آن چه در این آموزش فرا می گیرید:
مواردی که باید مطالعه کرده باشید:
- استایل ها و تم ها
- تولید استایل action bar اندروید
استایل دهی به Action bar
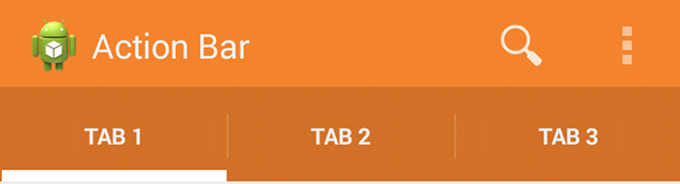
action bar برای کاربران روش ساده تری را برای اجرای actionها و چرخ زدن در برنامه فراهم می کند، اما این بدان معنا نیست که ظاهر آن باید دقیقاً مانند سایر برنامه ها باشد. اگر بخواهید ظاهر action bar را تغییر دهید جوری که متناسب با نام تجاری شما شود، می توانید خیلی ساده و از طریق منابع Style و Theme اندروید این کار را انجام دهید.
اندروید حاوی تعدادی تم activity داخلی است که شامل استایل های "تاریک" یا "روشن" می باشد. می توانید این تم ها را توسعه دهید و هر جور که می خواهید آن ها را برای action bar خود سفارشی کنید.
 توجه: اگر از کتابخانه ی پشتیبان برای action bar استفاده می کنید، می بایست استایلی از خانواده ی Theme.AppCompact استفاده کنید ( به جای استفاده از Theme.Holo). با استفاده از این کار، هر یک از خصوصیت های استایل در کتابخانه پشتیبان قرار دارد.
توجه: اگر از کتابخانه ی پشتیبان برای action bar استفاده می کنید، می بایست استایلی از خانواده ی Theme.AppCompact استفاده کنید ( به جای استفاده از Theme.Holo). با استفاده از این کار، هر یک از خصوصیت های استایل در کتابخانه پشتیبان قرار دارد.
استفاده از تم اندروید
اندروید دارای دو تم مبنا است که رنگ action bar را نشان می دهد:
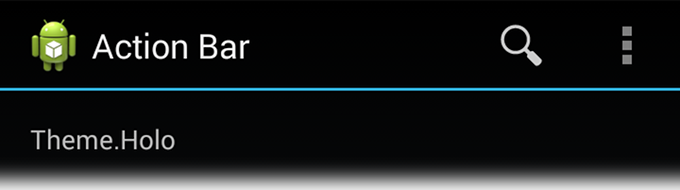
- Theme.Holo برای ظاهر و تم "تاریک"
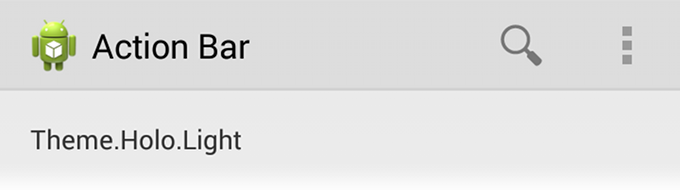
- Theme.Holo.Light برای ظاهر و تم "روشن".


می توانید این تم ها را در کل برنامه به کار بگیرید یا اینکه برای Activityهای خاصی از آن برنامه از این تم ها استفاده کنید. برای این کار می توانید از خصوصیت android:theme در عنصر <application> برای بکارگیری در کل برنامه یا به ازای هر activity و داخل عنصر <activity> استفاده کنید.
مثال:
مثال بکارگیری تم
<application android:theme="@android:style/Theme.Holo.Light" ... />

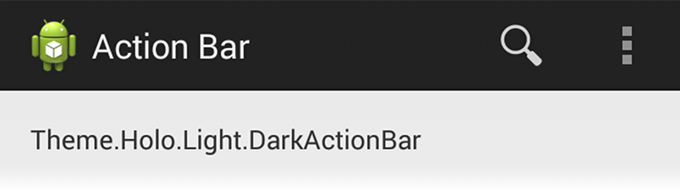
شما همچنین می توانید از یک Action bar تاریک برای یک Action خاص استفاده کنید در صورتی که سایر activityها از رنگ روشن بهره می برد. برای این کار باید تم Theme.Holo.Light.DarkActionBar استفاده کنید.
هنگام استفاده از کتابخانه ی پشتیبان، می بایست از Them.AppCompact استفاده کنید
- Theme.AppCompact برای ظاهر و تم "تاریک"
- Theme.AppCompact.Light برای ظاهر و تم "روشن".
مطمئن باشید که از آیکن های action barی که با رنگ action bar شما متناسب است، استفاده کنید. باید اشاره کنیم که Action Bar Icon Pack حاوی آیکن هایی است که می توانید هم برای تم Holo تاریک و هم تم Holo روشن استفاده کنید.
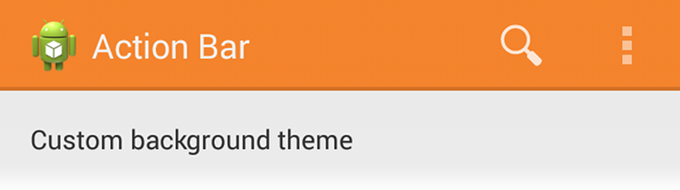
سفارشی سازی پس زمینه

برای تغییر رنگ پس زمینه، یک تم سفارشی برای activity خود ایجاد کنید. خصوصیت actionBarStyle را override کنید. این خصوصیت به استایل دیگری اشاره می کند که در آن می توانید خصوصیت background را override کنید تا منابع قابل ترسیمی را برای پس زمینه action bar مشخص کنیم.
اگر در برنامه ی خود از از سربرگ ها (tabها) یا از split action bar ها استفاده کردید، آنگاه می توانید پس زمینه را به ترتیب با استفاده از خصوصیت های backgroundStacked و backgroundSplit مشخص کنید.
 | هشدار: تعریف کردن یک تم والد مناسب که تم سفارشی شما از استایل های آن ارث بری می کند فوق العاده حائز اهمیت است. بدون استایل والد، action bar شما اکثر خصوصیت های مربوط به استایل و ظاهر را ندارد مگر این که خود شما به صورت صریح آن ها را تعریف کرده باشید. |
|---|
برای اندرویدهای 3.0 و بالاتر
وقتی که از اندروید 3.0 یا بالاتر استفاده می کنید، می توانید پس زمینه action bar را به صورت زیر تعریف نمایید:
در فایل res/values/themes.xml
Title
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
</style>
</resources>
حالا می توانید این تم را به کل برنامه یا تک تک activityها اعمال کنید:
اعمال تم به کل Activityها
<application android:theme="@style/CustomActionBarTheme" ... />
برای اندرویدهای 2.1 و بالاتر
هنگام استفاده از کتابخانه ی پشتیبان، تم مشابه آنچه در بالا تعریف کردیم را بایستی به صورت زیر باید تعریف کنیم:
در فایل res/values/theme.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<!-- Support library compatibility -->
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
<!-- Support library compatibility -->
<item name="background">@drawable/actionbar_background</item>
</style>
</resources>
حالا می توانید این تم را به کل برنامه یا تک تک activityها اعمال کنید:
<application android:theme="@style/CustomActionBarTheme" ... />
مشخص کردن رنگ متن
برای تغییر رنگ متن در action bar، می بایست چندین خصوصیت مربوط به هر عنصر متنی را بازنویسی کنید:
- action bar title: یک استایل سفارشی ایجاد می کند که خصوصیت textColor را مشخص می کند. این خصوصیت همچنین استایل مربوط به خصوصیت titleTextStyle را در actionBarStyle مشخص می کند.

توجه: استایل سفارشی که روی titleTextStyle اعمال می شود می بایست از TextAppearance.Holo.Widget.ActionBar.Title به عنوان استایل والد استفاده کند.
- سربرگ های action bar: در تم activity خود actionBarTabTextStyle را بازنویسی کنید.
- دکمه ها: در تم Activity خود actionMenuTextColor را بازنویسی کنید.
برای اندرویدهای 3.0 و بالاتر
هنگام استفاده از اندرویدهای 3.0 یا بالاتر، فایل استایل دهی XML به صورت زیر می باشد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- ActionBar title text -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
</style>
<!-- ActionBar tabs text styles -->
<style name="MyActionBarTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
</style>
</resources> برای اندروید های 2.1 به بعد
وقتی از اندرویدهای 2.1 به بعد استفاده می کنید، فایل استایل دهی XML به صورت زیر می باشد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
<!-- Support library compatibility -->
<item name="actionBarStyle">@style/MyActionBar</item>
<item name="actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
<!-- Support library compatibility -->
<item name="titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- ActionBar title text -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
<!-- The textColor property is backward compatible with the Support Library -->
</style>
<!-- ActionBar tabs text -->
<style name="MyActionBarTabText"
parent="@style/Widget.AppCompat.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
<!-- The textColor property is backward compatible with the Support Library -->
</style>
</resources> سفارشی کردن سربرگ ها

برای تغییر ظاهر سربرگ ها، یک تم ایجاد کنید که خصوصیت actionBarTabStyle را بازنویسی می کند. این خصوصیت به منبع استایل دیگری اشاره می کند که خصوصیت background را لغو کرده است و آن را به صورت لیست وضعیت قابل ترسیم مشخص می کند.
مچنین استایل مربوط به خصوصیت titleTextStyle را در actionBarStyle مشخص می کند.
 | توجه: یک لیست وضعیت قابل ترسیم حائز اهمیت است به نحوی که سربرگی که الان انتخاب شده است، وضعیتش را با پس زمینه متفاوتی نسبت به سایر سربرگ ها نشان می دهد. در رابطه با لیست وضعیت یا state list در آینده بیشتر توضیح خواهیم داد. |
|---|
برای مثال، در زیر یک لیست وضعیت قابل ترسیم آورده شده است که تصویر پس زمینه ی چندین وضعیت مختلف را در سربرگ نمایش مشخص می کند:
res/drawable/actionbar_tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- STATES WHEN BUTTON IS NOT PRESSED -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<!-- Focused states (such as when focused with a d-pad or mouse hover) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected_focused" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected_focused" />
<!-- STATES WHEN BUTTON IS PRESSED -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
<!-- Focused states (such as when focused with a d-pad or mouse hover) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
</selector> برای اندرویدهای 3.0 و بالاتر
وقتی از اندروید 3.0 یا بالاتر استفاده می کنید، فایل XML استایل شما ممکن است مانند زیر به نظر برسد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>
</style>
<!-- ActionBar tabs styles -->
<style name="MyActionBarTabs"
parent="@style/Widget.Holo.ActionBar.TabView">
<!-- tab indicator -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
برای اندروید های 2.1 و بالاتر
وقتی از کتابخانه پشتیبان استفاده می کنید، فایل XML استایل شما ممکن است مانند زیر به نظر برسد:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>
<!-- Support library compatibility -->
<item name="actionBarTabStyle">@style/MyActionBarTabs</item>
</style>
<!-- ActionBar tabs styles -->
<style name="MyActionBarTabs"
parent="@style/Widget.AppCompat.ActionBar.TabView">
<!-- tab indicator -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
<!-- Support library compatibility -->
<item name="background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>






