متد ()translate

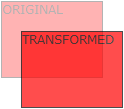
با استفاده از متد ()translate، می توان عناصر را نسبت به مکان جاریشان حرکت داد. میزان این حرکت به پارامترهایی که شما تنظیم می کنید، بستگی دارد. (1- فاصله از چپ 2- فاصله از بالا )
مثال (متد translate در css)
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
خودتان امتحان کنید »{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
در مثال بالا، عنصر <div> به اندازه 50 پیکسل از چپ و 100 پیکسل از بالا، حرکت داده شده است.








