آموزش html
عناصر block و inline در HTML
عناصر HTML را می توانید به وسیله تگ های <div> و یا <span> گروه بندی نمایید.
عناصر Block
یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.
مثال برای عناصر Block:
- <h1>
- <p>
- <div>
- <table>
عناصر Inline
یک عنصر Inline تنها به اندازه ای که نیاز دارد، عرض یک سطر را اشغال می کند، و هیچ اجباری در اشغال کل یک سطر وجود ندارد.
مثال برای عناصر inline:
- <span>
- <a>
- <img>
- <td>
عنصر <div>
عنصر <div> یک عنصر block می باشد که می تواند به عنوان یک ظرف برای گروه بندی دیگر عناصر HTML استفاده شود.
عنصر <div> معنی خاصی ندارد. به جز این، به دلیل اینکه یک عنصر block می باشد، مرورگر یک خط قبل و بعد از آن نمایش می دهد.
هنگامی که با CSS استفاده می شود، عنصر <div> می تواند برای تنظیم خصوصیت style برای بلاک هایی با محتوای زیاد استفاده شود.
دیگر استفاده رایج از عنصر <div> صفحه بندی سند می باشد. استفاده از جدول برای صفحه بندی دیگر قدیمی شده است. استفاده از جدول ها برای این منظور روش مناسبی نمی باشد. هدف از عنصر <table> نمایش داده ها به صورت جدولی می باشد.
نحوه صفحه بندی با استفاده از عناصر <div>
توضیح مثال بالا: آموزش HTML-صفحه بندی
عنصر <span>
عنصر <span> یک عنصر درون خطی (inline) است که می تواند به عنوان ظرفی برای متن استفاده شود.
عنصر <span> معنی خاصی ندارد.
هنگامی که با CSS استفاده می شود، عنصر <span> می تواند برای تنظیم خصوصیت style برای بخش های متنی شکل، استفاده شود.
استفاده از عنصر <span> برای متمایز کردن رنگ قسمتی از متن
تگ های گروه بندی
تگ توضیح <div> تعریف یک ظرف برای دیگر عناصر (تگ div یک عنصر Block است) <span> تعریف یک ظرف برای دیگر عناصر (تگ span یک عنصر Inline است) عناصر پایه ای در HTML
از اینکه احیاناً در مثال ها از تگ هایی که شما نیاموخته اید استفاده می شود نگران نباشید.
در فصل های بعد آنها را خواهید آموخت.
عنوان ها (Heading)
عنوان ها در HTMLبه وسیله تگ های <h1> تا <h6> تعریف می شوند.
مثال (عناصر پایه ای در HTML)
<h1>This is a heading</h1>خودتان امتحان کنید »
<h2>This is a heading</h2>
<h3>This is a heading</h3>پاراگراف (Paragraph)
پارگراف ها در HTML به وسیله تگ <p> تعریف می شوند.
مثال (عناصر پایه ای در HTML)
<p>This is a paragraph.</p>خودتان امتحان کنید »
<p>This is another paragraph.</p>لینک ها (Link)
لینک ها در HTML به وسیله تگ <a> تعریف می شود.
مثال (عناصر پایه ای در HTML)
<a href="http://www.beyamooz.com">This is a link</a>خودتان امتحان کنید »توجه: آدرس لینک، در خصوصیت href مشخص می شود.
(در فصل های بعدی این خودآموز راجع به خصوصیت های عناصر، بیشتر خواهید آموخت.)
تصاویر (Image)
تصاویر در HTML به وسیله تگ <img> تعریف می شود.
مثال (عناصر پایه ای در HTML)
<img src="/beyamooz_logo.png" width="104" height="142" alt="beyamooz.com" />خودتان امتحان کنید »توجه: نام و سایز عکس به وسیله خصوصیت ها مشخص می شود.
آموزش تصویری مطلب بالا (فیلم آموزش HTML)
درس شماره 3 (عناصر پایه ای در HTML) زمان فیلم: 08:00 خرید و دانلود مستقیم فیلم آموزش HTML - حجم دانلود 766 مگابایت (کلیک کنید +)
عناصر جدید برای فرم ها در HTML5
عناصر جدید برای فرم ها در HTML5
HTML5 چندین تگ و خصوصیت جدید برای فرم ها در نظر گرفته است.
- datalist
- keygen
- output
 توجه:درست است که بعضی از مرورگرها از این انواع ورودی جدید پشتیبانی نمی کنند، ولی در صورت عدم پشتیبانی، با آن ها مثل ورودی های متنی ساده برخورد می کنند و مشکلی پیش نمی آید.
توجه:درست است که بعضی از مرورگرها از این انواع ورودی جدید پشتیبانی نمی کنند، ولی در صورت عدم پشتیبانی، با آن ها مثل ورودی های متنی ساده برخورد می کنند و مشکلی پیش نمی آید.عنصر <datalist>
این عنصر لیستی از گزینه های از پیش تعریف شده را برای یک فیلد ورودی مهیا می کند.
زمانی که کاربر داده وارد می کند، یک لیست کشویی ظاهر می شود و می تواند از گزینه های پیشنهاد داده شده یکی را انتخاب نماید.
برای اتصال یک <datalist> به یک فیلد ورودی متنی، باید خاصیت list فیلد متنی را با id عنصر <datalist> تنظیم نمایید.





مثال (عناصر جدید برای فرم ها در HTML5)
<input list="browsers">خودتان امتحان کنید »
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>عنصر <keygen>
هدف این عنصر مهیا کردن راهی مطمئن برای شناسایی کاربران است.
این عنصر یک تولید کننده جفت کلید است (key-pair generator).
وقتی یک فرم ارسال می شود، 2 کلید تولید می شود، یک کلید عمومی (public) و یک کلید خصوصی (private).
کلید خصوصی در کلاینت ذخیره می شود و کلید عمومی به سرور ارسال می شود. کلید عمومی می تواند برای ایجاد یک گواهی کلاینت برای شناسایی کاربر در آینده به کار رود.





مثال (عناصر جدید برای فرم ها در HTML5)
<form action="demo_keygen.asp" method="get">خودتان امتحان کنید »
Username: <input type="text" name="usr_name">
Encryption: <keygen name="security">
<input type="submit">
</form>عنصر <output>
این عنصر برای انواع مختلف خروجی مثل نتیجه یک محاسبه ریاضی کاربرد دارد (شبیه زمانی که محاسبه بوسیله یک اسکریبت اجرا می شود عمل می کند).





مثال (عناصر جدید برای فرم ها در HTML5)
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0خودتان امتحان کنید »
<input type="range" id="a" value="50">100 +
<input type="number" id="b" value="50">=
<output name="x" for="a b"></output>
</form>عناصر جدید در HTML5
عناصر جدید در HTML5
از زمانی که HTML 4.01 در سال 1999 به عنوان یک استاندارد معرفی شد خیلی چیزها در اینترنت و حتی در مورد کاربران و نیازهای آنها تغییر کرده است.
امروزه بسیاری از قابلیت های HTML 4.01 منسوخ شده یا مورد استفاده قرار نمی گیرند. بیشتر ویژگی های بی استفاده از HTML5حذف شده اند یا در مورد بعضی از آنها بازنگری هایی صورت گرفته است.
برای اینکه HTML5 قادر به پشتیبانی نیازهای امروزی باشد قابلیت های جدیدی مانند ترسیم، فیلم، صدا و... به آن افزوده شده است. در ادامه به صورت خیلی خلاصه این قابلیت های جدید را بررسی می کنیم.
عنصر <canvas>
تگ توضیحات <canvas> از این تگ برای ترسیم گرافیک های دو بعدی از طریق کدنویسی (معمولا جاوا اسکریپت) استفاده می شود تگ های مربوط به رسانه
تگ توضیحات <audio> تعریف محتوای صوتی <video> تعریف محتوای تصویری مانند فیلم و کلیپ
<source> تعریف منابع مختلف برای صدا و تصویر <embed> تعریف یک ظرف برای برنامه های خارجی یا یک محتوای تعاملی مانند پلاگین ها <track> تعریف متن برای <audio> و <video> المان های فرم
تگ توضیحات <datalist> یک فهرست از حالت های پیش فرض برای کنترل های ورودی <keygen> تعریف یک تولید کننده جفت کلید برای شناسایی کاربران <output> تعریف نتیجه یک خروجی المان های معنایی و ساختاری
HTML5 المان هایی جدیدی را برای ساختار دادن به متون وب به شرح زیر در بر گرفته است:
تگ توضیحات <article> تعریف یک مقاله <aside> تعریف یک محتوای در کنار متن اصلی <bdi> جهت تعریف متن در جهتی غیر از جهت اصلی که خارج از آن در نظر گرفته شده <command> تعریف یک دکمه دستوری که کاربر می تواند آن را فعال نماید <details> تعریف جزییات بیشتر <dialog> تعریف یک پنجره dialog <summary> تعریف بخش قابل مشاهده از یک تگ <details> <figure> تعریف یک محتوای مجزا مانند عکس، نمودار و... <figcaption> تعریف یک عنوان برای تگ <figure> <footer> تعریف یک بخش پایینی برای یک صفحه یا بخش <header> تعریف یک بخش بالایی برای یک صفحه یا بخش <mark> جهت برجسته کردن متن <meter> تعریف یک واحد اندازه گیری <nav> تعریف لینک های پیمایش صفحات <progress> نمایش پیشرفت یک وظیفه <section> تعریف یک بخش از متن <time> تعریف تاریخ و زمان <wbr> تعریف یک خط جدید المان های حذف شده از HTML5
عناصر زیر از HTML5 حذف شده اند:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>
- <tt>
عناصر در HTML
سند های HTML به وسیله عناصر HTML تعریف می شوند.
عناصر (Element)
یک عنصر در HTML، هر چیزی از تگ شروع تا تگ پایان می باشد:
تگ شروع* محتوای عنصر تگ پایان* <p> This is a paragraph </p> <a href="/default.htm" > This is a link </a> <br /> *تگ شروع را اغلب تگ باز و تگ پایان را اغلب تگ بسته می نامند.
نحوه نوشتن یک عنصر در HTML
- یک عنصر با یک تگ شروع (تگ باز) آغاز می شود.
- یک عنصر به یک تگ پایان (تگ بسته) ختم می شود.
- محتوای یک عنصر نوشته های بین تگ شروع و پایان می باشد.
- بعضی از عناصر در HTML تهی هستند.
- عناصر تهی در همان تگ شروع بسته می شود.
- بیشتر عناصر HTML می توانند دارای خصوصیت هایی باشند.
توجه: در آموزش بعدی در مورد خصوصیت های عناصر، بیشتر توضیح می دهیم.
عناصر تو در تو در HTML
بیشتر عناصر HTML می توانند به صورت تو در تو باشند. (بدین معنی که محتوای آنها می تواند شامل دیگر عناصر HTML نیز باشد)
سندهای HTML شامل عناصر تو در توی HTML می باشند.
مثالی از یک سند HTML
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>مثال بالا شامل سه عنصر زیر می باشد:
1- عنصر <p>
<p>This is my first paragraph.</p>عنصر <p> یک پاراگراف را در سند HTML تعریف می کند.
این عنصر حاوی تگ شروع <p> و تگ پایان <p/> می باشد.
محتوای این عنصر "This is my first paragraph" می باشد.2- عنصر <body>
<body>
<p>This is my first paragraph.</p>
</body>عنصر <body> بدنه یک سند HTML را توصیف می کند.
این عنصر دارای تگ شروع <body> و تگ پایان <body/> می باشد.محتوای این عنصر حاوی یک عنصر دیگر (عنصر p) می باشد.
3- عنصر <html>
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>عنصر <html> تمام سند html را توصیف می کند.
این عنصر دارای تگ شروع <html> و تگ پایان <html/> می باشد.
محتوای این عنصر حاوی یک عنصر دیگر (عنصر body که خود حاوی عنصر <p> است) می باشد.
تگ پایان را فراموش نکنید
در بعضی عناصر HTML حتی اگر تگ پایان را فراموش کنید ممکن است آن عنصر درست عمل کند:
<p>This is a paragraph
<p>This is a paragraphمثال بالا در بیشتر مرورگرها درست عمل می کند، زیرا تگ بسته در اینجا اختیاری می باشد.
هرگز به این مسئله که تگ بسته اختیاری است استناد نکنید. عناصر زیادی هستند که اگر تگ پایان را در آنها ننویسید خطا می دهند یا نتایج نادرستی می دهند.
عناصر تهی
عناصری که قسمت محتوای آنها خالی است را عناصر تهی می نامیم.
عنصر <br> یک عنصر تهی و بدون تگ بسته است (تگ <br> یک خط را تعریف می کند.)
نکته: در XHTML تمام عناصر باید بسته شوند. اضافه کردن یک اسلش درون تگ شروع، مثل </br>، راه مناسبی برای بستن عناصر تهی در XHTML و XML می باشد.
نکته: تگ ها را با حروف کوچک بنویسید
تگ های HTML حساس به کوچکی و بزرگی حروف نیستند: <P> با <p> یکسان است. بیشتر وب سایت ها تگ ها را با حروف بزرگ می نویسند.
عناصر در xHTML
عناصر در XHTML همان عناصر HTML هستند که مانند XML نوشته شده اند.
عناصر XHTML - قوانین نوشتاری
- عناصر XHTML باید به طور صحیح به صورت تودرتو نوشته شوند.
- عناصر XHTML باید همیشه بسته شوند.
- عناصر XHTML باید با حروف کوچک نوشته شوند.
- یک سند XHTML باید یک عنصر ریشه ای داشته باشند. (کل عناصر موجود در سند، در یک عنصر ریشه ای قرار داده شوند)
عناصر XHTML باید به طور صحیح به صورت تودرتو نوشته شوند
در HTML، بعضی عناصر می توانند به طور نادرست با یکدیگر تودرتو شوند، مثل مورد زیر:
<b><i>This text is bold and italic</b></i>در XHTML، تمامی عناصر باید به طور صحیح با یکدیگر تو در تو نوشته شوند، مثل مورد زیر:
<b><i>This text is bold and italic</i></b>عناصر XHTML باید همیشه بسته شوند
قطعه کد زیر غلط است:
<p>This is a paragraph
<p>This is another paragraphاین درست است:
<p>This is a paragraph</p>
<p>This is another paragraph</p>عناصر تهی نیز باید بسته شوند
قطعه کد زیر غلط است:
A break: <br>
A horizontal rule: <hr>
An image: <img src="/happy.gif" alt="Happy face">این درست است:
A break: <br />
A horizontal rule: <hr />
An image: <img src="/happy.gif" alt="Happy face" />عناصر XHTML باید با حروف کوچک نوشته شوند
قطعه کد زیر غلط است:
<BODY>
<P>This is a paragraph</P>
</BODY>این درست است:
<body>
<p>This is a paragraph</p>
</body>عناصر معنایی در HTML5
semantic = معنایی
عناصر semantic = عناصر معنایی
عناصر معنایی (semantic) چه هستند؟
عناصر معنایی (semantic)، عناصری هستند که از نام آنها می توان به وضوح به محتوای آنها پی برد.
عناصر non-semantic مانند: <div> و <span> - از نام آنها نمی توان به محتوای آنها پی برد.
عناصر semanticمانند: <form>, <table>, <img> - به وضوح، محتوای خود را توصیف می کنند.
پشتیبانی مرورگرها





مرورگرهای Internet Explorer 9+, Firefox, Opera, Chrome, Safari عناصر semantic را پشتیبانی می کنند.
 توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عناصر semantic را پشتیبانی نمی کنند. (در پایان این مطلب راه حلی برای این موضوع مطرح شده است)
توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عناصر semantic را پشتیبانی نمی کنند. (در پایان این مطلب راه حلی برای این موضوع مطرح شده است)عناصر Semantic جدید در HTML5
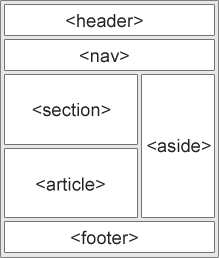
امروزه بیشتر وب سایت ها، برای طراحی ظاهر صفحات خود از کدهایی شبیه زیر استفاده می کنند:
<div id="nav">, <div class="header">, <div id="footer">
HTML5 برای تعریف بخش های مختلف یک صفحه وب، عناصر Semantic را ارائه داده است:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

عنصر <section> در HTML5
از عنصر <section> برای تعیین یک بخش یا قسمت مجزا در یک سند وب استفاده می شود.
بر طبق مستندات کنسرسیوم جهانی وب (W3C) درباره HTML5: "عنصر <section> یک بخش از محتویات مربوط بهم است که بطور نمونه می تواند شامل یک عنوان باشد".
مثال (عناصر معنایی در HTML5)
<section>خودتان امتحان کنید »
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>عنصر <article> در HTML5
از عنصر <article> برای تعریف یک مقاله مجزا از سایر محتویات صفحه استفاده می شود.
موارد مختلف استفاده از تگ <article>:
- متن پست ها در فروم ها
- متن مطالب جدید در وبلاگ ها
- متن خبری در سایت های خبری
- توضیحات
مثال (عناصر معنایی در HTML5)
<article>خودتان امتحان کنید »
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9 (abbreviated as IE9) was released to
the public on March 14, 2011 at 21:00 PDT.....</p>
</article>عنصر <nav> در HTML5
این عنصر برای دسته بندی و کنار هم قرار دادن گروهی از لینک ها استفاده می شود.
لینک هایی که درون این تگ تعیین شوند، به ترتیب در کنار هم قرار می گیرند.
تمام لینک های یک صفحه را نباید در این عنصر تعریف نمود. فقط لینک های اصلی و پایه ای صفحه در این بخش تعریف می شوند.
مثال (عناصر معنایی در HTML5)
<nav>خودتان امتحان کنید »
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>عنصر <aside> در HTML5
این عنصر برای تعریف یک محتوای در کنار متن اصلی استفاده می شود (مانند میله کناری سایت)
محتویات عنصر <aside> باید با مطالب اطراف آن همخوانی داشته باشد.
مثال (عناصر معنایی در HTML5)
<p>My family and I visited The Epcot center this summer.</p>خودتان امتحان کنید »
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>عنصر <header> در HTML5
از عنصر <header> برای تعیین یک سرصفحه برای یک سند HTMLیا یک عنوان برای یک بخش (Section) استفاده می شود.
عنصر <header> می تواند شامل مقدمه ای از محتویات صفحه باشد.
می توان چندین عنصر <header> را در یک صفحه استفاده نمود.
در مثال زیر، یک عنوان برای مقاله تعریف شده است:
مثال (عناصر معنایی در HTML5)
<article>خودتان امتحان کنید »
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abbreviated as IE9) was released to
the public on March 14, 2011 at 21:00 PDT.....</p>
</article>عنصر <footer> در HTML5
از عنصر <footer> برای تعیین یک پاورقی برای یک سند HTML یا یک بخش (Section) استفاده می شود.
می توان چندین عنصر <footer> را در یک صفحه استفاده نمود.
یک پاورقی (footer)، بطور نمونه می تواند شامل نام نویسنده، حق چاپ (copyright)، اطلاعات تماس و... باشد.
مثال (عناصر معنایی در HTML5)
<footer>خودتان امتحان کنید »
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>عناصر <figure> و <figcaption> در HTML5
از عنصر <figure>، برای تعیین یک محتوی مجزا مثل عکس، دیاگرام ها، لیست ها و... بروی صفحه استفاده می شود.
کاربردی که این تگ می تواند داشته باشد، این است که نحوه و محل قرار گیری عنصر و محتویات درون آن را به صورت مستقل و مجزا از سایر محتویات صفحه تعیین می کند. بنابراین اگر عنصر حذف شود، در جریان و چیدمان کلی صفحه، تغییر یا مشکل خاصی به وجود نخواهد آمد.
از تگ <figcaption> ، برای تعیین یک عنوان یا توضیح برای تگ <fiqure> استفاده می شود.
این عنوان هم می تواند در ابتدا و هم در انتهای عنصر مادر قرار داده شود.
در مثال زیر، نحوه استفاده از تگ <fiqure> و تعیین یک عنوان توسط تگ <figcaption>، برای آن در عمل نمایش داده شده است:
مثال (عناصر معنایی در HTML5)
<figure>خودتان امتحان کنید »
<img src="/img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>آیا می توان شروع به استفاده از عناصر معنایی کرد؟
تمام عناصر توضیح داده شده در بالا، بجز عنصر <figcaption> از عناصر block هستند.
 توجه:یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.
توجه:یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.برای اینکه عناصر معنایی در تمام مرورگرهای اصلی به طور صحیح کار کنند، باید خصوصیت display آنها را با مقدار block تنظیم کنید (در این صورت مرورگرهای قدیمی نیز این عناصر را به طور صحیح نمایش می دهند)
header, section, footer, aside, nav, article, figure
{
display: block;
}مشکل با Internet Explorer 8 و نسخه های قدیمی تر آن
IE8 و نسخه های قدیمی تر، نمی توانند CSSرا روی عناصری که تشخیص نداده اند، اعمال کنند. در واقع نمی توانید عناصر معنایی و دیگر عناصر جدید HTML5را سبک دهی کنید.
برای سبک دهی عناصر HTML5 در نسخه های قبل از IE9، خوشبختانه Sjoerd Visscher روشی را با نام HTML5 Shivدر JavaScript ارائه داده است.
برای دانلود و مطالعه بیشتر درباره HTML5 Shiv به لینک روبرو مراجعه نمایید: http://code.google.com/p/html5shiv
برای فعال کردن HTML5 Shiv، کد زیر را در قسمت <head> صفحه قرار دهید:
<!--[if lt IE 9]>
<script src="/html5shiv.js"></script>
<![endif]-->کد comment شده بالا تنها در نسخه های قبل از IE9 خوانده می شود. آنرا باید در عنصر <head> صفحه قرار دهید تا عناصر معنایی شناسایی شده و قابل سبک دهی شوند.
عنصر head در HTML
The title of a document
تگ <title> عنوان یک سند را تعریف می کند.One target for all links
نحوه استفاده از تگ <base> برای اینکه معین کنیم تمام لینک های یک صفحه در یک پنجره جدید باز شوند.Document description
از عنصر <meta> برای توصیف سند استفاده کنید.Document keywords
از عنصر <meta> برای تعریف کلمات کلیدی سند استفاده کنید.Redirect a user
چگونه یک کاربر را به آدرس وب جدیدی redirect کنیم (تغییر مسیر دهیم)عنصر <head> در HTML
عنصر <head> ظرفی برای تمام عناصر اصلی HTML می باشد. عناصر موجود در تگ <head> می توانند شامل script ها باشد، می تواند مرورگر را به مکانی هدایت کند که style sheet ها رابیابد، اطلاعات meta را ارائه کند و غیره.
تگ های <title> و <base> و <link> و <meta> و <script> و <style> می توانند به قسمت head اضافه شوند.
عنصر <title> در HTML
تگ <title> عنوان سند را تعریف می کند.
عنصر title در تمام سندهای HTML/XHTML ضروری است و نیاز است که همیشه نوشته شود.
عنصر title:
- یک عنوان را در نوار ابزار مرورگر تعریف می کند.
- هنگامی که می خواهید صفحه ای را به لیست favorite اضافه نمایید از محتویات عنصر title برای این منظور استفاده می شود.
- نتایج موتور های جستجو بر اساس محتویات عنصر title گزارش می شود.
یک سند ساده HTML
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>عنصر <base> در HTML
تگ <base> آدرس پیش فرض یا یک target پیش فرض را برای تمام لینک های یک صفحه مشخص می کند.
<head>
<base href="http://www.beyamooz.com/images/" />
<base target="_blank" />
</head>عنصر <link> در HTML
تگ <link> ارتباط بین سند html و منبعی خارجی را تعریف می کند.
تگ <link> اغلب برای لینک به cssها استفاده می شود.
<head>
<link rel="stylesheet" type="text/css" href="/mystyle.css" />
</head>عنصر <style> در HTML
تگ <style> برای تعریف اطلاعات نمایشی برای سند HTML استفاده می شود.
درون عنصر style، مشخص می کنید که عناصر HTML چگونه باید در مرورگر نمایش داده شوند.
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>عنصر <meta> در HTML
عنصر <meta> اطلاعاتی در مورد سند HTML فراهم می کند. این داده ها در صفحه، نمایش داده نمی شوند اما توسط ماشین قابل خواندن هستند.
عنصر <meta> نوعاً برای مشخص کردن نویسنده، کلمات کلیدی، آخرین تغییرات، توضیحاتی در مورد صفحه و دیگر داده های Meta استفاده می شوند.
تگ <meta> همیشه درون عنصر head می باشد.
داده های meta توسط مرورگر ها (جهت نحوه نمایش محتویات یا بار گذاری مجدد صفحه)، موتور های جستجو (جهت تعیین کلمات کلیدی) و دیگر سرویس های وب استفاده می شود.
کلمات کلیدی برای موتورهای جستجو
بعضی موتورهای جستجو از خصوصیت name و content عنصر meta برای شاخص گذاری صفحات استفاده می کنند.
مثال1: توضیحی از محتویات یک صفحه
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" />مثال2: مشخص کردن کلمات کلیدی برای موتورهای جستجو
<meta name="keywords" content="HTML, CSS, XML" />مثال3: مشخص کردن نویسنده یک صفحه
<meta name="author" content="Hege Refsnes">مثال4: Refresh کردن صفحه هر 30 ثانیه یکبار
<meta http-equiv="refresh" content="30">عنصر <script> در HTML
تگ <script> برای برنامه نویسی سمت کاربر استفاده می شود، مثل JavaScript.
عنصر script در فصل بعد توضیح داده خواهد شد.
بخش Head
در جدول زیر، تمام تگ هایی که می توانید در بخش Head صفحه، استفاده کنید لیست شده است:
Tag توضیحات <head> اطلاعاتی در مورد سند ارائه می دهد.
<title> عنوان یک سند را ارائه می دهد.
<base /> یک آدرس پیش فرض یا یک target پیش فرض برای تمام لینک های یک صفحه ارائه می دهد.
<link /> ارتباط بین یک سند و منبع خارجی را تعریف می کند.
<meta /> داده های meta در مورد یک سند HTML را مشخص می کند.
<script> برای برنامه نویسی سمت کاربر استفاده می شود.
<style> مشخص می کنید که عناصر HTML چگونه باید در مرورگر نمایش داده شوند.
عنوان یا سرتیتر در HTML
عنوان ها در سندهای HTML، عناصر مهمی هستند.
عنوان ها در HTML
عنوان یا سرتیتر در HTML به وسیله تگ های <h1> تا <h6> تعریف می شود.
<h1> برای مهمترین سرتیتر استفاده می شود. <h6> کم اهمیت ترین سرتیتر را تعریف می کند.
مثال (عنوان یا سرتیتر در HTML)
<h1>This is a heading</h1>خودتان امتحان کنید »
<h2>This is a heading</h2>
<h3>This is a heading</h3>نکته: مرورگرها به طور خودکار مقداری فضای خالی (یک حاشیه) را قبل و بعد از هر سرتیتری اضافه می کنند.
سرتیترها عناصر مهمی هستند
از عنصر heading تنها برای سرتیترها استفاده کنید. از آنها برای بزرگ یا bold کردن استفاده نکنید.
موتورهای جستجو از سرتیترهای شما برای شاخص گذاری ساختار و محتوای صفحات وب شما استفاده می کنند.
از آنجایی که کاربران ممکن است صفحات وب شما را با نگاه کردن به سرتیترها از نظر بگذرانند، استفاده از سرتیترها برای اینکه ساختار سند را نشان دهید مهم است.
h1 برای مهمترین سرتیتر استفاده می شود، بعد از آن h2 و سپس h3 برای سرتیترهای کم اهمیت تر و به همین ترتیب سایر سرتیترها.
ایجاد خطوط افقی در HTML
تگ </ hr> یک خط افقی را در صفحه HTML ایجاد می کند.
عنصر hr برای جدا کردن محتویات از یکدیگر استفاده می شود.مثال (عنوان یا سرتیتر در HTML)
<p>This is a paragraph</p>خودتان امتحان کنید »
<hr />
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>توضیحات (Comment ها) در HTML
توضیحات می توانند در کدهای HTML وارد شوند تا کدها را خواناتر و قابل فهم تر نمایند. توضیحات توسط مرورگرها نادیده گرفته می شوند و نمایش داده نمی شوند.
توضیحات به صورت زیر نوشته می شوند:
نکته: علامت تعجب بعد از علامت باز نوشته می شود نه قبل از علامت بسته.
نکته: چگونه کدهای HTML را ببینیم
آیا تاکنون وقتی یک صفحه وب را دیده اید از خود پرسیده اید "چگونه می توان کدهای HTML آن را دید."
برای دیدن این کدها روی صفحه مورد نظر راست کلیک کرده و از منوی باز شده گزینه "View Source" را در (IE) و یا "View Page Source" را در Firefox و یا گزینه مشابه را در سایر مرورگرها انتخاب کنید.
Headings
چگونه سرتیترها را در یک سند HTML نشان دهیم.Hidden comments
چگونه توضیحی را در کد HTML درج کنیم.Horizontal lines
چگونه خط افقی درج کنیم.منبعی از تگ ها در HTML
در فصل های بعد در مورد تگ های HTML و خصوصیت های آن ها بیشتر خواهید آموخت.
تگ توضیح <html> یک سند HTML را تعریف می کند. <body> بدنه یک سند را تعریف می کند. <h1> تا <h6> سرتیترهای HTML را تعریف می کند. <hr /> یک خط افقی را تعریف می کند. <!--> توضیحی را درج می کند. فرم های ورود اطلاعات در HTML
فرم های HTML و گروهی از عناصر درون آن به دریافت و ارسال اطلاعات به سمت سرور کمک خواهند کرد.

مثال - خودتان امتحان کنید
ایجاد فیلدهای متنی
چگونه یک فیلد متنی ایجاد کنیم. کاربر می تواند داخل فیلد متنی یک متن دلخواه تایپ کند.ایجاد فیلد کلمه عبور(پسورد)
چگونه یک فیلد برای ورود کلمه عبور ایجاد کنیم.(در انتهای این صفحه مثال های بیشتری آورده شده است.)
فرم های HTML
از فرم های HTML برای ارسال اطاعات به سرور استفاده می شود.
یک فرم می تواند شامل عناصر ورودی(Input) مانند فیلد های متنی، چک باکس ها، رادیو باتن ها، دکمه های ارسال، لیست های انتخاب و... باشد.
از تگ <form> برای ایجاد یک فرم HTML استفاده می شود:
<form>
.
input elements
.
</form>فرم های HTML و عناصر ورودی
یکی از مهمترین عناصر فرم، عنصر input است.
در این عنصر خصوصیتی به نام type به تعیین نوع اطلاعات ورودی اختصاص دارد و می توان آن را با یکی از مقادیر زیر تنظیم کرد:
text , checkbox , radio , password , hidden , submit , reset , button , file , image
در ادامه به شرح بعضی از typeهای پرکاربرد بالا خواهیم پرداخت:
فیلد input از نوع Text
اگر می خواهید که بازدیدکننده، اطلاعاتی از قبیل متن، اعداد و... را وارد کند، خصوصیت type را با مقدار "text" تنظیم کنید:
<form>
First name: <input type="text" name="firstname" /><br />
Last name: <input type="text" name="lastname" />
</form>کد HTML بالا به صورت زیر در مرورگر نشان داده می شود:
 توجه:تگ فرم در مرورگر قابل رویت نیست. همچنین توجه داشته باشید که یک فیلد متنی به صورت پیش فرض به اندازه 20 کاراکتر عرض دارد.
توجه:تگ فرم در مرورگر قابل رویت نیست. همچنین توجه داشته باشید که یک فیلد متنی به صورت پیش فرض به اندازه 20 کاراکتر عرض دارد.نحوه نمایش عناصر ورودی در مروگر نمایش داده نمی شود.
اگر بخواهیم مقداری بیش از 20 کاراکتر را برای عنصر متنی مشخص کنیم چه کار می کنیم.
فیلد input از نوع Password
اگر می خواهید که بازدیدکننده، کلمه عبور را وارد کند، خصوصیت type را با مقدار "password" تنظیم کنید:
<form>
Password: <input type="password" name="pwd" />
</form> توجه: کاراکترها در فیلد پسورد به صورت ماسک شده نمایش داده می شوند.(ستاره ای یا دایره ای)
توجه: کاراکترها در فیلد پسورد به صورت ماسک شده نمایش داده می شوند.(ستاره ای یا دایره ای)فیلد input از نوع Radio
اگر می خواهید که بازدیدکننده، فقط یک گزینه را از بین چند گزینه محدود انتخاب کند، خصوصیت type را با مقدار "radio" تنظیم کنید:
<form>
<input type="radio" name="sex" value="male" /> Male<br />
<input type="radio" name="sex" value="female" /> Female
</form>فیلد input از نوع Checkbox
اگر میخواهید که بازدیدکننده، یک یا چند گزینه را از بین چند گزینه محدود انتخاب کند، خصوصیت type را با مقدار "checkbox" تنظیم کنید:
<form>
<input type="checkbox" name="vehicle" value="Bike" /> I have a bike<br />
<input type="checkbox" name="vehicle" value="Car" /> I have a car
</form>فیلد input از نوع Submit
در فرمها برای ارسال اطلاعات کسب شده از دکمه ای به نام ارسال یا Submit استفاده می شود و با کلیک کاربر روی این دکمه، اطلاعات درون فرم به فایلی دیگر ارسال خواهند شد.
برای تعیین مقصد ارسال اطلاعات باید درون تگ form از شناسه ای به نام action استفاده کنید. مقدار شناسه action آدرس یا url فایلی است که به دریافت و سپس پردازش اطلاعات دریافتی خواهد پرداخت.
معمولا فایلهای بخش action برنامه ها و اسکریپت های نوشته شده با زبانهای cgi مانند ASP.NET ، Perl ، PHP و... بوده و وظیفه آنها دریافت اطلاعات فرمها و سپس پردازش آنها می باشد:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user" />
<input type="submit" value="Submit" />
</form>اگر در فیلد متنی بالا کاراکترهایی را تایپ کنید و روی دکمه "submit" کلیک کنید، مرورگر، ورودی شما را به صفحه ای به نام "html_form_action.php" ارسال خواهد کرد.
Radio button
چگونه یک radio button ایجاد کنیم.Checkbox
چگونه یک checkbox ایجاد کنیم. کاربر می تواند در انتخاب مختار باشد.drop-down
چگونه یک لیست کشویی یا drop-down ساده ایجاد کنیم.Drop-down با آیتم انتخاب شده از قبل
چگونه یک لیست کشویی با مقدار انتخاب شده از قبل ایجاد کنیم.Textarea
چگونه یک کنترل ورودی متن چند خطه ایجاد کنیم. در یک text-area کاربر می تواند تعداد نامحدودی کاراکتر تایپ کند.button
چگونه یک دکمه برای کلیک کردن ایجاد کنیم.
مثال - خودتان امتحان کنید(Form)
Fieldset
چگونه یک لبه یا border، اطراف عناصر داخل یک فرم ایجاد کنیم.فرمی با دو فیلد متنی و یک دکمه submit
چگونه یک فرم با دو فیلد متنی و یک دکمه submit ایجاد کنیم.فرمی با دو checkbox
چگونه یک فرم با دو checkbox و یک دکمه submit ایجاد کنیم.فرمی با دو radio button
چگونه یک فرم با دو radio button و یک دکمه submit ایجاد کنیم.تگ های فرم HTML
تگ توضیحات <form> یک فرم HTML برای ورودی کاربر تعریف می کند.
<input /> یک کنترل ورودی تعریف می کند.
<textarea> یک کنترل ورودی متن چند خطه تعریف می کند.
<label> برای یک عنصر ورودی مانند متن یک برچسب یا lable تعریف می کند.
<fieldset> برای یک فرم HTML یک لبه یا border تعریف می کند.
<legend> برای یک عنصر fieldset یک عنوان یا caption تعریف می کند.
<select> یک لیست کشوئی یا (drop-down list) تعریف می کند.
<optgroup> در لیست کشوئی یا (drop-down list) یک گروه از آیتم های مرتبط به هم را تعریف می کند.
<option> در لیست کشوئی یا (drop-down list) یک آیتم یا option تعریف می کند.
<button> یک دکمه برای کلیک کردن تعریف می کند.
فرمت دهی در HTML
فرمت دهی متن در HTML
This text is boldخودتان امتحان کنید »
This text is big
This text is italicThis is computer output
This is subscript and superscriptتگ های فرمت دهی در HTML
HTML از تگ های <b> و <i> برای bold و italic کردن متن ها استفاده می کند.
این تگ ها به تگ های فرمت دهی معروف هستند. (برای دیدن لیستی از این تگ ها به پایین این صفحه نگاه کنید.)

اغلب <strong> نتیجه ای شبیه <b> و <em> نتیجه ای شبیه <i> بر می گرداند.
البته، تفاوتی در معنی این تگ ها وجود دارد.
<b> یا <i> به معنی متن bold یا italic می باشند.
<strong> یا <em> به این معنی است که می خواهید متن طوری نمایش داده شود که کاربر بفهمد متن مهم است.امروزه تمام مرورگرهای اصلی، متن strong شده را به صورت bold و متن با فرمت em را به صورت italic نمایش می دهند.
با این وجود، اگر مرورگری بخواهد متون با فرمت strong را highlight کند متون bold شده را highlight نمی کند.
Text formatting
چگونه در یک سند HTML متنی را فرمت دهی کنیم.Preformatted text
نحوه تنظیم فاصله ها و خط های جدید با استفاده از تگ pre."Computer output" tags
تگ های computer output به چه صورت هایی نمایش داده می شوند.Address
چگونه اطلاعات تماس مالک یا نویسنده یک سند HTML را تعریف کنیم.Abbreviations and acronyms
چگونه کلمات مخفف را بکار ببریم. (زمانی که اشاره گر موس روی سرنام یا مخفف عبارت مذکور قرار می گرد, عبارت به صورت کامل نمایش داده می شود)Text direction
نحوه تغییر جهت متن (از آخر به اول).Quotations
نحوه نوشتن نقل قول های کوتاه و بلند.Deleted and inserted text
نحوه علامت گذاری متن های زیر خط دار یا حذف شده (روی آن خط کشیده می شود). برای خط زدن یک لغت و درج لغت جایگزین به گونه ای که هر دو کنار هم قرار گیرند استفاده می شود.تگ های مربوط به قالب بندی متن در HTML
تگ توضیحات <b> متن را به صورت ضخیم یا bold نمایش می دهد. <strong> متن را به صورت ضخیم یا strong نمایش می دهد. <em> متن را به صورت مورب یا emphasized (تأکید شده) نمایش می دهد. <i> متن را به صورت مورب یا italic نمایش می دهد. <small> متن را به صورت small نمایش می دهد. <big> متن را به صورت big نمایش می دهد. <sub> متن را به صورت subscripted نمایش می دهد. <sup> متن را به صورت superscripted نمایش می دهد. <ins> متن را به صورت inserted (زیر خط دار) نمایش می دهد. <del> متن را به صورت deleted (روی آن خط کشیده شده) نمایش می دهد. تگ های "computer output" در HTML
تگ توضیحات <code> متن را به صورت computer code نمایش می دهد. <kbd> متن را به صورت keyboard نمایش می دهد. <samp> متن را به صورت sample computer code نمایش می دهد. <tt> متن را به صورت teletype نمایش می دهد. <var> متن را به صورت variable نمایش می دهد. <pre> متن را به صورت preformatted نمایش می دهد. (خطوط و فاصله های اضافه در نظر گرفته شده را حفظ می کند) تگ های Citations ،Quotations و Definition در HTML
تگ توضیحات <abbr> مخفف کلمه ای را تعریف می کند.
با استفاده از خصوصیت title می توان عبارت کامل آن مخفف را در حالتی که موس روی آن قرار می گیرد نشان داد.<acronym> سر نام کلمات را تعریف می کند. (در HTML5 پشتیبانی نمی شود)
با استفاده از خصوصیت title می توان عبارت کامل آن مخفف را در حالتی که موس روی آن قرار می گیرد نشان داد.<address> اطلاعات تماس برای نویسنده با مالک سند را مشخص می کند. <bdo> با استفاده از خصوصیت bdo می توان کلمات را برعکس کرد. (از آخر به اول یا برعکس) <blockquote> برای تعریف نقل قول های بلند استفاده می شود.
مرورگر، بصورت پیشفرض قبل و بعد از عبارت نقل قول یک فضای اضافی قرار می دهد. همچنین برای آن Margin در نظر می گیرد.<q> برای تعریف نقل قول های کوتاه استفاده می شود.
مرورگر، بصورت پیشفرض عبارت را داخل دابل کوتیشن قرار میدهد.<cite> جهت تعریف نقل قول (citation)
در HTML5 تگ <cite> عنوان یک کار را مشخص می کند اما در HTML 4.01 تگ <cite> یک نقل قول را مشخص می کند.<dfn> یک عبارت تعریفی را مشخص می کند. فونت ها در HTML
تگ <font> نباید استفاده شود
تگ <font> در HTML 4 رایج نیست و در HTML 5 حذف شده است.
کنسرسیوم World Wide Web یا (w3c) تگ <font> را از دستوراتش حذف کرده است.
در HTML 4، باید از CSS (یا style sheetها) برای تعیین خصوصیات نمایش عناصر استفاده کرد.
مثال زیر نشان می دهد که چگونه HTML با تگ <font> کار می کند.
مثال (فونت ها در HTML)
<p>خودتان امتحان کنید »
<font size="5" face="arial" color="red">
This paragraph is in Arial, size 5, and in red text color.
</font>
</p>
<p>
<font size="3" face="verdana" color="blue">
This paragraph is in Verdana, size 3, and in blue text color.
</font>
</p>راه درست قالب بندی - با Style ها
Set the font of text
این مثال نحوه تنظیم فونت متن را نشان می دهد.Set the font size of text
این مثال نحوه تنظیم سایز فونت را نشان می دهد.Set the font color of text
این مثال نحوه تنظیم رنگ متن را نشان می دهد.Set the font, font size, and font color of text
این مثال نحوه تنظیم فونت، سایز و رنگ متن را نشان می دهد.کاراکترهای رزرو شده در HTML
کاراکترهای رزرو شده در HTML باید با character entity ها جایگزین شوند.
HTML Entities
بعضی کاراکترها در HTML رزرو شده هستند.
استفاده از علامت کوچکتر(<) و بزرگتر(>) در متن به دلیل اینکه مرورگر آنها را با تگ ها در هم می آمیزد امکان پذیر نیست.
برای اینکه بتوان کاراکترهای رزرو شده را نمایش داد، باید از character entity ها در کد منبع HTML استفاده کنیم.
یک character entity به این شکل می باشد:
&entity_name;
OR
&#entity_number;برای نمایش علامت کوچکتر باید بنویسیم: lt& یا 60#& (که lt مخفف less than است)
نکته: مزیت استفاده از entity name به جای entity number این است که به یاد آوردن name راحت تر است. اما عیب آن این است که مرورگرها ممکن است همه entity name ها را پشتیبانی نکنند. (پشتیبانی از entity number ها خیلی بهتر است.)
فاصله (Non-breaking Space)
یک character entity رایج در HTML کاراکتر non-breaking space (یا nbsp&) می باشد.
مرورگرها همیشه فاصله ها (space) را کوتاه می کنند. اگر 10 فاصله پشت سر هم در متن خود تایپ کنید، مرورگر 9 تای آن ها را برمی دارد. برای اینکه فاصله ها را به متن خود اضافه کنید، می توانید از کاراکتر nbsp& استفاده نمایید.
مثال
character entity ها در HTML را تجربه کنید: Try it yourself
در مثال بالا، کاراکتر X را با یک نام یا عدد (عدد+#) جایگزین نمایید.character entity های مفید در HTML
نکته: نام Entityها حساس به کوچکی و بزرگی حروف هستند.
Result Description Entity Name Entity Number non-breaking space   < less than < < > greater than > > & ampersand & & ¢ cent ¢ ¢ £ pound £ £ ¥ yen ¥ ¥ € euro € € § section § § © copyright © © ® registered trademark ® ® ™ trademark ™ ™ کلیه رویدادهای JavaScript
کلیه رویدادهای مدل DOM در HTML
تصور کنید بخواهیم به ازای کلیک کردن کاربر روی یک عنصر، کار مشخصی انجام شود، به عملیات کلیک کردن "رویداد" گفته می شود. در HTMLبراحتی می توانیم، رویدادها را بعنوان یک ویژگی یا attribute به عناصر HTML اضافه کنیم. بطور معمول، رویدادها با یک تابع JavaScript تنظیم می شوند و زمانی که رویداد اتفاق افتاد، تابع JavaScriptاجرا می شود.
نکته: کنسرسیوم W3C، استاندارد سازی مدل رویداد، را در DOM سطح 2 انجام داد.
رویدادهای مدل DOM در HTML
ستون DOM نشان می دهد که رویداد مورد نظر در کدام Level مدل DOM، معرفی شده است.
کلیه رویدادهای مربوط به موس
رویداد توضیحات DOM onclick این رویداد، زمانی که کاربر روی عنصر کلیک می کند، اتفاق می افتد.
2 oncontextmenu این رویداد، زمانی روی می دهد که، کاربر برای باز کردن منوی زمینه، روی یک عنصر راست کلیک می کند.
3 ondblclick این رویداد، زمانی روی می دهد که، کاربر روی یک عنصر دبل-کلیک کند .
2 onmousedown این رویداد، زمانی روی می دهد که، کاربر دکمه ی موس را روی یک عنصر فشار دهد.
2 onmouseenter این رویداد، زمانی روی می دهد که، کاربر نشانگر ماوس را به روی یک عنصر وارد کند.
2 onmouseleave این رویداد، زمانی روی می دهد که، نشانگر موس از روی یک عنصر خارج شود.
2 onmousemove این رویداد،زمانی روی می دهد که، اشاره گر موس بر روی یک عنصر، حرکت کند.
2 onmouseover این رویداد، زمانی روی می دهد که،کاربر اشاره گر ماوس را بر روی یک عنصر یا فرزندان آن عنصر وارد کند.
2 onmouseout این رویداد، زمانی روی می دهد که، کاربر اشاره گر ماوس را از روی یک عنصر یا فرزندان آن عنصر بیرون ببرد.
2 onmouseup این رویداد، زمانی روی می دهد که کاربر،دکمه ی ماوس را بر روی یک عنصر رها کند.
2 کلیه رویدادهای مربوط به کیبورد (keyboard)
رویداد توضیحات DOM onkeydown این رویداد زمانی روی می دهد که، کاربر در حال فشار دادن یک دکمه است.
2 onkeypress این رویداد زمانی روی می دهد که، کاربر یک دکمه را فشار دهد.
2 onkeyup این رویداد زمانی روی می دهد که، کاربر یک دکمه را رها کند.
2 Frame/Object Events
رویداد توضیحات DOM onabort این رویداد زمانی روی می دهد که، لود شدن یک منبع بی نتیجه باشد.
2 onbeforeunload این رویداد زمانی روی می دهد که، صفحه(document)می خواهد از بارگذاری خارج شود(بسته یا رفرش شود).
2 onerror این رویداد زمانی روی می دهد که، یک error به هنگام لود شدن یک فایل اکسترنال، به وجود بیاید.
2 onhashchange این رویداد زمانی روی می دهد که، تغییری در قسمت لنگری(anchor part) یک URL به وجود بیاید.
3 onload این رویداد زمانی روی می دهد که، یک شیء لود شود. (بارگزاری شود).
2 onpageshow این رویداد زمانی روی می دهد که، کاربر به یک صفحه وب هدایت شود(بعبارت دیگر: وارد شود).
3 onpagehide این رویداد زمانی روی می دهد که، کاربر از یک صفحه وب بیرون برود.
3 onresize این رویداد زمانی روی می دهد که، اندازه ی صفحه وب تغییر کند.
2 onscroll این رویداد زمانی روی می دهد که، اسکرول بار، حرکت داده شود(اسکرول شود).
2 onunload این رویداد زمانی روی می دهد که، کاربر بخواهد صفحه وب را از بارگذاری خارج کند.(صفحه را ببندد یا اینکه refresh کند).
2 کلیه رویدادهای مربوط به فرم (form)
رویداد توضیحات DOM onblur این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را از دست می دهد.
2 onchange این رویداد زمانی روی می دهد که، مقدار یک عنصر تغییر کند. این عنصر می تواند <input> یا <keygen> یا <textarea> باشد.
2 onfocus این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را به دست آورد.
2 onfocusin این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی گرفتن focus(فوکس)می باشد.
2 onfocusout این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی از دست دادن focus(فوکس)می باشد.
2 oninput این رویداد زمانی روی می دهد که، یک عنصر ورودی را از کاربر دریافت می کند
3 oninvalid این رویداد زمانی روی می دهد که، یک عنصر نامعتبر است.
3 onreset این رویداد زمانی روی می دهد که، یک فرم reset شود.
2 onsearch این رویداد زمانی روی می دهد که، یک کاربر در فیلد search چیزی را بنویسد.
3 onselect این رویداد زمانی روی می دهد که، کاربر مقداری از یک متن را انتخاب کند(select کند).
2 onsubmit این رویداد زمانی روی می دهد که، یک فرم submit شود.
2 کلیه رویدادهای مربوط به کشیدن عناصر (drag)
رویداد توضیحات DOM ondrag این رویداد زمانی روی می دهد که، یک عنصر در حال درگ شدن(کشیده شدن) است.
3 ondragend این رویداد زمانی روی می دهد که، کاربر درگ کردن(کشیده شدن) عنصر را پایان دهد.
3 ondragenter این رویداد زمانی روی می دهد که، عنصر درگ شده(کشیده شده) وارد منطقه رها شدن(drop)شود.
3 ondragleave این رویداد زمانی روی می دهد که، عنصر درگ شده(کشیده شده)، منطقه رها شدن(drop)را ترک می کند.
3 ondragover این رویداد زمانی روی می دهد که، عنصر درگ شده(کشیده شده)، بر روی منطقه رها شدن(drop) قرا بگیرد.
3 ondragstart این رویداد زمانی روی می دهد که، کاربر شروع به درگ کردن(کشیدن) یک عنصر می کند.
3 ondrop این رویداد زمانی روی می دهد که، عنصر درگ شده(کشیده شده)، بر روی منطقه رها شدن(drop)، رها می شود.
3 کلیه رویدادهای مربوط به حافظه کلیپ بورد (Clipboard)
رویداد توضیحات DOM oncopy این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را کپی می کند.
oncut این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را cut می کند.
onpaste این رویداد زمانی روی می دهد که، یک کاربر محتوایی را در یک عنصر paste(الصاق) می کند.
کلیه رویدادهای مربوط به پرینت (Print )
رویداد توضیحات DOM onafterprint این رویداد زمانی روی می دهد که، یک صفحه شروع به print می کند یا اینکه پنجره مربوط به print بسته می شود.
3 onbeforeprint این رویداد زمانی روی می دهد که، یک صفحه در آستانه ی پرینت شدن است.
3 کلیه رویدادهای مربوط به مدیا (Media )
رویداد توضیحات DOM onabort این رویداد زمانی روی می دهد که لود شدن یک مدیا بی نتیجه باشد.
3 oncanplay این رویداد زمانی روی می دهد که، مرورگر بتواند نمایش مدیا را شروع کند.
3 oncanplaythrough این رویداد زمانی روی می دهد که، مرورگر بتواند بدون توقف برای لود کردن، مدیا را نمایش دهد.
3 ondurationchange این رویداد زمانی روی می دهد که، مدت یک مدیا تغییر کند.
3 onemptied این رویداد زمانی روی می دهد که به علت یک اتفاق بد، فایل مدیا ناگهان از دسترس خارج می شود.
3 onended این رویداد زمانی روی می دهد که، مدیا به پایان می رسد (قابل استفاده برای پیام اتمام مدیا).
3 onerror این رویداد زمانی روی می دهد که، یک error در طول لود شدن فایل مدیا رخ دهد.
3 onloadeddata این رویداد زمانی روی می دهد که، داده های مدیا، لود شده اند.
3 onloadedmetadata این رویداد زمانی روی می دهد که، داده های متا، لود شوند.
3 onloadstart این رویداد زمانی روی می دهد که، مرورگر شروع به جستجوی مدیای مورد نظر می کند.
3 onpause این رویداد زمانی روی می دهد که، مدیا متوقف شود، خواه توسط کاربر یا بصورت برنامه نویسی.
3 onplay این رویداد زمانی روی می دهد که، پخش مدیا شروع شود or is no longer paused
3 onplaying این رویداد زمانی روی می دهد که، مدیا بعد از متوقف شدن(pause) یا توقف برای دانلود ادامه(buffering)، شروع به پخش کند.
3 onprogress این رویداد زمانی روی می دهد که، مرورگر در پروسه ی گرفتن داده های مدیا می باشد(دانلود کردن مدیا).
3 onratechange این رویداد زمانی روی می دهد که، سرعت پخش مدیا تغییر کند.
3 onseeked این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را به پایان ببرد.
3 onseeking این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را شروع می کند.
3 onstalled این رویداد زمانی روی می دهد که، مرورگر در حال تلاش برای دریافت داده های مدیا می باشد اما این داده ها غیر قابل دسترس می باشند.
3 onsuspend این رویداد زمانی روی می دهد که، مرورگر به طور عمدی داده های مدیا را دریافت نمی کند.
3 ontimeupdate این رویداد زمانی روی می دهد که، مکان پخش تغییر کند(درست مانند زمانی که کاربر به سرعت مدیا را از نقطه ای به نقطه ی دیگر می برد)
3 onvolumechange این رویداد زمانی روی می دهد که، میزان صدای مدیا تغییر کند(همچنین هنگامی که صدا در حالت mute قرار دارد)
3 onwaiting این رویداد زمانی روی می دهد که، مدیا برای دانلود فریم بعدی متوقف شده است و در حالت(resume)قرار دارد.
3 کلیه رویدادهای مربوط به متحرک سازی (Animation)
رویداد توضیحات DOM animationend این رویداد زمانی روی می دهد که، یک انیمیشن سی اس اس کامل شود.
3 animationiteration این رویداد زمانی روی می دهد که، یک انیمیشن سی اس اس تکرار شود.
3 animationstart این رویداد زمانی روی می دهد که، یک انیمیشن سی اس اس شروع شود.
3 کلیه رویدادهای مربوط به انتقال (Transition)
رویداد توضیحات DOM transitionend این رویداد زمانی روی می دهد که یک transition در سی اس اس کامل شود.
3 کلیه رویدادهای مربوط به سمت سرور (Server-Sent)
رویداد توضیحات DOM onerror این رویداد زمانی روی می دهد که یک error در منبع رویداد(event source) ایجاد شود.
onmessage این رویداد زمانی روی می دهدکه، یک پیام از منبع رویداد(event source)دریافت شود.
onopen این رویداد زمانی روی می دهد که، یک اتصال با منبع رویداد(event source) باز شود.
Misc Events
رویداد توضیحات DOM onmessage این رویداد زمانی روی می دهد که، یک پیام از منبع رویداد(event source) دریافت شود. 3 onmousewheel غیر قابل استفاده. به جای آن از رویداد onwheel استفاده کنید.
ononline این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آنلاین می کند.
3 onoffline این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آفلاین می کند.
3 onpopstate این رویداد زمانی روی می دهد که، تاریخچه ی(history) پنجره تغییر می کند.
3 onshow این رویداد زمانی روی می دهد که، یک عنصر <menu> بصورت منوی محتوا(context menu)، نشان داده شود.
3 onstorage این رویداد زمانی روی می دهد که، یک منطقه ی ذخیره سازی وب بروز رسانی شود.
3 ontoggle این رویداد زمانی روی می دهد که، یک کاربر عنصر <details> را باز کند یا ببندد.
3 onwheel این رویداد زمانی روی می دهد که، دکمه ی چرخان ماوس، بر روی یک عنصر به سمت بالا یا پایین بچرخد.
3 Touch Events
رویداد توضیحات DOM ontouchcancel این رویداد زمانی روی می دهد که، لمس کردن صفحه قطع شود.
ontouchend این رویداد زمانی روی می دهد که، انگشت فرد از روی صفحه لمسی برداشته شود.
ontouchmove این رویداد زمانی روی می دهد که، انگشت فرد بر روی صفحه نمایش حرکت کند.
ontouchstart این رویداد زمانی روی می دهد که، انگشت فرد بر روی صفحه نمایش قرار بگیرد.
مرجع کلیه رویدادهای JavaScript
Constants
Constant توضیحات DOM CAPTURING_PHASE رویداد کنونی در فاز capture قرار دارد(1).
1 AT_TARGET رویداد کنونی در فاز target قرار دارد(2).
2 BUBBLING_PHASE رویداد کنونی در فاز bubbling قرار دارد(3).
3 Properties
متد توضیحات DOM bubbles این خصوصیت، مشخص می کند که آیا یک رویداد خاص، ویژگی bubbling را دارد یا نه.
2 cancelable این خصوصیت، مشخص می کند که آیا می توان از اقدام پیش فرض یک رویداد جلوگیری کرد یا نه.
2 currentTarget عنصری را برمی گرداند که شنونده رویداد در آن تعریف شده است.
2 defaultPrevented این خصوصیت، مشخص می کند که آیا متد ()preventDefault برای رویداد صدا شده است یا نه.
3 eventPhase این خصوصیت، مشخص می کند که، چه فازی از رویداد در حال حاضر در حال ارزیابی است.
2 isTrusted این خصوصیت، مشخص می کند که آیا یک رویداد معتبر است یا نه.
3 target این خصوصیت، عنصری که رویداد را به وجود آورده است، برمی گرداند.
2 timeStamp از این خصوصیت، برای برگرداندن زمانی که در آن، رویداد، ایجاد شده است(به میلی ثانیه)، استفاده می شود..
2 type این خصوصیت، نام رویداد را برمی گرداند.
2 view این خصوصیت، یک ارجاع به شیء window را در جایی که رویداد اتفاق افتاده است، برمی گرداند.
2 Methods
متد توضیحات DOM initEvent() نوع رویداد را مشخص می کند، خواه رویداد ویژگی bubble را داشته باشد یا نه و خواه رویداد قابل cancel شدن باشد یا نه.
2 preventDefault() رویداد را در صورتی که قابلیت cancel شدن داشته باشد، cancel می کند. این بدین معنی است که، اقدام پیش فرض متعلق به رویداد رخ نخواهد داد.
2 stopImmediatePropagation() از صدا شدن دیگر شنوندگان رویداد کنونی جلوگیری می کند.
3 stopPropagation() از انتشار بیشتر یک رویداد در طی اجرای رویداد(event flow)، جلوگیری می کند.
2 Mouseمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM altKey این خصوصیت، یک مقدار بولی را برمی گرداند که مشخص می کند که، آیا در هنگام کلیک کردن موس، کلید ALT فشار داده شده است یا نه.
2 button این خصوصیت، مشخص می کند که، هنگام اجرای یک رویداد موس، کدام دکمه ی موس فشار داده شده است.
2 buttons این خصوصیت، مشخص می کند که، هنگام اجرای یک رویداد موس، کدام دکمه های موس فشار داده شده اند.
3 clientX این خصوصیت، نسبت به پنجره ی کنونی، هنگامی که یک رویداد موس اجرا می شود، مختصات افقی(x) موس را برمی گرداند.
2 clientY این خصوصیت، نسبت به پنجره کنونی، هنگامی که یک رویداد موس اجرا می شود، مختصات عمودی(y) موس را برمی گرداند.
2 ctrlKey این خصوصیت یک مقدار بولی را برمی گرداند که مشخص می کند که، آیا در هنگام کلیک کردن موس، کلید CTRL فشار داده شده است یا نه.
2 detail این خصوصیت، یک عدد را برمی گرداند که مشخص می کند، که چند بار موس کلیک شده است.
2 metaKey این خصوصیت، مشخص می کند که آیا در هنگام اتفاق افتادن یک رویداد، کلید META فشار داده شده است یا نه.
2 relatedTarget Returns the element related to the element that triggered the mouse event
2 screenX این خصوصیت، مختصات افقی(x) موس را هنگامی که یک رویداد اتفاق بیافتد، برمی گرداند.
2 screenY این خصوصیت، مختصات عمودی(y) موس را هنگامی که یک رویداد اتفاق بیافتد، برمی گرداند.
2 shiftKey این خصوصیت یک مقدار بولی را بری گرداند، که مشخص می کند که، آیا در هنگام کلیک کردن موس، کلید SHIFT فشار داده شده است یا نه.
2 which این خصوصیت، مشخص می کند که هنگام اتفاق افتادن رویداد، کدام دکمه ی موس فشار داده شده است.
2 Keyboardمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM altKey این خصوصیت، مشخص می کند که، آیا در هنگام اتفاق افتادن رویداد، کلید ALT فشار داده شده است یا نه.
2 ctrlKey این خصوصیت، مشخص می کند که آیا در هنگام اتفاق افتادن رویداد، کلید CTRL فشار داده شده است یا نه.
2 charCode این خصوصیت، کد کاراکتر یونیکد دکمه ای که به وسیله ی رویداد onkeypress ایجاد شده است را برمی گرداند.
2 key این خصوصیت، هنگامی که در رویداد های دکمه، کلیدی(دکمه ای) فشار داده می شود، نام آن کلید را برمی گرداند.
3 keyCode این خصوصیت، کد کاراکتر یونیکدی که در رویداد onkeypress ایجاد شده است را برمی گرداند. یا اینکه، کد کاراکتر یونیکدی که در رویداد های onkeydown یا onkeyup ایجاد شده است را برمی گرداند.
2 location این خصوصیت، مکان قرارگیری کلید را برروی صفحه کلید مشخص می کند.
3 metaKey این خصوصیت، مشخص می کند که آیا در هنگام اتفاق افتادن رویداد کلید، کلید meta فشرده شده است یا نه.
2 shiftKey این خصوصیت مشخص می کند که آیا در هنگام اتفاق افتادن رویداد کلید، کلید SHIFT فشار داده شده است یا نه.
2 which از این خصوصیت، برای فهمیدن اینکه هنگام روی دادن یک رویداد موس، کدام کلید موس فشار داده شده است، استفاده می شود.
2 HashChangeمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM newURL از این خصوصیت، برای برگرداندن URL سند، هنگامی که قسمت هش(hash) تغییر می کند، استفاده می شود.
oldURL از این خصوصیت برای برگرداندن url سند، قبل از اینکه قسمت هش(hash) تغییر کند، استفاده می شود.
PageTransitionمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM persisted این خصوصیت، مشخص می کند که آیا یک صفحه وب توسط مرورگر ذخیره(cached) شده است یا نه.
Focusمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM relatedTarget Returns the element related to the element that triggered the event 3 Animationمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM animationName نام انیمیشن را برمی گرداند. elapsedTime این خصوصیت، تعداد ثانیه هایی که یک انیمیشن پخش شده است را برمی گرداند.
Transitionمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM propertyName خصوصیت css که با transition همراه شده است را برمی گرداند.
elapsedTime این خصوصیت، تعداد ثانیه هایی که یک انتقال(transition) در حال کار کردن است را برمی گرداند.
Wheelمرجع کلیه رویدادهای JavaScript
متد توضیحات DOM deltaX مقدار اسکرول افقی دکمه چرخان موس را برمی گرداند(محور x).
3 deltaY مقدار اسکرول عمودی دکمه ی چرخان موس را برمی گرداند(محور y).
3 deltaZ مقدار اسکرول دکمه ی چرخان موس برای محور z را برمی گرداند.
3 deltaMode یک عدد را برمی گرداند که این عدد مشخص کننده ی واحد اندازه گیری برای مقادیر delta می باشد(پیکسل یا خط یا صفحه).
3 لیست ها در HTML
لیست های رایج در HTML لیست های ترتیبی و غیر ترتیبی هستند.
لیست ها در HTML
لیست های مرتب
- The first list item
- The second list item
- The third list item
لیست های نامرتب
- List item
- List item
- List item
Unordered list
نحوه ایجاد لیست نامرتب در سند HTML.Ordered list
نحوه ایجاد لیست مرتب در HTML.(شما می توانید مثال های بیشتر را در پایین این صفحه مشاهده کنید.)
لیستهای نامرتب (Unorder List)
یک لیست غیر ترتیبی یا نامرتب با تگ <ul> شروع می شود. آیتم های هر لیست با تگ <li> شروع می شوند. (List Item)
آیتم های یک لیست به وسیله گلوله نشانه گذاری می شوند. (دایره های کوچک سیاه رنگ)
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>نحوه نمایش کد بالا در مرورگر:
- Coffee
- Milk
لیست های مرتب (Order List)
یک لیست مرتب یا ترتیبی با تگ <ol> شروع می شود. آیتم های هر لیست با تگ <li> شروع می شوند.
آیتم های یک لیست به وسیله اعداد نشانه گذاری می شوند.
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>نحوه نمایش کد بالا در مرورگر:
- Coffee
- Milk
لیست های تعریفی (Description List)
یک لیست تعریفی لیستی از آیتم هاست که هر آیتم توضیحی دارد.
لیست های تعریفی با تگ <dl> نوشته می شوند.
تگ <dl> به همراه تگ <dt> (که آیتم های موجود در لیست را مشخص می کند) و تگ <dd> ( که آیتم های موجود در لیست را توضیح می دهد) استفاده می شود.
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>نحوه نمایش کد بالا در مرورگر:
- Coffee
- - black hot drink
- Milk
- - white cold drink
نکات مهم و اساسی
نکته: درون آیتم های یک لیست، می توانید تصویر، لینک، تگ </ br>، لیستی دیگر و غیره را قرار دهید.

مثال بیشتر - خودتان امتحان کنید
Different types of ordered lists
نمایش انواع دیگر لیست های ترتیبی.Different types of unordered lists
نمایش انواع دیگر لیست های غیر ترتیبی.Nested list
نمایش لیست های تو در تو.Nested list 2
نمایش لیست های تو در توی پیچیده تر.Description list
نمایش لیست تعریفی.تگ های لیست در HTML
Tag Description <ol> یک لیست ترتیبی تعریف می کند.
<ul> یک لیست غیر ترتیبی تعریف می کند.
<li> آیتم های یک لیست را تعریف می کند.
<dl> برای ساخت یک لیست تعریفی استفاده می شود.
<dt> برای ساخت یک آیتم در لیست تعریفی استفاده می شود.
<dd> برای تعریف توضیحات یک آیتم در لیست تعریفی استفاده می شود.
لینک ها در HTML
لینک ها در HTML
لینک ها تقریبا در تمام صفحات وب پیدا می شوند. لینک ها به کاربران اجازه می دهند تا از صفحه ای به صفحه دیگر کلیک کنند.

مثال - خودتان امتحان کنید
HTML links
نحوه ایجاد لینک ها در سند HTMLمی توانید مثال های بیشتری را در پایین این صفحه ببیند.
Hyperlink (یا Link ها) در HTML
یک hyperlink یا link یک کلمه یا گروهی از کلمات یا عکس می باشد که شما می توانید با کلیک کردن روی آن به سند جدید یا بخشی از همان سند بروید.
هنگامی که شما موس را روی یک لینک در یک صفحه وب می برید، نشانگر به شکل یک دست کوچک در می آید.
لینک ها در HTML با تگ <a> مشخص می شوند.
تگ <a> به دو روش می تواند استفاده شود:
- برای ایجاد لینک به سندی دیگر، با استفاده از خصوصیت href
- برای ایجاد یک پیوند به دورن همان صفحه (bookmark)، با استفاده از خصوصیت name
نحوه نوشتن لینک در HTML:
<a href="/url">Link text</a>خصوصیت href مقصد یک لینک را مشخص می کند.
مثال:
<a href="http://www.beyamooz.com/">Visit beyamooz</a>که به این صورت نمایش داده می شود: Visit beyamooz
با کلیک روی لینک بالا، کاربر به صفحه اصلی سایت beyamooz ارجاع داده می شود.
نکته: Link text الزاما یک متن نیست. می تواند یک عکس یا هر عنصر دیگر HTML باشد.
خصوصیت target
خصوصیت target مشخص می کند که صفحه لینک شده، چگونه باز شود.
مثال زیر، صفحه لینک شده را در یک پنجره جدید یا در یک تب جدید باز می کند:
مثال (لینک ها در HTML)
<a href="http://www.beyamooz.com/" target="_blank">Visit beyamooz!</a>خودتان امتحان کنید »خصوصیت name یا (id)
با تنظیم یک نام منحصر به فرد برای یک عنصر با استفاده از خصوصیت name یا id، می توانید در CSS یا JavaScript به آن دسترسی داشته باشید.
البته از خصوصیت name یا id برای ایجاد یک bookmark یا پیوند به درون همان صفحه نیز می توان استفاده نمود.
 نکته: استاندارد HTML5 خصوصیت id را بجای name برای تعیین اسم برای یک محل مشخص پیشنهاد می دهد. خصوصیت id برای HTML4 در تمام مرورگرهای امروزی نیز عمل می کند.
نکته: استاندارد HTML5 خصوصیت id را بجای name برای تعیین اسم برای یک محل مشخص پیشنهاد می دهد. خصوصیت id برای HTML4 در تمام مرورگرهای امروزی نیز عمل می کند.مثال:تنظیم خصوصیت Name برای تگ <a> در سند HTML:
<a name="tips">Useful Tips Section</a>ایجاد یک لینک به محل مشخصی درون صفحه جاری:
<a href="#tips">Visit the Useful Tips Section</a>یا، ایجاد یک لینک به محل مشخصی در صفحه ای دیگر:
<a href="http://www.beyamooz.com/html_links.htm#tips">
Visit the Useful Tips Section</a>نکات اساسی و مفید
نکته: اگر می خواهید یک فولدر در یک سایت را آدرس دهی نمایید، همیشه یک slash به انتهای آن اضافه کنید. مانند زیر:
در غیر اینصورت، دو درخواست به سرور ارسال کرده اید، سرور ابتدا یک slash به انتهای آدرس اضافه می کند و سپس آدرس را بارگذاری می کند.
An image as a link
نحوه ایجاد یک عکس به عنوان یک لینکLink to a location on the same page
نحوه ایجاد یک پیوند درون همان صفحه. (این روش برای سندهایی که فهرست بندی شده اند کاربرد زیادی دارد)Break out of a frame
چگونه از یک فریم بیرون بیاییم. (اگر سایت شما در یک فریم محصور است)Create a mailto link 1
چگونه با یک لینک، متنی را ایمیل کنیم. (تنها زمانی کار می کند که نرم افزار مدیریت ایمیل مثل outlook نصب شده باشد)Create a mailto link 2
مثالی دیگر از ارسال متن توسط لینکتگ های لینک در HTML:
تگ توضیح <a> یک ancher را تعریف می کند.
مثال های HTML
HTML Basic
یک مثال خیلی ساده از HTML
عنوان ها در HTML
پاراگراف ها در HTML
لینک ها در HTML
تصاویر در HTMLHTML Headings
عنوان ها در HTML
درج یک توضیح (Comment) در کد HTML
درج یک خط افقیHTML Paragraphs
پاراگراف ها در HTML
چند پاراگراف در یک صفحه
رفتن به خط جدید
مشکل خطوط و فاصله های اضافه در کد HTML (حذف می شوند)HTML Text Formatting
فرمت بندی متن
حفظ کردن خطوط و فاصله های اضافه درون یک متن (Preformatted)
تگ های مختلف computer-output (استفاده در برنامه نویسی کامپیوتری)
درج کردن اطلاعات تماس
این کلمه مخفف یا مختصر چیست؟
معکوس کردن یک متن (از آخر به اول)
اضافه کردن نقل قول
نحوه علامت گذاری متن های زیر خط دار یا حذف شده(روی آن خط کشیده شده)HTML Styles
تغییر شیوه نمایش عناصر HTML
تغییر رنگ پس زمینه
تغییر فونت، رنگ و اندازه متن
ترازبندی متن
تنظیم فونت یک متن
تنظیم اندازه یک متن
تنظیم رنگ یک متن
تنظیم فونت، رنگ و اندازه یک متن
استفاده از CSS در head صفحه
لینکی که خط زیر ندارد
لینک به یک فایل CSS خارجیHTML Links
چگونه یک لینک ایجاد کنیم
استفاده از یک عکس به عنوان لینک
چگونه یک لینک را در صفحه جدید باز کنیم
پرش به بالا یا پایین یک صفحه
چگونه از یک فریم بیرون بیاییم. (اگر سایت شما در یک فریم محصور است)
چگونه با یک لینک، متنی را ایمیل کنیم. (تنها زمانی کار می کند که نرم افزار مدیریت ایمیل مثل outlook نصب شده باشد)
مثالی دیگر از ارسال متن توسط لینگHTML Images
درج یک تصویر
درج کردن تصویری که در فولدر یا سروری دیگر قرار دارد
تراز بندی تصویر
قرار دادن یک تصویر در سمت راست یا چپ یک پاراگراف
چگونه از یک تصویر به عنوان لینک استفاده کنیم
چگونه یک image map با ناحیه بندی متفاوت ایجاد کنیم که با کلیک روی هر ناحیه یک لینک اجرا شودHTML Tables
یک جدول ساده
لبه های مختلف یک جدول (Border)
چگونه جدولی بدون خطوط حاشیه (Border) ایجاد کنیم
نحوه ایجاد سرتیترهای جدول
نحوه اضافه کردن عنوان به یک جدول
چگونگی تعریف سلول های جدول که بیش از یک سطر یا بیش از یک ستون را شامل می شوند
نمایش عناصر دیگر درون یک جدول
چگونه از cellpadding برای ایجاد فاصله بیشتر بین محتوای سلول با حاشیه سلول استفاده کنیم
چگونه از cellspacing برای افزایش فاصله بین سلول ها استفاده کنیم
چگونه از خصوصیت "frame" برای کنترل بوردر های دور جدول استفاده کنیمHTML Lists
یک لیست غیرترتیبی
یک لیست ترتیبی
نمایش انواع دیگر لیست های ترتیبی
نمایش انواع دیگر لیست های غیر ترتیبی
نمایش لیست های تو در تو
نمایش لیست های تو در توی پیچیده تر
نمایش لیست تعریفیHTML Forms and Input
چگونه یک فیلد متنی ایجاد کنیم. کاربر می تواند داخل فیلد متنی یک متن دلخواه تایپ کند
چگونه یک فیلد برای ورود کلمه عبور ایجاد کنیم
چگونه یک checkbox ایجاد کنیم
چگونه یک radio button ایجاد کنیم
چگونه یک لیست کشویی یا drop-down ساده ایجاد کنیم
چگونه یک لیست کشویی با مقدار انتخاب شده از قبل ایجاد کنیم
چگونه یک کنترل ورودی متن چند خطه ایجاد کنیم
چگونه یک دکمه برای کلیک کردن ایجاد کنیم
چگونه یک لبه یا border، اطراف عناصر داخل یک فرم ایجاد کنیم
چگونه یک فرم با دو فیلد متنی و یک دکمه submit ایجاد کنیم
چگونه یک فرم با دو checkbox و یک دکمه submit ایجاد کنیم
چگونه یک فرم با دو radio button و یک دکمه submit ایجاد کنیم
ارسال ایمیل از طریق formHTML IFrame
قرار دادن یک frame داخل صفحه HTML دیگر
HTML head Elements
مشخص کردن عنوان یک سند
نحوه استفاده از تگ برای اینکه معین کنیم تمام لینک های یک صفحه در یک پنجره جدید باز شوند
از عنصر برای توصیف سند استفاده کنید
از عنصر برای تعریف کلمات کلیدی سند استفاده کنید
چگونه یک کاربر را به آدرس وب جدیدی redirect کنیم (تغییر مسیر دهیم)HTML Scripts
نحوه وارد کردن یک script در یک سند HTML
چاپ یک پیام مناسب برای مرورگرهایی که scripting را پشتیبانی نمی کنند یا scripting غیر فعال دارندمقدمه آموزش HTML

آموزش HTML (اچ تی ام ال) - مقدمه HTML (اچ تی ام ال)
با استفاده از این آموزش، می توانید وب سایتتان را خودتان طراحی کنید.
در این خود آموز، مطالبی را در مورد HTML (اچ تی ام ال) آموزش خواهید دید.
یاد گیری HTML (اچ تی ام ال) کار آسانی است و از آموزش آن لذت خواهید برد.
آموزش HTML (اچ تی ام ال) همراه با صدها مثال
در این خودآموز، برای آموزش HTML از صدها مثال استفاده شده است.
به کمک ویرایشگری که در اختیارتان است، می توانید سند HTML را ویرایش کنید و با کلیک روی یک دکمه، نتیجه را مشاهده کنید.
مثال (مقدمه آموزش HTML)
<html>خودتان امتحان کنید »
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>برای مشاهده نتیجه کد بالا روی دکمه "خودتان امتحان کنید" کلیک کنید.
HTML چیست؟
HTML یک زبان برای توصیف صفحات وب است.
- HTML بترتیب سرنام واژگان Hyper Text Markup Language بحساب می آید. (زبان علامت گذاری ابر متن)
- HTML یک زبان برنامه نویسی نیست بلکه زبان علامت گذاری است.
- یک زبان علامت گذاری مجموعه ای از تگ ها می باشد.
- HTML از تگ ها برای توصیف صفحات وب استفاده می کند.
آموزش تگ های HTML
- تگ های HTML، کلید واژه هایی هستند که داخل علامت کوچکتر بزرگتر هستند. مثل <HTML>
- تگ های HTML معمولا به صورت جفت می آیند.
- تگ اول همان تگ شروع می باشد و تگ دوم نیز همان تگ پایان است.
- تگ های شروع و پایان، تگ باز و بسته نیز نامیده می شود.
سند HTML = صفحات وب
- سندهای HTML صفحات وب را توصیف می کنند.
- سندهای HTML شامل تگ های HTML (اچ تی ام ال) و متن ساده می باشد.
- سندهای HTML صفحات وب نیز نامیده می شود.
هدف یک مرورگر وب (مانند internet explorer یا firefox) این است که سندهای HTML را خوانده و آنها را به صورت صفحات وب نمایش دهد. مرورگر، تگ های HTML را نمایش نمی دهد، اما از تگ های HTML استفاده می کند تا محتوای صفحه را تفسیر کند.
مثال:
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>توضیح مثال:
- متن بین <html> و <html/> صفحه وب را توضیح می دهد.
- متن بین <body> و <body/> محتوای قابل نمایش صفحه است.
- متن بین <h1> و <h1/> برای نمایش یک عنوان استفاده می شود.
- متن بین <p> و <p/> برای نمایش یک پاراگراف استفاده می شود.
آموزش تصویری مطلب بالا (فیلم آموزش HTML)
درس شماره 1 (مقدمه آموزش HTML) زمان فیلم: 11:48 خرید و دانلود مستقیم فیلم آموزش HTML - حجم دانلود 766 مگابایت (کلیک کنید +)
میزبانی وب سایت چیست؟
برای اینکه وب سایت خود را به جهانیان ارائه کنید، باید آنرا روی یک سرور وب قرار دهید.
میزبانی وب سایت (Hosting)
یکی از انتخاب های شما برای میزبانی این است که وب سایتتان را روی سروری که متعلق به خودتان است قرار دهید. در اینجا چند نکته وجود دارد که باید در نظر بگیرید:
1- هزینه های سخت افزاری
برای اینکه یک وب سایت "واقعی" را راه اندازی کنید، باید مقداری از تجهیزات سروری قدرتمند را خریداری کنید. انتظار هزینه کمی را نداشته باشید. همچنین به یک ارتباط همیشگی (24 ساعته) و با سرعت بالا نیاز دارید.
2- هزینه های نرم افزاری
به یاد داشته باشید که server-licenses اغلب بالاتر از client-licenses می باشد. همچنین توجه داشته باشید که server-licenses ممکن است به چند کاربر محدود شوند.
3- هزینه نیروی کار
هزینه کمی را برای نیروی کار توقع نداشته باشید. شما باید سخت افزار و نرم افزارتان را نصب کنید. همچنین با ویروس ها و باگ ها نیز سروکار دارید. و باید سرورتان را همیشه در محیطی در حال کار نگه دارید که "هر چیزی ممکن است اتفاق بیفتد".
استفاده از یک تامین کننده سرویس اینترنتی(Internet Service Provider)
اجاره کردن سرور از یک (Internet Service Provider (ISP گزینه ای متداول است.
بیشتر شرکت های کوچک وب سایت خود را بر روی سروری که توسط یک ISP ارائه می گردد ذخیره می کنند. این کار مزایایی دارد:
1- سرعت اتصال
بیشتر ISPها سرعت خوبی در اتصال به اینترنت دارند.
2- سخت افزار قوی
ISPها اغلب سرور های قدرتمندی دارند که می توان آنها را با چندین شرکت به اشتراک گذاشت. همچنین می توان توقع داشت که load balancing و سرور بک آپ گیری کارآمدی داشته باشند.
3- امنیت و پایداری
ISP ها مخصوص میزبانی از وب هستند. انتظار داشته باشید که سرورهای آن ها 99% زمان up باشند، جدیدترین بسته های نرم افزاری و بهترین امنیت در مقابل ویروس ها را داشته باشند.
مواردی که در کار با ISP باید در نظر بگیرید
1- پشتیبانی 24 ساعته
مطمئن شوید که ISP، پشتیبانی 24 ساعته داشته باشد. خود را در شرایطی قرار ندهید که برای حل مشکلات بحرانی، منتظر رسیدن روز کاری بعد شوید.
2- بک آپ گیری روزانه
مطمئن شوید که ISP به صورت روزانه، بک آپ گیری می کند در غیر این صورت ممکن است داده های با ارزشی را از دست بدهید.
3- حجم ترافیکی
محدودیت حجم ترافیکی ISP را مورد مطالعه قرار دهید. مطمئن شوید که اگر سایت شما محبوب و پربیننده شد نباید هزینه اضافی بایت حجم ترافیکی بالا پرداخت کنید.
4- پهنای باند یا محدودیت های محتوا
پهنای باند و محدودیت های محتوایی ISP را مورد بررسی قرار دهید. اگر طرحی برای انتشار مجموعه ای از عکس ها و یا فایل های ویدئویی یا صوتی را دارید مطمئن شوید که محدودیتی در این زمینه وجود ندارد.
5- قابلیت های E-mail
مطمئن شوید ISP مورد نظرتان قابلیت های ایمیلی که نیاز دارید را پشتیبانی کند.
6- دسترسی به پایگاه داده
اگر قصد دارید از پایگاه داده ها در وب سایت خود استفاده کنید، مطمئن شوید که ISP مورد نظر، امکان دسترسی به پایگاه داده را پشتیبانی می کند.
نمایش ویدئو در HTML5
وب سایت های جدید، اکثراً از ویدئو در محتوای خود استفاده می کنند. HTML5 استانداردی را برای نمایش آن ها فراهم کرده است.
نمایش ویدئو در وب
تا به حال، هرگز استانداردی برای نمایش ویدئو در صفحات وب وجود نداشته است.
امروزه، ویدئوها عموماً از طریق یک پلاگین مثل Flash نشان داده می شوند. هر چند همه مرورگرها پلاگین های مشابهی ندارند.
HTML5 روش استانداردی را برای نمایش ویدئو با استفاده از عنصر (video) فراهم کرده است.
پشتیبانی مرورگرها





مرورگرهای Internet Explorer 9+, Firefox, Opera, Chrome, Safari عنصر <video> را پشتیبانی می کنند.
 توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عنصر <video> را پشتیبانی نمی کنند.
توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عنصر <video> را پشتیبانی نمی کنند.عنصر <video> چگونه کار می کند؟
برای نمایش ویدئو در HTML5 تنها به یک چیز نیاز دارید:
مثال (نمایش ویدئو در HTML5)
<video width="320" height="240" controls>خودتان امتحان کنید »
<source src="/movie.mp4" type="video/mp4">
<source src="/movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>ویژگی controls برای افزودن کنترل های play ،pause و صدا بکار برده می شود.
همیشه خصوصیت width و height را مشخص کنید. اگر این خصوصیت ها تنظیم شوند، زمانی که صفحه در حال لود شدن است، مکان مورد نیاز برای ویدئو در بین دیگر عناصر صفحه رزرو شده است. بنابراین طرح صفحه در حال لود با طرح کاملاً لود شده ی صفحه، تفاوتی نخواهد داشت. اما اگر این خصوصیات را تنظیم نکنید، مرورگر نمی تواند اندازه ویدئو را تشخیص دهد و اگر ویدئویی در بین متن باشد. جای آن تا لود کامل ویدئو خالی خواهد ماند.
در صورتی که مرورگر از عنصر <video> پشتیبانی نمی کند باید بین دو تگ <video> و <video/> جمله ای مناسب مانند زیر قرار داده شود:
Your browser does not support the video tag.تگ <video> به شما اجازه می دهد که چند تگ <source> داشته باشید. تگ های <source> می تواند به فایل های ویدئویی مختلفی لینک شوند. مرورگر اولین فرمتی که قابلیت نمایش آن را داشته باشد، به کاربر نشان می دهد.
مثال بالا از یک فایل Ogg استفاده کرده است و در مرورگرهای Firefox, Opera, Chrome کار می کند. برای اینکه ویدئو در IE و Safari و نسخه های قبلی Chrome نیز نمایش داده شود، باید از فابل های MP4 استفاده کنید.
تمام خصوصیت های تگ <video>
audio: حالت پیش فرض صدا را تعریف می کند. در حال حاضر فقط یک مقدا می تواند بگیرد: muted
autoplay: در صورتی که وجود داشته باشد ویدئو به محض اینکه آماده شود خود به خود پخش می شود و مقداری که می تواند بگیرد: autoplay
controls: در صورت وجود دکمه های کنترلی توضیح داده شده در بالا نمایش داده می شود. مقدار: controls
Height: ارتفاع پخش کننده ویدئو را تنظیم می کند. مقدار: عددی بر حسب pixel
loop: در صورت وجود پس از اتمام نمایش ویدئو پخش آن دوباره شروع می شود. مقدار:loop
poster: مشخص کننده تصویری است که به عنوان پیش نمایش ویدئو از آن استفاده می کند. مقدار آن یک url یا آدرس اینترنتی است.
preload: در صورت وجود ویدئو در زمان لود صفحه، لود شده و آماده اجرا می شود. اگر autoplay وجود داشته باشد این خاصیت نادیده گرفته می شود.
src: آدرس ویدئویی که باید پخش شود. مقدار آن یک url یا آدرس اینترنتی است.
width: پهنای پخش کننده ویدئو را تنشیم می کند. مقدار: عددی بر حسب pixel
فرمت های ویدئویی و پشتیبانی مرورگرها
در حال حاضر 3 فرمت توسط تگ <video> پشتیبانی می شود:
- MP4: فایل های MPEG 4 با کدک تصویری H264 و کدک صوتی AAC
- WebM: فایل های WebM با کدک تصویری VP8 و کدک صوتی Vorbis
- Ogg: فایل های Ogg با کدک تصویری Theora و کدک صوتی Vorbis
Browser MP4 WebM Ogg Internet Explorer 9+ YES NO NO Chrome 6+ YES YES YES Firefox 3.6+ NO YES YES Safari 5+ YES NO NO Opera 10.6+ NO YES YES MIME Types for Video Formats
Format MIME-type MP4 video/mp4 WebM video/webm Ogg video/ogg متدها و خصوصیت های عنصر <video>
در HTML5برای عناصر <video> و <audio>، متدها، خصوصیت ها و رویدادهایی تعریف شده است.
این متدها، خصوصیت ها و رویدادها به شما اجازه می دهد تا با استفاده از JavaScript عناصر <video> و <audio> را دستکاری نمایید.
برای مثال متدهایی برای پخش، توقف و بارگذاری ویدئو وجود دارد و همچنین خصوصیت هایی مثل duration و volume و یا رویدادهایی که می تواند شما را از شروع و یا توقف و یا به پایان رسیدن ویدئو مطلع کند.
در مثال زیر، به روشی ساده چگونگی آدرس دهی یک عنصر <video>، خواندن و تنظیم خصوصیت ها و صدا زدن متدها توضیح داده شده است.
مثال 1
ساخت یک کنترل ویدئوی ساده (play/pause + resize)
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>در مثال بالا از دو متد ()play و ()pause و همچنین دو خصوصیت paused و width استفاده شده است.
خودتان امتحان کنید »






