آموزش Auto Complete در اندروید
اگر میخواهید در هنگام تایپ کردن در یک فیلد قابل ویرایش پیشنهاداتی داشته باشید، می توانید آن را از طریق AutoCompleteTextView انجام دهید. این برنامه به طور خودکار پیشنهاداتی را به کاربر ارائه می دهد. لیست پیشنهادات در یک منوی بالا به پایین ارائه می شود که کاربر می تواند یک آیتم را انتخاب کرده و آن را جایگزین محتوای در حال ویرایش کند.
برای استفاده از AutoCompleteTextView، شما باید ابتدا یک فیلدAutoCompletTextView در xml ایجاد کنید.
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >
پس از آن شما باید یک مرجع از این ویو در جاوا به دست آورید.
private AutoCompleteTextView actv;
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
کار بعدی که باید انجام دهید تعیین لیست آیتم های پیشنهادی نمایش داده شده می باشد.شما می توانید آیتم های یک لیست را به عنوان یک آرایه ی رشته ای در جاوا یا فایل string.xml به صورت زیر مشخص کنید.
String[] countries = getResources().getStringArray(R.array.list_of_countries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,countries);
actv.setAdapter(adapter);
کلاس ArrayAdapter، مسئول نمایش داده به عنوان لیست در جعبه ی پیشنهادات فیلد متن می باشد. روش setAdapter برای تنظیم Adapter در autoCompleteTextView استفاده می شود. علاوه براین روش ها، روش های دیگری از AutoCompelte وجود دارند که در لیست زیر ارائه می شوند.
getAdapter()
این روش یک لیست تطبیق دهنده ی قابل فیلتر را برای اتمام خودکار باز می گرداند.getCompletionHint()
این روش متن انتخابی را بازمی گرداند که در پایین لیست تطبیقی نامیش داده می شود.getDropDownAnchor()
این روش id مربوط به ویو را بازمی گرداند که لیست بالا به پایین auto complete به آن ثابت شده است.getListSelection()
این روش موقعیت انتخاب ویوی بالا به پایین را، اگر وجود داشته باشد، بازمی گرداند.isPopupShowing()
این روش تعیین می کند که آیا منوی پاپ آپ در حال نمایش است یا نه.- setText(CharSequence text, boolean filter)
این روش متن را تنظیم می کند، به جز آن متنی که فیلترینگ را غیرفعال می کند. showDropDown()
این روش بالا به پایین را روی صفحه نمایش می دهد.
مثال
مثال زیر نحوه ی استفاده از گروه AutoCompleteTextView را توضیح می دهد. این گروه یک برنامه ی پایه ایجاد می کند که به شما اجازه می دهد تا در آن تایپ کنید و پیشنهادها را روی دستگاه شما نشان می دهد.
برای آزمایش با این مثال لازم است آن را روی یک دستگاه واقعی یا یک شبیه ساز اجرا کنید.
- شما از Eclipse IDE برای ایجاد یک برنامه ی اندروید استفاده خواهید کرد و آن را با عنوان AutoComplete تحت پکیج com.example.autocomplete نام گذاری می کنید.در هنگام ایجاد این برنامه مطمئن شوید که Target SDK و Compile With را با آخرین ورژن دارید تا از API های بالاتری استفاده کنید.
- فایل src/MainActivity.java را تغییر دهید تا کد AutoCompleteTextView را اضافه کنید.
- لی اوت فایل XML (res/layout/activity_main.xml) را تغییر دهید و اگر لازم است مولفه GUI را اضافه کنید.
- برنامه را اجرا کنید و یک دستگاه اندروید اجرایی را انتحاب کنید و برنامه را روی آن نصب کنید و نتایج را بررسی کنید.
در اینجا محتوای src/com.example.autocomplete/MainActivity.java را مشاهده می کنید.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
در اینجا محتوای activity_main.xml را مشاهده می کنید.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>
در اینجا محتوای Strings.xml را مشاهده می کنید.
<resources>
<string name="app_name">My Application</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
</resources>
در اینجا محتوای AndroidManifest.xml را مشاهده می کنید.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.autocomplete"
android:versionCode="1"
android:versionName="1.0" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
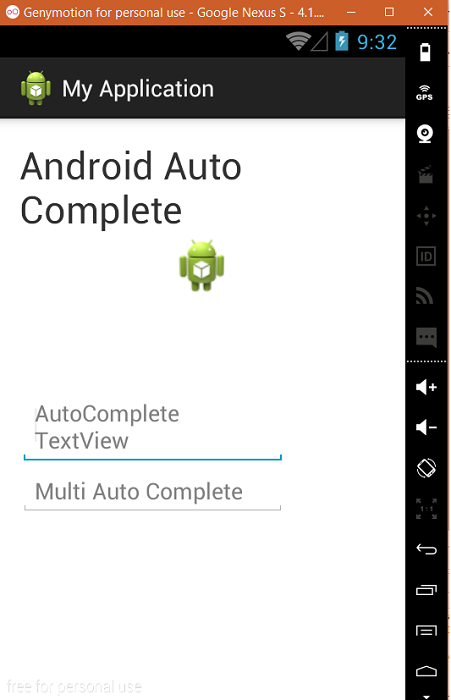
اجازه دهید برنامه ی شما اجرا شود. فرض می کنیم که در هنگام انجام تنظیمات محیط، AVD خود را متصل کرده اید. برای اجرای برنامه از Eclipse، یکی از فایل های فعالیت برنامه ی خود را باز کنید و روی آیکن Run در تولبار کلیک کنید. Eclipse این برنامه را روی AVD شما نصب خواهد کرد و AVD شما صفحه ی زیر را نمایش خواهد داد.

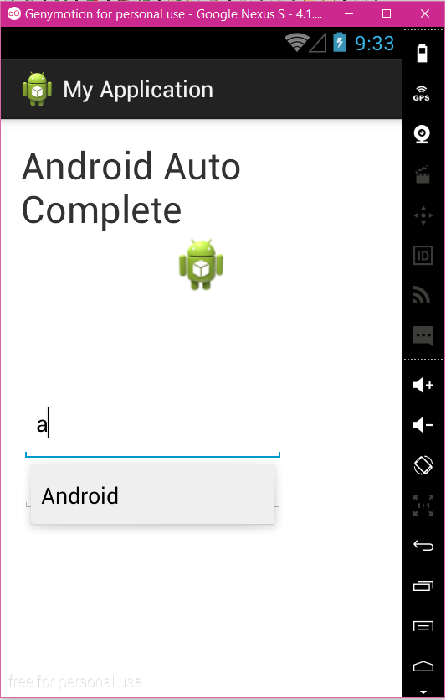
حالا فقط در تکست ویو شروع به تایپ کردن کنید تا پیشنهادات را ببینید. به عنوان مثال به محض اینکه من حرف a را تایپ کردم در پیشنهادات لغت Android ارائه شد

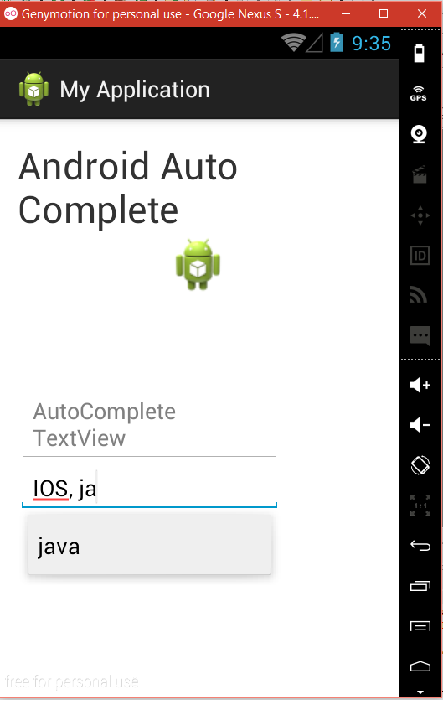
multiAutoCompleteTextView پیشنهاداتی را نه تنها برای یک کلمه بلکه برای کل یک متن ارائه می دهد. پس از نوشتن اولین لغت، زمانی که شروع به نوشتن دومین لغت کردم، پیشنهاداتی را به من نمایش داد که در تصویر زیر می بینید.