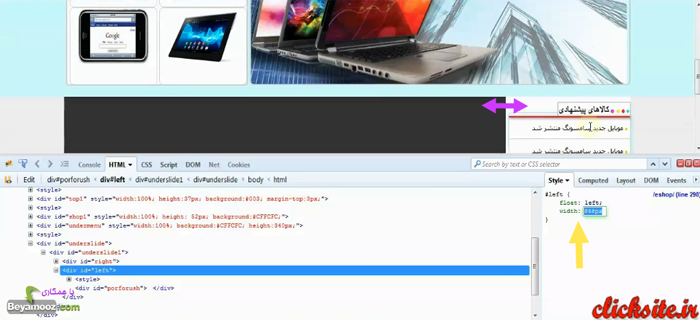
اکنون اگر افزونه ی فایرباگ را اجرا کنیم، مشاهده می کنیم که div با آی دی 'left' در زیر قسمت 'کالاهای پیشنهادی' قرار گرفته است(یعنی زیر div با آی دی right). تنها کافی است که مقداری عرض(width) آن را کمتر کنیم تا به درستی نمایش داده شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 13
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها) در ویدئو: 4:07
- بازدید: 5854





