ایجاد یک واسط کاربری ساده
آن چه در این درس خواهید آموخت:
- ایجاد یک چیدمان خطی
- ایجاد یک فیلد متنی
- افزودن منابع String
- افزودن دکمه
- هم عرض کردن باکس ورودی با صفحه نمایش
مواردی که باید مطالعه کرده باشید:
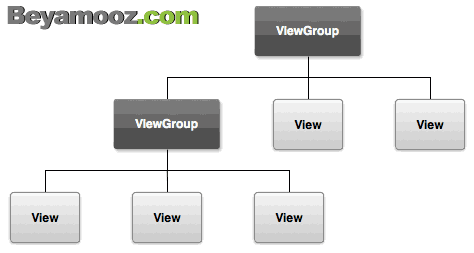
واسط گرافیکی کاربر در برنامه های اندروید (Android) با استفاده از ساختارهای سلسله مراتبی اشیاء view و viewGroup ساخته می شوند.
اشیاء View معمولاً ابزارهای گرافیکی مانند دکمه ها (button) یا فیلدهای متنی (text fields) هستند و اشیاء ViewGroup ظرف هایی برای نگهداری viewها هستند که نحوه ی چیدمان viewها را مشخص می کنند. gridها یا لیست های عمودی (vertical list) نمونه هایی از اشیاء ViewGroup می باشد.
اندروید یک ساختار XML منطبق با زیرکلاس های View و ViewGroup را فراهم کرده است. بنابراین می توان با استفاده از ساختار سلسه مراتبی عناصر UI، واسط گرافیکی خود را در XML مشخص کنیم.

در این آموزش، شما یک چیدمان در XML ایجاد می کنید که حاوی یک فیلد متنی و یک دکمه است. در آموزش های آتی، هنگامی که دکمه کلیک شد، به رویداد کلیک با ارسال محتوا به یک activity دیگر پاسخ خواهید داد.
چیدمان های متفاوت
تعریف واسط کاربری اپلیکشن های اندروید در XML و مجزا کردن آن ها از کدهای زمان اجرا، به دلایل مختلفی کاربردی است، اما مهمترین دلیل این است که می توان چیدمان های متفاوتی برای صفحات نمایش با سایزهای مختلف ایجاد کرد. برای مثال، می توانید دو نسخه از چیدمان را ایجاد کنید و به سیستم اندروید بگویید روی صفحه نمایش های کوچک یکی را استفاده کند و روی صفحه نمایش های بزرگ دیگری را استفاده کند.
ایجاد یک چیدمان خطی
از داخل فولدر res/layout/ فایل activity_main.xml را باز کنید.
 | توجه: در Eclipse، وقتی فایل layout را باز می کنید، ابتدا ویرایشگر واسط گرافیکی به شما نمایش داده می شود. این ویرایشگر به شما کمک می کند تا ظاهر برنامه را با استفاده از ابزارهای ( WYSIWYG (What You See Is What You Get ایجاد کنید. در این آموزش، شما مستقیماً با XML کار خواهید کرد، بنابراین روی سربرگ activity_main.xml در پایین صفحه نمایش کلیک کنید تا ویرایشگر XML به شما نمایش داده شود. |
|---|
موقع ایجاد پروژه شما قالب BlankActivity را انتخاب کردید، این قالب شامل فایل activity_main.xml با viewی ریشه RelativeLayout می باشد. همچنین این فایل دارای یک view فرزند از نوع TextView می باشد.
ابتدا عنصر <TextView> را حذف نمایید و عنصر <RelativeLayout> را به <LinearLayout> تغییر دهید. سپس خصوصیت android:orientation را اضافه کنید و مقدار آن را "horizontal" قرار دهید. نتیجه چیزی مانند زیر می شود:
تغییر چیدمان
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
</LinearLayout>
LinearLayout یک view group است که viewهای فرزند را یا به صورت افقی یا عمودی چیدمان می کند.
این نحوه ی چیدمان با خصوصیت android-orientation مشخص می شود.
Viewهای فرزند دقیقاً در صفحه ی نمایش به همان ترتیبی که در فایل xml قرار دارند نمایش داده می شوند.
دو خصوصیت دیگر، یکی android:layout_width و دیگری android:layout_height، برای همه ی viewها به کار می روند و سایز آن ها را تعیین می کند.
به این دلیل که LinearLayout در چیدمان، viewی ریشه می باشد، می توانید با تنظیم خصوصیت های width و height با مقدار "match_parent"، سایز LinearLayout را معادل تمام سایز صفحه قرار دهید. این مقدار مشخص می کند که view باید طول و عرض خود را تا حدی بزرگ یا کوچک کند که دقیقاً هم اندازه طول و عرض view والد بشود.
افزودن فیلد متنی
برای ایجاد یک فیلد متنی قابل ویرایش، کافی است داخل عنصر <LinearLayout> یک عنصر <EditText> اضافه کنید.
همانند هر شیء View، شما باید از یک سری خصوصیت XML استفاده کنید و ویژگی های شیء EditText را مشخص فرمایید. در کدهای زیر نحوه ی تعیین خصوصیت ها داخل عنصر <LinearLayout> مشخص گردیده است:
تعیین خصوصیت های EditText
<EditText android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/edit_message"/>
اشیاء منبع یا resource objects
یک شیء منبع یا resource object خیلی ساده عبارت است از یک عدد صحیح منحصر به فرد که به یک منبع برنامه، مانند یک bitmap، فایل layout یا string، انتساب داه شده است.
برای هر منبع متقابلاً یک شیء منبع مرتبط با آن منبع، در فایل gen/R.java وجود دارد. شما می توانید در کلاس R برای ارجاع به منابعتان از نام شیء استفاده کنید، مثلاً وقتی می خواهید یک مقدار sting برای خصوصیت android:hint مشخص کنید نام آن شیء را به کار ببرید و خصوصیت را مشخص کنید.
با استفاده از خصوصیت android:id شما همچنین می توانید یک ID اختیاری ایجاد کنید و آن را به View انتساب دهید. این کار به شما اجازه می دهد که به آن view از سایر کدها ارجاع دهید.
هر مرتبه که برنامه را کامپایل می کنید، ابزارهای SDK فایل R.java را می سازد.
توضیح برخی از خصوصیت هایی که تا کنون ذکر شده است:
android:id
این خصوصیت یک شناسه ی منحصر به فرد برای view ایجاد می کند. با استفاده از این شناسه می توانید از داخل کد های برنامه به شیء ارجاع دهید. مثلا می توانید از یک شیء بخوانید و یا آن را مدیریت کنید.
علامت @ هنگامیکه از داخل XML به شیء ارجاع می دهید الزامی است. بعد از علامت @ نوع منبع (در این جا id) می آید، سپس یک خط مورب یا اسلش، و در نهایت نام منبع ذکر می شود (edit_message).
علامت + قبل از نوع منبع فقط زمانی نیاز است که ID منبع را برای اولین بار تعریف کرده باشید. هنگامی که برنامه را کامپایل می کنید، ابزار SDK از نام ID برای ایجاد ID منبع در فایل gen/R.java استفاده می کند که این ID به عنصر EditText اشاره می کند. هنگامی که ID منبع یکبار از این روش تولید شد، سایر ارجاعات نیاز به این علامت + ندارند. استفاده از علامت + فقط زمانی ضروری است که قصد مشخص کردن یک ID جدید را دارید و برای منابع گسسته مانند stringها یا layoutها نیازی به آن نیست.
android:layout_width و android:layout_height
به جای استفاده از سایز های مشخص برای طول و عرض، مقدار "wrap_content" مشخص می کند که سایز view باید به اندازه مورد نیاز بزرگ باشد تا محتوای view در آن، جا شود. اگر به جای آن از خصوصیت "match_Parent" استفاده کردید، عنصر EditText کل صفحه نمایش را می گیرد، زیرا سایز آن معادل سایز عنصر والدش یعنی LinearLayout می شود.
android:hint
مقدار این خصوصیت در حقیقت رشته ی پیش فرضی است که در موقع خالی بودن فیلد متنی نمایش داده می شود.
به جای استفاده از یک رشته برای مقدار، عبارت "string/edit_message@" به منبع string اشاره می کند که در فایل مجزایی تعریف شده است. چون به یک منبع گسسته اشاره می کند (و نه به یک شناسه)، نیازی به علامت + نیست. با این وجود، چون تا حالا منبع string را تعریف نکرده اید، حتماً خطای کامپایلر را ملاحظه می فرمایید. در قسمت بعدی که تعریف string را فرا گرفتید، این خطا را رفع خواهید کرد.

توجه: نام منبع string مشابه ID عنصر می باشد: edit_message. با این وجود ارجاع به منابع همواره باید با نوع منبع یا resource type (مانند id یا string) انجام شود، بنابراین استفاده از نام های مشابه تداخل ایجاد نمی کند.
افزودن منابع string (رشته)
هنگامی که نیاز داشتید متن به واسط کاربری خود اضافه کنید، همواره باید هر string (رشته) را به عنوان یک منبع تعریف کنید. منابع string به شما اجازه می دهد که همه ی متن UI خود را در تنها یک مکان مدیریت کنید، که این به نوبه ی خود باعث می شود یافتن و به روز کردن متن سریعتر انجام شود.
خارجی سازی رشته ها همچنین به شما این امکان را می دهد که برنامه های کاربردیتان را به زبان های مختلف داشته باشید. برای این کار باید تنها تعاریف مختلفی برای هر منبع string داشته باشید.
به طور پیش فرض، پروژه ی اندروید شما حاوی یک فایل منبع string در مسیر res/values/strings.xml می باشد. یک string جدید با نام "edit_message" به آن اضافه کنید و مقدار آن را با "Enter a message" تنظیم کنید. (می توانید رشته "hello_world" را حذف کنید)
حالا که در این فایل هستید، یک رشته "Send" هم اضافه کنید و آن را "button_send" نامگذاری کنید. این رشته برای دکمه قابل استفاده است که در ادامه از آن استفاده خواهیم کرد.
حالا محتوای فایل Strings.xml مانند زیر خواهد شد:
محتوای فایل Strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<stringname="app_name">My First App</string>
<stringname="edit_message">Enter a message</string>
<stringname="button_send">Send</string>
<stringname="action_settings">Settings</string>
<stringname="title_activity_main">MainActivity</string>
</resources>
برای اطلاعات بیشتر در رابطه با stringها و محلی سازی برنامه به سایر زبان ها، آموزش آموزش اندروید-پشتیبانی از دستگاه های مختلف را ملاحظه کنید.
افزودن دکمه
حالا یک عنصر <Button> بلافاصله بعد از عنصر <EditText> اضافه کنید:
افزودن دکمه
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"/>
طول و عرض دکمه با مقدار "wrap_content" تکمیل شده است، بنابراین دکمه به اندازه ی متن دکمه، سایز می گیرد. این دکمه نیاز به خصوصیت android:id ندارد، زیرا با استفاده از Activity ارجاع داده نمی شود.
هم سایز کردن عرض باکس ورودی با عرض صفحه نمایش
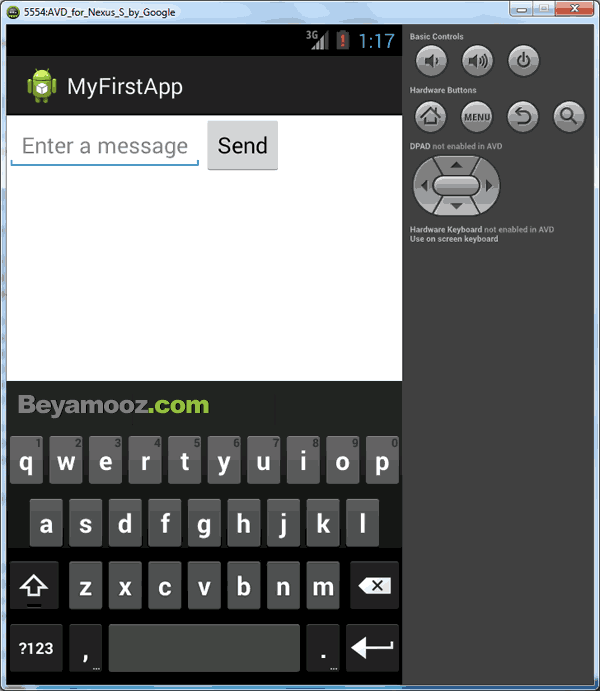
layout یا چیدمان در حال حاضر طراحی شده است. بنابراین هم ابزار EditText و هم Button به اندازه ی محتوایشان فضا می گیرند. شکل زیر این موضوع را نشان می دهد.

این جور مقدار دهی برای دکمه خوب کار می کند اما برای فیلد متنی به نظر جالب نمی رسد، زیرا کاربر ممکن است متن بیشتری را درون فیلد متنی بنویسد. بنابراین، بهتر است عرض فیلد متنی را با عرض استفاده نشده ی صفحه نمایش تنظیم کرد. برای این کار می توانید از خصوصیت android:layout_weight استفاده کنید.
مقدار weight عددی است که میزان فضای باقیمانده ای که هر view می تواند استفاده کند را مشخص می کند. این مقدار تناسبی است از فضایی که viewها آن فضا را استفاده کرده اند. فرض کنید در یک بطری 2 سهم آب و یک سهم روغن ریخته شده است. این یعنی دو سوم آب در بطری است. برای مثال اگر به یک view وزن 2 و به دیگری وزن یک بدهیم. در کل سه سهم تقسیم بندی کرده ایم. بنابراین اولی 2/3 از فضای موجود را اشغال می کند و دیگری 1/3 باقی مانده را مصرف می کند. حالا اگر به view دیگری وزن یک بدهیم، اولین view نیمی از فضا را اشغال می کند و هر کدام از دو view دیگر 1/4 فضا را اشغال می کنند.
مقدار پیش فرض weight برای همه ی view ها 0 است، بنابراین اگر به یک view مقداری بیشتر از 0 بدهید، آن view کل فضای باقی مانده را اشغال می کند.
در این مثال وزن فیلد متنی را 1 دهید و به دکمه هیچ وزنی ندهید.
وزن فیلد متنی
<EditText
android:layout_weight="1"
... />
به منظور بهبود بازدهی چیدمان می توانید از weight استفاده کنید، عرض EditText را با صفر (0dp) پر کنید. تنظیم عرض صفر عملکرد چیدمان را بهبود می بخشد زیرا استفاده از "wrap_content" به عنوان عرض نیازمند این است که سیستم عرض را محاسبه کند که در نهایت نامرتبط نیز می باشد چون مقدار weight نیاز به یک محاسبه عرض دیگر برای محاسبه ی فضای باقی مانده دارد.
تنظیم خصوصیت های مربوط به عرض فیلد متنی
<EditText
android:layout_weight="1"
android:layout_width="0dp"
... />
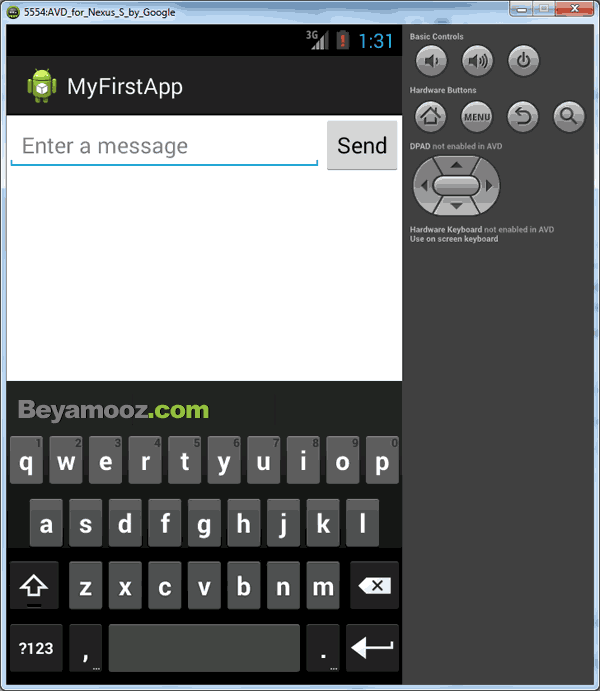
شکل زیر نتیجه را هنگام تنظیم همه ی خصوصیت های weight مربوط به عنصر EditText نمایش می دهد.

کد زیر تکمیل شده ی فایل چیدمان را نشان می دهد:
Title تکمیل شده ی فایل layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditTextandroid:id="@+id/edit_message"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/edit_message"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"/>
</LinearLayout>
هنگام ایجاد پروژه این layout توسط کلاس Activity پیش فرضیکه با ابزار SDK تولید شده است، استفاده شده است، بنابراین می توانید برنامه را اجرا فرمایید و نتیجه را ملاحظه نمایید:
- در Eclipse روی دکمه Run در نوار ابزار کلیک کنید.
- در command line دایرکتوری را به دایرکتوری ریشه ی پروژه تغییر دهید و دستورات زیر را اجرا کنید:ant debug
adb install bin/MyFirstApp-debug.apk
در آموزش بعدی با نحوه ی پاسخ به رویداد کلیک دکمه آشنا خواهید شد. همچنین با نحوه ی خواندن مقدار فیلد متنی و شروع یک فعالیت دیگر آشنا و چیزهای دیگر آشنا خواهید شد.






