آموزش نصب کامپوننت !Hello word
هر افزونه ای در پایگاه داده، به یک رکورد در جدول extensions نیاز دارد. بدون این رکورد، حتی اگر تمام فایل ها در مکان درست خودشان قرار گرفته باشند، استفاده از آن افزونه در جوملا امکان پذیر نخواهد بود. این رکورد، معمولاً زمانی که افزونه را نصب می نمایید، ایجاد می شود.
برای نصب کامپوننت در جوملا دو راه وجود دارد:
- افزونه ها => مدیریت افزرونه ها => نصب
- افزونه ها => مدیریت افزرونه ها => کاوش
1- نصب
اگر قبل از خواندن این مقاله، از جوملا استفاده کرده باشید، می دانید که برای نصب یک افزونه باید از یک فایل Zip استفاده نمایید.
این فایل تمام چیزهایی که برای نصب و یا حذف افزونه نیاز است را شامل می شود.
یک پوشه با ساختار زیر ایجاد نمایید: (خارج از دایرکتوی جوملا)
- helloworld.xml
- site/helloworld.php
- site/index.html
- admin/index.html
- admin/helloworld.php
- admin/sql/index.html
- admin/sql/updates/index.html
- admin/sql/updates/mysql/index.html
- admin/sql/updates/mysql/0.0.1.sql
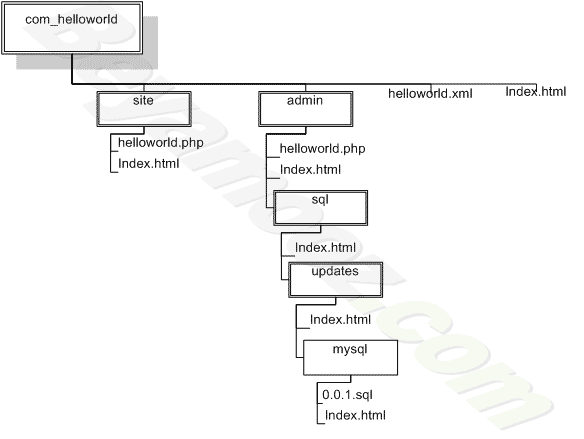
 توجه: در بیاموزهای بعدی، برای انتقال بهتر مطالب از شکل زیر بجای لیست بالا استفاده خواهد شد، توجه داشته باشید که به مرور، پروژه helloworld تکمیل تر خواهد شد و هر بار که فایلی به آن اضافه شود، آنرا با رنگ قرمز، نشان خواهیم داد:
توجه: در بیاموزهای بعدی، برای انتقال بهتر مطالب از شکل زیر بجای لیست بالا استفاده خواهد شد، توجه داشته باشید که به مرور، پروژه helloworld تکمیل تر خواهد شد و هر بار که فایلی به آن اضافه شود، آنرا با رنگ قرمز، نشان خواهیم داد:

در ادامه، یک فایل فشرده (zip) از این دایرکتوری ایجاد نمایید و سپس برای نصب افزونه بصورت زیر عمل نمایید:
نصب افزونه از طریق گزینه "نصب"
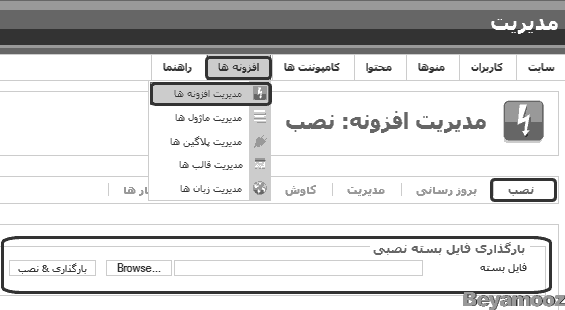
1- در مدیریت جوملا، منوی (مدیریت افزونه ها => افزونه ها) را اجرا نمایید.
2- مطابق شکل زیر، روی گزینه "نصب" کلیک نمایید.
در این قسمت، سه حالت برای معرفی فایل نصب کامپوننت به جوملا وجود دارد. در قسمت "بازگذاری فایل بسته نصبی" روی دکمه Browse کلیک نمایید و فایل Zip شده را از روی کامپوتر شخصی تان انتخاب نمایید.
3- در نهایت روی دکمه "بازگذاری & نصب" کلیک نمایید.

 توجه: در انتهای این فصل، فایل کامپوننت برای دانلود قرار داده شده است.
توجه: در انتهای این فصل، فایل کامپوننت برای دانلود قرار داده شده است.
2- کاوش
از جوملای 1.6 به بعد، گزینه "کاوش" به قسمت مدیریت افزونه ها اضافه شده است. در این روش ابتدا باید فایل های مربوط به کامپوننت را در جاهای درست خودشان قرار دهید و سپس از طریق منوی (افزونه ها => مدیریت افزرونه ها => کاوش) کامپوننت را به جوملا معرفی نماییم.
بنابراین ابتدا فایل های مربوط به کامپوننت را در ریشه اصلی جوملا به صورت زیر در فولدر component/ و administrator/components قرار دهید:
-----------Frontend------------
/components/com_helloworld/helloworld.php /components/com_helloworld/index.html
-----------Backend------------
/administrator/components/com_helloworld/helloworld.php /administrator/components/com_helloworld/helloworld.xml /administrator/components/com_helloworld/index.html
/administrator/components/com_helloworld/sql/updates/mysql/0.0.1.sql
/administrator/components/com_helloworld/sql/index.html
/administrator/components/com_helloworld/sql/updates/index.html
/administrator/components/com_helloworld/sql/updates/mysql/index.html
سپس برای معرفی component به جوملا، به صورت زیر عمل نمایید:
نصب افزونه از طریق گزینه "کاوش"
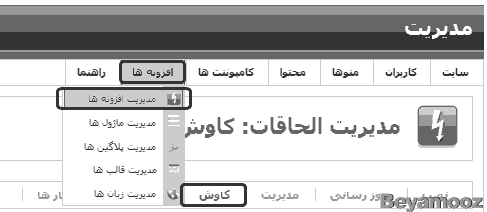
1- در مدیریت جوملا، منوی (مدیریت افزونه ها <= افزونه ها) را اجرا نمایید.
2- مطابق شکل زیر، روی گزینه "کاوش" کلیک نمایید.
با کلیک روی این گزینه، تمام افزونه هایی که فایل هایشان وجود دارد ولی نصب نشده اند (در جدول Extensions رکوردی برای آنها وجود ندارد) لیست می شود.
3- از لیست افزونه های نصب نشده، یکی را انتخاب کنید و روی دکمه "نصب" کلیک نمایید.
با این کار، فایل XML افزونه خوانده می شود و در پایگاه داده، جدول Extensions به روز رسانی می شود.

با توجه به فایل zip، در کل برای کامپوننت !Hello world به 4 فایل کدنویسی شده و یک فایل index.html نیاز داریم:
1- admin/sql/updates/mysql/0.0.1.sql
این فایل، یک فایل خالی است و به شما اجازه می دهد تا الگوی نسخه گذاری کامپوننت !Hello world را تعیین نمایید. در آموزش های بعدی در مورد این فایل بیشتر صحبت خواهد شد.
admin/sql/updates/mysql/0.0.1.sql
2- helloworld.xml
این فایل شامل داده های متا و اطلاعاتی درباره مکان قرار گرفتن فایل های کامپوننت است.
helloworld.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- $Id: helloworld.xml 51 2010-11-22 01:33:21Z chdemko $ -->
<extension type="component" version="1.6.0" method="upgrade">
<name>Hello World!</name>
<!--گزینه های زیر اختیاری است و می توانید به صورت دلخواه آنها را تنظیم نمایید-->
<creationDate>November 2009</creationDate>
<author>beyamooz</author>
<authorEmail>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید </authorEmail>
<authorUrl>https://beyamooz.com</authorUrl>
<copyright>Copyright Info</copyright>
<license>License Info</license>
<!-- نسخه در پایگاه داده ذخیره می شود -->
<version>0.0.1</version>
<!-- توضیحات اختیاری است و به طور پیشفرض با نام کامپوننت تنظیم می شود -->
<description>Description of the Hello World component ...</description>
<update> <!-- Runs on update; New in 1.6 -->
<schemas>
<schemapath type="mysql">sql/updates/mysql</schemapath>
</schemas>
</update>
<!--خصویت فولدر در زیر توضیح می دهد که
فایل های کامپوننت در کدام فولدر پکیج قرار دارند-->
<files folder="site">
<filename>index.html</filename>
<filename>helloworld.php</filename>
</files>
<administration>
<!-- منوی بخش مدیریتی کامپوننت -->
<menu>Hello World!</menu>
<!--خصویت فولدر در زیر توضیح می دهد که
فایل های مدیریتی کامپوننت در کدام فولدر پکیج قرار دارند-->
<files folder="admin">
<!-- Admin Main File Copy Section -->
<filename>index.html</filename>
<filename>helloworld.php</filename>
<!-- SQL files section -->
<folder>sql</folder>
</files>
</administration>
</extension>
 توجه: در فایل بالا، قسمت نام کامپوننت (<name>Hello World!</name>) ممکن است شما را به این فکر بیاندازد که این قسمت فقط یک نام است، ولی این فکر صحیح نیست. تا آنجایی که بنده متوجه شدم، این نام به حروف کوچک تبدیل شده و فضاهای خالی و کاراکترهای خاص (مثل !) از آن حذف می شود و در ادامه جوملا در بین فایل ها و فولدرهایی که به این نام پاسخ می دهند، جستجو می کند.
توجه: در فایل بالا، قسمت نام کامپوننت (<name>Hello World!</name>) ممکن است شما را به این فکر بیاندازد که این قسمت فقط یک نام است، ولی این فکر صحیح نیست. تا آنجایی که بنده متوجه شدم، این نام به حروف کوچک تبدیل شده و فضاهای خالی و کاراکترهای خاص (مثل !) از آن حذف می شود و در ادامه جوملا در بین فایل ها و فولدرهایی که به این نام پاسخ می دهند، جستجو می کند.
در حقیقت این نام برای درست کار کردن کامپوننت تان بسیار تعیین کننده است. اگر نام کامپوننت را از "!Hello World" به "helloworld" تغییر دهید، همه چیز درست کار خواهد کرد. اما اگر آنرا به "helloworld2" تغییر دهید، کامپوننت بدنبال فایل ها و فولدرهای با این نام خواهد گشت.
3- site/helloworld.php
site/helloworld.php
Hello world!
4- admin/helloworld.php
این فایلی است که هرگاه در قسمت مدیریت، روی منوی مربوط به Component کلیک نمایید، اجرا خواهد شد و می تواند شامل هر چیزی باشد.
admin/helloworld.php
Code
5- index.html
بسته به پیکربندی Webserver، این امکان پذیر است که بازدیدکننده ای از طریق مرورگرش به طور مستقیم به فولدر بندی کامپوننت دسترسی پیدا کند و ساختار آن را ببیند. برای اجتناب از این موضوع باید فایل index.html را در تمام فولدرهای کامپوننت قرار دهید. با وجود این فایل، بازدیدکننده با یک صفحه خالی روبرو می شود.
index.html
<html><body bgcolor="#FFFFFF"></body></html>
دریافت فایل کامپوننت Hello World (بخش اول)
- ایجاد کننده:www.beyamooz.com
- خرید فایل:
 دانلود فایل کامپوننت Hello World
دانلود فایل کامپوننت Hello World - حجم فایل: 4 کیلو بایت
- قیمت: 1000 تومان
تمام درآمدها صرف پیشرفت بیاموز خواهد شد.






