آموزشhtml
انواع ورودی جدید در HTML5
انواع ورودی جدید در HTML5
HTML5چند نوع input جدید برای فرم ها دارد. این امکانات اجازه کنترل بهتر و بررسی اعتبار یک ورودی را فراهم می کند.
در این مطلب به بررسی انواع جدید input می پردازیم:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
 توجه:درست است که بعضی از مرورگرها از این انواع ورودی جدید پشتیبانی نمی کنند ولی در صورت عدم پشتیبانی هم با آن ها مثل ورودی های متنی ساده برخورد می کنند و مشکلی پیش نمی آید.
توجه:درست است که بعضی از مرورگرها از این انواع ورودی جدید پشتیبانی نمی کنند ولی در صورت عدم پشتیبانی هم با آن ها مثل ورودی های متنی ساده برخورد می کنند و مشکلی پیش نمی آید.نوع ورودی color
یک فیلد ورودی که باید حتماً شامل یک رنگ باشد. این نوع ورودی به شما اجازه می دهد یک رنگ را از جعبه رنگ انتخاب نمایید.





مثال (انواع ورودی جدید در HTML5)
Select your favorite color: <input type="color" name="favcolor">خودتان امتحان کنید »نوع ورودی Date
به کاربر اجازه می دهد، یک تاریخ شامل روز، ماه و سال را انتخاب کند.
نوع ورودی datetime
به کاربر اجازه می دهد، زمان و تاریخ را بر حسب ساعت جهانی (UTC) انتخاب کند.





مثال (انواع ورودی جدید در HTML5)
Birthday (date and time): <input type="datetime" name="bdaytime">خودتان امتحان کنید »نوع ورودی datetime-local
به کاربر اجازه می دهد، زمان و تاریخ را بر حسب زمان محلی انتخاب کند.





مثال (انواع ورودی جدید در HTML5)
Define a date and time control (no time zone):
Birthday (date and time): <input type="datetime-local" name="bdaytime">خودتان امتحان کنید »نوع ورودی email
یک فیلد ورودی برای آدرس ایمیل تعریف می کند. زمانی که Submit اتفاق می افتد، بصورت اتوماتیک معتبر می شود (validated).
فقط ایمیل بصورت
این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید را دریافت می کند.نوع ورودی month
به کاربر اجازه می دهد، ماه و سال را برحسب زمان محلی انتخاب کند.





مثال (انواع ورودی جدید در HTML5)
Birthday (month and year): <input type="month" name="bdaymonth">خودتان امتحان کنید »نوع ورودی number
نوع ورودی number، فیلدی است که باید شامل یک مقدار عددی باشد.
همچنین می توانید آنرا بصورتی تنظیم کنید که یک محدوده ای از اعداد را بپذیرد.





مثال (انواع ورودی جدید در HTML5)
Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5">خودتان امتحان کنید »خصوصیات زیر محدودیت هایی است که می توانید روی عدد اعمال کنید:
- maxمقدار بیشترین عدد مجازی که کاربر می تواند وارد کند.
- minمقدار کمترین عددی که کاربر می تواند وارد نماید.
- stepفاصله بین اعدای که کاربر مجاز به استفاده است.
- valueمقدار پیشفرض فیلد را مشخص می کند.
مثال: در این مثال تمام خصوصیات بالا استفاده شده است: خودتان امتحان کنید
نوع ورودی range
این نوع ورودی تقریبا مثل همان نوع ورودی number است. فقط نوع range به صورت یک اسلاید بار نمایش داده می شود.
همچنین می توانید آنرا بصورتی تنظیم کنید که یک محدوده ای از اعداد را بپذیرد.





مثال (انواع ورودی جدید در HTML5)
Define a control for entering a number whose exact value is not important (like a slider control):
<input type="range" name="points" min="1" max="10">خودتان امتحان کنید »خصوصیات زیر محدودیت هایی است که می توانید روی عدد ورودی اعمال کنید:
- maxمقدار بیشترین عدد مجازی که کاربر می تواند وارد کند.
- minمقدار کمترین عددی که کاربر می تواند وارد نماید.
- stepفاصله بین اعدای که کاربر مجاز به استفاده است نشان می دهد.
- valueمقدار پیشفرض فیلد را مشخص می کند.
نوع ورودی search
برای فیلدهای جستجو از این فیلد استفاده می شود، مثل جستجوی سایت و جستجوی گوگل.
فیلد جستجو مثل یک فیلد متن معمولی است.





مثال (انواع ورودی جدید در HTML5)
Search Google: <input type="search" name="googlesearch">خودتان امتحان کنید »نوع ورودی tel
یک فیلد برای ورود شماره تلفن، تعریف می کند.
نوع ورودی time
به کاربر اجازه می دهد، زمان را برحسب زمان محلی انتخاب کند.





مثال (انواع ورودی جدید در HTML5)
Select a time: <input type="time" name="usr_time">خودتان امتحان کنید »نوع ورودی url
نوع وردی url، فیلدی است که باید شامل یک آدرس URL باشد.
زمانی که فرم submit می شود، بصورت اتوماتیک این فیلد معتبر می شود (validated).





مثال (انواع ورودی جدید در HTML5)
Add your homepage: <input type="url" name="homepage">خودتان امتحان کنید »نوع ورودی week
به کاربر اجازه می دهد، هفته و سال را برحسب زمان محلی انتخاب کند.





مثال (انواع ورودی جدید در HTML5)
Select a week: <input type="week" name="week_year">خودتان امتحان کنید »تگ a در HTML
شما می توانید مثال های بیشتری را در پایین این صفحه مشاهده کنید.
تعریف و کاربرد تگ a در HTML
تگ <a> برای پیوند یک صفحه به صفحه ای دیگر استفاده می شود.
در تگ <a> مهم ترین خصوصیت href است که نشان می دهد مقصد لینک کجاست.
به طور پیش فرض، لینک ها در مرورگرها به یکی از روش های زیر، ظاهر می شوند:
- لینک مشاهده نشده، زیر خط دار و آبی است
- لینک بازدید، زیر خط دار و بنفش است
- لینک فعال، زیر خط دار و به رنگ قرمز است
پشتیبانی مرورگرها از تگ a در HTML:
عنصر <a> بله بله بله بله بله نکته ها و ترفندها
نکته 1: اگر ویژگی href تنظیم نشده باشد، هیچ کدام از ویژگی های زیر اثری نخواهند داشت:
- download
- hreflang
- media
- rel
- target
- type
نکته 2: صفحه لینک شده به طور معمول در پنجره جاری مرورگر نمایش داده می شود، مگر اینکه شما خصوصیت target را برای لینک مذکور تنظیم نمایید.
نکته 3: برای style دادن به لینک ها از CSSاستفاده کنید.
تفاوت بین HTML 4.01 و HTML5
در HTML 4.01 تگ <a> می تواند به صورت یک لینک (hyperlink) یا یک لنگر (anchor) باشد. در HTML5تگ <a> همیشه یک لینک است، اما اگر ویژگی href را نداشته باشد آن تنها یک نگهدارنده مکان برای یک لینک است.
در HTML5 تعدادی صفت جدید به این تگ اضافه شده و از نسخه HTML4.01 آن نیز تعدادی صفت حذف شده است.
خصوصیت ها
= جدید در HTML5.
خصوصیت مقدار توضیحات charset char_encoding در HTML5 پشتیبانی نمی شود.
مشخص کننده نوع کدینگ کاراکترهای صفحه مقصد است.coords coordinates در HTML5 پشتیبانی نمی شود.
مختصات یک لینک را مشخص می کند.download filename دانلود یک لینک را مشخص می کند. href URL ایجاد پیوند یا لینک به سندی دیگر را مشخص می کند. hreflang language_code مشخص کننده زبان اصلی وپیش فرض صفحه مقصد پیوند است. media media_query لینک رسانه یا دستگاه را مشخص می کند. name section_name در HTML5 پشتیبانی نمی شود.
ایجاد لینک نامگذاری شده در یک سند را مشخص می کند. (استاندارد HTML5 خصوصیت id را به جای name برای تعیین اسم برای یک محل مشخص پیشنهاد می دهد)rel alternate
author
bookmark
help
license
next
nofollow
noreferrer
prefetch
prev
search
tagنوع ارتباط بین سند رایج و سند لینک شده را مشخص می کند. rev text در HTML5 پشتیبانی نمی شود.
نوع ارتباط بین سند لینک شده با سند های رایج را مشخص می کند.shape default
rect
circle
polyدر HTML5 پشتیبانی نمی شود. ایجاد shape (شکل) از لینک را مشخص می کند.
target _blank
_parent
_self
_top
framenameخصوصیت target مشخص می کند که صفحه ی لینک شده چگونه باز شود. type media_type نوع media (رسانه) لینک شده به سند را مشخص می کند. ویژگی های عمومی تگ a در HTML
تگ <a> از خصوصیت های عمومی در HTMLپشتیانی می کند.
رویدادهای عمومی تگ a در HTML
تگ <a> از رویدادهای عمومی در HTML پشتیانی می کند.

خودتان امتحان کنید - مثال
Create hyperlinks
چگونه یک لینک ایجاد کنیم.An image as a link
استفاده از یک image (تصویر) به عنوان یک لینک.Open a link in a new browser window
باز کردن یک لینک در پنجره جدید مرورگر.Create a mailto link
لینک به یک پیام پست الکترونیک.Create a mailto link 2
لینکی دیگر به یک پیام پست الکترونیک.Link to an element with a specified id
لینک به یک عنصر با یک شناسه مشخص شده. (در HTML5ساپورت نمی شود)Link to a JavaScript
چگونگی اضافه کردن ویژگی href در جاوا اسکریپت.آموزش های مرتبط
تگ area در HTML
مثال (تگ area در HTML)
یک image-map، با نواحی قابل کلیک:
<img src="/planets.gif" width="145" height="126" alt="Planets"
usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" href="/sun.htm" alt="Sun">
<area shape="circle" coords="90,58,3" href="/mercur.htm" alt="Mercury">
<area shape="circle" coords="124,58,8" href="/venus.htm" alt="Venus">
</map>
خودتان امتحان کنید »تعریف و کاربرد تگ area در HTML
تگ <area> منطقه ای را در داخل یک image-map مشخص می کند. (image-map به تصویری گفته می شود که بعضی قسمت های آن قابلیت کلیک کردن است)
تگ <area> همیشه داخل یک تگ <map> قرار می گیرد.
نکته: صفت usemap در تگ <img> با صفت name در تگ <map> مرتبط هستند در نتیجه بین این دو تگ ارتباط برقرار می شود.
پشتیبانی مرورگرها از تگ area در HTML
عنصر <area> بله بله بله بله بله تفاوت بین HTML 4.01 و HTML5
در HTML5 یک سری ویژگی های جدید به این تگ اضافه شده و برخی از ویژگی های HTML4.01 در HTML5 پشتیبانی نمی شود.
تفوت بین HTML و XHTML
در HTML تگ <area>، تگ پایانی ندارد .
در XHTML تگ <area> باید با تگ پایانی خاتمه یابد.
خصوصیت ها
جدید در HTML5.
خصوصیت مقدار توضیحات alt text یک متن جایگزین (alternate) برای area مشخص می کند و همراه با صفت href به کار می رود. coords coordinates مشخص کردن مختصات در area download filename مشخص کردن منبع دانلود زمانی که کاربر روی یک لینک کلیک می کند. href URL مشخص کردن مقصد لینک برای area hreflang language_code برای لینک کردن language به سند media media query مشخص می کند مقصد لینک شده برای چه media (رسانه) یا دستگاهی بهینه است. nohref value در HTML5 پشتیبانی نمی شود.
مشخص می کند که <area> هیچ لینک مرتبطی ندارد.rel alternate
author
bookmark
help
license
next
nofollow
noreferrer
prefetch
prev
search
tagرابطه بین سند رایج با سند لینک شده را مشخص می کند. shape default
rect
circle
polyمخصوص شکل دادن به area target _blank
_parent
_self
_top
framenameمشخص می کند URL(سند لینک شده) کجا باز شود. type media_type نوع media (رسانه) لینک شده را مشخص می کند. ویژگی های عمومی تگ area در HTML
تگ <area> از ویژگی های عمومی در HTMLپشتیبانی می کند.
رویدادهای عمومی تگ area در HTML
تگ <area> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: تگ Area در JavaScript
تگ datalist در HTML
مثال (تگ datalist در HTML)
یک عنصر <input> با مقداری از پیش تعیین شده با عنصر <datalist>:
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
خودتان امتحان کنید »تعریف و کاربرد تگ datalist در HTML
تگ <datalist> یک لیست از گزینه های از قبل تعریف شده برای یک عنصر <input> مشخص می کند.
تگ <datalist> برای ارائه یک ویژگی "تکمیل خودکار" برای عنصر <input> استفاده می شود. بدین صورت که کاربران یک لیست کشویی از گزینه های از پیش تعریف شده در هنگام تکمیل فیلد، مشاهده می کنند.
شما می توانید با استفاده از یک عنصر <datalist>، لیست اجزای <input> را به هم متصل کنید.
پشتیبانی مرورگرها از تگ datalist در HTML
اعدادی که در جدول زیر مشخص شده، اولین نسخه ی مرورگرهایی است که به طور کامل از این عنصر پشتیبانی می کنند.
عنصر <datalist> 20.0 10.0 4.0 پشتیبانی نمی شود 9.0 تفاوت بین HTML 4.01 و HTML5
تگ <datalist> یک تگ جدید در HTML5 است.
ویژگی های عمومی تگ datalist در HTML
تگ <datalist> از ویژگی های عمومی در HTMLپشتیبانی می کند.
رویدادهای عمومی تگ datalist در HTML
تگ <datalist> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: تگ datalist در JavaScript
تگ details در HTML
مثال (تگ details در HTML)
استفاده از عنصر <details>:
<details>
<summary>Copyright 1999-2014.</summary>
<p> - by Refsnes Data. All Rights Reserved.</p>
<p>All content and graphics on this web site are the property of the company Refsnes Data.</p>
</details>
خودتان امتحان کنید »تعریف و کاربرد تگ details در HTML
تگ <details> جزئیات اضافی که کاربر بر حسب تقاضا می تواند مشاهده یا مخفی نماید را مشخص می کند.
تگ <details> مورد استفاده برای ایجاد یک ویجت تعاملی است که کاربر با استفاده از کلیک کردن می تواند باز یا بسته اش نماید. و هر نوع محتوایی را می توان داخل تگ <details> قرار داد.
محتوای عنصر <details> نباید قابل مشاهده باشد مگر این که ویژگی های open قرار داده شده باشد.
پشتیبانی مرورگرها از تگ details در HTML
اعدادی که در جدول زیر مشخص شده، اولین نسخه ی مرورگرهایی است که به طور کامل از این عنصر پشتیبانی می کنند.
عنصر <details> 12.0 پشتیبانی نمی شود پشتیبانی نمی شود 6.0 15.0 تفاوت بین HTML 4.01 و HTML5
تگ <details> یک تگ جدید در HTML5 است.
نکته ها و ترفندها
نکته: تگ <summary> برای تعیین یک عنوان قابل مشاهده به جزئیات مورد نظر استفاده می شود. این عنوان قابل کلیک کردن می باشد تا در صورت نیاز، جزئیات مخفی یا نمایان شوند.
خصوصیت ها
جدید در HTML5.
خصوصیت مقدار توضیحات open open مشخص می کند که جزئیات برای کاربر نمایان (open) باشد. ویژگی های عمومی تگ details در HTML
تگ <details> از ویژگی های عمومی در HTMLپشتیبانی می کند.
رویدادهای عمومی تگ details در HTML
تگ <details> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: تگ details در JavaScript
تگ dialog در HTML
مثال (تگ dialog در HTML)
استفاده از عنصر <dialog>:
<table>
<tr>
<th>January <dialog open>This is an open dialog window</dialog></th>
<th>February</th>
<th>March</th>
</tr>
<tr>
<td>31</td>
<td>28</td>
<td>31</td>
</tr>
</table>
خودتان امتحان کنید »تعریف و کاربرد تگ dialog در HTML
تگ <dialog> یک جعبه یا پنجره محاوره را تعریف می کند.
تگ <dialog> ایجاد پنجره های popup و modals (کیفیتی) در یک صفحه وب را آسان می کند.
پشتیبانی مرورگرها از تگ dialog در HTML
اعداد که در جدول زیر مشخص شده، اولین نسخه ی مرورگرهایی است که به طور کامل از این عنصر پشتیبانی می کنند.
عنصر <dialog> 37 پشتیبانی نمی شود پشتیبانی نمی شود 6.0 24 تفاوت بین HTML 4.01 و HTML5
تگ <dialog> یک تگ جدید در HTML5 است.
خصوصیت ها
جدید در HTML5.
خصوصیت مقدار توضیحات open open مشخص می کند که عنصر dialog فعال است و کاربر به وسیله آن می تواند تعامل داشته باشد. ویژگی های عمومی تگ dialog در HTML
تگ <dialog> از ویژگی های عمومی در HTML پشتیبانی می کند.
رویدادهای عمومی تگ dialog در HTML
تگ <dialog> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: تگ dialog در JavaScript
تگ em در HTML
تعریف و کاربرد تگ em در HTML
تگ <em> یک تگ عبارتی است و متن را به صورت تاکید ارائه می دهد .
نکته: استفاده از این تگ توصیه نمی شود. اما برای رسیدن به نتایج بهتر می توانید از CSSاستفاده کنید.
همه تگ های عبارتی:
Tag توضیحات <em> متن را به صورت emphasized نمایش می دهد. <strong> متن را به صورت strong نمایش می دهد. <dfn> جهت تعریف definition term <code> متن را به صورت computer code نمایش می دهد. <samp> متن را به صورت sample computer code نمایش می دهد. <kbd> متن را به صورت keyboard نمایش می دهد. <var> متن را به صورت variable نمایش می دهد. پشتیبانی مرورگرها از تگ em در HTML
عنصر <em> بله بله بله بله بله تفاوت بین HTML 4.01 و HTML5
تفاوتی وجود ندارد.
ویژگی های عمومی تگ em در HTML
تگ <em> از ویژگی های عمومی در HTML پشتیبانی می کند.
رویدادهای عمومی تگ em در HTML
تگ <em> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
تگ figure در HTML
مثال (تگ figure در HTML)
استفاده از عنصر <figure> برای نشانه گذاری یک عکس در یک سند:
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
</figure>
خودتان امتحان کنید »تعریف و کاربرد تگ figure در HTML
تگ <figure> محتوای خود مانند تصاویر، نمودار ها، عکس ها، لیست کد و ... را مشخص می کند.
در حالی که محتوای عنصر <figure> با جریان اصلی سند مرتبط است،جایگاهی مستقل دارد و در صورتی که این عنصر حذف شود، نباید تاثیری بر جریان اصلی بگذارد.
پشتیبانی مرورگرها از تگ figure در HTML
اعدادی که در جدول زیر مشخص شده، اولین نسخه ی مرورگرهایی است که به طور کامل از این عنصر پشتیبانی می کنند.
عنصر <figure> 6.0 9.0 4.0 5.0 11.1 تفاوت بین HTML 4.01 و HTML5
تگ <figure> یک تگ جدید در HTML5 است.
نکته ها و ترفندها
نکته: تگ <figcaption> یک عنوان یا caption به عنصر <figure> اضافه می کند.
ویژگی های عمومی تگ figure در HTML
تگ <figure> از ویژگی های عمومی در HTMLپشتیبانی می کند.
رویدادهای عمومی تگ figure در HTML
تگ <figure> از رویدادهای عمومی در HTML پشتیبانی می کند.
تگ h1 تا h6 در HTML
مثال (تگ h1 تا h6 در HTML)
شش عنوان یا سرتیتر مختلف در HTML :
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
خودتان امتحان کنید »تعریف و کاربرد تگ h1 تا h6 در HTML
تگ <h1> تا <h6> برای مشخص کردن عنوان یا سرتیتر در HTMLاستفاده می شود.
<h1> برای مهمترین سرتیتر استفاده می شود. <h6> کم اهمیت ترین سرتیتر را تعریف می کند.
پشتیبانی مرورگرها از تگ h1 تا h6 در HTML
عنصر <h1> - <h6> بله بله بله بله بله تفاوت بین HTML 4.01 و HTML5
صفت "align" در HTML5 پشتیبانی نمی شود. شما می توانید از CSSاستفاده کنید.
خصوصیت ها
خصوصیت مقدار توضیحات align left
center
right
justifyدر HTML5 پشتیبانی نمی شود.
چگونگی تراز کردن عنوان یا سرتیتر را مشخص می کند.ویژگی های عمومی تگ h1 تا h6 در HTML
تگ <h1> تا <h6> از ویژگی های عمومی در HTML پشتیبانی می کند.
رویدادهای عمومی تگ h1 تا h6 در HTML
تگ <h1> تا <h6> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: Heading object
تنظیمات پیش فرض CSS
بیشتر مرورگرها عنصر <h1> را با مقادیر پیش فرض زیر نشان می دهند:
h1 {
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}بیشتر مرورگرها عنصر <h2> را با مقادیر پیش فرض زیر نشان می دهند:
h2 {
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}بیشتر مرورگرها عنصر <h3> را با مقادیر پیش فرض زیر نشان می دهند:
h3 {
display: block;
font-size: 1.17em;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}بیشتر مرورگرها عنصر <h4> را با مقادیر پیش فرض زیر نشان می دهند:
h4 {
display: block;
margin-top: 1.33em;
margin-bottom: 1.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}بیشتر مرورگرها عنصر <h5> را با مقادیر پیش فرض زیر نشان می دهند:
h5 {
display: block;
font-size: .83em;
margin-top: 1.67em;
margin-bottom: 1.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}بیشتر مرورگرها عنصر <h6> را با مقادیر پیش فرض زیر نشان می دهند:
h6 {
display: block;
font-size: .67em;
margin-top: 2.33em;
margin-bottom: 2.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}تگ ins در HTML
مثال (تگ ins در HTML)
یک متن با قسمت هایی که حذف شده و قسمت های جدیدی به آن اضافه شده است:
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
خودتان امتحان کنید »تعریف و کاربرد تگ ins در HTML
تگ <ins> قطعه متنی که داخل سند قرار داده شده است را مشخص می کند.
نکته: تگ <del> متن حذف شده را نشانه گذاری می کند.
مرورگر ها به طور معمول یک خط از متن حذف شده را هدف قرار داده و خطی را زیر متن درج می کنند.
پشتیبانی مرورگرها از تگ ins در HTML
عنصر <ins> بله بله بله بله بله نکته ها و ترفندها
نکته: از تگ <ins> همراه با تگ <del> برای نشانه گذاری متن حذف شده و سایر تغییرات ایجاد شده استفاده نمایید.
تفاوت بین HTML 4.01 و HTML5
تفاوتی وجود ندارد.
خصوصیت ها
خصوصیت مقدار توضیحات cite URL مشخص کننده یک URL برای سندی است که توضیح می دهد چرا متن مورد نظر درج شده یا تغییر یافته است. datetime YYYY-MM-DDThh:mm:ssTZD مشخص می کند که متن مورد نظر در چه زمان وتاریخی درج شده یا تغییر یافته است. ویژگی های عمومی تگ ins در HTML
تگ <ins> از ویژگی های عمومی در HTMLپشتیبانی می کند.
رویدادهای عمومی تگ ins در HTML
تگ <ins> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: تگ ins در JavaScript
تگ main در HTML
مثال (تگ main در HTML)
<main>
<h1>Web Browsers</h1>
<p>Google Chrome, Firefox, and Internet Explorer are the most used browsers today.</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome is a free, open-source web browser developed by Google,
released in 2008.</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer is a free web browser from Microsoft, released in 1995.</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox is a free, open-source web browser from Mozilla, released in 2004.</p>
</article>
</main>
خودتان امتحان کنید »تعریف و کاربرد تگ main در HTML
تگ <main> محتوای اصلی یک سند را مشخص می کند.
محتوای درون عنصر <main> باید منحصر به فرد برای آن سند باشد. عنصر <main> شامل هر محتوایی در سراسر اسناد (مانند ستون های فرعی، لینک های ناوبری، اطلاعات کپی رایت، آرم سایت و فرم جستجو) باشد را نباید تکرار کند.
نکته: نباید بیش از یک عنصر <main> در سند باشد. عنصر <main> نباید در داخل تگ های دیگر مانند <article> و <aside> ،<footer> ،<header> یا <nav> قرار گیرد.
پشتیبانی مرورگرها از تگ main در HTML
اعدادی که در جدول زیر مشخص شده، اولین نسخه ی مرورگرهایی است که به طور کامل از این عنصر پشتیبانی می کنند.
عنصر <main> 6.0 پشتیبانی نمی شود 4.0 5.0 11.1 تفاوت بین HTML 4.01 و HTML5
تگ <main> یک تگ جدید در HTML5 است.
ویژگی های عمومی تگ main در HTML
تگ <main> از ویژگی های عمومی در HTMLپشتیبانی می کند.
رویدادهای عمومی تگ main در HTML
تگ <main> از رویدادهای عمومی در HTML پشتیبانی می کند.
تگ pre در HTML
مثال (تگ pre در HTML)
متن به صورت Preformatted :
<pre>
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks
</pre>
خودتان امتحان کنید »تعریف و کاربرد تگ pre در HTML
تگ <pre> متن را به صورت preformatted نمایش می دهد. (خطوط و فاصله های اضافه در نظر گرفته شده را حفظ می کند).
متن در عنصر <pre> در یک پهنای فونت ثابت (معمولا Courier)، و حفظ همان مقدار فضای خالی و پرش به خط بعد نمایش داده می شود.
پشتیبانی مرورگرها از تگ pre در HTML
عنصر <pre> بله بله بله بله بله نکته ها و ترفندها
نکته: از عنصر <pre> هنگام نمایش متن در یک حالت غیر معمول یا به نوعی نمایش کد کامپیوتری داخل صفحه HTMLاستفاده می شود.
تفاوت بین HTML 4.01 و HTML5
خصوصیت "width" در HTML5 پشتیبانی نمی شود.
خصوصیت ها
خصوصیت مقدار توضیحات width number در HTML5 پشتیبانی نمی شود.
تعداد ماکزیمم کاراکترهایی که برای هر line قرار می گیرد را مشخص می کند.ویژگی های عمومی تگ pre در HTML
تگ <pre> از ویژگی های عمومی در HTML پشتیبانی می کند.
رویدادهای عمومی تگ pre در HTML
تگ <pre> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: تگ pre در JavaScript
تگ rt در HTML
تعریف و کاربرد تگ rt در HTML
تگ <rt> توضیح یا تلفظ صحیح حروف (برای تایپوگراف شرق آسیا) در حاشیه نویسی ruby را مشخص می کند.
تگ <rt> همراه با تگ <ruby> و تگ <rp> به کار می رود: تگ <ruby> شامل یک یا چند کاراکتر است که نیاز به تفسیر یا تلفظ صحیح کارکترها دارد، و تگ <rt> برای دادن اطلاعات و اختیار به تگ <rp> که چه چیزی نشان داده شود، هنگامی که مرورگر از حاشیه نویسی ruby پشتیبانی نکند.
پشتیبانی مرورگرها از تگ rt در HTML
اعدادی که در جدول زیر مشخص شده، اولین نسخه ی مرورگرهایی است که به طور کامل از این عنصر پشتیبانی می کنند.
عنصر <rt> 5.0 5.5 38.0 5.0 15.0 تفاوت بین HTML 4.01 و HTML5
تگ <rt> یک تگ جدید در HTML5 است.
ویژگی های عمومی تگ rt در HTML
تگ <rt> از ویژگی های عمومی در HTMLپشتیبانی می کند.
رویدادهای عمومی تگ rt در HTML
تگ <rt> از رویدادهای عمومی در HTML پشتیبانی می کند.
تگ style در HTML
مثال (تگ style در HTML)
طریقه استفاده از عنصر <style> در سند HTML:
<html>
<head>
<style>
h1{color:red;}
p{color:blue;}
</style>
</head>
<body>
<h1>A heading</h1>
<p>A paragraph.</p>
</body>
</html>
خودتان امتحان کنید »تعریف و کاربرد تگ style در HTML
تگ <style> برای تعریف اطلاعات استایل برای یک سند HTMLاستفاده می شود.
در داخل عنصر <style> مشخص می کنید که چگونه عناصر HTML باید در یک مرورگر نمایش داده شود.
هر سند HTML می تواند شامل چند تگ <style> باشد .
پشتیبانی مرورگرها از تگ style در HTML
عنصر <style> بله بله بله بله بله نکته ها و ترفندها
نکته: برای لینک کردن به یک فایل CSS خارجی، از تگ <link> استفاده می کنیم.
نکته: برای کسب اطلاعات بیشتر در مورد CSS، به بخش آموزش CSS بروید.
نکته: اگر خصوصیت "scoped" استفاده نشود، هر تگ <style> باید در قسمت head قرار گیرد.
تفاوت بین HTML 4.01 و HTML5
خصوصیت "scoped" در HTML5 جدید است، که اجازه می دهد styles برای بخش مشخصی از سند تعریف شود. اگر خصوصیت"scoped" وجود داشته باشد، آن styles فقط به عناصر style عنصر والد و عنصر فرزند اعمال می شود.
خصوصیت ها
= جدید در HTML5.
خصوصیت مقدار توضیحات media media_query مشخص می کند که چه media یا دستگاهی برای منبع media مناسب است. scoped scoped مشخص می کند که styles فقط به عناصر style عنصر والد و عنصر فرزند اعمال می شود. type text/css نوع media در تگ <style> را مشخص می کند. ویژگی های عمومی تگ style در HTML
تگ <style> از ویژگی های عمومی در HTML پشتیبانی می کند.
رویدادهای عمومی تگ style در HTML
تگ <style> از رویدادهای عمومی در HTML پشتیبانی می کند.
آموزش های مرتبط
مرجع اشیاء اچ تی ام ال: تگ style در JavaScript
خصوصیت های جدید در HTML5
خصوصیت های جدید در HTML5
چندین خصوصیت جدید در HTML5برای تگ های <form> و <input> اضافه شده است.
خصوصیت های جدید برای تگ <form>
- autocomplete
- novalidate
خصوصیت های جدید برای تگ <input>
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern
- placeholder
- required
- step
خصوصیت autocomplete در <form> / <input>
این خصوصیت مشخص می کند که مقادیر یک فرم یا یک فیلد متنی بصورت اتوماتیک پر شود یا نه.
زمانی که کاربر شروع به تایپ در فیلدهای autocomplete می کند، مرورگر گزینه هایی را که قبلاً کاربر وارد کرده است نمایش می دهد.
 نکته: این امکان وجود دارد که خصوصیت autocomplete برای form فعال و برای یک فیلد بخصوص غیرفعال باشد و یا برعکس.
نکته: این امکان وجود دارد که خصوصیت autocomplete برای form فعال و برای یک فیلد بخصوص غیرفعال باشد و یا برعکس. توجه:خصوصیت autocomplete برای تگ <form> و تگ <input>ی که از انواع زیر باشد کار می کند:
توجه:خصوصیت autocomplete برای تگ <form> و تگ <input>ی که از انواع زیر باشد کار می کند:
text, search, url, tel, email, password, datepickers, range, color




مثال (خصوصیت های جدید در HTML5)
<form action="demo_form.php" autocomplete="on">خودتان امتحان کنید »
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form> نکته: در بعضی مرورگرها باید خاصیت Autocomplete را فعال کنید تا این مثال کار کند.
نکته: در بعضی مرورگرها باید خاصیت Autocomplete را فعال کنید تا این مثال کار کند.خصوصیت novalidate در <form>
خصوصیت novalidate یک خصوصیت boolean است.
این خصوصیت نشان می دهد که این فرم برای ارسال به سرور نیاز به اعتبارسنجی ندارد.
اگر این خصوصیت برای فرم مشخص شده باشد هیچ یک از فیلدهای آن فرم از نظر اعتبارسنجی بررسی نمی شود.





مثال (خصوصیت های جدید در HTML5)
<form action="demo_form.php" novalidate>خودتان امتحان کنید »
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>خصوصیت autofocus در <input>
خصوصیت autofocus یک خصوصیت boolean است.
این خصوصیت باعث می شود که بعد از لود شدن صفحه، مکان نما بصورت پیشفرض روی آن فیلد قرار گیرد.
 نکته: خصوصیت autofocus برای تمام انواع فیلدهای ورودی کار می کند.
نکته: خصوصیت autofocus برای تمام انواع فیلدهای ورودی کار می کند.




مثال (خصوصیت های جدید در HTML5)
First name:<input type="text" name="fname" autofocus>خودتان امتحان کنید »خصوصیت form در <input>
این خصوصیت فرم یا فرم هایی که فیلد مورد نظر به آن ها تعلق دارد را مشخص می کند.
 نکته: خصوصیت form برای تمام انواع فیلدهای ورودی کار می کند و برای اتصال یک فیلد به چند فرم باید با space بین id فرم ها فاصله بگذارید.
نکته: خصوصیت form برای تمام انواع فیلدهای ورودی کار می کند و برای اتصال یک فیلد به چند فرم باید با space بین id فرم ها فاصله بگذارید.این خصوصیت باید به id فرم مورد نظرتان اشاره کند.





مثال (خصوصیت های جدید در HTML5)
<form action="demo_form.php" id="form1">خودتان امتحان کنید »
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
</form>
Last name: <input type="text" name="lname" form="form1">خصوصیت formaction در <input>
خصوصیت formaction، آدرس فایلی که مقادیر کنترل های ورودی بعد از ارسال در آن پردازش می شوند را مشخص می کند.
خصوصیت formaction، خصوصیت action عنصر <form>را لغو می کند و با مقدار مورد نظر تغییر می دهد.
 نکته: خصوصیت formaction با انواع ورودی submit و image استفاده می شود.
نکته: خصوصیت formaction با انواع ورودی submit و image استفاده می شود. نکته: از این صفات می توان برای ساخت دکمه های submit متفاوت که کارهای متفاوتی انجام می دهند استفاده کرد.
نکته: از این صفات می توان برای ساخت دکمه های submit متفاوت که کارهای متفاوتی انجام می دهند استفاده کرد.




مثال (خصوصیت های جدید در HTML5)
یک فرم HTML با دو دکمه submit، و دو action متفاوت:
<form action="demo_form.php">خودتان امتحان کنید »
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formaction="demo_admin.php"
value="Submit as admin">
</form>خصوصیت formenctype در <input>
خصوصیت formenctype، چگونگی رمز کردن داده های فرم، هنگام ارسال را مشخص می کند. (تنها زمانی که خصوصیت method عنصر <form> با مقدار "post" تنظیم شده باشد)
خصوصیت formenctype، خصوصیت enctype عنصر <form> را لغو می کند و با مقدار مورد نظر تغییر می دهد.
 نکته: خصوصیت formenctype با انواع ورودی submit و image استفاده می شود.
نکته: خصوصیت formenctype با انواع ورودی submit و image استفاده می شود.




مثال (خصوصیت های جدید در HTML5)
در دکمه اول، داده ها براساس enctype پیشفرض فرم ارسال می شوند، و در دکمه دوم داده ها بر اساس "multipart/form-data" رمزگذاری و ارسال می شوند:
<form action="demo_post_enctype.php" method="post">خودتان امتحان کنید »
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
<input type="submit" formenctype="multipart/form-data"
value="Submit as Multipart/form-data">
</form>خصوصیت formmethod در <input>
خصوصیت formmethod، مشخص می کند که ارسال اطلاعات از فرم HTMLبه سرور به چه شکل باشد، اگر آنرا با مقدار "get" پر کنیم، اطلاعات فرم در آدرس صفحه قرار می گیرد و ارسال می شود، و اگر آنرا با مقدار "post" تنظیم کنیم، اطلاعات به صورت یک آرایه ارسال می شود.(به صورت پیشفرض get در نظر گرفته می شود)
خصوصیت formmethod، خصوصیت method عنصر <form> را لغو می کند و با مقدار مورد نظر تغییر می دهد.
 نکته: خصوصیت formmethod با انواع ورودی submit و image استفاده می شود.
نکته: خصوصیت formmethod با انواع ورودی submit و image استفاده می شود.




مثال (خصوصیت های جدید در HTML5)
<form action="demo_form.php" method="get">خودتان امتحان کنید »
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
<input type="submit" formmethod="post" formaction="demo_post.php"
value="Submit using POST">
</form>خصوصیت formnovalidate در <input>
خصوصیت formnovalidate یک خصوصیت boolean است.
این خصوصیت نشان می دهد که فیلدهای ورودی برای ارسال به سرور نیاز به اعتبارسنجی ندارد.
خصوصیت formnovalidate، خصوصیت novalidate عنصر <form> را لغو می کند و با مقدار مورد نظر تغییر می دهد.
 نکته: خصوصیت formnovalidate با نوع ورودی submit استفاده می شود.
نکته: خصوصیت formnovalidate با نوع ورودی submit استفاده می شود.




مثال (خصوصیت های جدید در HTML5)
یک فرم با دو دکمه (با و بدون اعتبار سنجی):
<form action="demo_form.php">خودتان امتحان کنید »
E-mail: <input type="email" name="userid"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formnovalidate value="Submit without validation">
</form>خصوصیت formtarget در <input>
خصوصیت formtarget نشان می دهد، پاسخی که از سرور دریافت شده است کجا نمایش داده شود و می تواند شامل: صفحه جاری، صفحه جدید، صفحه پدر، یك فریم خاص و... باشد.
خصوصیت formtarget، خصوصیت target عنصر <form> را لغو می کند و با مقدار مورد نظر تغییر می دهد.
 نکته: خصوصیت formtarget با انواع ورودی submit و image استفاده می شود.
نکته: خصوصیت formtarget با انواع ورودی submit و image استفاده می شود.




مثال (خصوصیت های جدید در HTML5)
یک فرم با دو دکمه submit و targetهای متفاوت:
<form action="demo_form.php">خودتان امتحان کنید »
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit as normal">
<input type="submit" formtarget="_blank"
value="Submit to a new window">
</form>خصوصیت های height و width در <input>
خصوصیت های height و width، ارتفاع و عرض برای نوع ورودی image را مشخص می کند.
 توجه: همانطور که مشخص است این خصوصیت فقط برای نوع ورودی image کار می کند.
توجه: همانطور که مشخص است این خصوصیت فقط برای نوع ورودی image کار می کند. نکته: همیشه خصوصیت عرض و طول یک عکس را مشخص کنید. اگر این خصوصیت ها تنظیم شوند، زمانی که صفحه در حال لود شدن است، مکان مورد نیاز برای عکس در بین دیگر عناصر صفحه رزرو شده است. بنابراین طرح صفحه در حال لود با طرح کاملاً لود شده ی صفحه، تفاوتی نخواهد داشت. اما اگر این خصوصیات را تنظیم نکنید، مرورگر نمی تواند اندازه عکس را تشخیص دهد و اگر تصویری در بین متن باشد. جای آن تا لود کامل تصویر خالی خواهد ماند.
نکته: همیشه خصوصیت عرض و طول یک عکس را مشخص کنید. اگر این خصوصیت ها تنظیم شوند، زمانی که صفحه در حال لود شدن است، مکان مورد نیاز برای عکس در بین دیگر عناصر صفحه رزرو شده است. بنابراین طرح صفحه در حال لود با طرح کاملاً لود شده ی صفحه، تفاوتی نخواهد داشت. اما اگر این خصوصیات را تنظیم نکنید، مرورگر نمی تواند اندازه عکس را تشخیص دهد و اگر تصویری در بین متن باشد. جای آن تا لود کامل تصویر خالی خواهد ماند.




مثال (خصوصیت های جدید در HTML5)
تعریف یک عکس بعنوان submit، با خصوصیت های height و width:
<input type="image" src="/img_submit.gif" alt="Submit" width="48" height="48">خودتان امتحان کنید »خصوصیت list در <input>
این خصوصیت یک datalist را به یک فیلد متنی متصل می کند.
زمانی که کاربر داده وارد می کند، یک لیست کشویی ظاهر می شود و می تواند از گزینه های پیشنهاد داده شده یکی را انتخاب نماید.
برای اتصال یک <datalist> به یک فیلد ورودی متنی، باید خاصیت list فیلد متنی را با id عنصر <datalist> تنظیم نمایید.





مثال (خصوصیت های جدید در HTML5)
<input list="browsers">خودتان امتحان کنید »
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>خصوصیت های min و max در <input>
خصوصیت های min و max، حداقل و حداکثر مقدار برای یک عنصر <input> را مشخص می کند.
 توجه: این خصوصیت ها فقط برای انواع ورودی زیر استفاده می شود:
توجه: این خصوصیت ها فقط برای انواع ورودی زیر استفاده می شود:
number, range, date, datetime, datetime-local, month, time ,week




مثال (خصوصیت های جدید در HTML5)
Enter a date before 1980-01-01:خودتان امتحان کنید »
<input type="date" name="bday" max="1979-12-31">
Enter a date after 2000-01-01:
<input type="date" name="bday" min="2000-01-02">
Quantity (between 1 and 5):
<input type="number" name="quantity" min="1" max="5">خصوصیت multiple در <input>
خصوصیت multiple یک خصوصیت boolean است.
این خصوصیت نشان میدهد که مقادیر متعددی را می توان برای عنصر <input> تنظیم نمود. مقادیر را با کاما (,) از هم جدا کنید.
 توجه: این خصوصیت فقط برای انواع ورودی email و file استفاده می شود.
توجه: این خصوصیت فقط برای انواع ورودی email و file استفاده می شود.




مثال (خصوصیت های جدید در HTML5)
Select images: <input type="file" name="img" multiple>خودتان امتحان کنید »خصوصیت pattern در <input>
این خصوصیت الگویی برای بررسی اعتبار یک فیلد ورودی مشخص می کند. این الگو یک یک عبارت منظم (regular expression) است که می توانید در اینترنت، عبارات منظم و نحوه ایجاد آن ها را بیابید.
 توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
text, search, url, tel, email, password نکته: می توان از خصوصیت title برای توضیح درباره الگو، جهت کمک به فهم کاربر استفاده نمود.
نکته: می توان از خصوصیت title برای توضیح درباره الگو، جهت کمک به فهم کاربر استفاده نمود.اگر مایلید درباره عبارات منظم در JavaScript بیشتر بدانید به مطلب JS Validation مراجعه کنید. همچنین سایت http://html5pattern.com نیز برای بررسی بیشتر بسیار مناسب است.
قطعا با عبارت منظم آشنا هستید، در زیر مفهوم برخی از علائم عبارات منظم آورده شده است:
- ^ : نشانه شروع می باشد. به طور مثال دستور bcd^ به معنی هر عبارتی است که با bcd شروع شود.
- $ : نشانه پایان می باشد. به طور مثال دستور $bcd به معنی هر عبارتی است که در انتها به bcd ختم شود.
- + : نشانه تکرار است و اگر پشت عبارتی قرار بگیرید باید حداقل یکبار تکرار شود.
- * : همانند + می باشد با این تفاوت که آن عبارت می تواند تکراری نداشته باشد.
- ? : اگر پشت عبارتی قرار بگیرد یعنی اینکه آن عبارت باید صفر یا یک بار تکرار شود.
- () : برای قسمت بندی عبارات به زیر عبارات و اولویت بندی نیز می باشد.
- [] : لیستی از کاراکترها که می خواهیم تطبیق دهیم در این دو کروشه قرار می گیرد.
- [ ^] : لیستی از کاراکترهائی که نمی خواهیم تطبیق داده شوند از این عبارت استفاده می کنیم.
- d\ : نشانه ارقام می باشد یعنی وقتی این عبارت بیاید منظور یکی از ارقام است.
- D\ : نشانه هر کاراکتری غیر از رقم می باشد.
- w\ : نشانه حرف یا عدد می باشد و کاراکترهای خاص نیست و معادل [a-zA-Z_0-9] است.
- W\ : نشانه کاراکترهای خاص می باشد و عدد یا حروف یا space نیست.
- s\ : نشانه کاراکتر space می باشد.
- S\ : نشان هر کاراکتری غیر از space می باشد.
- {} : مشخص کننده تعداد تکرارا می باشد و اگر داخل آن یک عدد نوشته شود یعنی اینکه عبارت قبل از آن دقیقا باید به تعداد آن عدد تکرارا شود ولی اگر دو عدد نوشته شود عبارت قبل از آن باید تکراری بین آن دو عدد باشد.
- | : بمعنی یا است. بعنوان مثال a|b یعنی یا a یا b
- - : بمعنی تا است. بعنوان مثال a-z یعنی از a تا z
- . : می تواند هر کاراکتری باشد.





مثال (خصوصیت های جدید در HTML5)
یک فیلد متنی که می تواند فقط شامل 3 حرف باشد و بیشتر از آن را نمی پذیرد. (3 حرف و نه اعداد یا کاراکترهای خاص)
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">خودتان امتحان کنید »خصوصیت placeholder در <input>
این خصوصیت یک عبارت را به صورت کم رنگ در داخل فیلد ورودی می نویسد که با فوکوس روی آن فیلد از بین می رود و فیلد خالی می شود.
 توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
text, search, url, tel, email, password




مثال (خصوصیت های جدید در HTML5)
<input type="text" name="fname" placeholder="First name">خودتان امتحان کنید »خصوصیت required در <input>
خصوصیت required یک خصوصیت boolean است.
این خصوصیت مشخص می کند که فیلد ورودی قبل از ارسال به سرور باید حتما پر شده باشد.
 توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
text, search, url, tel, email, password, date pickers, number, checkbox, radio, file




مثال (خصوصیت های جدید در HTML5)
Username: <input type="text" name="usrname" required>خودتان امتحان کنید »خصوصیت step در <input>
خصوصیت step، فاصله اعداد مجاز برای یک عنصر <input> را مشخص می کند.
مثال: اگر "3"=step باشد، اعداد مجاز می تواند... 6 ، 3 ، 0 ، 3- ، 6-... باشد.
 نکته:خصوصیت step را می توان همراه با خصوصیت های min و max برای مشخص کردن یک محدوده ای از اعداد مجاز استفاده نمود.
نکته:خصوصیت step را می توان همراه با خصوصیت های min و max برای مشخص کردن یک محدوده ای از اعداد مجاز استفاده نمود. توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
توجه: این خصوصیت فقط برای انواع ورودی زیر استفاده می شود:
number, range, date, datetime, datetime-local, month, time ,weekصفحه بندی در HTML
صفحه بندی در وب، برای اینکه سایت شما جذاب به نظر برسد، بسیار مهم است.
پس صفحه وبتان را با دقت طراحی نمایید.

مثال - خودتان امتحان کنید
Web page layout using <div> elements
نحوه صفحه بندی با استفاده از عناصر <div>.Web page layout using <table> elements
نحوه صفحه بندی با استفاده از عناصر <table>.صفحه بندی وب سایت ها
بیشتر وب سایت ها محتویات خود را در چندین ستون قرار می دهند (به فرمت مجله ها یا روزنامه ها)
با استفاده از عناصر <div> یا <table> می توان حالت چند ستونی را ایجاد نمود.

گرچه می توان به وسیله جداول HTML، صفحه بندی نمود اما باید دانست که جداول برای ارائه داده ها در قالب جدول هستند نه ابزاری برای صفحه بندی.
صفحه بندی با استفاده از عناصر <div>
عنصر <div> یک عنصر block می باشد که برای گروه بندی عناصر HTML استفاده می شود.
توجه: CSS برای چیدمان عناصر یا ایجاد پس زمینه یا نمای رنگی برای صفحات استفاده می شود.
در مثال زیر، از پنج عنصر div برای صفحه بندی استفاده شده است. همچنین از CSS برای تعیین مکان عناصر، ایجاد پس زمینه رنگی و مشخص کردن عرض و ارتفاع عناصر استفاده شده است:
مثال (صفحه بندی در HTML)
<!DOCTYPE html>خودتان امتحان کنید »
<html>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">Main Title of Web Page</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>Menu</b><br />
HTML<br />
CSS<br />
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
Content goes here</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
Copyright © beyamooz.com</div>
</div>
</body>
</html>کد HTML بالا نتیجه زیر را ایجاد خواهد کرد:
Main Title of Web Page
Menu
HTML
CSS
JavaScriptContent goes hereCopyright © beyamooz.com
مثال - خودتان امتحان کنید
Web page layout using <div> elements with 3 columns
در این مثال، نحوه صفحه بندی سه ستونه نشان داده شده است.صفحه بندی با استفاده از جداول
راه ساده ایجاد یک صفحه بندی، استفاده از تگ <table> می باشد.
حالت چند ستونی به وسیله عناصر <div> یا <table> ایجاد می شود. CSS برای تعیین مکان عناصر یا ایجاد پس زمینه یا نمایی رنگی برای صفحات استفاده می شود.

استفاده از جداول برای حالت چند ستونی، کاربرد درستی از عنصر <table> نمی باشد. هدف از عنصر <table> نمایش داده ها در قالب جدول است.
در مثال زیر، از یک جدول با سه سطر و دو ستون استفاده شده است. با استفاده از خصوصیت colspan سلول های سطرهای اول و آخر با هم ادغام شده اند.
مثال (صفحه بندی در HTML)
<!DOCTYPE html>خودتان امتحان کنید »
<html>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>Main Title of Web Page</h1>
</td>
</tr>
<tr valign="top">
<td style="background-color:#FFD700;width:100px;text-align:top;">
<b>Menu</b><br />
HTML<br />
CSS<br />
JavaScript
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">
Content goes here</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright © W3Schools.com</td>
</tr>
</table>
</body>
</html>کد بالا نتیجه زیر را ایجاد می کند.
Main Title of Web Page
Menu
HTML
CSS
JavaScriptContent goes here Copyright © W3Schools.com نکات مهم
نکته: بزرگترین مزیت استفاده از CSS این است که اگر کد CSS را در یک style sheet بیرونی قرار دهید سایت شما خیلی راحت تر حفظ می شود. شما می توانید صفحه بندی کل وب سایتتان را با ویرایش یک فایل تغییر دهید.
برای کسب اطلاعات بیشتر در مورد CSS به لینک روبرو مراجعه فرمایید: آموزش CSS-معرفی سی اس اس
نکته: به دلیل اینکه ایجاد صفحه بندی های پیشرفته زمان گیر است، گزینه سریعتر، استفاده از یک الگو(template) می باشد. با جستجو در گوگل می توانید وب سایت های رایگانی را که این الگو ها را ارائه می دهند بیابید. (می توانید از آنها استفاده کنید و آنها را سفارشی کنید.)
تگ های صفحه بندی در HTML
تگ توضیح <div> تعریف یک ظرف برای دیگر عناصر (تگ div یک عنصر Block است)
<span> تعریف یک ظرف برای دیگر عناصر (تگ span یک عنصر Inline است)
عنصر canvas در HTML5
عنصر <canvas>
عنصر <canvas> در HTML5 از طریق اسکریپت نویسی (معمولاً JavaScript) برای رسم اشکال در یک صفحه وب استفاده می کند.
عنصر Canvas متدهای زیادی برای رسم مستطیل، دایره، خطوط، حروف و همچنین افزودن تصاویر دارد.
پشتیبانی مرورگرها





مرورگرهای Internet Explorer 9+, Firefox, Opera, Chrome, Safari عنصر <canvas> را پشتیبانی می کنند.
 توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عنصر <canvas> را پشتیبانی نمی کنند.
توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عنصر <canvas> را پشتیبانی نمی کنند.ایجاد عنصر <canvas>
عنصر <canvas> یک ناحیه مستطیل شکل برای نقاشی کشیدن در صفحه HTMLایجاد می کند.
 توجه: بصورت پیشفرض، در عنصر <canvas> لبه و محتوایی تنظیم نشده است.
توجه: بصورت پیشفرض، در عنصر <canvas> لبه و محتوایی تنظیم نشده است.نحوه استفاده:
<canvas id="myCanvas" width="200" height="100"></canvas> توجه: همیشه در عنصر <canvas>، خصوصیت های id (برای مراجعه به آن در یک اسکریبت)، width و height را تنظیم نمایید.
توجه: همیشه در عنصر <canvas>، خصوصیت های id (برای مراجعه به آن در یک اسکریبت)، width و height را تنظیم نمایید. نکته: می توانید چندین عنصر <canvas> را در یک صفحه HTML ایجاد نمایید.
نکته: می توانید چندین عنصر <canvas> را در یک صفحه HTML ایجاد نمایید.برای اضافه کردن لبه به عنصر <canvas>، از خصوصیت style استفاده نمایید:
مثال (عنصر canvas در HTML5)
<canvas id="myCanvas" width="200" height="100"خودتان امتحان کنید »
style="border:1px solid #000000;">
</canvas>رسم کردن داخل <canvas> با JavaScript
تمام کارها در عنصر <canvas> توسط JavaScriptانجام می شود:
مثال (عنصر canvas در HTML5)
<script>خودتان امتحان کنید »
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>توضیح مثال:
ابتدا عنصر <canvas> را پیدا می کنیم:
var c=document.getElementById("myCanvas");سپس، متد ()getContext را صدا می زنیم (باید آنرا با پارامتر رشته ای "2d" تنظیم نمایید):
var ctx=c.getContext("2d");شیء ()getContext یکی از اشیاء توکار HTML5 است، که دارای خصوصیات و متدهای برای رسم مسیرها، جعبه، دایره، متن، عکس و... است.
دو خط بعدی، یک مستطیل قرمز رنگ رسم می کند:
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);خصوصیت fillStyle را می توان با یک رنگ، یک طیف (gradient) و یا یک الگو مقدار دهی نمود. مقدار پیشفرض fillStyle، رنگ سیاه یعنی "000000#" است.
متد ()fillRect یک مستطیل رسم می کند و آنرا با مقداری که برای خصوصیت fillStyle تنظیم کرده اید، پر می کند.
مختصات در <canvas>
<canvas> یک شبکه دوبعدی است.
مختصات گوشه ی سمت چپ-بالا (0,0) است.
چهار پارامتر متد (0,0,150,75)fillRect که در مثال بالا استفاده شد به صورت زیر خواهد بود:
- پارامتر اول(x): فاصله از چپ نسبت به محور x
- پارامتر دوم(y): فاصله از بالا نسبت به محور y
- پارامتر سوم(width): عرض مستطیل، یا فاصله از موقعیت x
- پارامتر چهارم(height): ارتفاع مستطیل، یا فاصله از موقعیت y
بنابراین با شروع از گوشه سمت چپ-بالا (0,0) یک مستطیل 150x75 رسم می شود.
مثال: در این مثال، با قرار دادن موس روی مستطیل، مختصات x و y نمایش داده می شود:
مثال (عنصر canvas در HTML5)
function cnvs_getCoordinates(e)خودتان امتحان کنید »
{
x=e.clientX;
y=e.clientY;
document.getElementById("xycoordinates").innerHTML="Coordinates: (" + x + "," + y + ")";
}
function cnvs_clearCoordinates()
{
document.getElementById("xycoordinates").innerHTML="";
}رسم خط در <canvas>
برای رسم خطوط مستقیم در <canvas>، نیاز به دو متد زیر است:
moveTo(x,y) -
نقطه شروع خط را تعریف می کند.
lineTo(x,y) -
نقطه پایان خط را تعریف می کند.
عملاً برای رسم خط، یکی از متدهای "مرکب زدن" مانند ()stroke نیز باید استفاده شود.
مثال (عنصر canvas در HTML5)
در این مثال، نقطه شروع (0,0) و نقطه پایان (200,100) تعریف شده است. سپس برای رسم خط از متد ()stroke استفاده می کنیم.
JavaScript:
var c=document.getElementById("myCanvas");خودتان امتحان کنید »
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
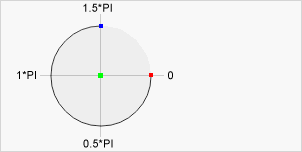
ctx.stroke();برای رسم دایره یا یک منحنی در <canvas>، از متد زیر استفاده می کنیم:
arc(x,y,r,start,stop) -

پارامترهای متد ()arc:
- x, y: رنگ سبزه در شکل بالا
- r: شعاع دایره
- start: رنگ قرمز در شکل بالا
- stop: رنگ بنفش در شکل بالا
عملاً برای رسم دایره، یکی از متدهای "مرکب زدن" مانند ()stroke یا ()fill نیز باید استفاده شود.
مثال (عنصر canvas در HTML5)
ایجاد دایره با استفاده از متد ()arc:
JavaScript:
var c=document.getElementById("myCanvas");خودتان امتحان کنید »
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();متن در <canvas>
مهمترین خصوصیت ها و متدها برای نوشتن متن در <canvas>:
font -
خصوصیت font را برای متن تعریف می کند.
fillText(text,x,y) -
یک متن "تو پر" تعریف می کند.
strokeText(text,x,y) -
یک متن "تو خالی" تعریف می کند.
مثال (عنصر canvas در HTML5)
استفاده از متد ()fillText
JavaScript:
var c=document.getElementById("myCanvas");خودتان امتحان کنید »
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);مثال
استفاده از متد ()strokeText
JavaScript:
var c=document.getElementById("myCanvas");خودتان امتحان کنید »
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);طیف رنگ در <canvas>
طیف رنگ را می توان برای رنگ آمیزی مستطیل، دایره، خط، متن و... استفاده نمود. اشکال در <canvas> به رنگ های ثابت و یکنواخت محدود نمی شوند.
دو نوع مختلف طیف رنگ وجود دارد:
createLinearGradient(x,y,x1,y1) -
یک طیف رنگی خطی ایجاد می کند.
createRadialGradient(x,y,r,x1,y1,r1) -
یک طیف رنگی دایره ای ایجاد می کند.
زمانی که از شیء طیف رنگ (gradient) استفاده می کنید، باید حداقل دو رنگ تعریف نمایید.
متد ()addColorStop برای مشخص کردن رنگ ها استفاده می شود. موقعیت رنگ ها می تواند در هرجایی بین 0 و 1 در طول طیف رنگ باشد. پارامتر اول در این متد، موقعیت رنگ (عددی بین 0 و 1) و پارامتر دوم، مقدار رنگ است.
در ادامه باید طیف رنگ تعریف شده را برای خصوصیت fillStyle یا strokeStyle تنظیم نمایید و سپس شکلی مانند مستطیل، دایره، خط یا متن را رسم نمایید.
مثال (عنصر canvas در HTML5)
استفاده از متد ()createLinearGradient
JavaScript:
var c=document.getElementById("myCanvas");خودتان امتحان کنید »
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);مثال (عنصر canvas در HTML5)
استفاده از ()createRadialGradient
JavaScript:
var c=document.getElementById("myCanvas");خودتان امتحان کنید »
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);عکس در <canvas>
برای رسم عکس در <canvas>، از متد زیر استفاده می کنیم:
drawImage(image,x,y) -
مثال (عنصر canvas در HTML5)
JavaScript:
var c=document.getElementById("myCanvas");خودتان امتحان کنید »
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10);کلیه رویدادهای عمومی در HTML
کلیه رویدادهای عمومی در HTML
تصور کنید بخواهیم به ازای کلیک کردن کاربر روی یک عنصر، کار مشخصی انجام شود، به عملیات کلیک کردن "رویداد" گفته می شود. در HTML براحتی می توانیم، رویدادها را بعنوان یک ویژگی یا attribute به عناصر HTML اضافه کنیم و آنرا با کدهای سمت کاربر (مثل JavaScript) مقدار دهی نماییم.
برای کسب اطلاعات بیشتر درباره JavaScript، به لینک روبرو مراجعه فرمایید: آموزش JS-مقدمه جاوااسکریپت
در زیر، کلیه رویدادهایی که می تواند بعنوان یک ویژگی یا attribute به عناصر HTML اضافه شود، لیست شده است.
کلیه رویدادهای مربوط به موس
رویداد توضیحات onclick این رویداد، زمانی که کاربر روی عنصر کلیک می کند، اتفاق می افتد.
oncontextmenu این رویداد، زمانی روی می دهد که، کاربر برای باز کردن منوی زمینه، روی یک عنصر راست کلیک می کند.
ondblclick این رویداد، زمانی روی می دهد که، کاربر روی یک عنصر دبل-کلیک کند .
onmousedown این رویداد، زمانی روی می دهد که، کاربر دکمه ی موس را روی یک عنصر فشار دهد.
onmouseenter این رویداد، زمانی روی می دهد که، کاربر نشانگر ماوس را به روی یک عنصر وارد کند.
onmouseleave این رویداد، زمانی روی می دهد که، نشانگر موس از روی یک عنصر خارج شود.
onmousemove این رویداد،زمانی روی می دهد که، اشاره گر موس بر روی یک عنصر، حرکت کند.
onmouseover این رویداد، زمانی روی می دهد که،کاربر اشاره گر ماوس را بر روی یک عنصر یا فرزندان آن عنصر وارد کند.
onmouseout این رویداد، زمانی روی می دهد که، کاربر اشاره گر ماوس را از روی یک عنصر یا فرزندان آن عنصر بیرون ببرد.
onmouseup این رویداد، زمانی روی می دهد که کاربر،دکمه ی ماوس را بر روی یک عنصر رها کند.
کلیه رویدادهای مربوط به کیبورد (keyboard)
رویداد توضیحات onkeydown این رویداد زمانی روی می دهد که، کاربر در حال فشار دادن یک دکمه است.
onkeypress این رویداد زمانی روی می دهد که، کاربر یک دکمه را فشار دهد.
onkeyup این رویداد زمانی روی می دهد که، کاربر یک دکمه را رها کند.
کلیه رویدادهای مربوط به فرم (form)
رویداد توضیحات onblur این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را از دست می دهد.
onchange این رویداد زمانی روی می دهد که، مقدار یک عنصر تغییر کند. این عنصر می تواند <input> یا <keygen> یا <textarea> باشد.
onfocus این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را به دست آورد.
onfocusin این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی گرفتن focus(فوکس)می باشد.
onfocusout این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی از دست دادن focus(فوکس)می باشد.
oninput این رویداد زمانی روی می دهد که، یک عنصر ورودی را از کاربر دریافت می کند
oninvalid این رویداد زمانی روی می دهد که، یک عنصر نامعتبر است.
onreset این رویداد زمانی روی می دهد که، یک فرم reset شود.
onsearch این رویداد زمانی روی می دهد که، یک کاربر در فیلد search چیزی را بنویسد.
onselect این رویداد زمانی روی می دهد که، کاربر مقداری از یک متن را انتخاب کند(select کند).
onsubmit این رویداد زمانی روی می دهد که، یک فرم submit شود.
کلیه رویدادهای مربوط به حافظه کلیپ بورد (Clipboard)
رویداد توضیحات oncopy این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را کپی می کند.
oncut این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را cut می کند.
onpaste این رویداد زمانی روی می دهد که، یک کاربر محتوایی را در یک عنصر paste(الصاق) می کند.
کلیه رویدادهای مربوط به پرینت (Print )
رویداد توضیحات onafterprint این رویداد زمانی روی می دهد که، یک صفحه شروع به print می کند یا اینکه پنجره مربوط به print بسته می شود.
onbeforeprint این رویداد زمانی روی می دهد که، یک صفحه در آستانه ی پرینت شدن است.
کلیه رویدادهای مربوط به مدیا (Media )
رویداد توضیحات onabort این رویداد زمانی روی می دهد که لود شدن یک مدیا بی نتیجه باشد.
oncanplay این رویداد زمانی روی می دهد که، مرورگر بتواند نمایش مدیا را شروع کند.
oncanplaythrough این رویداد زمانی روی می دهد که، مرورگر بتواند بدون توقف برای لود کردن، مدیا را نمایش دهد.
ondurationchange این رویداد زمانی روی می دهد که، مدت یک مدیا تغییر کند.
onemptied این رویداد زمانی روی می دهد که به علت یک اتفاق بد، فایل مدیا ناگهان از دسترس خارج می شود.
onended این رویداد زمانی روی می دهد که، مدیا به پایان می رسد (قابل استفاده برای پیام اتمام مدیا).
onerror این رویداد زمانی روی می دهد که، یک error در طول لود شدن فایل مدیا رخ دهد.
onloadeddata این رویداد زمانی روی می دهد که، داده های مدیا، لود شده اند.
onloadedmetadata این رویداد زمانی روی می دهد که، داده های متا، لود شوند.
onloadstart این رویداد زمانی روی می دهد که، مرورگر شروع به جستجوی مدیای مورد نظر می کند.
onpause این رویداد زمانی روی می دهد که، مدیا متوقف شود، خواه توسط کاربر یا بصورت برنامه نویسی.
onplay این رویداد زمانی روی می دهد که، پخش مدیا شروع شود or is no longer paused
onplaying این رویداد زمانی روی می دهد که، مدیا بعد از متوقف شدن(pause) یا توقف برای دانلود ادامه(buffering)، شروع به پخش کند.
onprogress این رویداد زمانی روی می دهد که، مرورگر در پروسه ی گرفتن داده های مدیا می باشد(دانلود کردن مدیا).
onratechange این رویداد زمانی روی می دهد که، سرعت پخش مدیا تغییر کند.
onseeked این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را به پایان ببرد.
onseeking این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را شروع می کند.
onstalled این رویداد زمانی روی می دهد که، مرورگر در حال تلاش برای دریافت داده های مدیا می باشد اما این داده ها غیر قابل دسترس می باشند.
onsuspend این رویداد زمانی روی می دهد که، مرورگر به طور عمدی داده های مدیا را دریافت نمی کند.
ontimeupdate این رویداد زمانی روی می دهد که، مکان پخش تغییر کند(درست مانند زمانی که کاربر به سرعت مدیا را از نقطه ای به نقطه ی دیگر می برد)
onvolumechange این رویداد زمانی روی می دهد که، میزان صدای مدیا تغییر کند(همچنین هنگامی که صدا در حالت mute قرار دارد)
onwaiting این رویداد زمانی روی می دهد که، مدیا برای دانلود فریم بعدی متوقف شده است و در حالت(resume)قرار دارد.
کلیه رویدادهای مربوط به سمت سرور (Server-Sent)
رویداد توضیحات onerror این رویداد زمانی روی می دهد که یک error در منبع رویداد(event source) ایجاد شود.
onmessage این رویداد زمانی روی می دهدکه، یک پیام از منبع رویداد(event source)دریافت شود.
onopen این رویداد زمانی روی می دهد که، یک اتصال با منبع رویداد(event source) باز شود.
سایر رویدادها
رویداد توضیحات onmessage این رویداد زمانی روی می دهد که، یک پیام از منبع رویداد(event source) دریافت شود. onmousewheel غیر قابل استفاده. به جای آن از رویداد onwheel استفاده کنید.
ononline این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آنلاین می کند.
onoffline این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آفلاین می کند.
onpopstate این رویداد زمانی روی می دهد که، تاریخچه ی(history) پنجره تغییر می کند.
onshow این رویداد زمانی روی می دهد که، یک عنصر <menu> بصورت منوی محتوا(context menu)، نشان داده شود.
onstorage این رویداد زمانی روی می دهد که، یک منطقه ی ذخیره سازی وب بروز رسانی شود.
ontoggle این رویداد زمانی روی می دهد که، یک کاربر عنصر <details> را باز کند یا ببندد.
onwheel این رویداد زمانی روی می دهد که، دکمه ی چرخان ماوس، بر روی یک عنصر به سمت بالا یا پایین بچرخد.
برای مشاهده فیلم ها و آموزش های htmlکلیک کنید.






