نوارهای پیشرفت راه راه در بوت استرپ
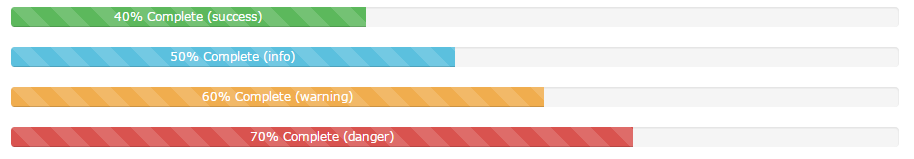
نوارهای پیشرفت می توانند به صورت راه راه باشند:

برای ایجاد نوارهای پیشرفت راه راه می توانید کلاس progress-bar-striped. را اضافه کنید:
مثال (نوار پیشرفت در بوت استرپ)
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar"
aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (success)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar"
aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (info)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (warning)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar"
aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">
70% Complete (danger)
</div>
</div>
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar"
aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (success)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar"
aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (info)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (warning)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar"
aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">
70% Complete (danger)
</div>
</div>
خودتان امتحان کنید »







