معرفی دکمه های بوت استرپ
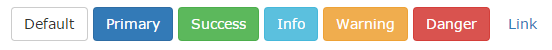
بوت استرپ هفت نوع دکمه را به ما ارائه می دهد:

برای ایجاد دکمه های بالا، می توانید از کلاس های زیر استفاده کنید:
btn-default.btn-primary.btn-success.btn-info.btn-warning.btn-danger.btn-link.
در مثال زیر، این دکمه ها را ایجاد کرده ایم. به آن دقت کنید و سپس آن را اجرا کنید:
مثال (دکمه های بوت استرپ)
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
خودتان امتحان کنید »
این کلاس ها می توانند بر روی یک عنصر <a> یا <button> یا <input> مورد استفاده قرار گیرند:
مثال (دکمه های بوت استرپ)
<a href="#" class="btn btn-info" role="button">Link Button</a>
<button type="button" class="btn btn-info">Button</button>
<input type="button" class="btn btn-info" value="Input Button">
<input type="submit" class="btn btn-info" value="Submit Button">
<button type="button" class="btn btn-info">Button</button>
<input type="button" class="btn btn-info" value="Input Button">
<input type="submit" class="btn btn-info" value="Submit Button">
خودتان امتحان کنید »
 | چرا ما از یک # درون خصوصیت href لینک مثال بالا استفاده کردیم؟ هنگامی که برای لینک کردن، هیچ صفحه ای نداریم، و همچنین نمی خواهیم پیغام خطای 404 را مشاهده کنیم، از یک علامت # بعنوان لینک استفاده می کنیم. |
|---|







