طراحی جدیدترین کالاها
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها
در قسمت سوم از این جلسه، به آموزش 'طراحی جدیدترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی اسلایدشو.
- نحوه ی اضافه کردن دکمه های next به اسلایدشو.
- نحوه ی اضافه کردن دکمه ی previous به اسلایدشو.

آنچه که در قسمت'طراحی جدیدترین کالاها' خواهید آموخت
در قسمت'طراحی جدیدترین کالاها' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی حرفه ای اسلایدشو با استفاده از جی کوئری.
- آموزش طراحی قسمت جدیدترین کالاها.
2.طراحی قسمت جدیدترین کالاها
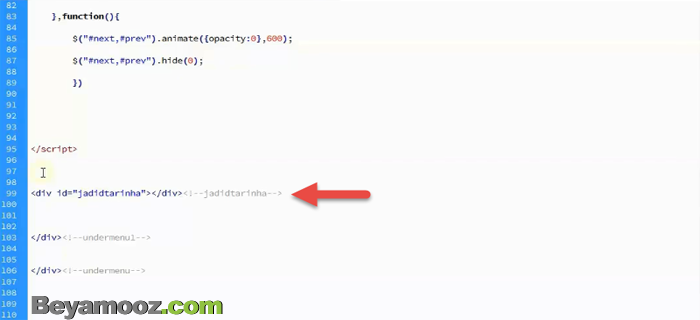
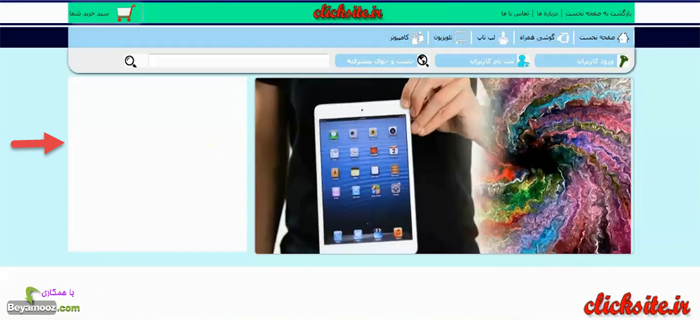
... در div با id برابر با 'undermenu1'، یک div به نام slide وجود دارد، و حالا می خواهیم یک div جدید برای قسمت 'جدیدترین کالاها ' ، ایجاد کنیم. همان طور که در تصویر مشاهده می کنید، قبل از اینکه div با id برابر با undermenu1 بسته شود، یک div جدید ایجاد می کنیم و id آن را بعنون مثال برابر با 'jadidtarinha' قرار می دهیم و کامنت آن را نیز به صورت زیر مشخص می کنیم:

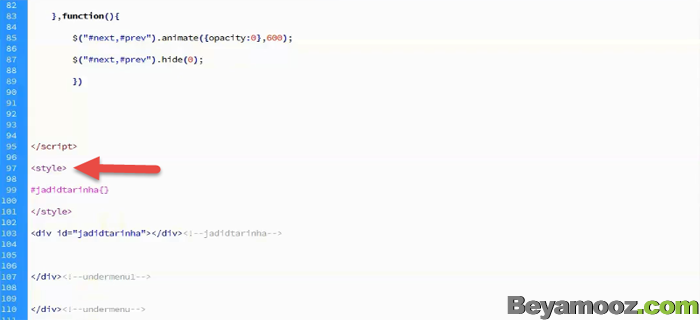
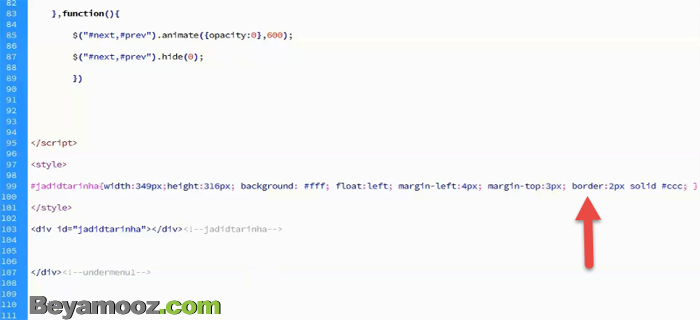
در ادامه با استفاده از یک تگ <style> می توانیم استایل آن را مشخص کنیم و دستورات css مورد نظر را بنویسیم:

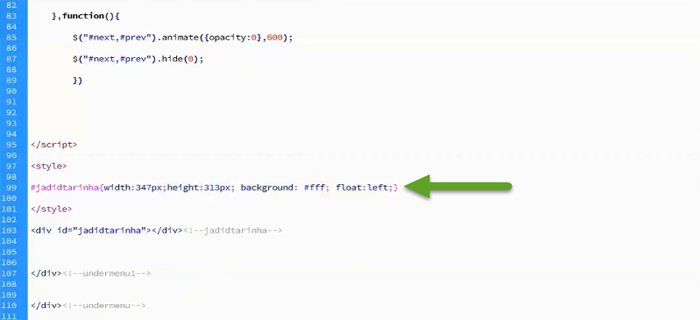
اولین استایلی که باید آن را مشخص کنیم، width یا همان عرض div ی است که می خواهیم برای جدیدترین کالاها بسازیم. پس مقدار width را حدوداً برابر با 347 پیکسل قرار می دهیم. سپس مقدار height را برابر با 313 پیکسل قرار می دهیم و مقدار background آن را، به رنگ سفید قرار می دهیم:

با رفرش کردن صفحه، div مورد نظر ما به صورت زیر ایجاد خواهد شد:

حالا برای تنظیم کردن div مورد نظر، اعمال زیر را انجام می دهیم:
- مقدار width این div را برابر با 349px قرار می دهیم.
- مقدار height این div را برابر با 316px قرار می دهیم.
- مقدار margin-left این div را برابر با 4px قرار می دهیم.
- مقدار margin-top این div را برابر با3px قرار می دهیم.
قدم بعدی این است که می خواهیم یک کادر به رنگ خاکستری در اطراف این div ایجاد کنیم، برای این کار از دستور border به صورت زیر استفاده می کنیم:

دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 11
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها) در ویدئو: 10:50
- بازدید: 5409





