JavaScript
ajax چیست?
AJAX (آجاکس)، هنر تبادل داده ها با سرور و بروز رسانی بخش هایی از یک صفحه وب، بدون بارگذاری مجدد کل صفحه است.
AJAX (آجاکس) چیست؟
AJAX مخفف کلمات Asynchronous JavaScript And XML است.
به طور خلاصه، AJAX در مورد بارگذاری داده ها در پس زمینه و نمایش آن بر روی صفحه وب بدون بارگذاری مجدد کل صفحه است.
مثال هایی از استفاده AJAX در برنامه ها:
- Gmail
- Google Maps
- Youtube
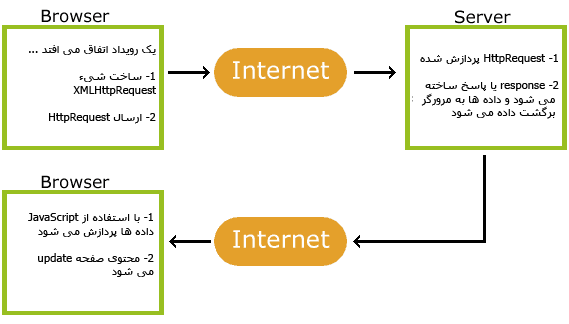
AJAX چگونه کار می کند

AJAX براساس استاندارهای اینترنت
AJAX براساس استاندارهای اینترنت است و ترکیبی از موارد زیر را استفاده می کند:
- شیء XMLHttpRequest - برای تبادل داده با سرور، بصورت غیرهمزمان (asynchronously) استفاده می شود.
- JavaScript/DOM - برای نمایش اطلاعات و یا تعامل با داده ها
- CSS- برای مشخص کردن نحوه نمایش داده ها
- XML - اغلب بعنوان یک فرمت برای انتقال داده ها استفاده می شود.

برنامه های کاربردی AJAX مرورگرند و مستقل از پلتفرم عمل می کنند...! امکان Google Suggest
AJAX در سال 2005 توسط Google با امکان Google Suggest این سایت معروف شد.
این امکان (Google Suggest) با استفاده از AJAX یک واسط کاربری بسیار پویا ایجاد کرده است. زمانی که در کادر جستجوی Google شروع به تایپ می کنید، یک کد JavaScriptحروف را به سرور ارسال می کند و سرور لیستی از پیشنهادات برای کلمه مورد جستجوی شما را برمی گرداند.
شروع به استفاده از AJAX
در بیاموز PHP، ما نحوه update کردن بخشی از صفحه وب، بدون بارگذاری کل صفحه را با استفاده از AJAX آموزش خواهیم داد.
اسکریبت های سمت سرور، با PHP نوشته خواهد شد.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
آرایه ها در JavaScript
شیء آرایه یک نوع خاص از متغیر هاست که می تواند چندین داده را در قالب یک نام در خود ذخیره کند.
ایجاد و مقداردهی یک آرایه:
مثال (آرایه ها در JavaScript)
var mycars = new Array();خودتان امتحان کنید »
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";مثال های بیشتری را در انتهای این مطلب خواهید دید.
آرایه چیست؟
آرایه یک متغیر خاص است که می توانید بیشتر از یک مقدار را در یک زمان در آن ذخیره نمایید.
اگر لیستی از آیتم ها داشته باشید (برای مثال، یک لیست از نام ماشین ها)، و بخواهید هر آیتم را در یک متغیر تنها ذخیره نمایید، می توان مانند زیر عمل نمود:
var car1="Saab";
var car2="Volvo";
var car3="BMW";حالا:
- اگر لیست شما بیشتر از 3 آیتم باشد مثلاً 300تا چه کار می کنید.
- اگر در این لیست به دنبال یک ماشین خاص باشید چه کار می کنید.
در اینجا بهترین راه حل استفاده از آرایه ها است.
یک آرایه می تواند مقادیر متغیرها را تحت یک نام برای شما نگه دارد. و شما از طریق ایندکس آرایه می توانید به مقادیر دسترسی داشته باشید.
هر آیتم در آرایه ایندکس منحصر به فردی برای خود دارد که به راحتی از طریق ایندکس می توانید به مقادیر دسترسی پیدا کنید.
ایجاد آرایه
آرایه ها به سه روش ایجاد می شوند:
1: با قاعده:
var myCars=new Array();
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";2: خلاصه شده:
var myCars=new Array("Saab","Volvo","BMW");3: تحت الفظی:
var myCars=["Saab","Volvo","BMW"];در کدهای بالا، یک شیء آرایه با نام myCars ایجاد می شود.
دسترسی به عناصر آرایه
هر آیتم در آرایه ایندکس منحصر به فردی برای خود دارد که به راحتی از طریق ایندکس می توانید به مقادیر دسترسی پیدا کنید.
کد زیر، مقدار اولین عنصر آرایه myCars را در متغیر name قرار می دهد:
var name=myCars[0];کد زیر، اولین عنصر آرایه myCars را تعریف می کند:
myCars[0]="Opel"; توجه: ایندکس آرایه از صفر شروع می شود، یعنی اولین آیتم [0] است، دومین آیتم [1] و...
توجه: ایندکس آرایه از صفر شروع می شود، یعنی اولین آیتم [0] است، دومین آیتم [1] و... ذخیره اشیاء مختلف در یک آرایه
تمام متغیرها، عناصر آرایه و توابع در JavaScript، شیء محسوب می شوند.
شما می توانید، انواع مختلف متغیرها، خروجی یک تابع و یا یک آرایه را در آرایه ای دیگر ذخیره نمایید:
myArray[0]=Date.now;
myArray[1]=myFunction;
myArray[2]=myCars;خصوصیتlength و متد indexof
در مثال زیر، خصوصیت length، تعداد عناصر آرایه myCars را در متغیر x قرار می دهد و تابع ()indexof، ایندکس عنصر مشخص شده را بر می گرداند:
var x=myCars.length // the number of elements in myCars
var y=myCars.indexOf("Volvo") // the index position of "Volvo"مرجع کامل شیء آرایه
برای مشاهده یک مرجع کامل از خصوصیت ها (Property) و متدهای (Method) مربوط به آرایه ها، به لینک زیر مراجعه نمایید:
Complete Array Object Reference
ایجاد متدهای جدید
prototype، یک سازنده (constructor) عمومی در JavaScript است. از این طریق می توان، برای هر شیءای در JavaScript یک خصوصیت یا متد جدید ساخت.
مثال: ساخت یک متد جدید برای آرایه ها
Array.prototype.ucase=function()خودتان امتحان کنید »
{
for (i=0;i<this.length;i++)
{this[i]=this[i].toUpperCase();}
}در مثال بالا، یک متد جدید با نام ucase ساخته شده است که مقادیر عناصر آرایه را به حروف بزرگ تبدیل می کند.

مثال - خودتان امتحان کنید
تمام عناصر آرایه در یک متغیر - join()
اضافه کردن یک عنصر جدید به انتهای آرایه - push()
معکوس کردن ترتیب عناصر آرایه - reverse()
حذف اولین عنصر آرایه - shift()
برش و انتخاب یک قسمت از آرایه - slice()
مرتب کردن آرایه بر اساس حروف الفبا و صعودی - sort()
مرتب کردن آریه عددی و صعودی - sort()
مرتب کردن آرایه عددی و نزولی - sort()
اضافه کردن یک عنصر جدید در مکان 2 یک آرایه - splice()
اشیاء در JavaScript
در JavaScript، هر چیزی می تواند یک شیء باشد: یک رشته، یک عدد، یک آرایه، یک تابع و...
علاوه بر این، در JavaScript قابلیت تعریف اشیاد نیز وجود دارد.
اشیاء (Object) در JavaScript
در JavaScript چندین شیء توکار (built-in) مانند: رشته، تاریخ، آرایه و... وجود دارد.
یک شیء، تنها یک نوع خاص داده است و می تواند شامل property و methodهایی باشد.
دسترسی به خصوصیاتِ (property) یک شیء
اشیاء، به متغیرهای خاصی دسترسی دارند که به آنها property می گویند. (مقادیر وابسته به یک شیء)
نحوه دسترسی به یک property:
objectName.propertyNameدر مثال زیر، برای پیدا کردن طول رشته، از خصوصیت length استفاده شده است:
var message="Hello World!";
var x=message.length;مقدار x، بعد از اجرای کد بالا:
12دسترسی به متدهایِ (Method) یک شیء
Method در واقع عملیاتی است که روی یک شیء اجرا می شود.
نحوه ی فراخوانی یک Method:
objectName.methodName()در مثال زیر، با استفاده از متد ()toUpperCase حروف رشته "message" حروف بزرگ تبدیل شده:
var message="Hello world!";
var x=message.toUpperCase();مقدار x، بعد از اجرای کد بالا:
HELLO WORLD!ایجاد اشیاد در JavaScript
در JavaScript، قابلیت تعریف اشیاد، وجود دارد.
برای ایجاد یک شیء دو روش مختلف وجود دارد:
- تعریف و ایجاد یک نمونه مستقیم از شیء
- تعریف شیء با استفاده از یک تابع به عنوان سازنده (Constractor) و سپس ایجاد یک نمونه جدید از شی
1- تعریف و ایجاد یک نمونه مستقیم از شیء
در مثال زیر، یک نمونه مستقیم از یک شیء ایجاد شده و سپس چهار property به آن اضافه شده است:
مثال (اشیاء در JavaScript)
person=new Object();خودتان امتحان کنید »
person.firstname="John";
person.lastname="Doe";
person.age=50;
person.eyecolor="blue";کد بالا را می توان به صورت زیر نیز نوشت:
مثال (اشیاء در JavaScript)
person={firstname:"John",lastname:"Doe",age:50,eyecolor:"blue"};خودتان امتحان کنید »2- تعریف شیء با استفاده از یک تابع به عنوان سازنده (Constractor) و سپس ایجاد نمونه
در مثال زیر، از یک تابع به عنوان سازنده برای ساخت شیء، استفاده شده است:
مثال (اشیاء در JavaScript)
function person(firstname,lastname,age,eyecolor)خودتان امتحان کنید »
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}کلمه کلیدی "this" در مثال بالا، به شیء ای که در دست است اشاره دارد.
ایجاد نمونه از یک شیء
زمانی که سازنده ی شیء وجود داشته باشد، برای ایجاد نمونه، مانند زیر عمل نمایید:
var myFather=new person("John","Doe",50,"blue");
var myMother=new person("Sally","Rally",48,"green");اضافه کردن Property به اشیاء
این کار بسادگی دادن آن یک مقدار، به شی موجود است.
به فرض اینکه شیء person قبلاً وجود داشته باشد، می توانید propertyهای age ,lastname ,firstname و eyecolor را مانند زیر به آن اضافه کنید:
person.firstname="John";
person.lastname="Doe";
person.age=30;
person.eyecolor="blue";
x=person.firstname;مقدار x، بعد از اجرای کد بالا:
Johnاضافه کردن متدها (Method) به اشیاء
متدها، توابعی هستند که به اشیاء ضمیمه شده اند.
تعریف متدهای یک شیء، داخل تابع سازنده (constructor) انجام می شود:
function person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
function changeName(name)
{
this.lastname=name;
}
}تابع ()changeName مقدار پارامتر ورودی name را به خصوصیت lastname اختصاص می دهد:
دسترسی به متد ()changeName
myMother=new person("Sally","Rally",48,"green");خودتان امتحان کنید »
myMother.changeName("Doe");JavaScript می داند که شیء personی که شما درباره آن صحبت می کنید کدام است، بنابراین در تابع سازنده، عبارت this با mymother جابه جا می شود.
کلاس ها در JavaScript
JavaScript یک زبان شیء گرا (object oriented) است، اما از کلاس ها استفاده نمی کند.
در JavaScript کلاس تعریف نمی شود و همچنین از یک کلاس شیء ای ساخته نمی شود (مانند بیشتر زبان های شیء گرا).
JavaScript براساس یک نمونه اولیه است (prototype based) و از کلاس های استفاده نمی کند.
دستور for...in در JavaScript
دستور for...in در JavaScript، داخل propertyهای یک شیء، حلقه می زند.
نحوه استفاده:
for (variable in object)
{
code to be executed
} توجه: کد داخل حلقه for...in، برای تک تک propertyهای شیء، اجرا خواهد شد.
توجه: کد داخل حلقه for...in، برای تک تک propertyهای شیء، اجرا خواهد شد.مثال: حلقه زدن داخل propertyهای شی person:
مثال (اشیاء در JavaScript)
var person={fname:"John",lname:"Doe",age:25};خودتان امتحان کنید »
for (x in person)
{
txt=txt + person[x];
}اعتبارسنجی فرم ها در JavaScript
اعتبارسنجی (Validation) فرم ها در JavaScript
از JavaScriptمی توان برای اعتبار سنجی فرم ها، قبل از اینکه به سرور ارسال شود استفاده نمود.
فرم های داده ای که توسط JavaScript اعتبارسنجی می شوند به صورت معمول می تواند شامل موارد زیر باشد:
- آیا فیلدهای الزامی (ستاره دار) پر شده است؟
- آیا کاربر آدرس ایمیل را به فرمت صحیح وارد کرده است؟
- آیا کاربر، داده صحیح را وارد کرده است؟
- آیا کاربر در یک فیلد عددی، فقط کاراکترهای عددی را وارد کرده است؟
فیلدهای الزامی (Required)
تابع زیر، خالی بودن فیلد را چک می کند. اگر خالی باشد، پیغام "First name must be filled out" ظاهر می شود و فرم به سرور ارسال نمی شود:
function validateForm()
{
var x=document.forms["myForm"]["fname"].value;
if (x==null || x=="")
{
alert("First name must be filled out");
return false;
}
}تابع بالا، زمانی فراخوانی می شود که، رویداد "onsubmit" فرم اتفاق بیافتد:
مثال (اعتبارسنجی فرم ها در JavaScript)
<form name="myForm" action="js_validation.php" onsubmit="return validateForm()" method="post">خودتان امتحان کنید »
First name: <input type="text" name="fname">
<input type="submit" value="Submit">
</form>اعتبار سنجی ایمیل (E-mail Validation)
تابع زیر، فرمت معمول آدرس ایمیل را چک می کند.
فرمت صحیح آدرس ایمیل شامل موارد زیر است:
- باید شامل یک علامت "@" باشد.
- باید حداقل یک نقطه (.) داشته باشد باشد.
- علامت "@" نباید اولین کاراکتر باشد.
- آخرین نقطه، باید بعد از علامت "@" ظاهر شود.
- بعد از آخرین نقطه باید حداقل 2 کاراکتر بیاید.
function validateForm()
{
var x=document.forms["myForm"]["email"].value;
var atpos=x.indexOf("@");
var dotpos=x.lastIndexOf(".");
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length)
{
alert("Not a valid e-mail address");
return false;
}
}تابع بالا، زمانی فراخوانی می شود که، رویداد "onsubmit" فرم اتفاق بیافتد:
مثال (اعتبارسنجی فرم ها در JavaScript)
<form name="myForm" action="js_validation.php" onsubmit="return validateForm();" method="post">خودتان امتحان کنید »
Email: <input type="text" name="email">
<input type="submit" value="Submit">
</form>اعداد در JavaScript
JavaScriptتنها یک نوع متغیر عددی دارد.
اعداد در JavaScript
متغیرهای عددی می توانند صحیح یا اعشاری باشند.
مثال (اعداد در JavaScript)
var pi=3.14; // Written with decimals
var x=34; // Written without decimalsاعدادی که بسیار بزرگ یا بسیار کوچک هستند را می توان بصورت "نماد علمی" نوشت:
مثال (اعداد در JavaScript)
var y=123e5; // 12300000
var z=123e-5; // 0.00123تمام اعداد در JavaScript، اعداد 64 بیتی و درمبنای 10 هستند
JavaScript یک زبان متنوع نیست. در اینجا برخلاف بیشتر زبان های برنامه نویسی دیگر، انواع مختلف اعداد مانند: integers, short, long و... وجود ندارد.
تمام اعداد در JavaScript بر مبنای 10 و 64 بیتی (8 بایتی) و با ممیز شناور هستند.
دقت اعداد
اعداد صحیح، در حداکثر 15 رقم و همیشه به صورت دقیق مطرح می شوند.
حداکثر تعداد اعشار، 17 رقم است، اما حساب ممیز شناور همیشه 100% دقیق نیست:
Octal و Hexadecimal
در JavaScript اعداد ثابتی که با صفر شروع می شوند، به صورت octal (هشت هشتی) و اعدادی که با صفر و x شروع می شوند به صورت Hexadecimal تفسیر می شوند.
مثال (اعداد در JavaScript)
var y=0377;
var z=0xFF; توجه: هرگز اعداد را با صفر مقدم استفاده نکنید، مگر اینکه یک تبدیل octal نیاز باشد.
توجه: هرگز اعداد را با صفر مقدم استفاده نکنید، مگر اینکه یک تبدیل octal نیاز باشد.خصوصیت ها (Property) و متدهای (Method) مربوط به اعداد
Property:
- MAX VALUE
- MIN VALUE
- NEGATIVE INFINITY
- POSITIVE INFINITY
- NaN
- prototype
- constructor
Method:
- ()toExponential
- ()toFixed
- ()toPrecision
- ()toString
- ()valueOf
انواع داده ها در JavaScript
متغیرهای رشته ای (String) در JavaScript
در متغیرهای رشته ای، یک سری از کاراکترها مانند "John Doe" ذخیره می شود.
زمانی که یک مقدار رشته ای را به یک متغیر انتساب می دهید، باید آنرا در کوتیشن یا دابل کوتیشن (' یا ") قرار دهید.
مثال (انواع داده ها در JavaScript)
var carname="Volvo XC60";
var carname='Volvo XC60';می توانید از علامت کوتیشن (') داخل رشته استفاده کنید:
مثال (انواع داده ها در JavaScript)
var answer="It's alright";خودتان امتحان کنید »
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';با متغیرهای رشته ای در قسمت پیشرفته بیشتر آشنا خواهید شد.
متغیرهای عددی (Number) در JavaScript
متغیرهای عددی می توانند اعشاری یا صحیح باشند:
مثال (انواع داده ها در JavaScript)
var x1=34.00; //Written with decimals
var x2=34; //Written without decimalsاعدادی که بسیار بزرگ یا بسیار کوچک هستند را می توان بصورت "نماد علمی" نوشت:
مثال (انواع داده ها در JavaScript)
var y=123e5; // 12300000خودتان امتحان کنید »
var z=123e-5; // 0.00123متغیر Boolean در JavaScript
متغیرهای Boolean تنها دو مقدار می توانند داشته باشند: True یا False
var x=true;
var y=false;متغیر Boolean اغلب برای تست یک شرط استفاده می شود.
آرایه ها (Array) در JavaScript
در JavaScript، آرایه را به یکی از روش های زیر می توان اعلان کرد:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";یا:
var cars=new Array("Saab","Volvo","BMW");یا:
 توجه: ایندکس آرایه از صفر شروع می شود، یعنی اولین آیتم [0] است، دومین آیتم [1] و...
توجه: ایندکس آرایه از صفر شروع می شود، یعنی اولین آیتم [0] است، دومین آیتم [1] و...اشیاء (Object) در JavaScript
برای تعریف یک شیء، از آکولاد استفاده می شود. داخل آکولاد، خصوصیات شیء بصورت (مقدار=نام خصوصیت) تعریف می شود. خصوصیت ها با کاما از هم جدا می شوند:
var person={firstname:"John", lastname:"Doe", id:5566};شی person در مثال بالا، سه خصوصیت یا (property) دارد: firstname و lastname و id
اعلان متغیر می تواند در چند خط باشد: (فاصله ها و خطوط اضافه مهم نیستند)
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};برای دسترسی به خصوصیت های یک شیء، دو روش وجود دارد:
مثال (انواع داده ها در JavaScript)
name=person.lastname;خودتان امتحان کنید »
name=person["lastname"];با اشیاء در قسمت پیشرفته، بیشتر آشنا خواهید شد.
Undefined و Null
در برنامه های کامپیوتری، اغلب متغیرها بدون مقدار اعلان می شوند این متغیرها مقدار undefinedرا خواهند داشت.
متغیرها را می توان با null مقداردهی کرد:
یک متغیر یکسان را می تواند برای انواع مختلف داده استفاده نمود:
مثال (انواع داده ها در JavaScript)
var x; // Now x is undefined
var x = 5; // Now x is a Number
var x = "John"; // Now x is a Stringاعلان نوع متغیر
زمانی که متغیر جدیدی را اعلان می کنید، می توانید با استفاده از کلمه کلیدی "new"، نوع آنرا نیز مشخص نمایید:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object; توجه: تمام متغیرها در JavaScript شیء اند، زمانی که متغیری را اعلان می کنید، در واقع یک شیء ایجاد کرده اید.
توجه: تمام متغیرها در JavaScript شیء اند، زمانی که متغیری را اعلان می کنید، در واقع یک شیء ایجاد کرده اید.توابع در JavaScript
توابع در JavaScript
یک تابع شامل کدهایی است که بوسیله یک رویداد(مثل onclick) یا صدا زدن، اجرا خواهد شد.
یک تابع از هر جایی در صفحه ممکن است فراخوانی شود (یا حتی از صفحات دیگر، اگر تابع در یک فایل خارجی با پسوند "js." تعریف شده باشد)
توابع در هر دو قسمت "<head>" و یا "<body>" می تواند تعریف شود. اما برای اطمینان از اینکه، قبل از فراخوانی، توسط مرورگر خوانده و بارگذاری شود بهتر است آنرا در قسمت <head> قرار دهید.
نحوه استفاده:
function functionname(var1,var2,...,varX)
{
some code
}پارامترهای var2 ,var1 و … متغیرها یا مقادیری هستند که به داخل تابع فرستاده می شوند. "}" و "{" شروع و پایان یک تابع را تعیین می کنند.
 توجه: برای تابعی که پارامتر ندارد باید بعد از نام تابع از پرانتز باز و بسته "()" استفاده شود.
توجه: برای تابعی که پارامتر ندارد باید بعد از نام تابع از پرانتز باز و بسته "()" استفاده شود. توجه: فراموش نکنید که JavaScriptبه حروف بزرگ وکوچک حساس است! کلمه ی function باید با حروف کوچک نوشته شود وگرنه پیغام خطا صادر می شود. همچنین اسم تابع برای فراخوانی، باید دقیقا به همان شکلی که تعریف شده است نوشته شود.
توجه: فراموش نکنید که JavaScriptبه حروف بزرگ وکوچک حساس است! کلمه ی function باید با حروف کوچک نوشته شود وگرنه پیغام خطا صادر می شود. همچنین اسم تابع برای فراخوانی، باید دقیقا به همان شکلی که تعریف شده است نوشته شود.مثال (توابع در JavaScript)
<html>خودتان امتحان کنید »
<head>
<script type="text/javascript">
function displaymessage()
{
alert("Hello World!");
}
</script>
</head>
<body>
<form>
<input type="button" value="Click me!" onclick="displaymessage()" />
</form>
</body>
</html>اگر خط (alert("Hello World در مثال بالا داخل تابع قرار نگرفته بود، این خط با بارگذاری صفحه اجرا می شد. حالا کاربر باید دکمه "Click me" را فشار دهد تا اسکریپت اجرا شود.
یک رویداد onclick را به دکمه "Click me" برای اجرای تابع ()displaymessage اضافه می کنیم تا با کلیک بر روی آن تابع فراخوانی شود.
در فصل های آینده، در مورد رویدادهای JavaScript بیشتر خواهید آموخت.
دستور return
دستور return برای برگداندن یک مقدار مشخص در توابع، استفاده می شود.
در مثال زیر، حاصلضرب دو عدد a و b برگردانده می شود:
مثال (توابع در JavaScript)
<html>خودتان امتحان کنید »
<head>
<script type="text/javascript">
function product(a,b)
{
return a*b;
}
</script>
</head>
<body>
<script type="text/javascript">
document.write(product(4,3));
</script>
</body>
</html>عمر متغیرهای JavaScript
زمانی که توسط کلمه کلیدی "var" یک متغیر را داخل تابع اعلان می کنید، تنها در محدوده همان تابع به متغیر دسترسی وجود دارد. زمانی که از تابع خارج می شوید متغیر مورد نظر از بین می رود. به این متغیرها، متغیرهای محلی می گویند. می توانید چندین متغیر محلی با یک نام را داخل توابع مختلف استفاده کنید. زیرا هر متغیر محلی تنها از طریق تابعش شناخته می شود.
زمانی که شما یک متغیر را خارج از تابع تعریف می کنید، همه ی توابع داخل آن صفحه به آن دسترسی دارند. عمر این متغیرها از زمانی که تعریف می شوند شروع می شود و زمانی که صفحه بسته می شود پایان می یابد.
تابعی با یک پارامتر
این مثال نشان می دهد که چگونه یک مقدار را به یک تابع بفرستیم و از آن در تابع استفاده کنیم.تابعی که یک مقدار را برمی گرداند
این مثال نشان می دهد که چگونه یک مقدار را توسط یک تابع برگردانیم.توضیحات در JavaScript
توضیحات در JavaScript
توضیحات را می توان برای شرح چگونگی انجام یک بلوک از دستورات به کد JavaScriptاضافه کرد، در این صورت کد خواناتری خواهیم داشت.
توضیحات یک خطی با "//" شروع می شود.
در مثال زیر، از توضیحات یک خطی، برای شرح کدها استفاده شده است:
مثال (توضیحات در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
// چاپ یک عنوان
document.write("<h1>This is a heading</h1>");
// چاپ دو پاراگراف
document.write("<p>This is a paragraph.</p>");
document.write("<p>This is another paragraph.</p>");
</script>توضیحات چند خطی در JavaScript
توضیحات چند خطی با */ شروع شده و با /* تمام می شوند.
در مثال زیر، از توضیحات چند خطی استفاده شده است:
مثال (توضیحات در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
/*
کدهای زیر یک عنوان و
دو پاراگراف را چاپ خواهد کرد
*/
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
document.write("<p>This is another paragraph.</p>");
</script>استفاده از توضیحات برای جلوگیری از اجرا
در مثال زیر، یک خط کد، به توضیحات تبدیل شده و از اجرای آن جلوگیری می کنیم (این راه می تواند برای کشف خطا مناسب باشد):
مثال (توضیحات در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
//document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
document.write("<p>This is another paragraph.</p>");
</script>در مثال زیر، بلوکی از کدها به توضیحات تبدیل شده است و مانند مثال قبلی از اجرای آنها جلوگیری خواهد شد (این راه می تواند برای کشف خطا مناسب باشد):
مثال (توضیحات در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
/*
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
document.write("<p>This is another paragraph.</p>");
*/
</script>قرار دادن توضیحات در انتهای خطوط
در مثال زیر، توضیحات در پایان یک خط ، قرار داده شده است:
مثال (توضیحات در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
document.write("Hello"); // Write "Hello"
document.write(" Dolly!"); // Write " Dolly!"
</script>جستجوی پیشرفته در ajax
با استفاده از AJAX، می توانید جستجوهای کاربر پسندتر و تعاملی تری ایجاد نمایید.
آموزش ساخت جستجوی پیشرفته با استفاده از AJAX در PHP
مزیت های جستجوی پیشرفته در مقایسه با جستجوی سنتی:
- در لحظه ی تایپ، نتیجه نمایش داده خواهد شد.
- اگر تایپ کردن را ادامه دهید، نتیجه محدود تر می شود.
- اگر نتیجه بیش از حد محدود شده است، می توانید کاراکترهای پایانی را پاک کنید تا نتیجه مناسب تری داشته باشید.
مثال زیر، نحوه ساخت یک جستجوی پیشرفته را نشان می دهد، نتیجه در لحظه ای که تایپ می کنید، نمایش داده می شود:
مثال (جستجوی پیشرفته در ajax)
جستجوی پیشرفته:نتیجه جستجوی مثال بالا، با استفاده از یک سند XML بنام "links.xml" تولید می شود. بدلیل اینکه می خواستیم یک مثال ساده و کوچک داشته باشیم، تنها شش نتیجه قابل نمایش است.
توضیح مثال - صفحه HTML
زمانی که کاربر در کادر ورودی بالا، کلمه ای را تایپ کند، تابع "()showResult" اجرا می شود. این تابع زمانی فراخوانی می شود که رویداد "onkeyup" فیلد ورودی رخ دهد:
<html>
<head>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<p>جستجوی پیشرفته:</p>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
</body>
</html>توضیح کد Javascript:
اگر فیلد ورودی خالی باشد (str.length==0)، محتوای عنصر با شناسه "livesearch" خالی و خصوصیت border آن با مقدار "0px" تنظیم می شود و در نهایت، از تابع خارج می شود.
اگر فیلد ورودی خالی نباشد، تابع ()showResult کارهای زیر را انجام می دهد:
- شیء XMLHttpRequest ایجاد می شود.
- زمانی که پاسخ سرور آماده باشد، یک تابع ایجاد و اجرا می شود. (وظیفه این تابع این است که پاسخ دریافت شده از سرور را در عنصر با شناسه "livesearch" قرار دهد)
- درخواست یک فایل به سرور ارسال می شود.
- توجه داشته باشید که یک پارامتر (q) به URL اضافه شده است (با محتوای فیلد ورودی تنظیم می شود)
فایل PHP
فایلی که توسط کد JavaScriptبالا صدا زده می شود، یک فایل PHP بنام "livesearch.php" است.
در فایل "livesearch.php"، یک سند XML بنام "links.xml" بارگذاری می شود. در این فایل یک جستجو انجام شده و نتیجه بصورت HTML برگردانده می شود:
<?php
$xmlDoc=new DOMDocument();
$xmlDoc->load("links.xml");
$x=$xmlDoc->getElementsByTagName('link');
//get the q parameter from URL
$q=$_GET["q"];
//lookup all links from the xml file if length of q>0
if (strlen($q)>0)
{
$hint="";
for($i=0; $i<($x->length); $i++)
{
$y=$x->item($i)->getElementsByTagName('title');
$z=$x->item($i)->getElementsByTagName('url');
if ($y->item(0)->nodeType==1)
{
//find a link matching the search text
if (stristr($y->item(0)->childNodes->item(0)->nodeValue,$q))
{
if ($hint=="")
{
$hint="<a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
else
{
$hint=$hint . "<br /><a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
}
}
}
}
// Set output to "no suggestion" if no hint were found
// or to the correct values
if ($hint=="")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//output the response
echo $response;
?>توضیح: زمانی که درخواست از JavaScript به فایل PHP ارسال می شود، کارهای زیر اتفاق می افتد:
- یک شیء XML DOM ایجاد و فایل "links.xml" درون آن load می شود.
- تمام عناصر <title> که با نام ارسال شده از JavaScript تطابق داشته باشند، پیدا می شود.
- URL صحیح بهمراه عنوان لینک در متغیر "response$" ذخیره می شود. اگر بیشتر از یک مورد پیدا شود، با استفاده از تگ <br /> آنها را پشت سر هم در متغیر ذکر شده ذخیره می کنیم.
- اگر هیچ موردی پیدا نشود متغیر "response$" با مقدار "no suggestion" تنظیم می شود.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
حلقه for in در JavaScript
دستور for... in در JavaScript
با استفاده از دستور for... in در JavaScript، می توانید داخل خصوصیات یا propertyهای اشیاء مختلف حلقه بزنید.
شاید بدلیل اینکه هنوز درباره ی اشیاء صحبت نکرده ایم، فهم دقیق این نوع حلقه برای شما سخت باشد، اما زمانی که با بحث اشیاء در JavaScript آشنا شدید، خواهید فهمید که این نوع حلقه چقدر مفید است.
 توجه: كدی كه در بدنه ی حلقه for … in قرار دارد، برای هر خصوصیت، یك بار اجرا می شود.
توجه: كدی كه در بدنه ی حلقه for … in قرار دارد، برای هر خصوصیت، یك بار اجرا می شود.نحوه استفاده:
for (variable in object)
{
code to be executed
}پارامترها
پارامتر توضیحات variable الزامی است، با یک نام دلخواه تنظیم می شود و با استفاده از این متغیر، داخل خصوصیات یک شیء حلقه می زنیم. object الزامی است، با نام شیء ای که می خواهیم داخل آن حلقه بزینم، تنظیم می شود. در هر بار تکرار حلقه، یکی از خصوصیت های شیء مورد نظر به variable انتساب داده می شود و این حلقه ادامه می یاد تا تمام خصوصیت های شیء مورد نظر انتساب یابند.
مثال 1
در مثال زیر، تمام خصوصیت های شیء Navigator چاپ خواهد شد. (خصوصیات شیء Navigator، اطلاعاتی در مورد مرورگر را برمی گردانند)
مثال (حلقه for in در JavaScript)
خودتان امتحان کنید »
<script type="text/javascript"> <!-- var aProperty; document.write("Navigator Object Properties<br /> "); for (aProperty in navigator) { document.write(aProperty); document.write("<br />"); } document.write("Exiting from the loop!"); //--> </script>مثال 2
در مثال زیر، یک شیء آرایه با نام person تعریف شده است، دستور (for (x in person تمام ایندکس های آرایه person را یکی یکی از ابتدایی تا انتهایی به درون x می ریزد و دستورات داخل حلقه را اجرا می نماید:
مثال (حلقه for in در JavaScript)
var x;خودتان امتحان کنید »
var txt="";
var person={fname:"John",lname:"Doe",age:25};
for (x in person)
{
txt=txt + person[x];
}حلقه for در JavaScript
حلقه ها در JavaScript
اغلب مواقعی که کد می نویسیم، می خواهیم که یک مجموعه از دستورات بارها و بارها اجرا شوند، بجای اینکه آن چند خط که اغلب یکسان هستند را در دستورات تکرار کنیم از حلقه ها استفاده می کنیم.
انواع دستورات حلقه ای در JavaScript:
- for:دستورات داخل حلقه از یک عدد مشخص به تعدادی مشخص تکرار می شود.
- while:تا زمانی که شرط حلقه درست باشد، دستورات اجرا می شود.
- do...while:دستورات داخل حلقه چه شرط حلقه درست باشد و چه نباشد برای یک بار اجرا می شود، و در مراحل بعدی اگر شرط حلقه درست بود، دستورات اجرا می شوند.
- for...in: مخصوص کار با آرایه ها و خصوصیات اشیاء می باشد و به واسطه آنها حلقه ایجاد می کند.
حلقه For
از حلقه for زمانی که تعداد دفعات اجرای دستورات را بدانید استفاده می شود یعنی دستورات داخل حلقه از یک عدد مشخص به تعدادی مشخص تکرار می شود.
نحوه استفاده:
for (init; condition; increment)
{
code to be executed
}پارامترها:
- init: تنها یکبار در ابتدای حلقه اجرا می شود، و اغلب برای تعریف یک شمارنده استفاده می شود.
- condition: ارزیابی تکرار حلقه، اگر شرط برقرار باشد دستورات اجرا می شوند، در غیر اینصورت دستورات ادامه نمی یابند.
- increment: بعد از هر بار اجرای دستورات حلقه، این دستور اجرا می شود و اغلب برای افزایش شمارنده استفاده می شود.
در مثال زیر یک حلقه تعریف شده که با i=0 شروع می شود، و تا زمانی که i<=5 باشد ادامه خواهد یافت و به مقدار i در هر بار اجرای حلقه یک واحد اضافه می شود:
مثال (حلقه for در JavaScript)
<html>خودتان امتحان کنید »
<body>
<script type="text/javascript">
var i=0;
for (i=0;i<=5;i++)
{
document.write("The number is " + i);
document.write("<br />");
}
</script>
</body>
</html>حلقه while
در فصل بعدی درباره حلقه while توضیح داده خواهد شد.

مثال - خودتان امتحان کنید
حلقه while در JavaScript
حلقه while:
این دستور تا زمانی که شرط برقرار باشد دستورات را اجرا می کند و شرط قبل از اجرای دستورات چک می شود. بدین معنا که اگر در وسط اجرای دستورات متغیرها طوری تغییر کنند که شرط برقرار نباشد، دستورات همچنان تا پایان اجرا می شوند.
نحوه استفاده:
while (condition)
{
code to be executed
}در مثال زیر یک حلقه تعریف کرده ایم که با i=0 شروع می شود و دستورات داخل حلقه تا زمانی که i<=5 باشد ادامه می یابد، البته توجه داشته باشید که مقدار متغیر i در داخل حلقه هر بار یک واحد اضافه می شود:
مثال (حلقه while در JavaScript)
<html>خودتان امتحان کنید »
<body>
<script type="text/javascript">
var i=0;
while (i<=5)
{
document.write("The number is " + i);
document.write("<br />");
i++;
}
</script>
</body>
</html>دستور do...while:
این دستور شباهت بسیار زیادی به دستور while دارد با این تفاوت که شرط در پایان اجرای دستورات چک می شود یعنی به این صورت که اگر از ابتدا هم شرط برقرار نباشد، دستورات یکبار اجرا می شوند و بعد شرط چک می شود.
نحوه استفاده:
do
{
code to be executed
}
while (condition);مثال:
تفاوت این مثال با مثال قبلی در دو چیز است:
- چون شرط حلقه در پایان دستورات چک می شود، دستورات داخل حلقه حتماً برای یک بار اجرا می شوند.
- چون دستور ;++i قبل از دستور چاپ است، بنابراین اعداد از 1 تا 6 چاپ می شود.
مثال (حلقه while در JavaScript)
<html>خودتان امتحان کنید »
<body>
<script type="text/javascript">
var i=0;
do
{
i++;
document.write("The number is " + i);
document.write("<br />");
}
while (i<=5);
</script>
</body>
</html>خلاصه مطالب HTML
خلاصه HTML
این خود آموز به شما نحوه استفاده از HTML را برای ایجاد وب سایتتان آموزش داده است.
HTML یک زبان علامت گذاری جهانی برای وب است. HTML به شما اجازه می دهد متن را فرمت دهی کنید، اشیاء گرافیکی را به صفحه اضافه کنید، لینک هایی ایجاد کنید، فرم ها، فریم ها و جداول و... را وارد کنید و آنرا در یک فایل متنی که هر مرورگری قادر به خواندن و نمایش دادن آن می باشد ذخیره کنید.
کلید کار با HTML تگ ها هستند که تعیین می کند که چه محتوایی ایجاد شود.
حال که HTML را آموختید، قدم بعد چیست؟
1- CSS
CSS یا (Cascading Style Sheets) چگونگی نمایش عناصر HTML را مشخص می کند.
به وسیله CSS، تمام فرمت دهی ها در سند HTML می تواند برداشته شود و در یک فایل جداگانه ذخیره شود.
برای یادگیری نحوه ایجاد style sheet ها، به آموزش CSS سری بزنید.
2- JavaScript
JavaScript می تواند وب سایت شما را پویاتر بسازد.
یک وب سایت ایستا هنگامی جذاب است که بخواهید تنها اطلاعات خام را نشان دهید اما یک وب سایت داینامیک می تواند به وقایع واکنش نشان دهد و با کاربران تعامل داشته باشد.
JavaScript محبوب ترین زبان اسکریپت نویسی تحت وب است و با عمده مرورگرها کار می کند.
اگر می خواهید در مورد JavaScript بیشتر بدانید به JS HOME مراجعه کنید.
دستور break در JavaScript
دستور break
دستور break، ادامه اجرای حلقه را متوقف می کند و بطور کل از آن خارج می شود.
مثال (دستور break در JavaScript)
<html>خودتان امتحان کنید »
<body>
<script type="text/javascript">
var i=0;
for (i=0;i<=10;i++)
{
if (i==3)
{
break;
}
document.write("The number is " + i);
document.write("<br />");
}
</script>
</body>
</html>دستور continue
دستور continue، حلقه جاری را متوقف می کند و با مقدار بعدی، اجرای حلقه را ادامه می دهد.
مثال (دستور break در JavaScript)
<html>خودتان امتحان کنید »
<body>
<script type="text/javascript">
var i=0
for (i=0;i<=10;i++)
{
if (i==3)
{
continue;
}
document.write("The number is " + i);
document.write("<br />");
}
</script>
</body>
</html>برچسب زدن روی یک گروه از دستورات
همانطور که قبلاً دیدید، در دستور switch می توان دستورات را بوسیله case برچسب (lable) زد.
برای اینکه روی یکسری از دستورات برچسب بزنید (lable)، بصورت زیر عمل نمایید. (نام برچسب و سپس علامت ":" و سپس دستورات مورد نظر)
label:
{
statements
...
}دستور break و continue در JavaScript، تنها دستوراتی هستند که می توانند از یک بلاک کد، بیرون بپرند.
نحوه استفاده:
break labelname;
continue labelname;دستور continue (با یا بدون یک برچسب) تنها می تواند داخل حلقه استفاده شود.
دستور break بدون برچسب، تنها می تواند داخل حلقه یا یک switch استفاده شود. و با برچسب، می توان برای پرش به بیرون از یک بلاک کد استفاده نمود.
مثال (دستور break در JavaScript)
cars=["BMW","Volvo","Saab","Ford"];خودتان امتحان کنید »
list:
{
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
break list;
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
}دستور switch در JavaScript
با استفاده از دستور switch، می توانید کارهای مختلف را بر اساس شرط های متفاوت انجام دهید.
دستور Switch در JavaScript
برای انتخاب و اجرای یک دستور از بین چند دستور استفاده می شود.
این دستور در برخی موارد شباهت بسیار زیادی به دستورات if... elseif... else دارد.
دستور switch یک حالت خاص هم دارد به نام default که اگر هیچکدام از مقادیر درست نبود، آن قسمت اجرا می شود.
نحوه استفاده:
switch(n)
{
case 1:
execute code block 1
break;
case 2:
execute code block 2
break;
default:
code to be executed if n is different from case 1 and 2
}کد بالا چگونه کار می کند:
- مقدار عبارت n با مقادیر caseها مقایسه می شود.
- اگر مقدار n با مقدار case مساوی بود، بلوک مربوطه اجرا خواهد شد.
مثال (دستور switch در JavaScript)
با استفاده از عددی که تابع ()getDay برمی گرداند، نام روزهای هفته محاسبه می شود: (Sunday=0 و Monday=1 و Tuesday=2 و...)
switch (new Date().getDay()) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
case 6:
day = "Saturday";
break;
}نتیجه ی کد بالا:
خودتان امتحان کنید »کلمه کلیدی break
زمانی که مفسر JavaScriptبه کلمه کلیدی break می رسد، بلافاصله از بلاک switch بیرون می رود.
در واقع، مقایسه caseهای باقی مانده را متوقف می کند.

زمانی که مقدار مساوی پیدا شد و کار موردنظرمان انجام گرفت، دیگر نیازی به مقایسه دیگر caseها نیست و باید از بلاک switch خارج شد. کلمه کلیدی default
اگر هیچکدام از مقادیر مقابل caseها با متغیر n برابر نبود، در این صورت دستورات مربوط به default اجرا می شود.
مثال (دستور switch در JavaScript)
اگر امروز، شنبه یا یکشنبه نباشد، پیغام قسمت default چاپ خواهد شد:
switch (new Date().getDay()) {
case 6:
text = "Today is Saturday";
break;
case 0:
text = "Today is Sunday";
break;
default:
text = "Looking forward to the Weekend";
}نتیجه ی کد بالا، اگر امروز یکشنبه باشد:
Today is Sunday
خودتان امتحان کنید »یک کد مشترک به ازای چند case مختلف
بعضی مواقع می خواهید به ازای چند case مختلف یک کد مشترک استفاده شود و یا به قسمت default منتقل شود.
در مثال زیر، متوجه خواهید شد که چند case مختلف از یک کد مشترک استفاده کرده اند و الزامی ندارد که قسمت default را در آخر بیاوریم.
مثال (دستور switch در JavaScript)
switch (new Date().getDay()) {
case 1:
case 2:
case 3:
default:
text = "Looking forward to the Weekend";
break;
case 4:
case 5:
text = "Soon it is Weekend";
break;
case 0:
case 6:
text = "It is Weekend";
}
خودتان امتحان کنید »دستورات JavaScript
JavaScript، ترتیبی از دستورات است که توسط مرورگر اجرا می شود.
حساس به حروف کوچک و بزرگ
برخلاف HTML کدهای JavaScript به حروف کوچک و بزرگ حساس است (case sensitive)، بنابراین هنگامی که کد می نویسید به حروف بزرگ به دقت نگاه کنید.
دستورات JavaScript
یک دستور JavaScript درواقع یک فرمان به مرورگر است. هدف این دستورات این است که به مرورگر بگویید که چه کاری باید انجام دهد.
در مثال زیر، دستور JavaScript به مرورگر می گوید که رشته "Hello world" را بر روی صفحه وب بنویسد:
document.write("Hello world");به طور معمول در پایان هر دستور قابل اجرا، یک سمیکالن (;) اضافه می کنیم.
براساس استانداردهای JavaScript، قرار دادن سمیکالن، اختیاری است و مرورگر فرض می کند که آخر خط، انتهای دستور است. به همین خاطر در اغلب مثال ها سمیکالن را در آخر خط نمی بینید.
 نکته: استفاده از سمیکالن، این امکان را به شما می دهد که چندین دستور را در یک خط بنویسید.
نکته: استفاده از سمیکالن، این امکان را به شما می دهد که چندین دستور را در یک خط بنویسید.کدهای JavaScript
کدهای JavaScript (یا فقط JavaScript) یک ترتیبی از دستورات جاوا اسکریپت است.
هر دستور جاوا اسکریپت به ترتیبی که نوشته شده است، توسط مرورگر اجرا می شود.
این مثال، دو عنصر با شناسه "demo" و "myDIV" را دستکاری می کند:
مثال (دستورات JavaScript)
document.getElementById("demo").innerHTML="Hello Dolly";خودتان امتحان کنید »
document.getElementById("myDIV").innerHTML="How are you?";بلوکی از دستورات
دستورات JavaScript می توانند با هم در یک بلوک باشند.
بلوک ها با "}" شروع وبا "{" خاتمه می یابند.
هدف از این بلوکها این است که یک ترتیبی از دستوراتی که با هم اجرا می شوند ایجاد شود.
یک مثال خوب برای گروه بندی دستورات در یک بلوک، توابع هستند.
این مثال، تابعی را برای دستکاری دو عنصر، صدا می زند:
مثال (دستورات JavaScript)
function myFunction()خودتان امتحان کنید »
{
document.getElementById("demo").innerHTML="Hello Dolly";
document.getElementById("myDIV").innerHTML="How are you?";
}در فصل های بعدی با توابع بیشتر آشنا خواهید شد.
فضاهای خالی
JavaScript، فاصله های اضافی را درنظر نمی گیرد. برای خواناتر شدن کد می توانید فضاهای خالی را اضافه نمایید. دو خط کد زیر یکسان هستند:
var person="Hege";
var person = "Hege";شکستن یک خط کد
با استفاده از "\" می توانید یک خط کد را بشکنید. مثال زیر بدرستی نمایش داده خواهد شد:
document.write("Hello \
World!");یک خط کد را مانند زیر نمی توانید بشکنید:
document.write \
("Hello World!");دستورات شرطی در JavaScript
دستورات شرطی
اغلب اوقات هنگام نوشتن یک اسکریپت، شما نیاز دارید که تصمیم های متفاوتی در مقابل نتایج مختلف بگیرید، برای تحقق این موضوع از جملات شرطی استفاده می کنیم.
انواع جملات شرطی در JavaScript:
- ... if:هنگامی که شرط درست باشد، دستور مقابل if اجرا می شود.
- if... else: اگر شرط درست باشد دستور مقابل if اجرا می شود وگرنه دستور دستور مقابل else اجرا می شود.
- if... elseif... else: برای اجرای یک دستور از بین چند دستور کاربرد دارد.
- Switch: برای انتخاب و اجرای یک دستور از بین چند دستور استفاده می شود.
دستور if:
هنگامی که شرط درست باشد، دستور مقابل if اجرا خواهد شد.
نحوه استفاده:
if (condition)
{
code to be executed if condition is true
}توجه داشته باشید که if با حروف کوچک نوشته شده است. اگر از حروف بزرگ (IF) استفاده کنید، JavaScript یک خطا تولید خواهد کرد.
مثال (دستورات شرطی در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
/*اگر ساعت کوچکتر از 10 باشد
جمله "صبح بخیر" چاپ خواهد شد*/
var d=new Date();
var time=d.getHours();
if (time<10)
{
document.write("<b>Good morning</b>");
}
</script>توجه داشته باشید که در این نوع جمله شرطی، قسمت...else... وجود ندارد. شما به مرورگر می گویید تنها اگر شرط درست بود، کد مورد نظر اجرا شود.
دستور if...else:
این دستور که در واقع می تواند کامل کننده if باشد، تعیین می کند که اگر شرط درست نبود چه دستوری اجرا شود.
نحوه استفاده:
if (condition)
{
code to be executed if condition is true
}
else
{
code to be executed if condition is not true
}مثال (دستورات شرطی در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
/*اگر ساعت کوچکتر از 10 باشد جمله "صبح بخیر" چاپ خواهد شد
وگرنه جمله "روز بخیر" چاپ می شود*/
var d = new Date();
var time = d.getHours();
if (time < 10)
{
document.write("Good morning!");
}
else
{
document.write("Good day!");
}
</script>دستور if...elseif....else:
همان طور که در بالا گفته شد این نوع if برای اجرای یک دستور از بین چند دستور کاربرد دارد.
نحوه استفاده:
if (condition1)
{
code to be executed if condition1 is true
}
else if (condition2)
{
code to be executed if condition2 is true
}
else
{
code to be executed if neither condition1 nor condition2 is true
}مثال (دستورات شرطی در JavaScript)
<script type="text/javascript">خودتان امتحان کنید »
var d = new Date()
var time = d.getHours()
if (time<10)
{
document.write("<b>Good morning</b>");
}
else if (time>=10 && time<16)
{
document.write("<b>Good day</b>");
}
else
{
document.write("<b>Hello World!</b>");
}
</script>
مثال - خودتان امتحان کنید
لینک تصادفی
در این مثال یک لینک نشان داده شده است، زمانی که روی لینک کلیک می کنید شما به سایت beyamooz.com یا W3Schools.com لینک داده می شوید. برای هر کدام از آنها %50 شانس وجود دارد.رشته ها در JavaScript
شیء string، برای ذخیره و دستکاری متن استفاده می شود.
رشته ها (String) در JavaScript
در متغیرها یا اشیاء رشته ای، می توان یک سری از کاراکترها مانند "beyamooz" را ذخیره نمود.
زمانی که یک مقدار رشته ای را به یک متغیر انتساب می دهید، باید آنرا در کوتیشن یا دابل کوتیشن (' یا ") قرار دهید.
مثال (رشته ها در JavaScript)
var carname="Volvo XC60";
var carname='Volvo XC60';می توانید از علامت کوتیشن (') داخل رشته استفاده کنید، البته تا زمانی که با علامتی که رشته را احاطه کرده، تطابق نداشته باشد:
مثال (رشته ها در JavaScript)
var answer="It's alright";خودتان امتحان کنید »
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';راه حل مشکل بالا (تطابق کوتیشن های داخل رشته با احاطه کننده رشته)، استفاده از علامت (\) قبل از کوتیشن های داخل رشته است: (برای توضیح بیشتر، به انتهای این مقاله مراجعه نمایید)
مثال (رشته ها در JavaScript)
var answer='It\'s alright';خودتان امتحان کنید »
var answer="He is called \"Johnny\"";می توانید به هر کدام از کاراکترهای یک رشته، از طریق مکانش (index)، دسترسی داشته باشید:
مثال (رشته ها در JavaScript)
var character=carname[7]; توجه: ایندکس رشته از صفر شروع می شود، یعنی اولین کاراکتر [0] است، دومین کاراکتر [1] و...
توجه: ایندکس رشته از صفر شروع می شود، یعنی اولین کاراکتر [0] است، دومین کاراکتر [1] و...طول رشته (String length)
برای فهمیدن طول یک رشته، می توان از خصوصیت length، استفاده نمود:
مثال (رشته ها در JavaScript)
var txt="Hello World!";خودتان امتحان کنید »
document.write(txt.length);
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write(txt.length);پیدا کردن یک رشته داخل رشته ای دیگر
در مثال زیر، متد ()indexOf، اولین مکان رخداد رشته "welcome" را در شیء str، برمی گرداند:
مثال (رشته ها در JavaScript)
var str="Hello world, welcome to the universe.";خودتان امتحان کنید »
var n=str.indexOf("welcome"); توجه: اگر رشته مشخص شده پیدا نشد، عدد 1- برمی گردد.
توجه: اگر رشته مشخص شده پیدا نشد، عدد 1- برمی گردد.متد ()lastIndexOf، بجای اینکه جستجو را از ابتدای رشته شروع کند از آخر رشته شروع می کند.
تطبیق یک رشته در محتوای رشته ای دیگر
در مثال زیر، اگر پارامتر ورودی متد ()match، در شیء str یافت شد، مقدار یافت شده را برمی گرداند وگرنه مقدار null را برمی گرداند:
مثال (رشته ها در JavaScript)
var str="Hello world!";خودتان امتحان کنید »
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("world!"));جایگزینی در محتوای یک رشته
در مثال زیر، متد ()replace، مقدار پارامتر "Microsoft" را در شیء str جستجو می کند و تمام آنها را با مقدار "Beyamooz.com" جایگزین می کند:
مثال (رشته ها در JavaScript)
str="Please visit Microsoft!"خودتان امتحان کنید »
var n=str.replace("Microsoft","Beyamooz.com");حروف بزرگ (Upper Case) و حروف کوچک (Lower Case)
در مثال زیر، متد ()toUpperCase کاراکترهای شیء txt را به حروف بزرگ و متد ()toLowerCase به حروف کوچک تبدیل می کند:
مثال (رشته ها در JavaScript)
var txt="Hello World!"; // Stringخودتان امتحان کنید »
var txt1=txt.toUpperCase(); // txt1 is txt converted to upper
var txt2=txt.toLowerCase(); // txt2 is txt converted to lowerتبدیل رشته به یک آرایه
در مثال زیر، با استفاده از متد ()split شیء txt را براساس کارکتر "," جدا کرده و به ترتیب در یک آرایه قرار می دهد:
مثال (رشته ها در JavaScript)
txt="a,b,c,d,e" // Stringخودتان امتحان کنید »
txt.split(","); // Split on commasاستفاده از کارکترهای خاص در یک رشته
علامت (\) برای وارد کردن کاراکترهای خاص مانند: (")، (') و یا رفتن به خط جدید در یک رشته، استفاده می شود.
مثال:
var txt="We are the so-called "Vikings" from the north.";
document.write(txt);در JavaScript، یک رشته با علامت " یا ' احاطه می شود. بنابراین رشته بالا شکسته خواهد شد: We are the so-called
راه حل این مشکل، استفاده از (\) قبل از دابل کوتیشن های داخل رشته است:
var txt="We are the so-called \"Vikings\" from the north.";
document.write(txt);خروجی به صورت روبرو خواهد بود: We are the so-called "Vikings" from the north
در جدول زیر، لیستی از دیگر کاراکترهایی که می تواند با (\) داخل متن استفاده شود، آورده شده است:
کد خروجی \' single quote \" double quote \\ backslash \n new line \r carriage return (رفتن سر خط) \t tab \b backspace \f form feed متدها (Method) و خصوصیات (Property) مربوط به رشته ها
متد توضیحات constructor از این خصوصیت در JavaScript، برای برگرداندن تابع سازنده ی رشته استفاده می شود. length از این خصوصیت در JavaScript، برای برگرداندن طول (length) یک رشته استفاده می شود. prototype از این خصوصیت در JavaScript، برای اضافه کردن خصوصیت یا متد به یک شیء استفاده می شود. کلیه متدهای مربوط به رشته ها در JavaScript
متد توضیحات charAt() از این متد در Javascript برای برگرداندن یک کاراکتر که در یک اندیس مشخص قرار دارد، استفاده می شود. charCodeAt() از این متد در Javascript، برای برگرداندن یونیکد یک کاراکتر، که در یک اندیس مشخص قرار دارد، استفاده می شود.
concat() از این متد در Javascript، برای الحاق دو یا چند رشته و برگرداندن رشته تولید شده، استفاده می شود.
fromCharCode() از این متد در Javascript، برای تبدیل اعداد یونیکد به کاراکتر، استفاده می شود.
indexOf() از این متد در Javascript، برای برگرداندن یک اندیس استفاده می شود و این اندیس، اندیسِ اولین تطابقِ یک مقدار در یک رشته است.
lastIndexOf() از این متد در Javascript، برای برگرداندن یک اندیس استفاده می شود و این اندیس، اندیسِ آخرین تطابق یک مقدار در یک رشته است .
localeCompare() از این متد در Javascript، برای مقایسه ی دو رشته استفاده می شود.مقایسه ی دو رشته در مورد محل قرارگیری آنها در مرتب شدن است.
match() از این متد در Javascript، برای برگرداندن تطابق یک رشته با یک عبارت منظم استفاده می شود .
replace() یک رشته را برای یک مقدار مشخص یا یک عبارت منظم جستجو کرده و مقادیر مشخص شده را جایگزین آن می کند و یک رشته جدید را برمی گرداند
از این متد در Javascript، برای جستجو کردن یک مقدار مشخص در یک رشته و جایگزین کردن مقادیر مشخص شده در آن رشته و برگرداندن رشته جدید، استفاده می شود.
search() از این متد در Javascript، برای جستجو کردن یک مقدار مشخص در یک رشته و برگرداندن اندیس تطابق، استفاده می شود.
slice() از این متد در Javascript، برای جدا کردن یک قسمت از یک رشته و برگرداندن رشته ی جدید، استفاده می شود.
split() از این متد در Javascript، برای تجزیه کردن یک رشته و قرار دادن آنها در عناصر یک آرایه، استفاده می شود.
substr() از این متد در Javascript، برای جدا کردن تعداد مشخصی کاراکتر از یک رشته استفاده می شود.
substring() از این متد در Javascript، برای جدا کردن کاراکترهای بین دو اندیس در یک رشته، استفاده می شود.
toLocaleLowerCase() از این متد در Javascript، برای تبدیل حروف یک رشته به حروف کوچک، طبق مکان هاست، استفاده می شود.
toLocaleUpperCase() از این متد در Javascript، برای تبدیل حروف یک رشته به حروف بزرگ،طبق مکان هاست، استفاده می شود.
toLowerCase() از این متد در Javascript، برای تبدیل حروف یک رشته، به حروف کوچک، استفاده می شود.
toString() از این متد در Javascript، برای برگرداندن مقدار یک شیء، استفاده می شود.
toUpperCase() از این متد در Javascript، برای تبدیل حروف یک رشته، به حروف بزرگ، استفاده می شود.
trim() از این متد در Javascript، برای حذف کردن فاصله ها از اول و آخر یک رشته، استفاده می شود.
valueOf() از این متد در Javascript، برای برگرداندن مقدار اولیه ی یک شیء، استفاده می شود.
زمان در JavaScript
از شیء Date برای کار کردن با تاریخ و زمان استفاده می شود.
برگرداندن تاریخ و زمان جاری
چگونه از متد ()Date برای چاپ کردن تاریخ جاری استفاده کنیم()getFullYear
برگرداندن سال جاری با استفاده از متد ()getFullYear()getTime
برگرداندن تعداد میلی ثانیه های گذشته از تاریخ 01/01/1970 تا امروز()setFullYear
چگونه از متد ()setFullYear برای تنظیم یک تاریخ دلخواه استفاده کنیم()toUTCString
چگونه با استفاده از متد ()toUTCString تاریخ جاری را به یک رشته تبدیل کنیم (بر طبق UTC)()getDay
چگونه با استفاده از متد ()getDay و یک آرایه، روز جاری را چاپ کنیمنمایش یک ساعت
چگونه یک ساعت (با ثانیه شمار) را روی صفحه وب نمایش دهیممرجع کامل شیء Date
برای مشاهده یک مرجع کامل از خصوصیت ها (Property) و متدهای (Method) مربوط به شیء Date، به لینک زیر مراجعه نمایید:
ایجاد شیء Date
شیء Date، برای کار کردن با تاریخ و زمان استفاده می شود.
شیء Date را می توان با استفاده از constructor یا سازنده ()Date ایجاد نمود.
چهار روش برای اعلان تاریخ وجود دارد:
new Date() // current date and time
new Date(milliseconds) //milliseconds since 1970/01/01
new Date(dateString)
new Date(year, month, day, hours, minutes, seconds, milliseconds)بیشتر پارامترهای بالا اختیاری هستند. در صورت مشخص نشدن، مقدار صفر ارسال خواهد شد.
زمانی که یک شیء Date ایجاد می شود، تعدادی متد (method) برای کار روی آن در دسترس قرار می گیرد. بیشتر این متدها برای تنظیم کردن (set) و یا گرفتن (get) سال، ماه، روز، ساعت، دقیقه، ثانیه و میلی ثانیه است (البته با توجه به تاریخ سیستم و یا زمان جهانی UTC).
تمام محاسبات براساس میلی ثانیه با زمان شروع 00:00:00 01/01/1970 و طبق زمان جهانی (UTC) می باشد. یک روز شامل 86,400,000 میلی ثانیه است.
چند مثال برای اعلان تاریخ:
var today = new Date()
var d1 = new Date("October 13, 1975 11:13:00")
var d2 = new Date(79,5,24)
var d3 = new Date(79,5,24,11,33,0)تنظیم (Set) تاریخ
با استفاده از متدهای شیء Date به آسانی می توانید تاریخ را دستکاری کنید.
در مثال زیر، یک تاریخ مشخص (14/01/2010) برای شیء Date تنظیم شده است:
var myDate=new Date();
myDate.setFullYear(2010,0,14);و در مثال زیر، تاریخ 5 روز آینده، برای شیء Date تنظیم شده است:
var myDate=new Date();
myDate.setDate(myDate.getDate()+5); توجه: در مثال بالا، به ازای اضافه شدن 5 روز به تاریخ، ممکن است علاوه بر شیفت داده شدن روز، ماه و یا سال نیز شیفت داده شوند.
توجه: در مثال بالا، به ازای اضافه شدن 5 روز به تاریخ، ممکن است علاوه بر شیفت داده شدن روز، ماه و یا سال نیز شیفت داده شوند.مقایسه دو تاریخ مختلف
می توان از شیء Date برای مقایسه دو تاریخ نیز استفاده نمود.
در مثال زیر، تاریخ جاری با تاریخ 14/01/2100 مقایسه شده است:
var x=new Date();
x.setFullYear(2100,0,14);
var today = new Date();
if (x>today)
{
alert("Today is before 14th January 2100");
}
else
{
alert("Today is after 14th January 2100");
}سیستم نظرسنجی در ajax
سیستم نظرسنجی با استفاده از AJAX
مثال زیر، یک سیستم نظر سنجی را نشان می دهد که نتیجه آن بدون بارگذاری مجدد صفحه نمایش داده می شود:
مثال (سیستم نظرسنجی در ajax)
آیا تا اینجا به PHP و AJAX علاقه مند شده اید؟
توضیح مثال - صفحه HTML
زمانی که کاربر، یکی از آیتم های مثال بالا را انتخاب می کند، تابع "()getVote" فراخوانی و اجرا می شود. این تابع توسط رویداد "onclick" راه اندازی می شود:
<html>
<head>
<script>
function getVote(int)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("poll").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","poll_vote.php?vote="+int,true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="poll">
<h3>Do you like PHP and AJAX so far?</h3>
<form>
Yes:
<input type="radio" name="vote" value="0" onclick="getVote(this.value)">
<br>No:
<input type="radio" name="vote" value="1" onclick="getVote(this.value)">
</form>
</div>
</body>
</html>تابع ()getVote کارهای زیر را انجام می دهد:
- یک شیء XMLHttpRequest ایجاد می شود.
- زمانی که پاسخ سرور آماده باشد، یک تابع ایجاد و اجرا می شود. (وظیفه این تابع این است که پاسخ دریافت شده از سرور را در عنصر با شناسه "poll" قرار دهد)
- درخواست یک فایل به سرور ارسال می شود.
- توجه داشته باشید که یک پارامتر (vote) به URL اضافه شده است (با محتوای گزینه انتخاب شده)
توضیح مثال - فایل PHP
فایلی که توسط کد JavaScript بالا صدا زده می شود یک فایل PHP بنام "poll_vote.php" است.
<?php
$vote = $_REQUEST['vote'];
//get content of textfile
$filename = "poll_result.txt";
$content = file($filename);
//put content in array
$array = explode("||", $content[0]);
$yes = $array[0];
$no = $array[1];
if ($vote == 0)
{
$yes = $yes + 1;
}
if ($vote == 1)
{
$no = $no + 1;
}
//insert votes to txt file
$insertvote = $yes."||".$no;
$fp = fopen($filename,"w");
fputs($fp,$insertvote);
fclose($fp);
?>
<h2>Result:</h2>
<table>
<tr>
<td>Yes:</td>
<td>
<img src="/poll.gif"
width='<?php echo(100*round($yes/($no+$yes),2)); ?>'
height='20'>
<?php echo(100*round($yes/($no+$yes),2)); ?>%
</td>
</tr>
<tr>
<td>No:</td>
<td>
<img src="/poll.gif"
width='<?php echo(100*round($no/($no+$yes),2)); ?>'
height='20'>
<?php echo(100*round($no/($no+$yes),2)); ?>%
</td>
</tr>
</table>توضیح: زمانی که درخواست از JavaScript به فایل PHP ارسال می شود، کارهای زیر اتفاق می افتد:
- محتوای فایل "poll_result.txt" خوانده می شود.
- با استفاده از تابع ()explode، محتوای فایل "poll_result.txt" که شامل یک رشته مثل (20||50) است را در یک آرایه ذخیره می کنیم، سلول اول شامل تعداد رأی های "آری" و سلول دوم تعداد "خیرها" را نشان می دهد.
- براساس انتخاب کاربر، یک واحد به تعداد آراء اضافه می شود.
- نتیجه در فایل "poll_result.txt" نوشته می شود.
- نتیجه نظرسنجی بصورت گرافیکی ایجاد می شود.
فایل متنی poll_result.txt
فایل "poll_result.txt" جایی است که نتیجه نظرسنجی در آن ذخیره می شود.
فایل "poll_result.txt"، می تواند شامل رشته زیر باشد:
0||0عدد اول نشان دهنده ی رأی "مثب" و عدد دوم رأی "منفی" را نشان می دهد.
 توجه:به یاد داشته باشید که مجوز ویرایش این فایل فقط باید برای وب سرور (PHP) وجود داشته باشد. اجازه ی دسترسی کاربران به این فایل نباید وجود داشته باشد.
توجه:به یاد داشته باشید که مجوز ویرایش این فایل فقط باید برای وب سرور (PHP) وجود داشته باشد. اجازه ی دسترسی کاربران به این فایل نباید وجود داشته باشد.برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.






