توابع کار با پوشه ها در PHP
ایجاد یک ارتباط odbc در PHP
ایجاد یک ارتباط ODBC
با ODBC یا Open Database Connectivity می توان از هر کامپیوتری که روی شبکه قرار دارد به هر پایگاه داده ای متصل شد البته تازمانی که ارتباط ODBC برقرار باشد.
در اصل ODBC فراهم کننده یک رابط نرم افزاری (API) می باشد که بدین وسیله می توان از DBMS های مختلف استفاده کرد. هدف طراحان ODBC بوجود آوردن یک بستر مستقل از زبان های برنامه نویسی، سیستم عامل ها و DBMS ها بوده است.
در زیر چگونگی ایجاد یک ارتباط ODBC به پایگاه داده Access توضیح داده شده است:
- در کنترل پانل ویندوز روی آیکون Administrative Tools کلیک کنید.
- آیکون Data Sources را باز کنید. (ODBC)
- تب System DSN را انتخاب کنید.
- روی دکمه Add در تب System DNS کلیک کنید.
- Microsoft Access Driver را انتخاب کنید و دکمه Finish را کلیک کنید.
- در صفحه باز شده محل پایگاه داده را انتخاب کنید.
- یک نام مناسب در قسمت Data Source Name وارد کنید.
- دکمه OK را کلیک کنید.
توجه داشته باشید که تنظیمات بالا باید روی کامپیوتری انجام شود که وب سایتتان روی آن قرار دارد و در ادامه اگر Internet Information Server یا IIS روی کامپیوترتان نصب باشد، سایتتان به درستی کار خواهد کرد، اما اگر وب سایتتان روی یک server راه دور قرار دارد، برای تنظیم کردن موارد بالا باید دسترسی فیزیکی به آن سرور داشته باشید و یا می توانید از میزبان وبتان در این مورد سوال کنید.
ارتباط به یک پایگاه داده
تابع ()odbc_connect برای ارتباط به پایگاه داده ODBC استفاده می شود. این تابع چهار پارامتر دارد:
- data source name
- username
- password
- optional cursor type
می توان از تابع ()odbc_exec برای اجرای یک کوئری روی پایگاه داده استفاده نمود.
مثال: در مثال زیر یک ارتباط به پایگاه داده northwind ایجاد کرده ایم و سپس یک کوئری اجرا شده است:
$conn=odbc_connect('northwind','','');
$sql="SELECT * FROM customers";
$rs=odbc_exec($conn,$sql);بازیابی رکودها
تابع ()odbc_fetch_row برای بازیابی رکوردهای، کوئری های اجرا شده استفاده می شود، این تابع اگر ردیفی برای بازیابی باشد، مقدار true والا مقدار false را برمی گرداند. این تابع دو پارامتر دارد:
- نتیجه اجرای یک کوئری
- پارامتر اختیاری شماره ردیف
odbc_fetch_row($rs)
بازیابی یک فیلد
تابع ()odbc_result برای خواندن یک فیلد از یک رکورد استفاده می شود، این تابع دو پارامتر می گیرد:
- نتیجه کوئری اجرا شده
- نام فیلد یا شماره فیلد
کد زیر مقدار فیلد اول از رکورد اول را در متغیر compname$ قرار می دهد:
$compname=odbc_result($rs,1);
کد زیر مقدار فیلدی که نام آن CompanyName است را در متغیر compname$ قرار می دهد:
$compname=odbc_result($rs,"CompanyName");
بستن ارتباط
تابع ()odbc_close برای بستن یک ارتباط ODBC استفاده می شود.
odbc_close($conn);
یک مثال ODBC:
در مثال زیر ابتدا یک Connection ایجاد می کنیم و سپس با اجرای کوئری، نتایج آنرا در یک جدول HTMLی نشان می دهیم:
<html>
<body>
<?php
$conn=odbc_connect('northwind','','');
if (!$conn)
{exit("Connection Failed: " . $conn);}
$sql="SELECT * FROM customers";
$rs=odbc_exec($conn,$sql);
if (!$rs)
{exit("Error in SQL");}
echo "<table><tr>";
echo "<th>Companyname</th>";
echo "<th>Contactname</th></tr>";
while (odbc_fetch_row($rs))
{
$compname=odbc_result($rs,"CompanyName");
$conname=odbc_result($rs,"ContactName");
echo "<tr><td>$compname</td>";
echo "<td>$conname</td></tr>";
}
odbc_close($conn);
echo "</table>";
?>
</body>
</html>برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
توابع کار با پوشه ها در PHP
مقدمه ی توابع کار با پوشه ها (Directory) در PHP
توابع کار با پوشه ها یا Directory به شما امکان می دهند تا اطلاعاتی را در مورد پوشه ها و محتوای آنها به دست بیاورید.
نحوه ی نصب کردن
توابع دایرکتوری در phpجزئی از هسته ی php هستند و نیازی نیست تا آنها را نصب کنید.
توابع دایرکتوری در PHP5
تابع توضیحات chdir تابع ()chdir دایرکتوری کنونی را تغییر می دهد.
chroot تابع ()chroot ، دایرکتوری ریشه ی پروسه ی کنونی را به پارامتر directory تغییر می دهد و دایرکتوری کنونی که در حال کار بر روی آن هستیم را به "/" تغییر می دهد.
closedir تابع ()closedir استعمال دایرکتوری را پایان می دهد.
dir تابع ()dir یک نمونه از کلاس Directory را برمی گرداند.
getcwd تابع ()getcwd دایرکتوری کنونی مورد استفاده را برمی گرداند.
opendir تابع ()opendir یک دایرکتوری را باز می کند.
readdir تابع ()readdir، نام ورودی بعدی در یک دایرکتوری را برمی گرداند.
rewinddir تابع ()rewinddir یک دایرکتوری ایجاد شده به وسیله ی تابع opendir را ریست می کند.
scandir تابع ()scandir یک آرایه را برمی گرداند که دربردارنده ی فایل ها ودایرکتوری هایی از یک دایرکتوری مشخص است.
طراحی پرفروش ترین کالاها3
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد سه بخش، اضافه به سبد خرید و توضیحات محصول و محصولات مشابه برای محصولات
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 3' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها 3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
توضیح تفصیلی:
- افزودن پلاگین جی کوئری به صفحه.
- بررسی مفهوم this درجی کوئری.
- بررسی نکاتی در رابطه با نحوه افزایش سرعت لود سایت.
- توضیح دقیق دستور hover در جی کوئری و کار با دو تابع موجود در این دستور.
- کار با دستور find در جی کوئری، برای یافتن یک بخش درون بخش دیگری.
- کار با animate جهت انجام دستورات css.
- مقایسه animate با css در جی کوئری و بررسی تفاوت آنها.
- کار با دستور addClass در جی کوئری برای افزودن کلاس به یک المان.
- کار با دستور removeClass جهت حذف class از یک المان.
- کاربردی از important در دستورات css و بررسی مفهوم آن.
1.ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
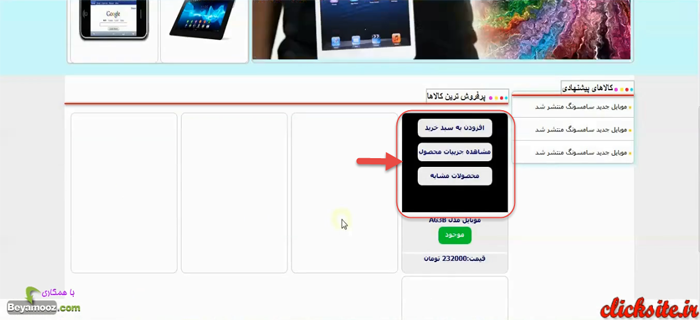
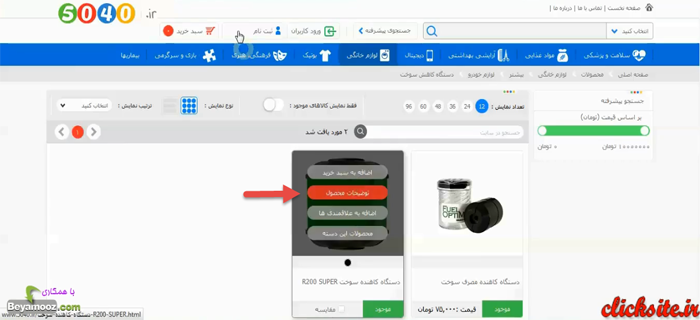
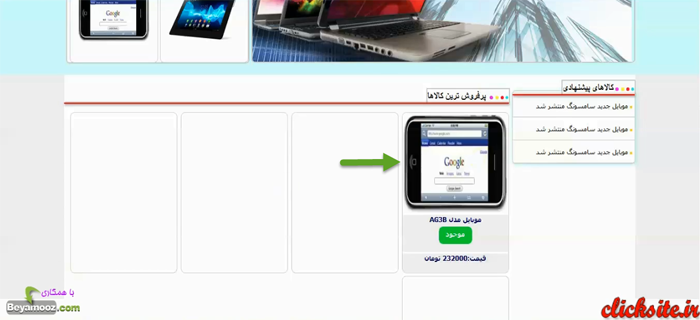
طبق گقته های قبلی، باید با استفاده از دستورات جی کوئری کاری کنیم که طراحی ما به صورت زیر بشود:

یعنی وقتی که موس را بر روی li مورد نظر قرار می دهیم، رویداد های نشان داده شده اتفاق بیافتد و این آیتم ها به ما نمایش داده شود.
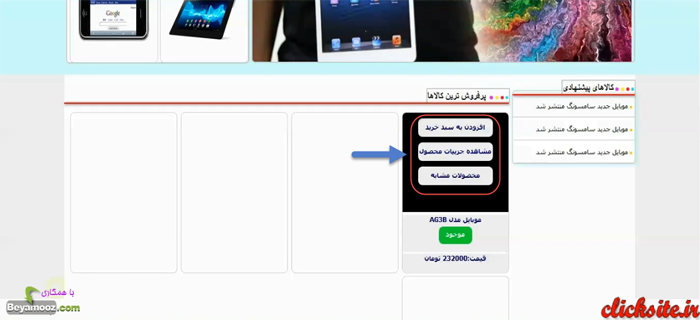
همان طور که می دانید، زمانی که صفحه ی ما به کاربر نمایش داده می شود، برای بار اول، گزینه های زیر باید به صورت محو شده باشند:

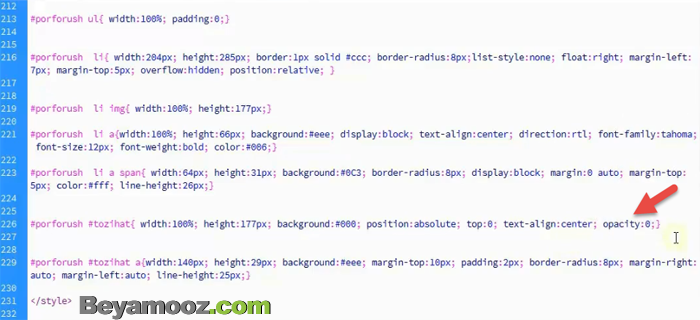
این یعنی برای بار اول، این گزینه ها نباید به کاربر نمایش داده شوند. برای به انجام رساندن این کار ما از دستور opacity استفاده می کنیم، یعنی مقدار opacity از div با آی دی tozihat را برابر با 0 قرار می دهیم:

در واقع یعنی با انجام این کار، ما داریم div با آی دی tozihat را ناپدید می کنیم. حالا یک بار صفحه را رفرش می کنیم و همان طور که در تصویر زیر مشاهده می کنید، div با ای دی tozihat ناپدید شده است، به عبارت دیگر یعنی، opacity آن برابر با 0 شده است:

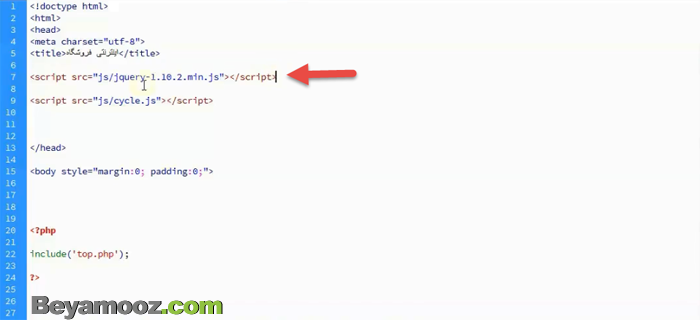
حال به سراغ دستورات جی کوئری می رویم. در ابتدا باید دقت داشته باشیم که پلاگین جی کوئری به صفحات ما الحاق شده باشد، پس باید با استفاده از یک تگ <script> این پلاگین را وارد کنید:

در ادامه به سراغ div با آی دی porforush می رویم و اسکریپت های مورد نظر را وارد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 15
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها3) در ویدئو: 00:30
طراحی جدیدترین کالاها
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها
در قسمت سوم از این جلسه، به آموزش 'طراحی جدیدترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
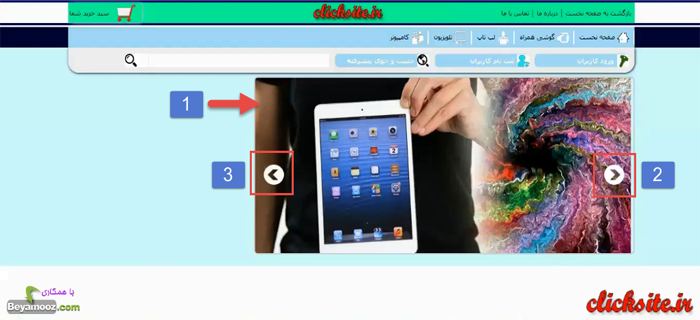
- نحوه ی طراحی اسلایدشو.
- نحوه ی اضافه کردن دکمه های next به اسلایدشو.
- نحوه ی اضافه کردن دکمه ی previous به اسلایدشو.

آنچه که در قسمت'طراحی جدیدترین کالاها' خواهید آموخت
در قسمت'طراحی جدیدترین کالاها' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی حرفه ای اسلایدشو با استفاده از جی کوئری.
- آموزش طراحی قسمت جدیدترین کالاها.
2.طراحی قسمت جدیدترین کالاها
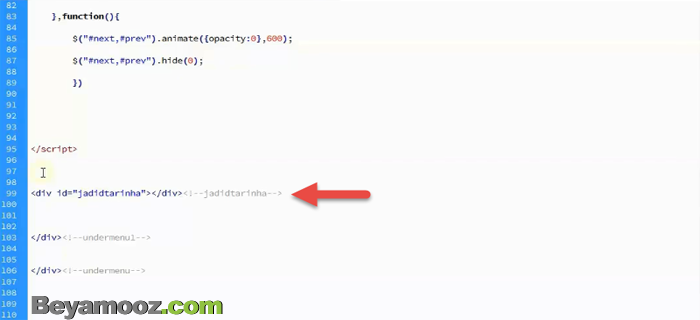
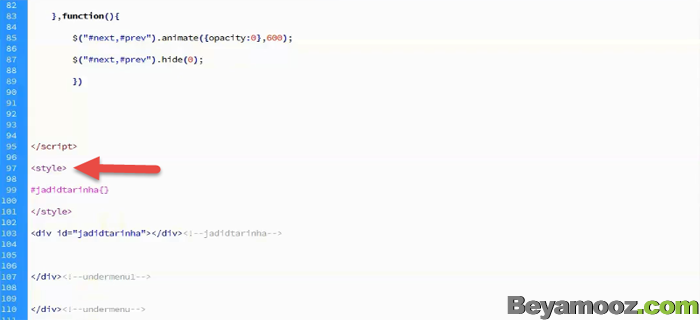
... در div با id برابر با 'undermenu1'، یک div به نام slide وجود دارد، و حالا می خواهیم یک div جدید برای قسمت 'جدیدترین کالاها ' ، ایجاد کنیم. همان طور که در تصویر مشاهده می کنید، قبل از اینکه div با id برابر با undermenu1 بسته شود، یک div جدید ایجاد می کنیم و id آن را بعنون مثال برابر با 'jadidtarinha' قرار می دهیم و کامنت آن را نیز به صورت زیر مشخص می کنیم:

در ادامه با استفاده از یک تگ <style> می توانیم استایل آن را مشخص کنیم و دستورات css مورد نظر را بنویسیم:

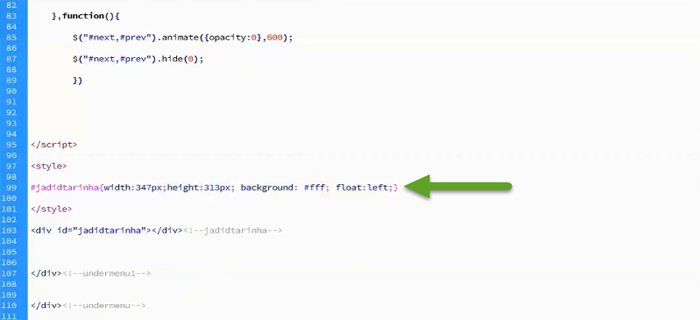
اولین استایلی که باید آن را مشخص کنیم، width یا همان عرض div ی است که می خواهیم برای جدیدترین کالاها بسازیم. پس مقدار width را حدوداً برابر با 347 پیکسل قرار می دهیم. سپس مقدار height را برابر با 313 پیکسل قرار می دهیم و مقدار background آن را، به رنگ سفید قرار می دهیم:

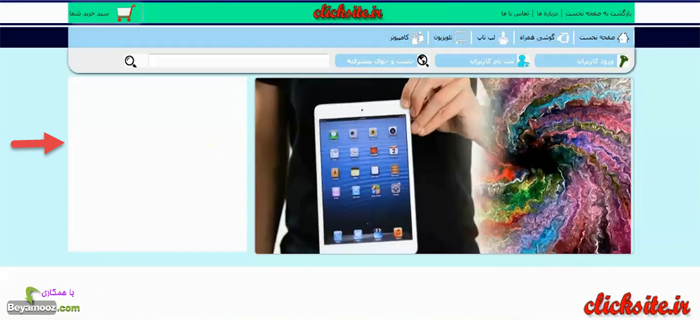
با رفرش کردن صفحه، div مورد نظر ما به صورت زیر ایجاد خواهد شد:

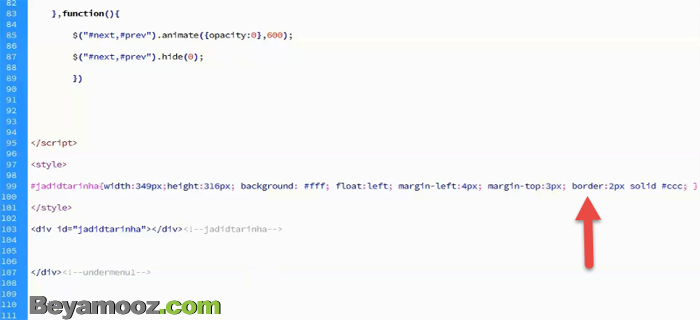
حالا برای تنظیم کردن div مورد نظر، اعمال زیر را انجام می دهیم:
- مقدار width این div را برابر با 349px قرار می دهیم.
- مقدار height این div را برابر با 316px قرار می دهیم.
- مقدار margin-left این div را برابر با 4px قرار می دهیم.
- مقدار margin-top این div را برابر با3px قرار می دهیم.
قدم بعدی این است که می خواهیم یک کادر به رنگ خاکستری در اطراف این div ایجاد کنیم، برای این کار از دستور border به صورت زیر استفاده می کنیم:

دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 11
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها) در ویدئو: 10:50
طراحی داینامیک کالاهای پیشنهادی
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی به طور داینامیک
در قسمت پنجم از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی به طور داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد بخش جدیدترین کالاها به صورت داینامیک
- ایجاد بخش پرفروش ترین محصولات به صورت داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی به طور داینامیک' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی به طور داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش کالاهای پیشنهادی سایت می پردازیم .به عبارت دیگر قصد داریم که بخش کالاهای پیشنهادی که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- ایجاد فیلدهای مربوط به محصولات پیشنهادی فروشگاه در دیتابیس
- ایجاد فیلدهای لازم جهت درج پربحث ترین محصولات فروشگاه در دیتابیس
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش محبوب ترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پر بحث ترین محصولات براساس فیلد porbahs در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- کاربردی دیگر از دستور order by fieldname desc/asc و انتخاب به صورت نزولی یا صعودی بر اساس یک فیلد
- ایجاد بخش جدیدی در جدول محصولات تحت عنوان bazdid جهت نمایش محبوب ترین محصولات
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
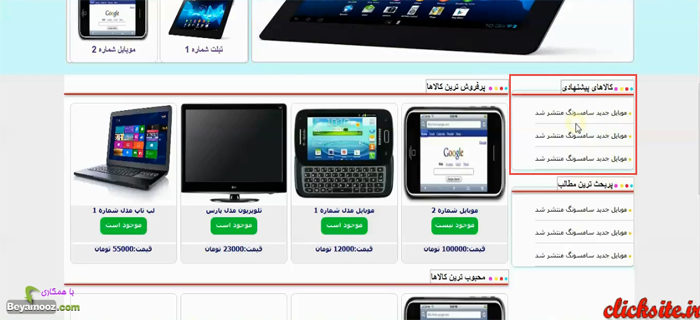
طراحی کالاهای پیشنهادی به طور داینامیک
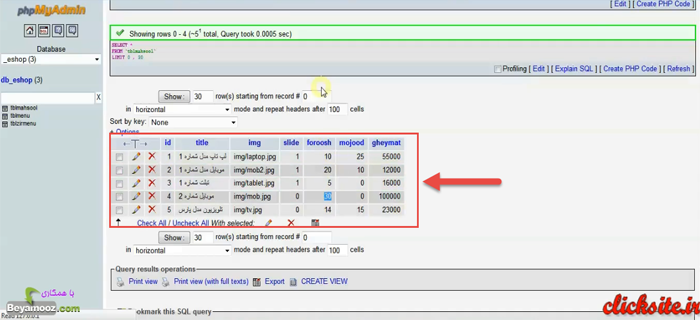
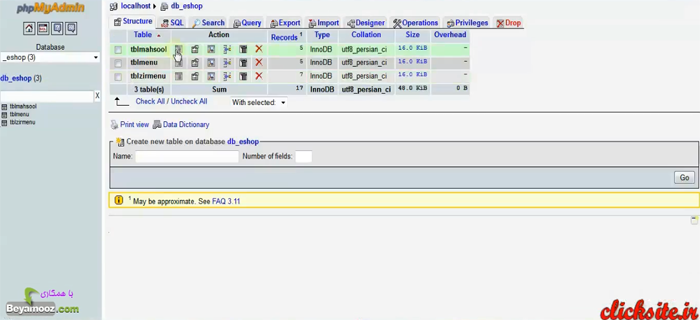
در این قسمت می خواهیم به صورت مشابه، همان کاری را که در مورد قسمت پرفروش ترین کالاها و اسلایدر و قسمت جدیدترین کالاها انجام دادیم، به همان صورت، کالاهای پیشنهادی و پربحث ترین مطالب را هم در دیتابیس دریافت کنیم و به وبسایت خودمان وارد کنیم. دوباره به phpmyadmin می رویم تا نگاهی دیگر به جدول tblmahsool بیاندازیم. برای انجام این کار، دیتابیس db_eshop را انتخاب می کنیم:

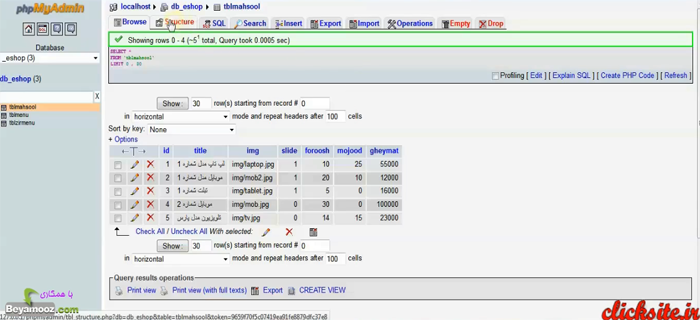
سپس tblmahsool را انتخاب می کنیم . ببینید، قسمت کالاهای پیشنهادی، بیشتر مشابه با قسمت اسلایدر است. دلیل آن هم این است که این کالاهای پیشنهادی را خود مدیر سایت باید مشخص کند. درواقع مدیر سایت باید مشخص کند که کدام یک از کالاهای خود را می خواهد بعنوان کالای پیشنهادی، در صفحه نمایش دهد:

این قسمت مقل قسمت پرفروش ترین کالاها یا جدیدترین کالاها نیست که که به صورت اتوماتیک، یک معیار و ملاکی وجود داشته باشد، که بتوانیم آن را در صفحه ی خود، به صورت خودکار نمایش دهیم. بنابراین ما باید یک فیلد جدیدی را در جدولمان ایجاد کنیم و مشخص کنیم که کدام یک از محصولات قرار است در قسمت کالاهای پیشنهادی به کاربران نمایش داده شود:

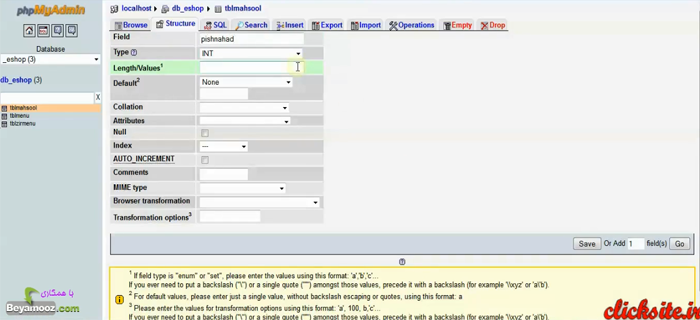
دوباره به قسمت structure می رویم و فیلد جدیدی را در انتهای جدول ایجاد می کنیم:

به طور فرضی، عنوان فیلد را pishnahad قرار می دهیم و نوع آن را هم از نوع INTدر نظر می گیریم یا به عبارت دیگر از نوع عددی. چون که فقط قرار است که یک مقدار 0 یا 1 را به خودش بگیرد، طول آن را برابر با 1 قرار می دهیم و تغییرات را ذخیره می کنیم.
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 22
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی به طور داینامیک) در ویدئو: 01:01






