قرار دادن عکس به جای hero unit
در مقاله ی قبل یاد گرفتید که چطور hero unit را به وسیله ی بوتسترپ ایجاد کنید .
در قسمت بالای بسیاری از سایت ها یک تصویر بزرگ یا یک اسلایدشو به جای hero unit وجود دارد .
همچنین در جوملای 3 ما می توانیم یک ماژول اسلاید شو در موقیعیت hero unit قرار دهیم .
اما در این مقاله ما تنها یک عکس را در موقعیت hero unit قرار خواهیم داد .
در فایل index.html محتوای دایو با کلاس hero unit را پاک کرده و آن را جایگزین با یک تگ img می کنیم .
در پوشه ی images در این مدل ما یک عکس به نام header.jpg با اندازه ی 1170X420 پیکسل وجود دارد که برای
این هدف از آن استفاده می کنیم .
توجه داشته باشید که بیشترین عرض صفحه وب 1170px است بنا براین عکس ما باید حداقل 1170px عرض داشته باشد.
ابتدا ما کدهای زیر را داریم :
Title
<div class="hero-unit">
<h1>مطالب مهم</h1>
<p>در این قسمت مطالب مهم قرار می گیرند</p>
<p><a class="btn btn-primary btn-large"></a></p>
</div>
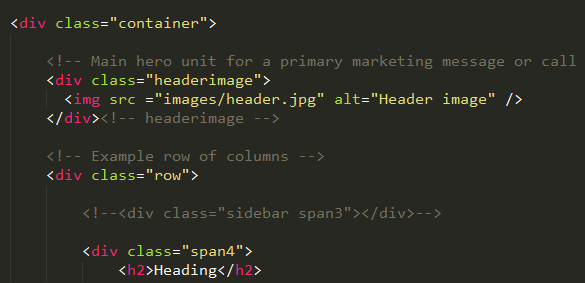
حال کافی است کدهای بالا را حذف کرده (در مدل html) و کدهای زیر را جایگیزین کنیم :
Title
<div class="headerimage">
<img src ="images/header.jpg" alt="Header image" />
</div>
کد های ما بصورت زیر خواهد شد :

عرض و ارتفاع عکس (width , height) ما توسط عنصر والد(در بر دارنده) دایو ما تعیین می شود و به آن به ارث می رسد .
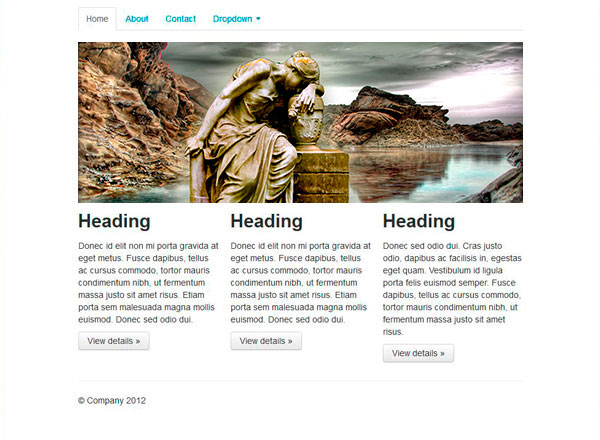
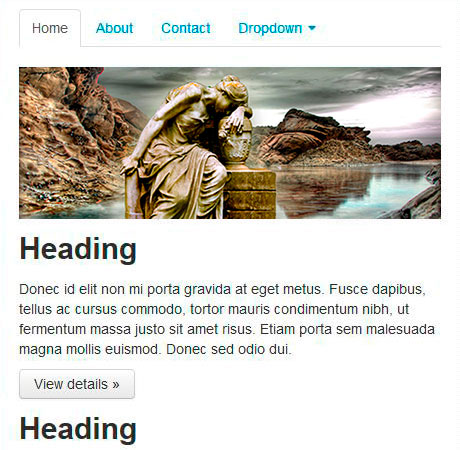
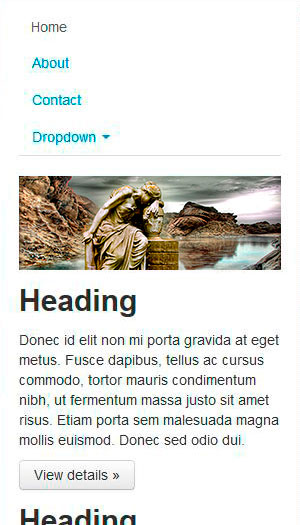
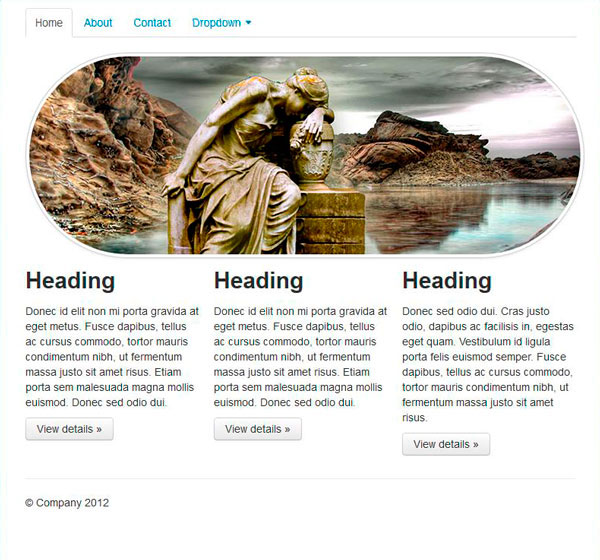
اکنون صفحه ی ما در میدان های دید مختلف ، چیزی شبیه زیر است :
viewport 979px

viewport 479px

viewport 319px

شما می توانید به دلخواه کلاس های بوتسترپ دیگر را هم اضافه کنید . بعنوان مثال شما می توانید از کلاس
img-rounded برای گرد کردن تصویر و یا از کلاس img-polaroid یا کلاس img-circle استفاده کنید .
همچنین شما می توانید استایل مورد نظر خود را در template.css وارد کنید .
در مثال زیر ما سه کلاس را اضافه کرده ایم :
Title
<div class="headerimage">
<img class="img-rounded img-polaroid img-circle" src ="images/header.jpg" alt="Header image" />
</div><!-- headerimage -->
نتیجه :

- نوشته شده توسط احسان عباسی
- بازدید: 15207














دیدگاهها
عکسهای این مبحث لود نشدن
سلام ممنون
مشکل حل شد.