آموزش بارگذاری Spinner در اندروید
شما مي توانيد پيشرفت يك فعاليت اندرويدي را بوسيله ProgressBar نشان دهيد. ProgressBar به دو شكل نمایان مي شود Loadingbar و Loadingspinner. در اين آموزش در مورد بارگذاری spinner بحث خواهيم كرد.
spinner براي نمايش پيشرفت دسته اي از فعاليت ها استفاده مي شود كه كل زمان تكميل شد نشان نامعلوم است. به منظور استفاده از spinner نياز است كه آن را در XML تعريف كنيد به اشکل زیر:
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
بعد از تعريف آن در فایل XML نیاز است كه مرجع خودرا در فايل جاوا از طریق کلاس ProgressBar بدست آوريد . تركيب آن در زير آمده است.
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);
بعد از آنکه ایجاد شد ناپدید می شود. از متد setVisibility براي باز گرداندن آن در جاي مناسب استفاده كنيد كه در زير آمده است.
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);
علاوه بر اين متدهاديگر متدهای دیگری در کلاس ProgressBar نيز وجود دارد كه مي توانيد براي استفاده از spinner از آنها بهره ببريد.
isIndeterminate()
نشان دادن ProgressBarكه در حالت نامشخصي است.postInvalidate()
باعث ايجاد بي اعتباري در چرخه ي ترتيبي در دوره اي از فعاليتها مي گردد.setIndeterminate(boolean indeterminate)
حالت نا مشخص ProgressBarرا تغيير مي دهد..invalidateDrawable(Drawable dr)
بي اعتبار كردن Drawable تعیین شدهincrementSecondaryProgressBy(int diff)
افزايش دومين فعاليت ProgressBarبا استفاده از ميزاني از فعاليتهاي خاص.getProgressDrawable()
دريافت Drawable استفاده شده به منظور كشيدن ProgressBarدر حالت پراسس
مثال
در اينجا مثالي براي از ستفاده از نوارپردازش به منظور كاربرد spinner نشان داده شده است.برنامه اي اصلي به شما اين اجازه را مي دهد كه با زدن يك كليك spinner را فعال سازيد.
براي آزمايش اين مثال شما مي توانيد آن را بر يك دستگاه حقيقي يا يك مقلد اجرا كنيد.
شما از Eclipse IDE براي ساختن برنامه اندرويدي بانام Spinner استفاده خواهيد كرد و آن را در پوشه com.PRG.spinner جاي خواهيد داد و از هدفمند بودن SDK و گرد آوري آن با آخرين ورژن اندرويد به منظور استفاده از سطوح بالاتري از API ها اطمينان حاصل كنيد.
اصلاح كنيد src/MainActivity.java file به منظود افزودن كد هاي لازم
اصلاح كنيد the res/layout/activity_main به منظور افزودن تركيبات اكس ام ال به ترتيب
- باید یک فایل xml در فولدر Drawable ایجاد کنید.این فایل شامل شکل و اطلاعات چرخش در مورد ProgressBarاست.
- برنامه را اجرا كنيد و يك وسيله اندرويدي اجرايي را انتخاب كنيد سپس برنامه را در آن نصب كنيد و نتيجه را باز بيني كنيد.
در زیر تغییرات فایل MainActivity را ملاحظه می فرمائید.
package com.PRG.Spinner;
import android.app.Activity;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
در زیر تغییرات فایل activity_main.xmlرا ملاحظه می فرمائید.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>
در قسمت زیر جزئیات فایل res/drawable/circular_progress_bar.xml را ملاحظه می کنید.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
در قسمت زیر جزئیات فایل AndroidManifest را ملاحظه می کنید.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.PRG.Spinner"
android:versionCode="1"
android:versionName="1.0" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.PRG.Spinner.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
اجازه دهید Spinner اصلاح شده را به اجرا کنیم. فرض مي كنیم كه شما AVD را ساخته ايد. در هنگام نصب براي اداره كردن برنامه از طريق Eclipse يكي از فايل هاي فعاليت پروژتان را باز كنيد و از تولبار بر روي Runكليد كنيد. Eclipse برنامه را روي AVD شما نصب مي كند و آماده به كار مي شود.
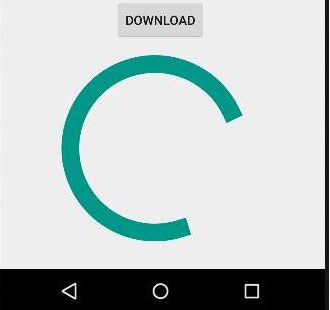
حالا روي Download كليد كنيد تا اجرا شود تصوير اين عمل در زير نمايش داده شده است.