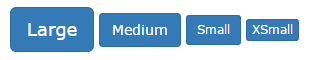
انواع دکمه ها، با اندازه های مختلف
بوت استرپ چهار نوع دکمه با اندازه های مختلف را به ما ارائه می دهد:

برای ایجاد دکمه ها با اندازه های مختلف، می توانید از کلاس های زیر استفاده کنید:
btn-lg.btn-md.btn-sm.btn-xs.
در مثال زیر، روش ایجاد دکمه ها با اندازه های مختلف، نشان داده شده است:
مثال (دکمه های بوت استرپ)
<button type="button" class="btn btn-primary btn-lg">Large</button>
<button type="button" class="btn btn-primary btn-md">Medium</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
<button type="button" class="btn btn-primary btn-xs">XSmall</button>
<button type="button" class="btn btn-primary btn-md">Medium</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
<button type="button" class="btn btn-primary btn-xs">XSmall</button>
خودتان امتحان کنید »







