ajax
ajax چیست?
AJAX (آجاکس)، هنر تبادل داده ها با سرور و بروز رسانی بخش هایی از یک صفحه وب، بدون بارگذاری مجدد کل صفحه است.
AJAX (آجاکس) چیست؟
AJAX مخفف کلمات Asynchronous JavaScript And XML است.
به طور خلاصه، AJAX در مورد بارگذاری داده ها در پس زمینه و نمایش آن بر روی صفحه وب بدون بارگذاری مجدد کل صفحه است.
مثال هایی از استفاده AJAX در برنامه ها:
- Gmail
- Google Maps
- Youtube
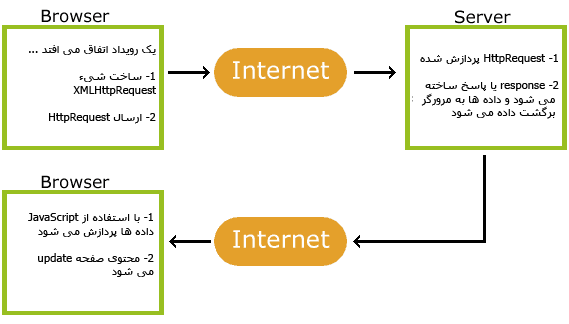
AJAX چگونه کار می کند

AJAX براساس استاندارهای اینترنت
AJAX براساس استاندارهای اینترنت است و ترکیبی از موارد زیر را استفاده می کند:
- شیء XMLHttpRequest - برای تبادل داده با سرور، بصورت غیرهمزمان (asynchronously) استفاده می شود.
- JavaScript/DOM - برای نمایش اطلاعات و یا تعامل با داده ها
- CSS- برای مشخص کردن نحوه نمایش داده ها
- XML - اغلب بعنوان یک فرمت برای انتقال داده ها استفاده می شود.

برنامه های کاربردی AJAX مرورگرند و مستقل از پلتفرم عمل می کنند...! امکان Google Suggest
AJAX در سال 2005 توسط Google با امکان Google Suggest این سایت معروف شد.
این امکان (Google Suggest) با استفاده از AJAX یک واسط کاربری بسیار پویا ایجاد کرده است. زمانی که در کادر جستجوی Google شروع به تایپ می کنید، یک کد JavaScriptحروف را به سرور ارسال می کند و سرور لیستی از پیشنهادات برای کلمه مورد جستجوی شما را برمی گرداند.
شروع به استفاده از AJAX
در بیاموز PHP، ما نحوه update کردن بخشی از صفحه وب، بدون بارگذاری کل صفحه را با استفاده از AJAX آموزش خواهیم داد.
اسکریبت های سمت سرور، با PHP نوشته خواهد شد.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
سیستم نظرسنجی در ajax
سیستم نظرسنجی با استفاده از AJAX
مثال زیر، یک سیستم نظر سنجی را نشان می دهد که نتیجه آن بدون بارگذاری مجدد صفحه نمایش داده می شود:
مثال (سیستم نظرسنجی در ajax)
آیا تا اینجا به PHP و AJAX علاقه مند شده اید؟
توضیح مثال - صفحه HTML
زمانی که کاربر، یکی از آیتم های مثال بالا را انتخاب می کند، تابع "()getVote" فراخوانی و اجرا می شود. این تابع توسط رویداد "onclick" راه اندازی می شود:
<html>
<head>
<script>
function getVote(int)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("poll").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","poll_vote.php?vote="+int,true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="poll">
<h3>Do you like PHP and AJAX so far?</h3>
<form>
Yes:
<input type="radio" name="vote" value="0" onclick="getVote(this.value)">
<br>No:
<input type="radio" name="vote" value="1" onclick="getVote(this.value)">
</form>
</div>
</body>
</html>تابع ()getVote کارهای زیر را انجام می دهد:
- یک شیء XMLHttpRequest ایجاد می شود.
- زمانی که پاسخ سرور آماده باشد، یک تابع ایجاد و اجرا می شود. (وظیفه این تابع این است که پاسخ دریافت شده از سرور را در عنصر با شناسه "poll" قرار دهد)
- درخواست یک فایل به سرور ارسال می شود.
- توجه داشته باشید که یک پارامتر (vote) به URL اضافه شده است (با محتوای گزینه انتخاب شده)
توضیح مثال - فایل PHP
فایلی که توسط کد JavaScript بالا صدا زده می شود یک فایل PHP بنام "poll_vote.php" است.
<?php
$vote = $_REQUEST['vote'];
//get content of textfile
$filename = "poll_result.txt";
$content = file($filename);
//put content in array
$array = explode("||", $content[0]);
$yes = $array[0];
$no = $array[1];
if ($vote == 0)
{
$yes = $yes + 1;
}
if ($vote == 1)
{
$no = $no + 1;
}
//insert votes to txt file
$insertvote = $yes."||".$no;
$fp = fopen($filename,"w");
fputs($fp,$insertvote);
fclose($fp);
?>
<h2>Result:</h2>
<table>
<tr>
<td>Yes:</td>
<td>
<img src="/poll.gif"
width='<?php echo(100*round($yes/($no+$yes),2)); ?>'
height='20'>
<?php echo(100*round($yes/($no+$yes),2)); ?>%
</td>
</tr>
<tr>
<td>No:</td>
<td>
<img src="/poll.gif"
width='<?php echo(100*round($no/($no+$yes),2)); ?>'
height='20'>
<?php echo(100*round($no/($no+$yes),2)); ?>%
</td>
</tr>
</table>توضیح: زمانی که درخواست از JavaScript به فایل PHP ارسال می شود، کارهای زیر اتفاق می افتد:
- محتوای فایل "poll_result.txt" خوانده می شود.
- با استفاده از تابع ()explode، محتوای فایل "poll_result.txt" که شامل یک رشته مثل (20||50) است را در یک آرایه ذخیره می کنیم، سلول اول شامل تعداد رأی های "آری" و سلول دوم تعداد "خیرها" را نشان می دهد.
- براساس انتخاب کاربر، یک واحد به تعداد آراء اضافه می شود.
- نتیجه در فایل "poll_result.txt" نوشته می شود.
- نتیجه نظرسنجی بصورت گرافیکی ایجاد می شود.
فایل متنی poll_result.txt
فایل "poll_result.txt" جایی است که نتیجه نظرسنجی در آن ذخیره می شود.
فایل "poll_result.txt"، می تواند شامل رشته زیر باشد:
0||0عدد اول نشان دهنده ی رأی "مثب" و عدد دوم رأی "منفی" را نشان می دهد.
 توجه:به یاد داشته باشید که مجوز ویرایش این فایل فقط باید برای وب سرور (PHP) وجود داشته باشد. اجازه ی دسترسی کاربران به این فایل نباید وجود داشته باشد.
توجه:به یاد داشته باشید که مجوز ویرایش این فایل فقط باید برای وب سرور (PHP) وجود داشته باشد. اجازه ی دسترسی کاربران به این فایل نباید وجود داشته باشد.برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
واکشی اطلاعات فایل xml با ajax
با استفاده از AJAX، می توانید با یک فایل XML، ارتباط متقابل داشته باشید.
واکشی اطلاعات از یک فایل XML با استفاده از AJAX
در مثال زیر، نحوه واکشی اطلاعات از یک فایل XML، با استفاده از AJAX نشان داده شده است:
مثال (واکشی اطلاعات فایل xml با ajax)
اطلاعات گزینه انتخاب شده، اینجا نمایش داده می شودتوضیح مثال - صفحه HTML
زمانی که کاربر، یکی از آیتم های لیست کشویی بالا را انتخب می کند، تابع "()showCD" فراخوانی و اجرا می شود. این تابع توسط رویداد "onchange" راه اندازی می شود:
<html>
<head>
<script>
function showCD(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getcd.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
Select a CD:
<select name="cds" onchange="showCD(this.value)">
<option value="">Select a CD:</option>
<option value="Bob Dylan">Bob Dylan</option>
<option value="Bonnie Tyler">Bonnie Tyler</option>
<option value="Dolly Parton">Dolly Parton</option>
</select>
</form>
<div id="txtHint"><b>اطلاعات گزینه انتخاب شده، اینجا نمایش داده می شود</b></div>
</body>
</html>تابع ()showCD کارهای زیر را انجام می دهد:
- چک می کند که یک گزینه انتخاب شده باشد. (اگر گزینه ای انتخاب نشده باشد، محتوی عنصر با شناسه "txtHint" خالی می شود)
- یک شیء XMLHttpRequest ایجاد می شود.
- زمانی که پاسخ سرور، آماده شده باشد یک تابع ایجاد و اجرا می شود. (وظیفه این تابع این است که پاسخ دریافت شده از سرور را در عنصر با شناسه "txtHint" قرار دهد)
- درخواست یک فایل به سرور ارسال می شود.
- توجه داشته باشید که یک پارامتر (q) به URL اضافه شده است (با محتوای گزینه انتخاب شده)
توضیح مثال - فایل PHP
فایلی که توسط کد JavaScript بالا صدا زده می شود یک فایل PHP بنام "getcd.php" است.
در فایل "getcd.php"، یک سند XML بنام "cd_catalog.xml" بارگذاری می شود. در این فایل یک جستجو انجام شده و نتیجه بصورت HTML برگردانده می شود.
<?php
$q=$_GET["q"];
$xmlDoc = new DOMDocument();
$xmlDoc->load("cd_catalog.xml");
$x=$xmlDoc->getElementsByTagName('ARTIST');
for ($i=0; $i<=($x->length-1); $i++)
{
//Process only element nodes
if ($x->item($i)->nodeType==1)
{
if ($x->item($i)->childNodes->item(0)->nodeValue == $q)
{
$y=($x->item($i)->parentNode);
}
}
}
$cd=($y->childNodes);
for ($i=0;$i<$cd->length;$i++)
{
//Process only element nodes
if ($cd->item($i)->nodeType==1)
{
echo("<b>" . $cd->item($i)->nodeName . ":</b> ");
echo($cd->item($i)->childNodes->item(0)->nodeValue);
echo("<br>");
}
}
?>توضیح: زمانی که درخواست از JavaScript به فایل PHP ارسال می شود، کارهای زیر اتفاق می افتد:
- یک شیء XML DOM ایجاد می شود.
- تمام عناصر <artist> که با نام ارسال شده از JavaScript تطابق داشته باشند، پیدا می شود.
- یک خروجی مناسب چاپ می شود و در نهاییت در عنصر با شناسه "txtHint" قرار می گیرد.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.






