جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی منوی فروشگاه 3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی منو ها و قرار دادن آیکن در آنها.
- قرار دادن نوشتار مربوط به هر منو در کنار آیکن.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 3' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 3' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط.
- آموزش نحوه ی صحیح استفاده از پوزیشن های relative و absolute.
- آموزش استفاده از عناصر <ul> و <li> تو در تو برای ایجاد زیر منو.
1.آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط
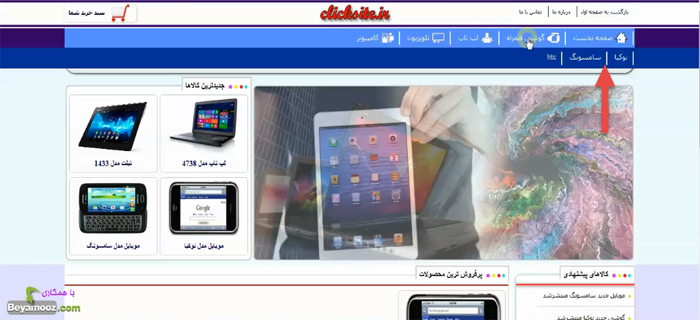
در این قسمت قصد داریم برای منوی طراحی شده، یک زیر منو به صورت بازشونده ایجاد کنیم، به طوری که با قرار گرفتن موس بر روی گزینه های منوی اصلی، این زیر منو باز شود:

اگر به زیر منوی اشاره شده در عکس بالا دقت کنید، این زیر منو درواقع یک <div> است که از سمت چپ، تا سمت راست صفحه گسترده شده است و کل صفحه را پوشش می دهد. در ابتدای کار قصد داریم این عنصر <div> را ایجاد کنیم.
برای ایجاد این عنصر <div>، فایل index.php را باز کرده تا بتوانیم شروع به نوشتن کدهای مورد نظر کنیم. سپس بعد از <div> منو، یک عنصر <div> ایجاد می کنیم و نام id آن را 'menu1' قرار می دهیم و استایل آن را به صورت زیر تعریف می کنیم:
style
<div id="menu1" style="width:100%; height:37px; background:#006;>
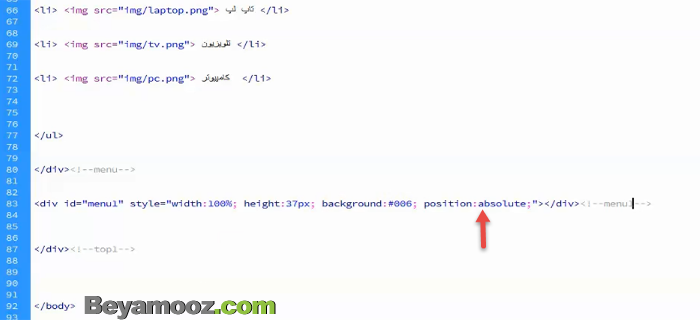
نکته ی مهمی که در اینجا لازم است به آن توجه کنیم، از این قرار است که باید پوزیشن(position) این <div> را به صورت 'absolute' قرار دهیم. پس کد بالا به صورت زیر در خواهد آمد:

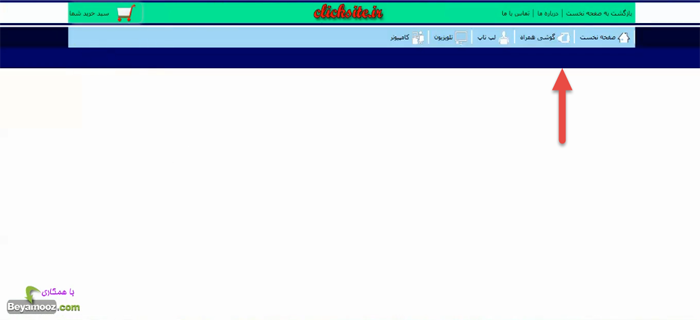
با رفرش(refresh) کردن صفحه ی مورد نظر، عنصر <div> که آن را ایجاد نمودیم، ظاهر خواهد شد و به صورت زیر در خواهد آمد:

اکنون یک سوال به وجود می آید و آن عبارت است از اینکه، چرا در کدهای بالا، مقدار position را برابر با 'absolute' قرار دادیم؟
دلیل اینکه در قسمت بالا مقدار 'position' را به صورت absolute انتخاب کردیم، این است که...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 04
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 3) در ویدئو: 00:30
READ MORE