متد ()matrix

متد ()matrix دربردارنده تمامی تبدیل های دو بعدی است.
متد matrix دارای شش پارامتر است، حاوی توابع ریاضی، که به شما اجازه می دهد عناصر را بچرخانید (rotate)، بزرگ یا کوچک کنید (scale)، حرکت دهید (translate)، یا آنرا کج (skew) کنید.
مثال (متد matrix در CSS)
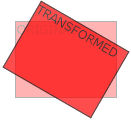
نحوه چرخاندن عنصر <div> با استفاده از متد matrix:
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
خودتان امتحان کنید »{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}








