آموزش برنامه نویسی اندروید
آموزش اندروید-دریافت نتایج
آن چه در این آموزش فرا می گیرید:
مواردی که باید مطالعه کرده باشید:
- به اشتراک گذاری فایل ها
- به اشتراک گذاری داده ها
آموزش اندروید - دریافت نتایج از Activity
شروع یک برنامه لازم نیست که یک طرفه باشد. می توانید یک activiy دیگر را اجرا کنید و نتیجه را از آن برنامه دریافت کنید، برای دریافت نتیجه متد ()startActivityForResult را فراخوانی نمایید. (به جای ()startActivity).
برای نمونه، برنامه ی شما می تواند دوربین را راه اندازی کند و عکس های گرفته شده را به عنوان نتیجه دریافت کند. یا، می توانید برنامه ی مخاطبین را به منظور انتخاب یک تماس شروع کرد و جزییات تمای به عنوان نتیجه دریافت شود.
دقت نمایید که Activity که پاسخ می دهد می بایست طوری طراحی شده باشد که نتیحه را برگرداند. اگر این طور طراحی شده باشد، نتیجه را به عنوان یک شیء intent دیگر صدا می زند. برنامه ی شما Intent را با استفاده از متد ()onActivityResult دریافت می کند.
 توجه: وقتی که از متد ()startActivityForResult استفاده می کنید می توانید از intentهای implicit یا explicit استفاده کنید. وقتی که یکی از Activityهایتان را برای دریافت نتیجه راه اندازی کردید، می بایست از Explicit intent برای تضمین دریافت نتیجه ی مورد انتظار استفاده کنید.
توجه: وقتی که از متد ()startActivityForResult استفاده می کنید می توانید از intentهای implicit یا explicit استفاده کنید. وقتی که یکی از Activityهایتان را برای دریافت نتیجه راه اندازی کردید، می بایست از Explicit intent برای تضمین دریافت نتیجه ی مورد انتظار استفاده کنید.شروع یک activity
مطلب اضافه تری در مورد شیء Intent که در برگرداندن نتیجه ی activity استفاده می شود وجود ندارد، اما می بایست یک عدد صحیح اضافه تر به عنوان آرگومان به متد ()startActivityForResult ارسال کنیم.
این آرگومان صحیح یک "کد درخواست" می باشد که برای شناسایی درخواست به کار می رود. موقعی که نتیجه را دریافت می کنید، متد پاسخ نیز همان کد را به عنوان نتیجه بر می گرداند، بنابراین برنامه می تواند به درستی نتیجه را شناسایی کند و نحوه ی مدیریت آن را تشخیص دهد.
برای مثال، در زیر یک نحوه ی شروع یک activity را می بینید که به کاربر اجازه می دهد یک مخاطب را انتخاب کند:
شروع یک Activity
staticfinalint PICK_CONTACT_REQUEST =1; // The request code
...
privatevoid pickContact(){
Intent pickContactIntent =newIntent(Intent.ACTION_PICK,Uri.parse("content://contacts"));
pickContactIntent.setType(Phone.CONTENT_TYPE);// Show user only contacts w/ phone numbers
startActivityForResult(pickContactIntent, PICK_CONTACT_REQUEST);
}دریافت نتیجه
وقتی کاربر با Activity جدید کارش تمام شد و به برنامه برگشت ، سیستم متد ()onActivityResult مربوط به activity شما را اجرا می کند. این متد حاوی سه آرگومان می باشد:
- کد درخواستی که شما به ()startActivityForResult ارسال کردید.
- کد درخواستی که توسط Activity دوم مشخص شد. این کد می تواند مقادیر RSULTT_OK باشد که نشان می دهد عملیات موفق بوده است یا می تواند مقدار RESULT_CANCELED باشد که در صورتی که کاربر به برنامه برگردد یا به هر دلیل دیگری عملیات با شکست مواجه شود، این مقدار بر می گردد.
- یک Intent که داده های خروجی را انتقال می دهد.
برای مثال، در زیر نحوه ی مدیریت نمایش را برای intentی که "یک مخاطب" را درخواست می کند آورده شده است:
درخواست یک مخاطب
@Override
protectedvoid onActivityResult(int requestCode,int resultCode,Intent data){
// Check which request we're responding to
if(requestCode == PICK_CONTACT_REQUEST){
// Make sure the request was successful
if(resultCode == RESULT_OK){
// The user picked a contact.
// The Intent's data Uri identifies which contact was selected.
// Do something with the contact here (bigger example below)
}
}
}در این مثال، Intent نتیجه توسط برنامه ی مخاطبین اندروید برگشت می شود. این Intent حاوی یک Uri است که مخاطبی را کاربر انتخاب کرده مشخص می کند.
برای اینکه نتیجه با موفقیت مدیریت شود، می بایست فرمت Intent نتیجه را شناخت. وقتی که activity که نتیجه را بر می گرداند نیز یکی از Activityهای شما باشد، شناخت این فرمت بسیار آسان است. برنامه هایی که در پلاتفرم اندروید هستند نیز api مخصوص خودشان را استفاده می کنند و می توانید روی آن ها برای تنایج خاص حساب باز کنید. برای نمونه، برنامه ی مخاطبین هموراه نتیجه را به صورت URIی که مخاطب انتخاب شده را مشخص می کند بر می گرداند، و برنامه ی دوربین نیز تصاویر را در داده ی extra ارسال می کنند.
Bonus: Read the contact data
کد بالا نحوه ی دریافت نتیجه را از برنامه ی مخاطبین نشان می دهد. این کد وارد جزییات خواندن نتیجه نمی شود زیرا نیاز به مباحث پیشرفته در این زمینه می باشد. با این وجود، اگر کنجکاو هستید در مورد این کدها بدانید، کدهای بیشتری وجود دارد که نحوه ی پرس و جوی داده های نتیجه برای دریافت شماره تلفن مخاطب را نشان می دهد.
نحوه ی نمایش اطلاعات تماس
@Override
protected void onActivityResult(int requestCode,int resultCode,Intent data){
// Check which request it is that we're responding to
if(requestCode == PICK_CONTACT_REQUEST){
// Make sure the request was successful
if(resultCode == RESULT_OK){
// Get the URI that points to the selected contact
Uri contactUri = data.getData();
// We only need the NUMBER column, because there will be only one row in the result
String[] projection ={Phone.NUMBER};
// Perform the query on the contact to get the NUMBER column
// We don't need a selection or sort order (there's only one result for the given URI)
// CAUTION: The query() method should be called from a separate thread to avoid blocking
// your app's UI thread. (For simplicity of the sample, this code doesn't do that.)
// Consider usingCursorLoaderto perform the query.
Cursor cursor = getContentResolver()
.query(contactUri, projection,null,null,null);
cursor.moveToFirst();
// Retrieve the phone number from the NUMBER column
int column = cursor.getColumnIndex(Phone.NUMBER);
String number = cursor.getString(column);
// Do something with the phone number...
}
}
}

توجه: قبل از نسخه 2.3 (api 9)، اجرای پرس و جو روی Contacts Provider (مانند کد بالا) نیازمند این بود که کاربر مجوز READ_CONTACTS را داشته باشد. با این وجود، از اندروید 2.3 به بعد، برنامه ی مخاطبین به برنامه ی شما یک مجوز موقت می دهد تا از Contacts Provider بخواند. مجوز موقت تنها روی مخاطب درخواست شده اعمال می شود، بنابراین نمی توان پرس و جویی را روی مخاطبینی به جز آن چه در Uri مشخص شده است اجرا کرد، مگر اینکه مجوز READ_CONTACTS داشته باشید.
آموزش اندروید-کنترل صدا و پخش
آن چه در این درس خواهید آموخت:
- تعیین اینکه از چه جریان صوتی استفاده کنیم
- استفاده از کلید سخت افزاری کنترل صدا برای کنترل میزان صدای برنامه
- استفاده از کلیدهای کنترل پخش سخت افزاری برای پخش صوت برنامه
مواردی که باید مطالعه کرده باشید:
- پخش رسانه
آموزش اندروید کنترل صدا و پخش رسانه در برنامه
وقتی برنامه قابل پیش بینی باشد، کاربر یک تجربه ی خوبی از برنامه خواهد داشت. اگر برنامه ی شما قابلیت پخش رسانه دارد، اینکه کاربر بتواند با دکمه های سخت افزاری یا نرم افزاری میزان صدای دستگاهشان، هدستشان و یا هدفنشان را کنترل کند، از اهمیت بسزایی برخودار است.
به همین ترتیب، دکمه های پخش، توقف، نگه داشتن، پرش و... می بایست به درستی عملکرد خود را انجام دهند.
تعیین اینکه از چه جریان صوتی استفاده کنیم
اولین گام برای اینکه کاربر هنگامی که در حین کار با صوت برنامه است تجربه ی خوبی داشته باشد این است که مشخص کنیم برنامه ی شما از چه جریان صوتی استفاده می کند.
اندروید از یک جریان صوتی مجزا برای پخش موسیقی، هشدار، پیغام، زنگ تماس، صداهای صوتی و تن های DTMF استفاده می کند. این کار اساساً به این خاطر است که کاربر بتواند میزان صدای هر کدام از جریان ها را به صورت مستقل کنترل کند.
اکثر این جریان ها محدودیت هایی را در مقابل رویدادهای سیستمی دارند، بنابراین به غیر از مواردی که برنامه ی شما هشدار ساعت می باشد، تقریباً در اکثر اوقات شما از جریان STREAM_MUSIC برای پخش صوت استفاده می کنید.
استفاده از کلید سخت افزاری کنترل صدا برای کنترل میزان صدای برنامه
به طور پیش فرض، فشردن دکمه ی کنترل صدا، میزان صدای جریان صوتی فعال را تغییر می دهد. اگر برنامه ی شما در حال حاضر در هیچ صوتی را پخش نمی کند، فشردن دکمه صدا، میزان صدای زنگ دستگاه را کم و زیاد می کند.
اگر شما یک برنامه ی بازی یا برنامه ی موسیقی دارید، آنگاه این احتمال وجود دارد که زمانی که کاربر دکمه ی صدا را فشار می دهد، آنگاه قصد دارد میزان صدای بازی یا موسیقی را کنترل کند، حتی اگر آن ها در حال حاضر بین موسیقی ها هستند (موسیقی پخش نمی شود) یا در مکان فعلی بازی موسیقی وجود ندارد.
شاید شما بخواهید میزان صدای برنامه را با فشردن دکمه ی میزان صدا تغییر دهید. اندروید متد ()setVolumeControlStream را در اختیار شما گذاشته تا شما بتوانید جریان صوتی که مد نظرتان هست را هنگام فشردن دکمه ی میزان صوت کنترل کنید.
وقتی جریان صوتی که برنامه ی شما استفاده می کند را شناسایی کردید، می بایست آن را به عنوان جریان هدف تنظیم کنید. این کار را باید در ابتدای چرخه ی حیات برنامه انجام دهید، از آنجایی که فقط یک بار نیاز است تا این تابع در طول چرخه ی حیات فراخوانی شود، معمولاً آن را در متد ()onCreate (در Activity یا Fragmentی که صدا را کنترل می کند) فراخوانی می کنند. این کار تضمین می کند که هنگامی که برنامه مشاهده می شود و در پیش روی کاربر قرار دارد، کنترل صدا دقیقاً کاری را انجام دهد که کاربر انتظار آن را دارد.
setVolumeControlStream(AudioManager.STREAM_MUSIC);
از این زمان به بعد با فشردن دکمه ی کنترل صدای دستگاه، هنگامی که activity یا fragment پیش روی کاربر است جریانی که شما مشخص کرده اید کم یا زیاد می شود.
استفاده از کلیدهای کنترل پخش سخت افزاری برای پخش صوت برنامه
دکمه های پخش رسانه مانند، پخش، توقف، نگه داشتن، پرش به بعدی، پرش به قبلی و... روی اکثر هدست ها یا دستگاه های بیسیم هدست وجود دارند.
وقتی کاربری یکی از این دکمه های سخت افزاری را کلیک می کند، سیستم یک intent با اقدام ACTION_MEDIA_BUTTON منتشر می کند.
برای پاسخ به رویداد کلیک، می بایست یک BroadcastReceiver در منیفست برنامه ثبت کنیم که به این انتشار پاسخ دهد. مانند تکه کد زیر:
پاسخ به BroadcastReceiver
<receiverandroid:name=".RemoteControlReceiver">
<intent-filter>
<actionandroid:name="android.intent.action.MEDIA_BUTTON"/>
</intent-filter>
</receiver>حال در پیاده سازی نیاز است که مشخص کنیم چه کلیدی فشرده شده است. Intent این کلید ها را در EXTRA_KEY_EVENT دارد. کلاس KeyEvent حاوی لیستی از *_KEYCODE_MEDIA است که هر یک از دکمه ها را نشان می دهد، مثلاً KEY_CODE_MEDIA_PLAY_PAUSE و KEYCODE_MEDIA_NEXT می باشد.
تکه کد زیر نشان می دهد که چگونه کلید فشرده شده را استخراج کنیم و عملیات مربوط به پخش منطبق با آن را انجام دهیم.
پاسخ به رویداد کلیک
publicclassRemoteControlReceiverextendsBroadcastReceiver{
@Override
publicvoid onReceive(Context context,Intent intent){
if(Intent.ACTION_MEDIA_BUTTON.equals(intent.getAction())){
KeyEventevent=(KeyEvent)intent.getParcelableExtra(Intent.EXTRA_KEY_EVENT);
if(KeyEvent.KEYCODE_MEDIA_PLAY==event.getKeyCode()){
// Handle key press.
}
}
}
}به این دلیل که چند برنامه ممکن است بخواهد به رویداد کلیک روی دکمه ی رسانه گوش دهند، باید در سطح برنامه نویسی کنترل کنیم که چه زمانی برنامه ی شما باید رویداد فشردن دکمه ی رسانه را دریافت کند.
می توانید از تکه کد زیر در برنامه ی خود استفاده کنید. در این کد می توانید با ثبت رویداد دکمه ی مدیا به آن پاسخ دهید و یا اینکه می توانید از آن صرف نظر کنید.
AudioManager am= mContext.getSystemService(Context.AUDIO_SERVICE);
...
// Start listening for button presses
am.registerMediaButtonEventReceiver(RemoteControlReceiver);
...
// Stop listening for button presses
am.unregisterMediaButtonEventReceiver(RemoteControlReceiver);به همین ترتیب برنامه ها باید وقتی که غیرفعال می شوند یا از پیش روی کاربر می روند، همه ی رویدادهایی که از اکثر رویدادهایی که در آن ثبت نام کرده، صرف نظر کند. با این وجود، برای برنامه های پخش صدا به این سادگی نیست، در حقیقت، وقتی برنامه ی شما پیش روی کاربر قرار ندارد پاسخ به دکمه های پخش رسانه خیلی مهم است و بنابراین نمی توانند با واسط گرافیکی صفحه نمایش کنترل شوند.
رهیافت بهتر این است که وقتی برنامه ی شما فوکوس صوتی را بدست می گیردیا آن را از دست می دهد ما هم در برنامه در رویداد مربوط به فشردن دکمه های صوتی ثبت نام کنیم و یا انصراف دهیم. در درس بعدی به تفصیل در مورد این مسئله توضیح داده شده است.
استایل دهی به اکشن بار در اندروید
آن چه در این آموزش فرا می گیرید:
مواردی که باید مطالعه کرده باشید:
- استایل ها و تم ها
- تولید استایل action bar اندروید
استایل دهی به Action bar
action bar برای کاربران روش ساده تری را برای اجرای actionها و چرخ زدن در برنامه فراهم می کند، اما این بدان معنا نیست که ظاهر آن باید دقیقاً مانند سایر برنامه ها باشد. اگر بخواهید ظاهر action bar را تغییر دهید جوری که متناسب با نام تجاری شما شود، می توانید خیلی ساده و از طریق منابع Style و Theme اندروید این کار را انجام دهید.
اندروید حاوی تعدادی تم activity داخلی است که شامل استایل های "تاریک" یا "روشن" می باشد. می توانید این تم ها را توسعه دهید و هر جور که می خواهید آن ها را برای action bar خود سفارشی کنید.
 توجه: اگر از کتابخانه ی پشتیبان برای action bar استفاده می کنید، می بایست استایلی از خانواده ی Theme.AppCompact استفاده کنید ( به جای استفاده از Theme.Holo). با استفاده از این کار، هر یک از خصوصیت های استایل در کتابخانه پشتیبان قرار دارد.
توجه: اگر از کتابخانه ی پشتیبان برای action bar استفاده می کنید، می بایست استایلی از خانواده ی Theme.AppCompact استفاده کنید ( به جای استفاده از Theme.Holo). با استفاده از این کار، هر یک از خصوصیت های استایل در کتابخانه پشتیبان قرار دارد.استفاده از تم اندروید
اندروید دارای دو تم مبنا است که رنگ action bar را نشان می دهد:
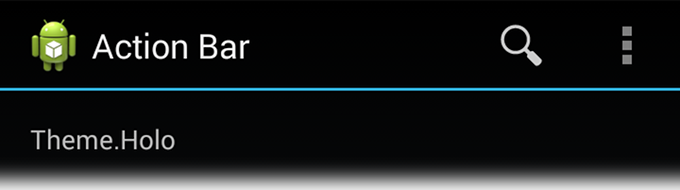
- Theme.Holo برای ظاهر و تم "تاریک"
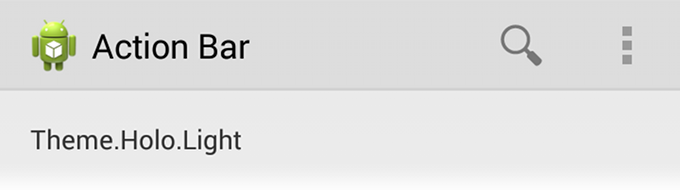
- Theme.Holo.Light برای ظاهر و تم "روشن".


می توانید این تم ها را در کل برنامه به کار بگیرید یا اینکه برای Activityهای خاصی از آن برنامه از این تم ها استفاده کنید. برای این کار می توانید از خصوصیت android:theme در عنصر <application> برای بکارگیری در کل برنامه یا به ازای هر activity و داخل عنصر <activity> استفاده کنید.
مثال:
مثال بکارگیری تم
<application android:theme="@android:style/Theme.Holo.Light"... />

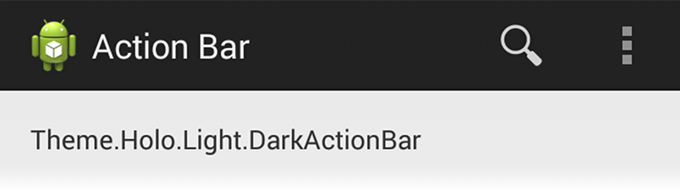
شما همچنین می توانید از یک Action bar تاریک برای یک Action خاص استفاده کنید در صورتی که سایر activityها از رنگ روشن بهره می برد. برای این کار باید تم Theme.Holo.Light.DarkActionBar استفاده کنید.
هنگام استفاده از کتابخانه ی پشتیبان، می بایست از Them.AppCompact استفاده کنید
- Theme.AppCompact برای ظاهر و تم "تاریک"
- Theme.AppCompact.Light برای ظاهر و تم "روشن".
مطمئن باشید که از آیکن های action barی که با رنگ action bar شما متناسب است، استفاده کنید. باید اشاره کنیم که Action Bar Icon Pack حاوی آیکن هایی است که می توانید هم برای تم Holo تاریک و هم تم Holo روشن استفاده کنید.
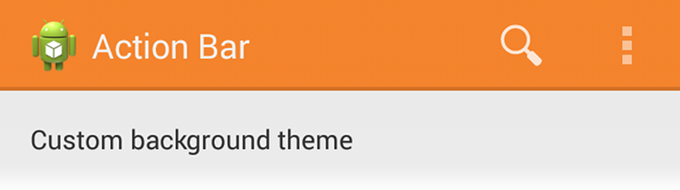
سفارشی سازی پس زمینه

برای تغییر رنگ پس زمینه، یک تم سفارشی برای activity خود ایجاد کنید. خصوصیت actionBarStyle را override کنید. این خصوصیت به استایل دیگری اشاره می کند که در آن می توانید خصوصیت background را override کنید تا منابع قابل ترسیمی را برای پس زمینه action bar مشخص کنیم.
اگر در برنامه ی خود از از سربرگ ها (tabها) یا از split action bar ها استفاده کردید، آنگاه می توانید پس زمینه را به ترتیب با استفاده از خصوصیت های backgroundStacked و backgroundSplit مشخص کنید.

هشدار: تعریف کردن یک تم والد مناسب که تم سفارشی شما از استایل های آن ارث بری می کند فوق العاده حائز اهمیت است. بدون استایل والد، action bar شما اکثر خصوصیت های مربوط به استایل و ظاهر را ندارد مگر این که خود شما به صورت صریح آن ها را تعریف کرده باشید.
برای اندرویدهای 3.0 و بالاتر
وقتی که از اندروید 3.0 یا بالاتر استفاده می کنید، می توانید پس زمینه action bar را به صورت زیر تعریف نمایید:
در فایل res/values/themes.xml
Title
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light.DarkActionBar"> <item name="android:actionBarStyle">@style/MyActionBar</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse"> <item name="android:background">@drawable/actionbar_background</item> </style> </resources>حالا می توانید این تم را به کل برنامه یا تک تک activityها اعمال کنید:
اعمال تم به کل Activityها
<application android:theme="@style/CustomActionBarTheme"... />برای اندرویدهای 2.1 و بالاتر
هنگام استفاده از کتابخانه ی پشتیبان، تم مشابه آنچه در بالا تعریف کردیم را بایستی به صورت زیر باید تعریف کنیم:
در فایل res/values/theme.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat.Light.DarkActionBar"> <item name="android:actionBarStyle">@style/MyActionBar</item> <!-- Support library compatibility --> <item name="actionBarStyle">@style/MyActionBar</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse"> <item name="android:background">@drawable/actionbar_background</item> <!-- Support library compatibility --> <item name="background">@drawable/actionbar_background</item> </style> </resources>حالا می توانید این تم را به کل برنامه یا تک تک activityها اعمال کنید:
<application android:theme="@style/CustomActionBarTheme"... />
مشخص کردن رنگ متن
برای تغییر رنگ متن در action bar، می بایست چندین خصوصیت مربوط به هر عنصر متنی را بازنویسی کنید:
- action bar title: یک استایل سفارشی ایجاد می کند که خصوصیت textColor را مشخص می کند. این خصوصیت همچنین استایل مربوط به خصوصیت titleTextStyle را در actionBarStyle مشخص می کند.

توجه: استایل سفارشی که روی titleTextStyle اعمال می شود می بایست از TextAppearance.Holo.Widget.ActionBar.Title به عنوان استایل والد استفاده کند.
- سربرگ های action bar: در تم activity خود actionBarTabTextStyle را بازنویسی کنید.
- دکمه ها: در تم Activity خود actionMenuTextColor را بازنویسی کنید.
برای اندرویدهای 3.0 و بالاتر
هنگام استفاده از اندرویدهای 3.0 یا بالاتر، فایل استایل دهی XML به صورت زیر می باشد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.Holo"> <item name="android:actionBarStyle">@style/MyActionBar</item> <item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item> <item name="android:actionMenuTextColor">@color/actionbar_text</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@style/Widget.Holo.ActionBar"> <item name="android:titleTextStyle">@style/MyActionBarTitleText</item> </style> <!-- ActionBar title text --> <style name="MyActionBarTitleText" parent="@style/TextAppearance.Holo.Widget.ActionBar.Title"> <item name="android:textColor">@color/actionbar_text</item> </style> <!-- ActionBar tabs text styles --> <style name="MyActionBarTabText" parent="@style/Widget.Holo.ActionBar.TabText"> <item name="android:textColor">@color/actionbar_text</item> </style> </resources>برای اندروید های 2.1 به بعد
وقتی از اندرویدهای 2.1 به بعد استفاده می کنید، فایل استایل دهی XML به صورت زیر می باشد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat"> <item name="android:actionBarStyle">@style/MyActionBar</item> <item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item> <item name="android:actionMenuTextColor">@color/actionbar_text</item> <!-- Support library compatibility --> <item name="actionBarStyle">@style/MyActionBar</item> <item name="actionBarTabTextStyle">@style/MyActionBarTabText</item> <item name="actionMenuTextColor">@color/actionbar_text</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@style/Widget.AppCompat.ActionBar"> <item name="android:titleTextStyle">@style/MyActionBarTitleText</item> <!-- Support library compatibility --> <item name="titleTextStyle">@style/MyActionBarTitleText</item> </style> <!-- ActionBar title text --> <style name="MyActionBarTitleText" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title"> <item name="android:textColor">@color/actionbar_text</item> <!-- The textColor property is backward compatible with the Support Library --> </style> <!-- ActionBar tabs text --> <style name="MyActionBarTabText" parent="@style/Widget.AppCompat.ActionBar.TabText"> <item name="android:textColor">@color/actionbar_text</item> <!-- The textColor property is backward compatible with the Support Library --> </style> </resources>سفارشی کردن سربرگ ها

برای تغییر ظاهر سربرگ ها، یک تم ایجاد کنید که خصوصیت actionBarTabStyle را بازنویسی می کند. این خصوصیت به منبع استایل دیگری اشاره می کند که خصوصیت background را لغو کرده است و آن را به صورت لیست وضعیت قابل ترسیم مشخص می کند.
مچنین استایل مربوط به خصوصیت titleTextStyle را در actionBarStyle مشخص می کند.

توجه:یک لیست وضعیت قابل ترسیم حائز اهمیت است به نحوی که سربرگی که الان انتخاب شده است، وضعیتش را با پس زمینه متفاوتی نسبت به سایر سربرگ ها نشان می دهد. در رابطه با لیست وضعیت یا state list در آینده بیشتر توضیح خواهیم داد.
برای مثال، در زیر یک لیست وضعیت قابل ترسیم آورده شده است که تصویر پس زمینه ی چندین وضعیت مختلف را در سربرگ نمایش مشخص می کند:
res/drawable/actionbar_tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- STATES WHEN BUTTON IS NOT PRESSED --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected" /> <!-- Focused states (such as when focused with a d-pad or mouse hover) --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused" /> <!-- STATES WHEN BUTTON IS PRESSED --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed" /> <!-- Focused states (such as when focused with a d-pad or mouse hover) --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed" /> </selector>برای اندرویدهای 3.0 و بالاتر
وقتی از اندروید 3.0 یا بالاتر استفاده می کنید، فایل XML استایل شما ممکن است مانند زیر به نظر برسد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.Holo"> <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item> </style> <!-- ActionBar tabs styles --> <style name="MyActionBarTabs" parent="@style/Widget.Holo.ActionBar.TabView"> <!-- tab indicator --> <item name="android:background">@drawable/actionbar_tab_indicator</item> </style> </resources>برای اندروید های 2.1 و بالاتر
وقتی از کتابخانه پشتیبان استفاده می کنید، فایل XML استایل شما ممکن است مانند زیر به نظر برسد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat"> <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item> <!-- Support library compatibility --> <item name="actionBarTabStyle">@style/MyActionBarTabs</item> </style> <!-- ActionBar tabs styles --> <style name="MyActionBarTabs" parent="@style/Widget.AppCompat.ActionBar.TabView"> <!-- tab indicator --> <item name="android:background">@drawable/actionbar_tab_indicator</item> <!-- Support library compatibility --> <item name="background">@drawable/actionbar_tab_indicator</item> </style> </resources>دکمه های اکشن در اندروید
افزودن دکمه های Action
آموزش اندروید و دکمه های Action
آن چه در این آموزش فرا می گیرید:
- مشخص کردن Actionها در XML
- افزودن Actionها به Action Bar
- پاسخ به دکمه های Action
- دکمه ی برگشت برای Activity های سطح پایین
مواردی که باید مطالعه کرده باشید:
- فراهم کردن برگشت به activity قبلی
action bar به شما اجازه می دهد تا دکمه هایی را برای آیتم های action مرتبط با فعالیت جاری برنامه اضافه کنید. عناصری که مستقیماً در action bar با استفاده از یک آیکن یا متن نمایش داده می شوند به دکمه های action مشهور هستند. actionهایی که در action bar جا نمی گیرند و یا به اندازه ی کافی مهم نیستند در action overflow مخفی می شوند.

مشخص کردن Actionها در XML
همه ی دکمه های action و آیتم های موجود در action overflow در XMLی با عنوان menu resource تعریف شده اند. برای افزودن actionها به action bar یک فایل XML جدید داخل دایرکتوری res/menu/ ایجاد کنید.
به ازای هر آیتمی که قصد دارید در action bar ایجاد کنید، یک عنصر <item> اضافه نمایید. برای مثال:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <!-- Search, should appear as action button --> <item android:id="@+id/action_search" android:icon="@drawable/ic_action_search" android:title="@string/action_search" android:showAsAction="ifRoom" /> <!-- Settings, should always be in the overflow --> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:showAsAction="never" /> </menu>دانلود آیکن های action bar
برای اینکه بهترین آیکن و مناسب ترین آیکن را پیدا کنید، می توانید از آیکن هایی که در Action Bar Icon Pack گردآوری شده است استفاده کنید.
قطعه کد بالا نشان می دهد که action مربوط به Search می بایست به صورت یک دکمه و هنگامی که room در action bar ظاهر شد، نمایش داده شود، اما action مربوط به Settings همواره نمایش داده می شود. (به صورت پیش فرض، همه ی action ها در overflow نمایش داده می شود، اما اگر به طور صریح مشخص کنید که چه action ی در overflow نمایش داده شود، یک تمرین خوبی بشمار می آید.)
خصوصیت icon به یک ID منبع برای تصویر احتیاج دارد. نامی که به دنبال drawable@ می آید می بایست نام تصویری باشد که در دایرتکتوری res/drawable ذخیره شده است. برای مثال، "drawable/ic_action_search@" به ic_action_search.png اشاره می کند. به همین ترتیب، خصوصیت title از یک رشته منبع استفاده می کند که در فایل XML داخل دایرکتوری res/values تعریف شده است.

توجه: هنگام ایجاد آیکن ها و سایر تصاویر برنامه، ایجاد چندین نسخه متناسب با صفحات نمایش متفاوت حائز اهمیت است.
اگر برنامه ی شما از کتابخانه های پشتیبان استفاده می کند برای سازگاری با نسخه های پایین اندروید مانند 2.1، خصوصیت showAsAction در فضای نام android: وجود ندارد. در عوض این خصوصیت در کتابخانه پشتیبان وجود دارد و شما می توانید فضای نام XML خودتان را تعریف کنید و از فضای نام به عنوان پیشوند خصوصیت استفاده کنید. برای مثال:
res/menu/main_activity_actions.xml
استفاده از فضای نام
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:yourapp="http://schemas.android.com/apk/res-auto" > <!-- Search, should appear as action button --> <item android:id="@+id/action_search" android:icon="@drawable/ic_action_search" android:title="@string/action_search" yourapp:showAsAction="ifRoom" /> ... </menu>
افزودن Actionها به Action Bar
برای قرار دادن آیتم های منو در action bar، متد ()onCreateOptionsMenu را در activity پیاده سازی کنید. در این متد آیتم منو، در منو قرار داده می شود. این کار به وسیله ی inflator انجام می شود. مثلاً:
@Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu items for use in the action bar MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.main_activity_actions, menu); return super.onCreateOptionsMenu(menu); }پاسخ به دکمه های Action
هنگامی که کاربر روی یکی از دکمه های Action یا آیتم های دیگر در action overflow کلیک می کند، سیستم متد ()onOpitonsItemSelected مربوط به activity شما را صدا می زند. وقتی دارید این متد را پیاده سازی می کنید، متد ()getItemId را فراخوانی کنید تا مشخص شود روی کدام آیتم کلیک شده است (ID برگردانده شده با مقداری که در خصوصیت android:id عنصر <item> مساوی می باشد.)
Title
@Override public boolean onOptionsItemSelected(MenuItem item) { // Handle presses on the action bar items switch (item.getItemId()) { case R.id.action_search: openSearch(); return true; case R.id.action_settings: openSettings(); return true; default: return super.onOptionsItemSelected(item); } }
private void openSettings() {
// TODO Auto-generated method stub
Toast.makeText(this, "Open Setting button pressed", Toast.LENGTH_SHORT).show();
}
private void openSearch() {
// TODO Auto-generated method stub
Toast.makeText(this, "Search button pressed", Toast.LENGTH_SHORT).show();
}افزودن دکمه ی برگشت برای Activity های سطح پایین

دکمه ی برگشت در Gmail
تمام صفحات برنامه ی شما که ورودی اصلی برنامه نمی باشند (فعالیتهایی که در حقیقت "صفحه ی اصلی" نیستند) می بایست به کاربر با استفاده از دکمه ی UP در action bar راهی برای برگشت به صفحه ی والدشان ارائه دهند.
وقتی که از اندریود 4.1 یا بالاتر استفاده می کنید و یا هنگامی که از ActionBarActivity کتابخانه ی پشتیبان استفاده می کنید، پیاده سازی دکمه ی UP خیلی ساده و از طریق تعریف Activity والد در فایل manifest و فعال سازی دکمه UP در Action bar امکان پذیر است.
برای مثال، در زیر نحوه ی تعریف activity والد را در فایل manifest ملاحظه می فرمایید:
Title
<application... > ... <!-- The main/home activity (it has no parent activity) --> <activity android:name="com.example.myfirstapp.MainActivity"...> ... </activity> <!-- A child of the main activity --> <activity android:name="com.example.myfirstapp.DisplayMessageActivity" android:label="@string/title_activity_display_message" android:parentActivityName="com.example.myfirstapp.MainActivity" > <!-- Parent activity meta-data to support 4.0 and lower --> <meta-data android:name="android.support.PARENT_ACTIVITY" android:value="com.example.myfirstapp.MainActivity" /> </activity> </application>سپس آیکن را به عنوان دکمه ی UP با صدا زدن متد ()setDisplayHomeAsUpEnabled فعال کنید:
Title
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_displaymessage); getSupportActionBar().setDisplayHomeAsUpEnabled(true); // If your minSdkVersion is 11 or higher, instead use: // getActionBar().setDisplayHomeAsUpEnabled(true); }به این دلیل که سیستم حالا می داند که MainActivity والد DisplayMessageActivity می باشد، هنگام کلیک روی دکمه ی UP در این activity، سیستم به Activity والد بر می گرددو نیاز نیست که رویداد مربوط به دکمه ی UP را مدیریت و هندل کنید






