semantic = معنایی
عناصر semantic = عناصر معنایی
عناصر معنایی (semantic) چه هستند؟
عناصر معنایی (semantic)، عناصری هستند که از نام آنها می توان به وضوح به محتوای آنها پی برد.
عناصر non-semantic مانند: <div> و <span> - از نام آنها نمی توان به محتوای آنها پی برد.
عناصر semantic مانند: <form>, <table>, <img> - به وضوح، محتوای خود را توصیف می کنند.
پشتیبانی مرورگرها
![]()
![]()
![]()
![]()
![]()
مرورگرهای Internet Explorer 9+, Firefox, Opera, Chrome, Safari عناصر semantic را پشتیبانی می کنند.
 توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عناصر semantic را پشتیبانی نمی کنند. (در پایان این مطلب راه حلی برای این موضوع مطرح شده است)
توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عناصر semantic را پشتیبانی نمی کنند. (در پایان این مطلب راه حلی برای این موضوع مطرح شده است)
عناصر Semantic جدید در HTML5
امروزه بیشتر وب سایت ها، برای طراحی ظاهر صفحات خود از کدهایی شبیه زیر استفاده می کنند:
<div id="nav">, <div class="header">, <div id="footer">
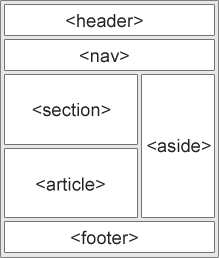
HTML5 برای تعریف بخش های مختلف یک صفحه وب، عناصر Semantic را ارائه داده است:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

عنصر <section> در HTML5
از عنصر <section> برای تعیین یک بخش یا قسمت مجزا در یک سند وب استفاده می شود.
بر طبق مستندات کنسرسیوم جهانی وب (W3C) درباره HTML5: "عنصر <section> یک بخش از محتویات مربوط بهم است که بطور نمونه می تواند شامل یک عنوان باشد".
مثال (عناصر معنایی در HTML5)
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
عنصر <article> در HTML5
از عنصر <article> برای تعریف یک مقاله مجزا از سایر محتویات صفحه استفاده می شود.
موارد مختلف استفاده از تگ <article>:
- متن پست ها در فروم ها
- متن مطالب جدید در وبلاگ ها
- متن خبری در سایت های خبری
- توضیحات
مثال (عناصر معنایی در HTML5)
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9 (abbreviated as IE9) was released to
the public on March 14, 2011 at 21:00 PDT.....</p>
</article>
عنصر <nav> در HTML5
این عنصر برای دسته بندی و کنار هم قرار دادن گروهی از لینک ها استفاده می شود.
لینک هایی که درون این تگ تعیین شوند، به ترتیب در کنار هم قرار می گیرند.
تمام لینک های یک صفحه را نباید در این عنصر تعریف نمود. فقط لینک های اصلی و پایه ای صفحه در این بخش تعریف می شوند.
مثال (عناصر معنایی در HTML5)
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
عنصر <aside> در HTML5
این عنصر برای تعریف یک محتوای در کنار متن اصلی استفاده می شود (مانند میله کناری سایت)
محتویات عنصر <aside> باید با مطالب اطراف آن همخوانی داشته باشد.
مثال (عناصر معنایی در HTML5)
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
عنصر <header> در HTML5
از عنصر <header> برای تعیین یک سرصفحه برای یک سند HTML یا یک عنوان برای یک بخش (Section) استفاده می شود.
عنصر <header> می تواند شامل مقدمه ای از محتویات صفحه باشد.
می توان چندین عنصر <header> را در یک صفحه استفاده نمود.
در مثال زیر، یک عنوان برای مقاله تعریف شده است:
مثال (عناصر معنایی در HTML5)
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abbreviated as IE9) was released to
the public on March 14, 2011 at 21:00 PDT.....</p>
</article>
عنصر <footer> در HTML5
از عنصر <footer> برای تعیین یک پاورقی برای یک سند HTML یا یک بخش (Section) استفاده می شود.
می توان چندین عنصر <footer> را در یک صفحه استفاده نمود.
یک پاورقی (footer)، بطور نمونه می تواند شامل نام نویسنده، حق چاپ (copyright)، اطلاعات تماس و ... باشد.
مثال (عناصر معنایی در HTML5)
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
عناصر <figure> و <figcaption> در HTML5
از عنصر <figure>، برای تعیین یک محتوی مجزا مثل عکس، دیاگرام ها، لیست ها و ... بروی صفحه استفاده می شود.
کاربردی که این تگ می تواند داشته باشد، این است که نحوه و محل قرار گیری عنصر و محتویات درون آن را به صورت مستقل و مجزا از سایر محتویات صفحه تعیین می کند. بنابراین اگر عنصر حذف شود، در جریان و چیدمان کلی صفحه، تغییر یا مشکل خاصی به وجود نخواهد آمد.
از تگ <figcaption> ، برای تعیین یک عنوان یا توضیح برای تگ <fiqure> استفاده می شود.
این عنوان هم می تواند در ابتدا و هم در انتهای عنصر مادر قرار داده شود.
در مثال زیر، نحوه استفاده از تگ <fiqure> و تعیین یک عنوان توسط تگ <figcaption>، برای آن در عمل نمایش داده شده است:
مثال (عناصر معنایی در HTML5)
<img src="/img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
آیا می توان شروع به استفاده از عناصر معنایی کرد؟
تمام عناصر توضیح داده شده در بالا، بجز عنصر <figcaption> از عناصر block هستند.
 توجه: یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.
توجه: یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.
برای اینکه عناصر معنایی در تمام مرورگرهای اصلی به طور صحیح کار کنند، باید خصوصیت display آنها را با مقدار block تنظیم کنید (در این صورت مرورگرهای قدیمی نیز این عناصر را به طور صحیح نمایش می دهند)
{
display: block;
}
مشکل با Internet Explorer 8 و نسخه های قدیمی تر آن
IE8 و نسخه های قدیمی تر، نمی توانند CSS را روی عناصری که تشخیص نداده اند، اعمال کنند. در واقع نمی توانید عناصر معنایی و دیگر عناصر جدید HTML5 را سبک دهی کنید.
برای سبک دهی عناصر HTML5 در نسخه های قبل از IE9، خوشبختانه Sjoerd Visscher روشی را با نام HTML5 Shiv در JavaScript ارائه داده است.
برای دانلود و مطالعه بیشتر درباره HTML5 Shiv به لینک روبرو مراجعه نمایید: http://code.google.com/p/html5shiv
برای فعال کردن HTML5 Shiv، کد زیر را در قسمت <head> صفحه قرار دهید:
<script src="/html5shiv.js"></script>
<![endif]-->
کد comment شده بالا تنها در نسخه های قبل از IE9 خوانده می شود. آنرا باید در عنصر <head> صفحه قرار دهید تا عناصر معنایی شناسایی شده و قابل سبک دهی شوند.







عناصر معنایی جدید در ظاهر کار جدیدی انجام نمیدن، میشه درباره دلیل استفاده از آنها بیشتر توضیح بدید؟
با تشکر
بله حق با شماست ...! استفاده از عناصر معنایی در ظاهر سایت، تغییری ایجاد نمی کنند، اما نکته ای که در استفاده از عناصر معنایی وجود دارد این است که اگر از آنها استفاده کنید هنگامی که موتورهای جستجوگری مثل گوگل سایت شما را خزش می کنند، می توانند تشخیص دهند که اگر شما از تگ article استفاده کرده اید می خواستید محتوای یک مقاله را نمایش دهید و یا اگر از تگ Header استفاده کرده اید می خواستید هدر سایت تان را نمایش دهید و به این ترتیب صفحه وب شما معنادار می شود و گوگل نمره بهتری به چنین سایت هایی می دهد و امکان اینکه در صفحه نخست گوگل قرار بگیرید افزایش پیدا خواهد کرد.
در مثال عنصر header تگ time چه کاری رو انجام میدهد ؟
با تشکر از مدیریت سایت
تگ time: از این تگ برای نشان دادن زمان و تاریخ استفاده می شود.
خصوصیت datetime: زمان یا تاریخ برای ماشین ها با قابلیت خواندن را در عنصر time فراهم می کند.
خصوصیت pubdate: این خصوصیت تاریخ انتشار یک تگ article را مشخص می کند.