آموزش استفاده از "خودتان امتحان کنید" در مطالب
شما می توانید، براحتی کدهای HTML/CSS/JavaScript/PHP/ASP.NET را به مطالبتان اضافه نمایید.
برای اضافه کردن کدهای HTML/CSS/JavaScript/PHP/ASP.NET دو روش وجود دارد:
- فقط کدها را به مطلب اضافه کنید.
- با استفاده از ابزار "خودتان امتحان کنید" علاوه بر کد HTML/CSS/JavaScript، می توانید این امکان را برای کاربر فرآهم کنید که اجرای کدها را نیز مشاهده نماید.
1- روش اول - فقط کدها را به مطلب اضافه کنید
برای انجام این کار، مراحل زیر طی نمایید:
اضافه کردن کدهای HTML/CSS/JvaScript به مطلب
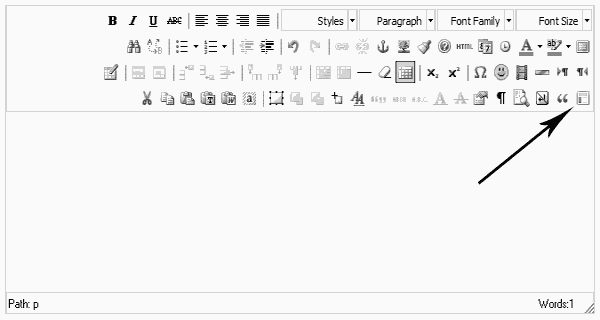
1- مطابق شکل زیر، از ابزارهای بالای ویرایشگر، روی آیکن "Insert Predefined Template Content" کلیک نمایید:

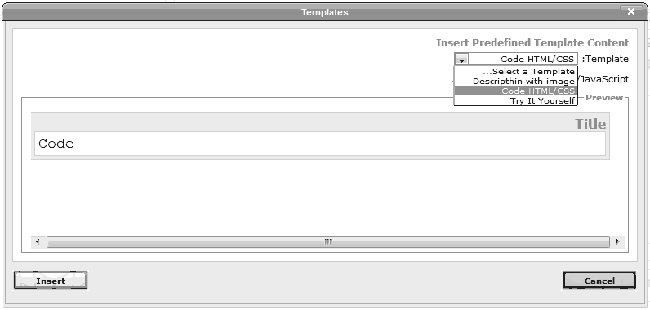
2- مطابق شکل زیر، کامبوی Template را باز نمایید و زیر گزینه "Code HTML/CSS" را انتخاب نمایید.
بعد از انتخاب گزینه بالا، الگوی مورد نظر ما، ظاهر می شود. حالا روی دکمه Insert کلیک کنید:

3- مشخص کردن Title و Code
در قسمت Title، می توانید یک عنوان برای کدی که در نظر دارید تایپ کنید و در قسمت Code نیز، کدهای HTML/CSS/JvaScript قرار می گیرد. (کد را از روی کامپیوتر شخصی تان کپی و در این قسمت پیست کنید)
مثال:
عنوان ها در HTML
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
1- روش دوم - خودتان امتحان کنید
با استفاده از ابزار "خودتان امتحان کنید" علاوه بر کد، می توانید این امکان را برای کاربر فرآهم کنید که اجرای کدها را نیز مشاهده نماید.
اضافه کردن کدهای HTML/CSS/JvaScript به مطلب
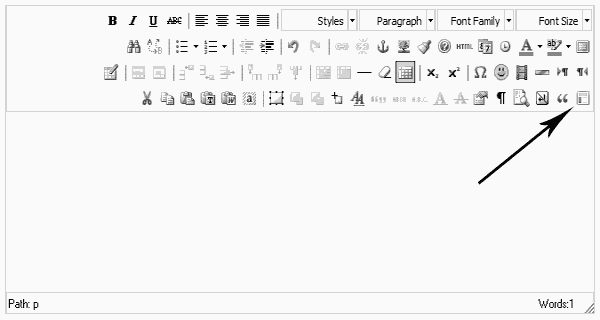
1- روی آیکن "Insert Predefined Template Content" کلیک نمایید:

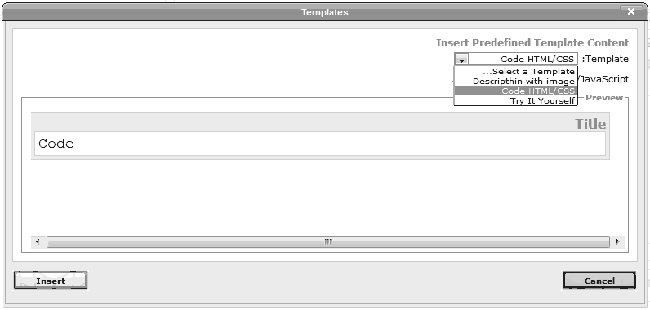
2- مطابق شکل زیر، کامبوی Template را باز نمایید و زیر گزینه "Try It Yourself" را انتخاب نمایید.
بعد از انتخاب گزینه بالا، الگوی مورد نظر ما، ظاهر می شود. حالا روی دکمه Insert کلیک کنید:

3- مشخص کردن Title و Code و آدرس لینک دکمه ی "خودتان امتحان کنید"
در قسمت Title، می توانید یک عنوان برای کدی که در نظر دارید تایپ کنید و در قسمت Code نیز، کدهای HTML/CSS/JvaScript قرار می گیرد. (کد را از روی کامپیوتر شخصی تان کپی و در این قسمت پیست کنید)
مشخص کردن آدرس لینک دکمه ی "خودتان امتحان کنید":
- مکان نما را روی دکمه ی "خودتان امتحان کنید" قرار دهید و سپس از آیکن های بالای ویرایشگر، روی آیکن "Insert/Edit Link" کلیک نمایید.
- در قسمت "Link URL"، آدرس موجود یعنی "try_it_yourself/tryit.php?filename=tryhtml_headers" را باید تغییر دهید. (بعد از علامت سوال، مقدار پارامتر filename را باید با نام فایل مورد نظرتان تغییر دهید)
 توجه: قبل از هر چیز، باید فایل txt. مربوط به مثال را ایجاد نمایید، برای نامگذاری آن حتماً از نام کاربری که در بیاموز دارید، در ابتدای آن استفاده کنید و برای قرار دادن این مجموعه فایل ها بر روی هاست beyamooz.com، لطفاً فایل zip آنها را به ایمیل
توجه: قبل از هر چیز، باید فایل txt. مربوط به مثال را ایجاد نمایید، برای نامگذاری آن حتماً از نام کاربری که در بیاموز دارید، در ابتدای آن استفاده کنید و برای قرار دادن این مجموعه فایل ها بر روی هاست beyamooz.com، لطفاً فایل zip آنها را به ایمیل
مثال:
عنوان ها در HTML
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
در صورت لزوم برای دریافت فایل txt. بالا روی لینک روبرو کلیک نمایید: tryhtml_headers.txt
محتوای فایل مثال بالا (tryhtml_headers.txt):
tryhtml_headers.txt
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>





ماژول خودتان امتحان کنید، در واقع توسط تیم بیاموز نوشته شده است، در صورت نیاز به این ماژول می توانید. آدرس دکمه خودتان امتحان کنید را همان طور که در بالا گفته شد تنظیم کنید و سپس فایل های HTML مربوط به مثال را به ایمیل admin@beyamooz.com ارسال نمایید.