JavaScript با استفاده از مدل DOM، می تواند به تمام عناصر یک صفحه HTML دسترسی داشته باشد.
مدل DOM یا (Document Object Model)
زمانی که یک صفحه ی وب بارگذاری می شود، مرورگر از آن صفحه، یک مدل شیء گرا (Document Object Model) ایجاد می کند.
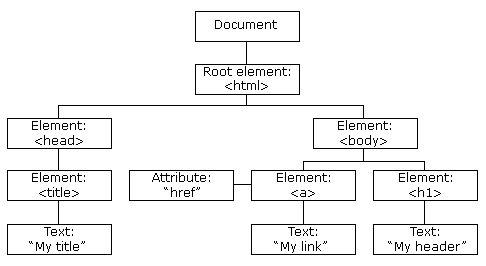
مدل DOM یک ساختار درختی از اشیاء موجود در صفحه HTML می سازد:
درخت DOM

JavaScript با استفاده از مدل شیء گرای DOM، یک صفحه HTML داینامیک یا پویا ایجاد می کند:
- JavaScript می تواند، تمام عناصر یک صفحه ی HTML را تغییر دهد.
- JavaScript می تواند، تمام خصوصیات عناصر یک صفحه HTML را تغییر دهد.
- JavaScript می تواند، تمام سبک های CSS یک صفحه HTML را تغییر دهد.
- JavaScript می تواند، به تمام رویدادهای یک صفحه HTML واکنش نشان دهد.








