آموزش Multitouch اندروید
حالت Multitouch زماني كه بيش از يك انگشت صفحه را لمس كنند اتفاق مي افتد و اندرويد اجازه انتخاب اين حركات را مي دهد.
سيستم عامل اندرويد برنامه اي براي اين مسايل تعبيه كرده است.
ACTION_DOWN
براي اولين نقطه كه صفحه را لمس مي كند اين عمل حركات را آغاز مي كند.ACTION_POINTER_DOWN
براي نقاط زيادي كه بر صفحه وارد ميشود بيش از يك نقطهACTION_MOVE
تغييري در طي لمس صفحه و حركت آن اتفاق مي افتد.- ACTION_POINTER_UP
فرستادن تماس بيشتر تا زماني كه يك نقطه كه اوليه نباشد بالا بيايد. ACTION_UP
فرستادن تماس تا زماني كه آخرين نقطه صفحه نمايش را ترك مي كند.
بنابراين به منظور انتخاب هر كدام از اعمال بالا شما نياز دارید تا متد ()onTouchEvent را override کنید و رویداد را به صورت دستي بررسی كنيد. کدهای آن در زير آمده است.
public boolean onTouchEvent(MotionEvent ev){
final int actionPeformed = ev.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
break;
}
case MotionEvent.ACTION_MOVE:{
break;
}
return true;
} در اين موارد شما قادر به محاسبه از هر راهي هستيد. براي مثال زوم کردن و به اشتراک گذاشتن و غيره. براي بدست آوردن x و y شما مي توانيد متدهای ()getx و ()gety را فراخوانی کنید كه به صورت زير می باشد.
final float x = ev.getX();
final float y = ev.getY();
علاوه بر اين متدها ,متد هاي ديگري نيز براي کلاس رویداد Eventmotion برای هماهنگي بهتر باMultuTouch تعبيه شده است اين متد ها در زير ليست شده اند.
getAction()
اين روش عمل انجام شده را باز مي گرداند.getPressure()
اين روش تماس اوليه را براي مورد ضميمه شده باز مي گرداند.getRawX()
اين روش بردار ایكس اصلي را هماهنگ مي سازد.getRawY()
اين روش بردار ايگرگ اصلي را هماهنگ مي سازد.getSize()
اين روش اندازه را به حالت اندازه اوليه براي مورد ضميمه شده در مي آورد.getSource()
اين روش منبع عمل را در دسترس قرار مي دهد.getXPrecision()
اين روش دقت هماهنگي بردار ایكس را كه گزارش داده شده است باز مي گرداند.getYPrecision()
اين روش دقت هماهنگي بردار ایگرگ را كه گزارش داده شده است باز مي گرداند.
مثال
در اينجا مثالي براي MultiTouch آمده است که یک برنامه بر پایه ی حالت های MultiTouch را مي سازد كه به شما اجازه مي دهد تا هماهنگي بين اين حركات را زماني كه MultiTouch اجرا مي شود ببينيد.
براي آزمايش كردن اين مثال شما بايد آن را بر روي يك دستگاه حقيقي امتحان كنيد.
شما از Eclipse IDE براي ساختن برنامه اندرويدي با نام Multitouch استفاده خواهيد كرد و آن را در پوشه com.PRG.multitouch جاي خواهيد داد .مطمئن شوید که در قسمت Target SDK و Compile With از آخرین ورژن API استفاده کرده باشید.
- اصلاح src/MainActivity.java file به منظود افزودن كد هاي مورد نیاز
اصلاح the res/layout/activity_main به منظور افزودن تركيبات XML
- برنامه را اجرا كنيد و يك دیوایس اندرويدي را برای اجرا انتخاب كنيد سپس برنامه را در آن نصب كنيد و نتيجه را باز بيني كنيد.
در قسمت زير تغییرات فایل MainActivity را ملاحضه می فرمائید.
package com.PRG.MultiTouch;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import java.util.Set;
public class MainActivity extends Activity {
float xAxis = 0f;
float yAxis = 0f;
float lastXAxis = 0f;
float lastYAxis = 0f;
EditText ed1, ed2, ed3, ed4;
TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = (EditText) findViewById(R.id.editText);
ed2 = (EditText) findViewById(R.id.editText2);
ed3 = (EditText) findViewById(R.id.editText3);
ed4 = (EditText) findViewById(R.id.editText4);
tv1=(TextView)findViewById(R.id.textView2);
tv1.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final int actionPeformed = event.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
final float x = event.getX();
final float y = event.getY();
lastXAxis = x;
lastYAxis = y;
ed1.setText(Float.toString(lastXAxis));
ed2.setText(Float.toString(lastYAxis));
break;
}
case MotionEvent.ACTION_MOVE:{
final float x = event.getX();
final float y = event.getY();
final float dx = x - lastXAxis;
final float dy = y - lastYAxis;
xAxis += dx;
yAxis += dy;
ed3.setText(Float.toString(xAxis));
ed4.setText(Float.toString(yAxis));
break;
}
}
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
در قسمت زير تغییرات فایل activity_main را ملاحضه می فرمائید.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView android:text="Multitouch PRG" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:theme="@style/Base.TextAppearance.AppCompat" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:hint="X-Axis"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:textColorHint="#ff69ff0e" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_below="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignStart="@+id/editText"
android:textColorHint="#ff21ff11"
android:hint="Y-Axis"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText3"
android:layout_below="@+id/editText2"
android:layout_alignLeft="@+id/editText2"
android:layout_alignStart="@+id/editText2"
android:hint="Move X"
android:textColorHint="#ff33ff20"
android:layout_alignRight="@+id/editText2"
android:layout_alignEnd="@+id/editText2" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText4"
android:layout_below="@+id/editText3"
android:layout_alignLeft="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:textColorHint="#ff31ff07"
android:hint="Move Y"
android:layout_alignRight="@+id/editText3"
android:layout_alignEnd="@+id/editText3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Touch here"
android:id="@+id/textView2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:focusable="true"
android:typeface="sans"
android:clickable="true"
android:textColor="#ff5480ff"
android:textSize="35dp" />
</RelativeLayout>
در قسمت زير تغییرات فایل String را ملاحضه می فرمائید.
<resources>
<string name="app_name">MultiTouch</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
</resources>
در قسمت زير تغییرات فایل Manifest را ملاحضه می فرمائید.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.PRG.MultiTouch" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
اجازه بدهید برنامه MultiTouch را اجرا کنیم. فرض می کنیم که دستگاه موبایل اندروید خود را به کامپیوتر متصل کرده اید. برای اجرای برنامه از Eclipse، یکی ازفایل های فعالیت پروژه را باز کرده و روی آیکن Run از تولبار کلیک کنید.
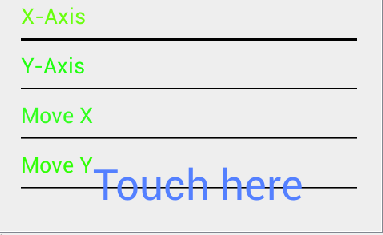
دستگاه موبايل تان را به عنوان يك گزينه انتخاب كنيد و سپس آن را براي ديدن اين پيام بررسی كنيد.

به به صورت پیش فرض شما نباید چيزي در اين محيط بينيد حالا تنها ضربه بزنيد به نطقه Touch here و برخي اطلاعات در اين زمینه را مشاهده كنيد كه در تصوير زير آمده است.

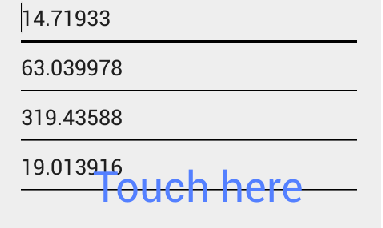
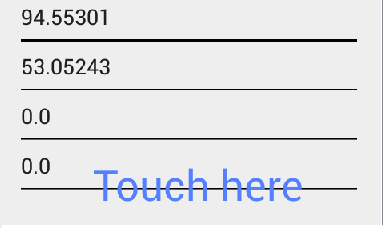
شما خواهيد ديد كه اين اطلاعات در قسمت Move برابر 0 است. زيرا تنها يك تماس با سطح بوجود آمده است. حالا به صفحه ضربه زده و انگشت خود را بر روي آن بكشيد شما به راحتي تغيير را در اطلاعات مربوط به حركت مشاهده خواهيد كرد. در تصوير زير نشان داده شده است.