اضافه کردن model سمت سایت (frontend)
در framework جوملا، modelها مسئول مدیریت داده ها هستند.
در این بیاموز، نحوه ی اضافه کردن model، سمت frontend توضیح داده خواهد شد. در واقع می خواهیم رشته "!Hello World" را از طریق model به view ارسال کنیم.
فایل نصب کامپوننت
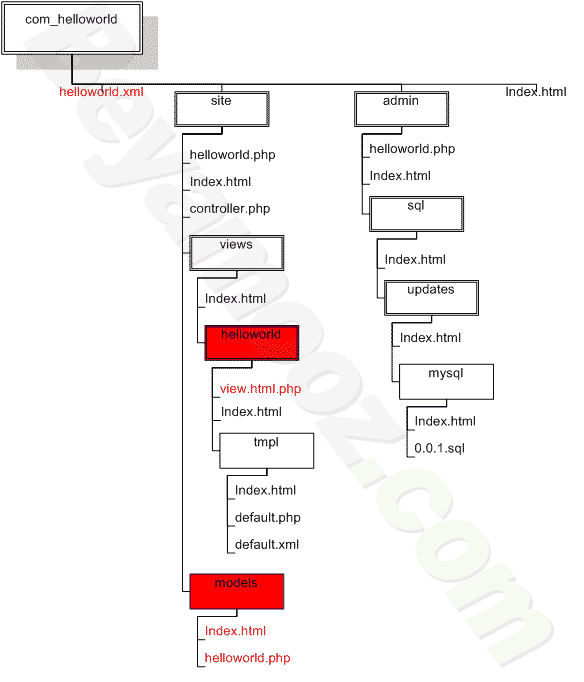
در فایل نصب کامپوننت، قسمت های قرمز رنگ مطابق شکل زیر، اضافه یا تغییر خواهند کرد:

 توجه: در انتهای این بیاموز، فایل نصب کامپوننت برای دانلود قرار داده شده است.
توجه: در انتهای این بیاموز، فایل نصب کامپوننت برای دانلود قرار داده شده است.
فایل site/views/helloworld/view.html.php
کلاس HelloWorldViewHelloWorld با استفاده از متد ()get، که یکی از متدهای کلاس JView است، داده ها را از model متناظر خودش، درخواست می کند.
با ویرایشگر دلخواهتان فایل site/views/helloworld/view.html.php را که قبلاً ایجاد کرده بودیم، بصورت زیر تغییر دهید:
site/views/helloworld/view.html.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla view library
jimport('joomla.application.component.view');
/**
* HTML View class for the HelloWorld Component
*/
class HelloWorldViewHelloWorld extends JView
{
// Overwriting JView display method
function display($tpl = null)
{
// Assign data to the view
$this->msg = $this->get('Msg');
// Check for errors.
if (count($errors = $this->get('Errors')))
{
JLog::add(implode('<br />', $errors), JLog::WARNING, 'jerror');
return false;
}
// Display the view
parent::display($tpl); } } توجه: همان طور که گفته شد، متد ()get یکی از اعضاء کلاس JView است، وظیفه این متد این است که پارامتر ورودی را گرفته و آنرا به عبارت get می چسباند و با توجه به عبارت جدید به دست آمده، در model متناظر view، بدنبال متد همنام، یعنی ()getMsg می گردد.
توجه: همان طور که گفته شد، متد ()get یکی از اعضاء کلاس JView است، وظیفه این متد این است که پارامتر ورودی را گرفته و آنرا به عبارت get می چسباند و با توجه به عبارت جدید به دست آمده، در model متناظر view، بدنبال متد همنام، یعنی ()getMsg می گردد.
فایل site/models/helloworld.php
بصورت پیشفرض در فایل site/models/helloworld.php باید کلاس "HelloWorldModelHelloWorld" تعریف شود.
اولین تابعی که باید داخل این کلاس نوشته شود، تابع ()getMsg است. این تابع، داده ها را به صدا زننده خود (caller) برمی گرداند. در اینجا caller، همان View متناظر model یعنی "HelloWorldViewHelloWorld" است.
اجازه دهید از طریق یک مثال، نگاهی گذرا به قراردادهای نام گذاری، بیاندازیم:
کلاس "HelloWorldViewHelloWorld" که در فایل site/views/helloworld/view.html.php تعریف شده است، از کلاس "HelloWorldModelHelloWorld" در فایل site/models/helloworld.php استفاده می کند.
خوب، حالا فرض کنید بخواهیم از یک view بنام fluffy استفاده نماییم، بنابراین باید:
- کلاس HelloWorldViewFluffy را در فایل site/views/fluffy/view.html.php تعریف نمایید.
- view بالا، بصورت پیشفرض از کلاس HelloWorldModelFluffy در فایل site/models/fluffy.php استفاده خواهد کرد.
- برای اینکه این مثال، بطور صحیح کار کند باید فایل site/views/fluffy/tmpl/default.php را نیز اضافه نمایید.
 توجه: رعایت نکردن هرکدام از این قوانین، باعث ایجاد error خواهد شد.
توجه: رعایت نکردن هرکدام از این قوانین، باعث ایجاد error خواهد شد.
با ویرایشگر دلخواهتان فایل site/models/helloworld.php را با محتوای زیر، ایجاد نمایید:
site/models/helloworld.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla modelitem library
jimport('joomla.application.component.modelitem');
/**
* HelloWorld Model
*/
class HelloWorldModelHelloWorld extends JModelItem
{
/**
* @var string msg
*/
protected $msg;
/**
* Get the message
* @return string The message to be displayed to the user
*/
public function getMsg()
{
if (!isset($this->msg))
{
$this->msg = 'Hello World!';
}
return $this->msg;
}
} فایل helloworld.xml
تغییرات زیر را در فایل xml مربوط به نصب اعمال نمایید:
- نسخه کامپوننت را یک واحد اضافه نمایید. (<version>0.0.4</version>)
- سمت سایت فولدر model را مشخص نمایید. (<folder>models</folder>)
helloworld.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- $Id: helloworld.xml 14 2009-11-02 18:35:20Z chdemko $ -->
<extension type="component" version="1.6.0" method="upgrade">
<name>Hello World!</name>
<!-- The following elements are optional and free of formatting conttraints -->
<creationDate>November 2009</creationDate>
<author>beyamooz</author>
<authorEmail>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید </authorEmail>
<authorUrl>https://beyamooz.com</authorUrl>
<copyright>Copyright Info</copyright>
<license>License Info</license>
<!-- The version string is recorded in the components table -->
<version>0.0.4</version>
<!-- The description is optional and defaults to the name -->
<description>آموزش کامپوننت نویسی در جوملا- https://beyamooz.com</description>
<update> <!-- Runs on update; New in 1.6 -->
<schemas>
<schemapath type="mysql">sql/updates/mysql</schemapath>
</schemas>
</update>
<!-- Site Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder
to copy FROM in the package to install therefore files copied
in this section are copied from /site/ in the package -->
<files folder="site">
<filename>index.html</filename>
<filename>helloworld.php</filename>
<filename>controller.php</filename>
<folder>views</folder>
<folder>models</folder>
</files>
<administration>
<!-- Administration Menu Section -->
<menu>Hello World!</menu>
<!-- Administration Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder
to copy FROM in the package to install therefore files copied
in this section are copied from /admin/ in the package -->
<files folder="admin">
<!-- Admin Main File Copy Section -->
<filename>index.html</filename>
<filename>helloworld.php</filename>
<!-- SQL files section -->
<folder>sql</folder>
</files>
</administration>
</extension>
دریافت فایل آموزشی کامپوننت Hello World (بخش چهارم)
- ایجاد کننده:www.beyamooz.com
- خرید فایل:
 دانلود فایل کامپوننت Hello World
دانلود فایل کامپوننت Hello World - حجم فایل: 4 کیلو بایت
- قیمت: 1000 تومان
تمام درآمدها صرف پیشرفت بیاموز خواهد شد.







عکس مربوط به فایل نصب کامپوننت وجود ندارد.
با تشکر مشکل برطرف شد.