اضافه کردن view سمت سایت
در framework جوملا 2.5، کامپوننت نویس ها کدشان را به سه بخش اصلی (MVC) تقسیم می کنند:
- Models - مدیریت داده ها
- Views - محتوی را بر طبق نوع (error, feed, html, json, raw, xml) و layoutی که توسط controllers انتخاب شده است، نمایش می دهد.
- Controllers - اجری taskها، وضعیت model را تنظیم (set) و یا بازیابی (get) می کند و یک view مناسب را برای نمایش درخواست می کند.
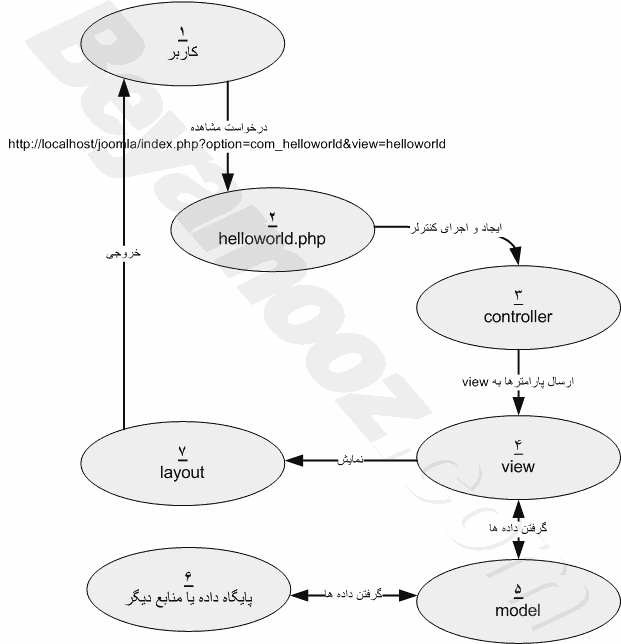
در شکل زیر سعی شده است نحوه ارتباط قسمت های مختلف یک کامپوننت برای ایجاد خروجی، نشان داده شود:

ممکن است این درس، کمی شما را گیج کند، ولی نگران نباشید، در آینده خواهید دید که روش کار بسیار راحت تر از آن چیزی است که فکر می کردید.
فایل نصب کامپوننت
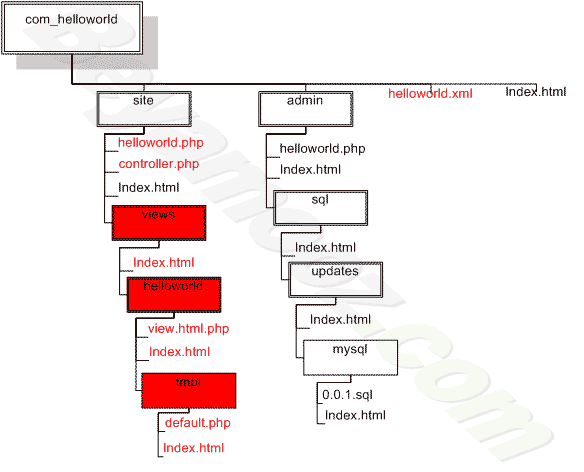
در فایل نصب کامپوننت، قسمت های قرمز رنگ مطابق شکل زیر، اضافه یا تغییر خواهند کرد:

 توجه: در انتهای این بیاموز، فایل نصب کامپوننت برای دانلود قرار داده شده است.
توجه: در انتهای این بیاموز، فایل نصب کامپوننت برای دانلود قرار داده شده است.
فایل site/helloworld.php (نقطه شروع کامپوننت سمت site)
نقطه شروع کامپوننت سمت frontend، فایل site/helloworld.php است.
در هسته جوملا کلاسی بنام JController وجود دارد که تمام کنترلرها را مدیریت می کند.
از کلاس JController باید در کامپوننت مان استفاده نماییم. بنابراین آنرا در نقطه شروع کامپوننت، گسترش (extend) می دهیم.
در فایل site/helloworld.php قطعه کد زیر را قرار دهید:
site/helloworld.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import joomla controller library
jimport('joomla.application.component.controller');
// Get an instance of the controller prefixed by HelloWorld
$controller = JController::getInstance('HelloWorld');
// Perform the Request task
$input = JFactory::getApplication()->input;
$controller->execute($input->getCmd('task'));
// Redirect if set by the controller
$controller->redirect(); یکی از پرکاربردترین ثابتهای از پیش تعریف شده در جوملا، ثابت JEXEC _ است, از این ثابت به این دلیل استفاده می کنیم که مطمئن شویم، کاربر از یک نقطه ی ورود معتبر به صفحه ی فراخوانی شده، دسترسی دارد. پس باید کد defined('_JEXEC') or die را در تمام فایل های php قرار دهیم. (PHP Constant)
در جوملا با استفاده از متد ()jimport، می توانید محتویات یک فایل PHP را داخل یک فایل PHP دیگر درج کنید. بنابراین با توجه به ورودی این متد، نهایتاً کلاس JController به صفحه جاری اضافه می شود. (PHP Include)
با استفاده از متد استاتیک ()getInstance، یک کنترلر از کلاس JController ایجاد می شود. در واقع، یک نمونه از کلاس JController با نام HelloworldController ایجاد می کند. به طور پیش فرض جوملا کلاسی را که با پیشوند Helloworld در فایلی به نام controller.php وجود دارد را صدا می زند.
فایل site/controller.php (کنترلر عمومی)
حالا، ما باید در فایل controller.php کلاسی با نام HelloWorldController را تعریف کنیم. کد های این فایل به صورت زیر است:
site/controller.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla controller library
jimport('joomla.application.component.controller');
/**
* Hello World Component Controller
*/
class HelloWorldController extends JController
{
} هنگامی که هیچ taskی درخواست نشده باشد، task پیش فرض اجرا خواهد شد. task پیش فرض display است. در کلاس JController یک چنین taskی تعریف شده است. در مورد مثال ما، view با نام HelloWorld نمایش داده خواهد شد.
display در واقع یک تابع public از کلاس JController است.
 | فقط یک نکته برای تکمیل: شما می توانید با استفاده از لینکی شبیه زیر، گذشته از تابع ()display، تابعی دیگر را صدا بزنید:http://localhost/index.php?option=com_helloworld&task=insertاین لینک، تلاش می کند که تابع ()insert را از کنترل مان صدا بزند. (در واقع باید در کلاس HelloWorldController پیاده سازی شده باشد) |
|---|
فایل site/views/helloworld/view.html.php (تنظیم view)
زمانی که JController می خواهد یک view را نمایش دهد، بدنبال فایل های معین در فولدر زیر می گردد:
components/com_[component_name]/views/[name of view]/
قسمت [name of view] نام فولدر view است و نام پیش فرض، با نام کامپوننت یکسان است. یعنی بصورت زیر:
components/com_helloworld/views/helloworld/
View، فایلی را که شامل اسم فایلی با نام view.[view_mode].php باشد صدا می زند. در اینجا view mode پیش فرض و شاید تنها viewی که کامپوننت نیاز دارد html می باشد.
اکنون کد های فایلی بنام view.html.php را ایجاد می کنیم:
site/views/helloworld/view.html.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla view library
jimport('joomla.application.component.view');
/**
* HTML View class for the HelloWorld Component
*/
class HelloWorldViewHelloWorld extends JView
{
// Overwriting JView display method
function display($tpl = null)
{
// Assign data to the view
$this->msg = 'Hello World';
// Display the view
parent::display($tpl);
}
} بصورت پیشفرض در فایل site/views/helloworld/view.html.php باید کلاس "HelloWorldViewHelloWorld" تعریف شود.
در کد فوق، متد display را که در کلاس JView تعریف شده است مجدداً برای کامپوننت جاری تعریف می کنیم.
تابع display از کلاس JView به طور پیش فرض توسط task ذکر شده در کلاس JController یعنی display صدا زده می شود.
فایل site/views/helloworld/tmpl/default.php
داده ها با استفاده از فایلی که در مسیر tmpl/default.php وجود دارد نمایش داده می شوند.
کد های فایل default.php به صورت زیر است:
site/views/helloworld/tmpl/default.php
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
?>
<h1><?php echo $this->msg; ?></h1> این فایل، یک layout است و توسط کلاس JView به view جاری اضافه می شود. بنابراین در اینجا، کلمه کلیدی this$ به کلاسی با نام HelloWorldViewHelloWorld اشاره می کند.
 توجه: یادتان هست که گفتیم: یک view، محتوا را بر حسب نوع در layout ی که controller مشخص می کند نمایش می دهد، فایل tmpl/default.php همان layout است
توجه: یادتان هست که گفتیم: یک view، محتوا را بر حسب نوع در layout ی که controller مشخص می کند نمایش می دهد، فایل tmpl/default.php همان layout است
تست پروژه - نمایش view
برای نمایش view (در اینجا helloword) که همنام با نام کامپوننت است به دو صورت می توانید عمل نمایید:
- http://localhost/joomla/index.php?option=com_helloworld
- http://localhost/joomla/index.php?option=com_helloworld&view=helloworld
در لینک اول، نام فولدر view مشخص نشده است، بنابراین بصورت پیشفرض، view داخل فولدر component/com_helloworld/views/helloworld صدا زده می شود. (فولدری که همنام با نام کامپوننت است)
در لینک دوم، بطور صریح نام فولدر view ذکر شده است.
اگر می خواهید مقدار پارامتر view را به چیزی دیگر مثلاً (view=fluffy&) تغییر دهید، بنابراین باید به صورت زیر عمل نمایید:
1- فولدر component/com_helloworld/views/fluffy/ را ایجاد نمایید.
2- محتوی فولدر views/helloworld را در views/fluffy کپی کنید.
3- در فایل view.html.php، نام کلاس باید به HelloWorldViewFluffy تغییر کند.
4- محتوی فایل site/views/fluffy/tmpl/default.php را مطابق نیازتان تغییر دهید.
5- برای نمایش view لینک http://localhost/joomla/index.php?option=com_helloworld&view=fluffy را اجرا نمایید.
 توجه: شما می توانید از طریق آدرس index.php?option=com_helloworld کامپوننت را تست نمایید. (نتیجه: بصورت پیش فرض، مقدار متغییری را که در فایل view.html.php تنظیم کردید، در خروجی خواهید دید)
توجه: شما می توانید از طریق آدرس index.php?option=com_helloworld کامپوننت را تست نمایید. (نتیجه: بصورت پیش فرض، مقدار متغییری را که در فایل view.html.php تنظیم کردید، در خروجی خواهید دید)
فایل helloworld.xml
تغییرات زیر را در فایل xml، اعمال نمایید:
helloworld.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- $Id: helloworld.xml 14 2009-11-02 18:35:20Z chdemko $ -->
<extension type="component" version="1.6.0" method="upgrade">
<name>Hello World!</name>
<!-- The following elements are optional and free of formatting conttraints -->
<creationDate>November 2009</creationDate>
<author>beyamooz</author>
<authorEmail>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید </authorEmail>
<authorUrl>https://beyamooz.com</authorUrl>
<copyright>Copyright Info</copyright>
<license>License Info</license>
<!-- The version string is recorded in the components table -->
<version>0.0.2</version>
<!-- The description is optional and defaults to the name -->
<description>Description of the Hello World component ...</description>
<update> <!-- Runs on update; New in 1.6 -->
<schemas>
<schemapath type="mysql">sql/updates/mysql</schemapath>
</schemas>
</update>
<!-- Site Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder
to copy FROM in the package to install therefore files copied
in this section are copied from /site/ in the package -->
<files folder="site">
<filename>index.html</filename>
<filename>helloworld.php</filename>
<filename>controller.php</filename>
<folder>views</folder>
</files>
<administration>
<!-- Administration Menu Section -->
<menu>Hello World!</menu>
<!-- Administration Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder
to copy FROM in the package to install therefore files copied
in this section are copied from /admin/ in the package -->
<files folder="admin">
<!-- Admin Main File Copy Section -->
<filename>index.html</filename>
<filename>helloworld.php</filename>
<!-- SQL files section -->
<folder>sql</folder>
</files>
</administration>
</extension>
دریافت فایل کامپوننت Hello World (بخش دوم)
- ایجاد کننده:www.beyamooz.com
- خرید فایل:
 دانلود فایل کامپوننت Hello World
دانلود فایل کامپوننت Hello World - حجم فایل: 4 کیلو بایت
- قیمت: 1000 تومان
تمام درآمدها صرف پیشرفت بیاموز خواهد شد.







من میخواستم این کامپوننت رو برای جوملا 3.5 استفاده کنم . قسمت اول که اماده کردن فایل نصب هست رو انجام دادم البته از یه سایت خارجی 2 قسمتش رو که در جوملا 3 تغییر کرده عوض کردم و نصب شد و به راحتی فرا خوانی شد ولی وقتی قسمت view در فایل اضافه میکنم و میخوام نصبش کنم میگه فایل xml پیدا نشد ایا این اموزش واسه جوملا 3.5 کارایی ندارد ؟
این آموزش برای جوملا 2.5 آماده شده است، اما با مطالعه این آموزش، شما با مبانی کار که هم در 2.5 و هم در 3.5 یکسان هست آشنا خواهید شد.
http://itresane.com/2015-02-25-16-21-47.html