آموزش اضافه کرده نوار ابزار (Toolbar) و عملیات ایجاد، ویرایش و حذف رکوردها در جوملا
بطور کلی در جوملا، با استفاده از Toolbar می توانید با کامپوننت تعامل داشته باشید.
Toolbar می تواند شامل دکمه های "جدید"، "ویرایش"، "حذف" و ... باشد.
در پایان این آموزش خواهید توانست
بعد از نصب این قسمت از آموزش، خواهید دید که:
آموزش اضافه کردن نوار ابزار یا Toolbar سمت مدیریت و عملیات اضافه، ویرایش و حذف رکوردها
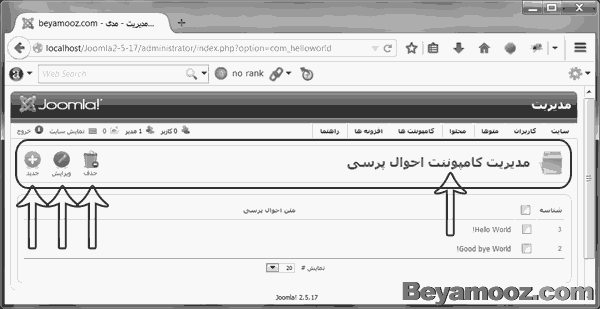
1- از منوی کامپوننت ها، روی گزینه "کامپوننت احوال پرسی" کلیک کنید.
مطابق شکل زیر، بعد از کلیک روی منوی بالا، فرم زیر با یک نوار ابزار (Toolbar) در بالای فرم با عنوان "مدیریت کامپوننت احوال پرسی" با سه آیکن: جدید، ویرایش و حذف ظاهر می شود.

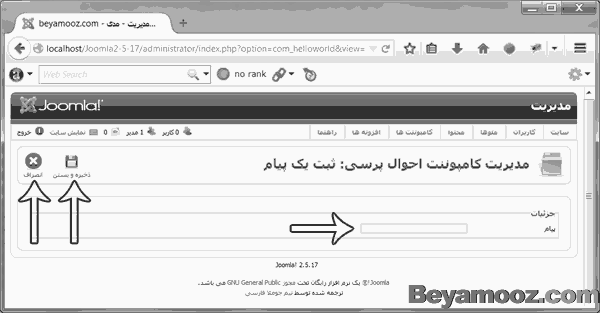
2- بعد از کلیک روی دکمه "جدید" فرم زیر ظاهر می شود:

فایل نصب کامپوننت
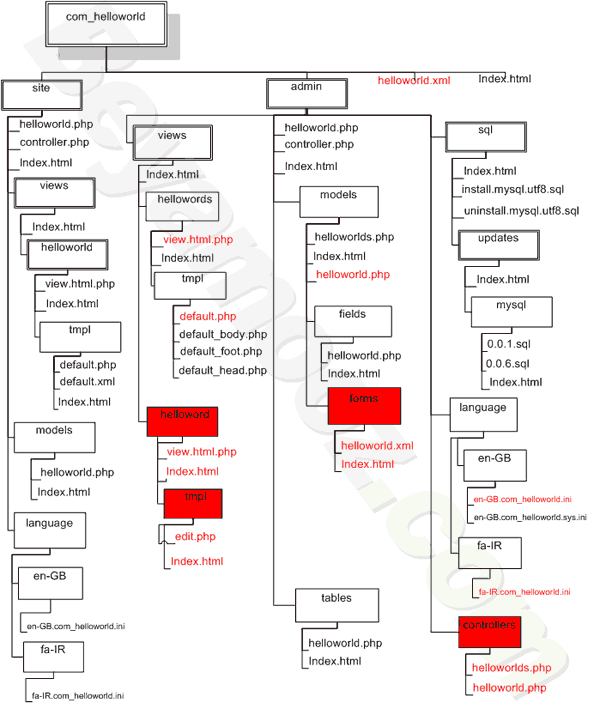
در فایل نصب کامپوننت، قسمت های قرمز رنگ مطابق شکل زیر، اضافه یا تغییر خواهند کرد:

 توجه: در انتهای این بیاموز، فایل نصب کامپوننت برای دانلود قرار داده شده است.
توجه: در انتهای این بیاموز، فایل نصب کامپوننت برای دانلود قرار داده شده است.
اضافه کردن نوار ابزار یا Toolbar در جوملا
در سه مرحله می توانید به View دلخواهتان Toolbar اضافه کنید:
1- admin/views/helloworlds/view.html.php
برای اضافه کردن Toolbar به یکی از Viewهای کامپوننت، باید در همان View از کلاس JToolBarHelper استفاده کنید.
بعنوان مثال اگر بخواهیم در ویوی hellowords (لیست تمام پیام ها) یک Toolbar اضافه کنید، باید تغییرات زیر را در View مذکور اعمال نمایید:
admin/views/helloworlds/view.html.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla view library
jimport('joomla.application.component.view');
/**
* HelloWorlds View
*/
class HelloWorldViewHelloWorlds extends JView
{
/**
* HelloWorlds view display method
* @return void
*/
function display($tpl = null)
{
// Get data from the model
$items = $this->get('Items');
$pagination = $this->get('Pagination');
// Check for errors.
if (count($errors = $this->get('Errors')))
{
JError::raiseError(500, implode('<br />', $errors));
return false;
}
// Assign data to the view
$this->items = $items;
$this->pagination = $pagination;
// Set the toolbar
$this->addToolBar();
// Display the template
parent::display($tpl);
}
/**
* Setting the toolbar
*/
protected function addToolBar()
{
JToolBarHelper::title(JText::_('COM_HELLOWORLD_MANAGER_HELLOWORLDS'));
JToolBarHelper::deleteListX('', 'helloworlds.delete');
JToolBarHelper::editListX('helloworld.edit');
JToolBarHelper::addNewX('helloworld.add');
}
}
در کد بالا تابع ()addToolBar، یک نوار ابزار ساده که شامل سه action حذف، ویرایش و اضافه کردن است را بهمراه یک متن در بالای کامپوننت اضافه خواهد کرد.
آرگمانی که بطور مثال در JToolBarHelper::addNewX تعریف شده است، کنترلری که بعد از کلیک روی دکمه استفاده خواهد شد را تنظیم می کند.
 توجه: برای پیدا کردن actionهای بیشتر می توانید به فایل administrator/includes/toolbar.php در جوملای نصب شده تان مراجعه کنید.
توجه: برای پیدا کردن actionهای بیشتر می توانید به فایل administrator/includes/toolbar.php در جوملای نصب شده تان مراجعه کنید.
2- ترجمه عنوان Toolbar
برای ترجمه فارسی عنوان Toolbar از کلید "COM_HELLOWORLD_MANAGER_HELLOWORLDS" در View استفاده شده است. این کلید در فایل زبان مربوط به کامپوننت به همراه مقدار آن مشخص خواهد شد:
admin/language/fa-IR/fa-IR.com_helloworld.ini
COM_HELLOWORLD_HELLOWORLD_DETAILS="جزئیات"
COM_HELLOWORLD_HELLOWORLD_FIELD_GREETING_DESC="لطفاً پیام مورد نظرتان را انتخاب نمایید"
COM_HELLOWORLD_HELLOWORLD_FIELD_GREETING_LABEL="انتخاب پیام"
COM_HELLOWORLD_HELLOWORLD_HEADING_GREETING="متن احوال پرسی"
COM_HELLOWORLD_HELLOWORLD_HEADING_ID="شناسه"
COM_HELLOWORLD_MANAGER_HELLOWORLDS="مدیریت کامپوننت احوال پرسی"
COM_HELLOWORLD_MANAGER_HELLOWORLD_NEW="مدیریت کامپوننت احوال پرسی: ثبت یک پیام"
COM_HELLOWORLD_MANAGER_HELLOWORLD_EDIT="مدیریت کامپوننت احوال پرسی: ویرایش یک پیام"
COM_HELLOWORLD_N_ITEMS_DELETED_1="یک پیغام حذف شد"
COM_HELLOWORLD_N_ITEMS_DELETED_MORE="%d پیام حذف شد"
COM_HELLOWORLD_HELLOWORLD_GREETING_LABEL="پیام"
COM_HELLOWORLD_HELLOWORLD_GREETING_DESC="لطفاً پیام مورد نظرتان را وارد کنید"
در صورت لزوم، همین کلید در فایل admin/language/en-GB/en-GB.com_helloworld.ini نیز برای ترجمه انگلیسی نیز ذکر خواهد شد.
3- admin/views/helloworlds/tmpl/default.php
از آنجایی که از این لحظه به بعد، View می تواند تعدادی action را اجرا کند، باید چند input از نوع "hidden" را به کدمان اضافه کنیم.
اگر از ابتدای این آموزش همراه ما بوده اید، باید تغییرات زیر را در فایل admin/views/helloworlds/tmpl/default.php اعمال نمایید:
admin/views/helloworlds/tmpl/default.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted Access');
// load tooltip behavior
JHtml::_('behavior.tooltip');
?>
<form action="<?php echo JRoute::_('index.php?option=com_helloworld'); ?>" method="post" name="adminForm">
<table class="adminlist">
<thead><?php echo $this->loadTemplate('head');?></thead>
<tfoot><?php echo $this->loadTemplate('foot');?></tfoot>
<tbody><?php echo $this->loadTemplate('body');?></tbody>
</table>
<div>
<input type="hidden" name="task" value="" />
<input type="hidden" name="boxchecked" value="0" />
<?php echo JHtml::_('form.token'); ?>
</div>
</form>
اضافه کردن کنترلرهای مشخص شده
بعد از اینکه Toolbar را به View مورد نظر اضافه کردیم، نوبت آن است که عملیات های ایجاد، ویرایش و حذف رکوردها را پیاده سازی کنیم.
سه action اضافه شده عبارت اند از:
- helloworlds.delete
- helloworld.edit
- helloworld.add
در actionهای بالا، task مورد نظر به صورت ترکیبی از نام کنترلر و نام task مشخص شده است (controller.task). بنابراین باید دو کنترلر جدید با نام های HelloWorldControllerHelloWorlds و HelloWorldControllerHelloWorld کد شوند.
برای کسب اطلاعات بیشتر به لینک روبرو مراجعه فرمایید: subcontrollers
ابتدا در فایل نصب کامپوننت یک شاخه با نام controllers بسازید و در ادامه با ویرایشگر داخواهتان دو فایل با محتوای زیر را به آن اضافه نمایید:
admin/controllers/helloworlds.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla controlleradmin library
jimport('joomla.application.component.controlleradmin');
/**
* HelloWorlds Controller
*/
class HelloWorldControllerHelloWorlds extends JControllerAdmin
{
/**
* Proxy for getModel.
* @since 1.6
*/
public function getModel($name = 'HelloWorld', $prefix = 'HelloWorldModel')
{
$model = parent::getModel($name, $prefix, array('ignore_request' => true));
return $model;
}
}
admin/controllers/helloworld.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla controllerform library
jimport('joomla.application.component.controllerform');
/*
* HelloWorld Controller
*/
class HelloWorldControllerHelloWorld extends JControllerForm
{
}
اضافه کردن viewی ویرایش
در کامپوننت HelloWorld زمانی که کاربر یکی از ردیف ها را از طریق CheckBox انتخاب و روی دکمه "ویرایش" کلیک می کند، باید فرم ویرایش، همراه با اطلاعات رکورد انتخاب شده نمایش داده شود. البته فرم مذکور زمانی که روی دکمه "جدید" کلیک می شود نیز نمایش داده می شود.
توجه داشته باشید که فرم ویرایش، یک View است و فایل آنرا باید در شاخه admin/views قرار دهیم.
همان طور که ذکر شد، قرار است در View ویرایش اطلاعات یک رکورد نمایش داده شود، بنابراین باید در شاخه admin/views یک زیرشاخه با نام helloworld بسازیم.
قرار داد: با توجه به موارد بالا، قانونی که در طراحی View باید رعایت شود این است که، اگر قرار است چند رکورد اطلاعاتی را نمایش دهیم باید از نام helloworlds استفاده کنیم و برای نمایش یک رکورد اطلاعاتی، باید از نام helloworld برای آن View استفاده کرد.
با ویرایشگر داخواهتان فایل زیر را به پروژه اضافه نمایید:
admin/views/helloworld/view.html.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla view library
jimport('joomla.application.component.view');
/**
* HelloWorld View
*/
class HelloWorldViewHelloWorld extends JView
{
/**
* display method of Hello view
* @return void
*/
public function display($tpl = null)
{
// get the Data
$form = $this->get('Form');
$item = $this->get('Item');
// Check for errors.
if (count($errors = $this->get('Errors')))
{
JError::raiseError(500, implode('<br />', $errors));
return false;
}
// Assign the Data
$this->form = $form;
$this->item = $item;
// Set the toolbar
$this->addToolBar();
// Display the template
parent::display($tpl);
}
/**
* Setting the toolbar
*/
protected function addToolBar()
{
JRequest::setVar('hidemainmenu', true);
$isNew = ($this->item->id == 0);
JToolBarHelper::title($isNew ? JText::_('COM_HELLOWORLD_MANAGER_HELLOWORLD_NEW') : JText::_('COM_HELLOWORLD_MANAGER_HELLOWORLD_EDIT'));
JToolBarHelper::save('helloworld.save');
JToolBarHelper::cancel('helloworld.cancel', $isNew ? 'JTOOLBAR_CANCEL' : 'JTOOLBAR_CLOSE');
}
}
این view برای نمایش داده ها از یک layout استفاده خواهد کرد.
برای ایجاد layout مورد نظر، فایل زیر را به پروژه اضافه نمایید:
admin/views/helloworld/tmpl/edit.php
<?php
// No direct access
defined('_JEXEC') or die('Restricted access');
JHtml::_('behavior.tooltip');
?>
<form action="<?php echo JRoute::_('index.php?option=com_helloworld&layout=edit&id='.(int) $this->item->id); ?>" method="post" name="adminForm" id="helloworld-form">
<fieldset class="adminform">
<legend><?php echo JText::_( 'COM_HELLOWORLD_HELLOWORLD_DETAILS' ); ?></legend>
<ul class="adminformlist">
<?php foreach($this->form->getFieldset() as $field): ?>
<li><?php echo $field->label;echo $field->input;?></li>
<?php endforeach; ?>
</ul>
</fieldset>
<div>
<input type="hidden" name="task" value="helloworld.edit" />
<?php echo JHtml::_('form.token'); ?>
</div>
</form>
اضافه کردن model
ویوی HelloWorldViewHelloWorld، فرم و داده های مورد نیازش را از model متناظرش درخواست می کند. این model باید متدهای ()getTable و ()getForm و ()loadData را برای view فرآهم کند. (از کنترلر JModelAdmin صدا زده می شود)
admin/models/helloworld.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla modelform library
jimport('joomla.application.component.modeladmin');
/**
* HelloWorld Model
*/
class HelloWorldModelHelloWorld extends JModelAdmin
{
/**
* Returns a reference to the a Table object, always creating it.
*
* @param type The table type to instantiate
* @param string A prefix for the table class name. Optional.
* @param array Configuration array for model. Optional.
* @return JTable A database object
* @since 1.6
*/
public function getTable($type = 'HelloWorld', $prefix = 'HelloWorldTable', $config = array())
{
return JTable::getInstance($type, $prefix, $config);
}
/**
* Method to get the record form.
*
* @param array $data Data for the form.
* @param boolean $loadData True if the form is to load its own data (default case), false if not.
* @return mixed A JForm object on success, false on failure
* @since 1.6
*/
public function getForm($data = array(), $loadData = true)
{
// Get the form.
$form = $this->loadForm('com_helloworld.helloworld', 'helloworld', array('control' => 'jform', 'load_data' => $loadData));
if (empty($form))
{
return false;
}
return $form;
}
/**
* Method to get the data that should be injected in the form.
*
* @return mixed The data for the form.
* @since 1.6
*/
protected function loadFormData()
{
// Check the session for previously entered form data.
$data = JFactory::getApplication()->getUserState('com_helloworld.edit.helloworld.data', array());
if (empty($data))
{
$data = $this->getItem();
}
return $data;
}
}
این model از کلاس JModelAdmin ارثبری می کند و از متد ()loadForm استفاده می کند. این متد در شاخه folder بدنبال فرم ویرایش پیام های احوال پرسی می گردد که البته به فرمت xml. است.
با ویرایشگر داخواهتان فایل زیر را به پروژه اضافه نمایید:
admin/models/forms/helloworld.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- $Id: helloworld.xml 51 2010-11-22 01:33:21Z chdemko $ -->
<form>
<fieldset>
<field
name="id"
type="hidden"
/>
<field
name="greeting"
type="text"
label="COM_HELLOWORLD_HELLOWORLD_GREETING_LABEL"
description="COM_HELLOWORLD_HELLOWORLD_GREETING_DESC"
size="40"
class="inputbox"
default=""
/>
</fieldset>
</form>
فایل helloworld.xml
اگر این آموزش را از ابتدا دنبال فرموده باشید، فقط کافی است تغییرات زیر را در فایل xml، اعمال نمایید: (رنگ سبز)
helloworld.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- $Id: helloworld.xml 14 2009-11-02 18:35:20Z chdemko $ -->
<extension type="component" version="1.6.0" method="upgrade">
<name>COM_HELLOWORLD</name>
<!-- The following elements are optional and free of formatting conttraints -->
<creationDate>November 2009</creationDate>
<author>beyamooz</author>
<authorEmail>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید </authorEmail>
<authorUrl>https://beyamooz.com</authorUrl>
<copyright>Copyright Info</copyright>
<license>License Info</license>
<!-- The version string is recorded in the components table -->
<version>0.0.8</version>
<!-- The description is optional and defaults to the name -->
<description>COM_HELLOWORLD_DESCRIPTION</description>
<install> <!-- Runs on install -->
<sql>
<file driver="mysql" charset="utf8">sql/install.mysql.utf8.sql</file>
</sql>
</install>
<uninstall> <!-- Runs on uninstall -->
<sql>
<file driver="mysql" charset="utf8">sql/uninstall.mysql.utf8.sql</file>
</sql>
</uninstall>
<update> <!-- Runs on update; New in 1.6 -->
<schemas>
<schemapath type="mysql">sql/updates/mysql</schemapath>
</schemas>
</update>
<!-- Site Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder
to copy FROM in the package to install therefore files copied
in this section are copied from /site/ in the package -->
<files folder="site">
<filename>index.html</filename>
<filename>helloworld.php</filename>
<filename>controller.php</filename>
<folder>views</folder>
<folder>models</folder>
<folder>language</folder>
</files>
<administration>
<!-- Administration Menu Section -->
<menu>COM_HELLOWORLD_MENU</menu>
<!-- Administration Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder
to copy FROM in the package to install therefore files copied
in this section are copied from /admin/ in the package -->
<files folder="admin">
<!-- Admin Main File Copy Section -->
<filename>index.html</filename>
<filename>helloworld.php</filename>
<filename>controller.php</filename>
<!-- SQL files section -->
<folder>sql</folder>
<!-- tables files section -->
<folder>tables</folder>
<!-- models files section -->
<folder>models</folder>
<!-- views files section -->
<folder>views</folder>
<!-- controllers files section -->
<folder>controllers</folder>
</files>
<languages folder="admin">
<language tag="en-GB">language/en-GB/en-GB.com_helloworld.ini</language>
<language tag="en-GB">language/en-GB/en-GB.com_helloworld.sys.ini</language>
<language tag="fa-IR">language/fa-IR/fa-IR.com_helloworld.ini</language>
<language tag="fa-IR">language/fa-IR/fa-IR.com_helloworld.sys.ini</language>
</languages>
</administration>
</extension>
دریافت فایل کامپوننت آموزشی Hello World (بخش نهم)
- ایجاد کننده:www.beyamooz.com
- خرید فایل:
 دانلود فایل کامپوننت Hello World
دانلود فایل کامپوننت Hello World - حجم فایل: 4 کیلو بایت
- قیمت: 1000 تومان
تمام درآمدها صرف پیشرفت بیاموز خواهد شد.






