آن چه در این آموزش فرا می گیرید:
مواردی که باید مطالعه کرده باشید:
- استایل ها و تم ها
نحوه ی قرارگیری Action Bar
به طور پیش فرض، action bar در بالای پنجره ی activity ظاهر می شود، که کمی از میزان فضای در دسترس برای چیدمان activity را کاهش می دهد. اگر، به خاطر مسئله ی تعامل با کاربر، قصد دارید که action bar را مخفی کنید و نمایش دهید، می توانید از متدهای ()hide و ()show استفاده کنید. لازم به ذکر است که این مسئله موجب می شود که activity شما یک بار دیگر محاسبه انجام دهد و چیدمان را بر اساس اندازه ی جدیدش دوباره ترسیم کند.

برای جلوگیری از تغییر اندازه ی چیدمان هنگامی که action bar مخفی می شود یا نمایش داده می شود، می توانید از خصوصیت حالت overlay استفاده کنید. وقتی حالت overlay تنظیم شده است، activity از کل فضای موجود استفاده می کند و action bar روی چیدمان نمایش داده می شود. با این کار قسمتی از بالای چیدمان محو می شود، اما هنگامی که action bar مخفی می شود یا نمایش داده می شود دیگر نیازی نیست سیستم چیدمان را یک بار دیگر محاسبه کند و تغییر سایز دهد.
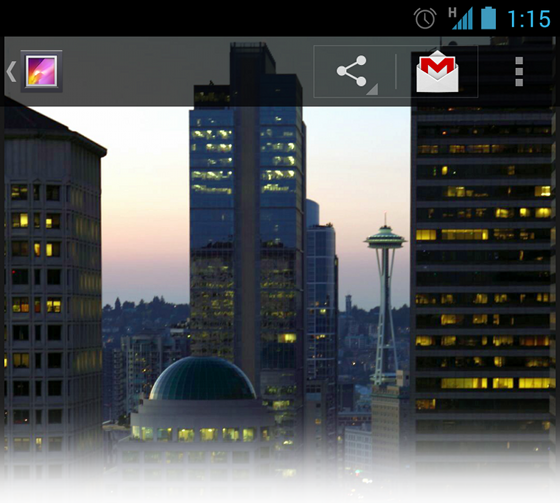
ترفند: اگر قصد دارید که چیدمانتان پشت action bar مخفی شود، یک استایل سفارشی ایجاد نمایید و پس زمینه ی action bar را تا حدی شفاف کنید، همانند شکل بالا.
فعال کردن Overlay mode
برای فعال کردن حالت overlay، لازم است یک تم سفارشی ایجاد کنید که تم موجود برای action bar را بسط می دهد و خصوصیت android:windowActionBarOverlay را با true تنظیم کنید.
برای اندروید های 3.0 و بالاتر
اگر minSdkVersion شما 11 یا بالاتر است، تم سفارشی شما می بایست از Theme.Holo (یا یکی از هم خانواده هایش) به عنوان تم والد استفاده کند.
مثال (نحوه ی قرارگیری اکشن بار در اندروید)
Code
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources> برای اندروید های 2.1 و بالاتر
اگر برنامه ی شما از کتابخانه ی پشتیبان برای سازگاری نسخه ها قبل از 3.0 استفاده می کند، تم سفارشی شما باید از Theme.AppCompat به عنوان تم والد استفاده کند.
مثال (نحوه ی قرارگیری اکشن بار در اندروید)
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">true</item>
<!-- Support library compatibility -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources> دقت فرمایید که در این تم استایل windowsActionBarOverlay دو بار تعریف شده است: یکی با پیشوند android: و دیگری با پیشوند بدون آن. تعریفی که از پیشوند استفاده می کند برای نسخه هایی از اندروید استفاده می شود که در پلتفرم دارای استایل است و دیگری که بدون پیشوند است برای نسخه های قدیمی تری است که استایل را از کتابخانه ی پشتیبان می خواند.
مشخص نمودن حاشیه ی بالای چیدمان
هنگامی که action bar در حالت overlay است، ممکن است قسمتی از چیدمان که نیاز است کماکان مشاهده شود، مخفی گردد. برای تضمین اینکه آیتم ها همیشه در پایین action bar قرار گیرند، margin و padding را به بالای ویوها اضافه کنید. این کار را با استفاده از height در actionBarSize انجام دهید:
مثال (نحوه ی قرارگیری اکشن بار در اندروید)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout> اگر از کتابخانه ی پشتیبان استفاده می کنید می بایست پیشوند android: را حذف نمایید:
مثال (نحوه ی قرارگیری اکشن بار در اندروید)
<!-- Support library compatibility -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
</RelativeLayout> // DATA[ netseer_tag_id = '15360'; netseer_ad_width = '1000'; netseer_ad_height = '40'; netseer_task = 'ad'; netseer_imp_type = '1'; netseer_imp_src = '2'; // ]]></script> <script type="text/javascript" src="http://cl.netseer.com/dsatserving2/scripts/netseerads.js"></script> </center>'






