لایه های واسط کاربری اندروید
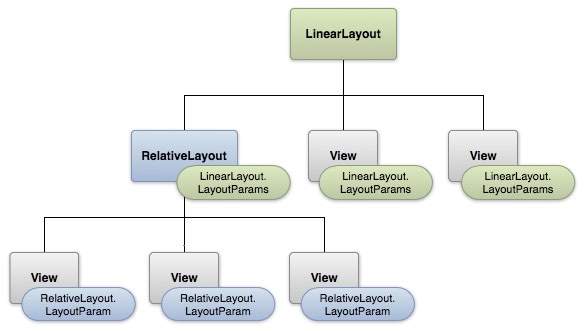
واحد سازندهی اصلی واسط کاربری یک شئ View است که از کلاس View ایجاد شده است و یک ناحیه مستطیلی شکل را بر روی صفحه اشغال می کند و مسئول ترسیم و ادارهی رویداد های مربوطه است. View کلاس پایه برای ویجت هاست، که برای ایجاد مولفه های واسط کاربری تعاملی مانند دکمه ها، فیلدهای متنی و غیره به کار می روند.
ViewGroup یک زیر کلاس (کلاس فرعی) از View است و یک محفظه نامرئی را ایجاد می کند که سایر View ها یا ViewGroups ها را نگه می دارد و ویژگی های صفحه بندی آنها را تعریف می کند.
در سطح سوم ما صفحه بندی های مختلفی داریم که زیر کلاس های کلاس ViewGroup هستند و یک صفحه بندی نمونه، ساختار بصری یک واسط کاربری اندرویدی را تعریف می کند و می تواند یا در زمان اجرا با استفاده از اشئ ا View/ViewGroup ایجاد شود و یا شما می توانید صفحه بندی خود را با استفاده از فایل XML، main_layout.xml که در پوشه ی res/layout پروژه تان قرار دارد، مشخص کنید.

این آموزش بیشتر بر مبنای ایجاد واسط گرافیکی کاربری تان بر اساس صفحه بندی های تعریف شده در فایل XML است. یک صفحه بندی (layout) می تواند شامل هر نوع ویجتی مانند دکمه ها، برچسب ها (label)، کادرهای متنی (textbox ها) و غیره باشد. بخش زیر یک مثال ساده از فایل XML ای است که دارای LinearLayout است.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>
پس از تعریف layout، همانطور که در پایین نشان داده شده است، می توانید منبع layout را در پیاده سازی callback ، Activity.onCreate() از کد اپلیکیشن خود بارگذاری کنید.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} انواع Layout اندروید
تعدادی Layout به وسیله ی اندروید ایجاد شده اند که شما تقریبا از آنها در تمام اپلیکیشن های اندرویدی برای ایجاد view های مختلف استفاده می کنید.
Linear Layout / LinearLayout یک گروه view است که view های فرزند را در یک جهت واحد (افقی یا عمودی) ردیف می کند.
Relative Layout / RelativeLayout یک گروه view است که view های فرزند را در مکان های مربوطه نمایش می دهد.
Table Layout/ TableLayout، view ای است که view های فرزند را در سطر ها و ستون ها گروه بندی می کند.
Absolute Layout / AbsoluteLayout شما را قادر می سازد که مکان دقیق فرزندان آن را تعیین کنید.
Frame Layout / FrameLayout مکانی بر روی صفحه است که شما می توانید از آن برای نمایش یک view واحد، استفاده کنید.
List View / یک گروه view است که لیستی از آیتم های قابل اسکرول کردن را نمایش می دهد.
Grid View / یک گروه view (ViewGroup) است که آیتم ها را در یک صفحه (grid) دو بعدی قابل اسکرول کردن نمایش می دهد.
ویژگی های Layout
هر Layout دارای مجموعه ای از ویژگی هاست که خصوصیات بصری آن Layout را تعریف می کنند. تعدادی ویژگی مشترک در بین تمام Layout ها وجود دارد و ویژگی های دیگری نیز وجود دارد که مختص هر layout است. در ادامه تعدادی از ویژگی های مشترکی که برای تمام Layout ها به کار می روند لیست شده اند.
android:id شناسه ای است که به صورت منحصر به فرد view را مشخص می کند.
android:layout_width عرض Layout را مشخص می کند.
android:layout_height ارتفاع Layout را مشخص می کند.
android:layout_marginTop نشان دهندهی فضای اضافی در قسمت بالای Layout است.
android:layout_marginBottom نشان دهندهی فضای اضافی در قسمت پایین Layout است.
android:layout_marginLeft نشان دهندهی فضای اضافی در سمت چپ Layout است.
android:layout_marginRight نشان دهندهی فضای اضافی در سمت راست Layout است.
android:layout_gravity نحوه قرارگیری view های فرزند را تعیین می کند.
android:layout_weight تعیین میکند که چه مقدار فضای اضافی در Layout باید به view اختصاص داده شود.
android:layout_x مختصاتِ x مربوط به Layout را مشخص می کند.
android:layout_y مختصات y مربوط به Layout را مشخص می کند.
android:paddingLeft نشان دهندهی فضای پر شدهی سمت چپ Layout است
android:paddingRight نشان دهندهی فضای پر شدهی سمت راست Layout است
android:paddingTop نشان دهندهی فضای پر شدهی بالای Layout است
android:paddingBottom نشان دهندهی فضای پر شدهی پایین Layout است
در اینجا عرض و ارتفاع ابعاد layout/view هستند که می توانند بر حسب dp (پیکسل های مستقل از تراکم)، sp (پیکسل های مستقل از مقیاس)، pt (نقاطی که به اندازه 1/72 ام، از یک اینچ هستند)، px (پیکسل ها)، mm(میلیمتر) و نهایتا بر حسب (اینچ) بیان شوند.
شما می توانید عرض و ارتفاع را با اندازه گیری دقیق مشخص کنید، ولی اغلب از یکی از این ثوابت برای تنظیم عرض یا ارتفاع استفاده می شود
android:layout_width=wrap_content : به view شما می گوید که سایز خودش را با ابعاد مورد نیاز به وسیله ی محتوای آن تطبیق دهد.
android:layout_width=fill_parent: به view شما می گوید که به بزرگی view پدر خود شود.
ویژگی Gravity نقش مهمی را در تعیین مکان شئ view بازی می کند و می تواند یک یا تعداد بیشتری از ثابت های زیر را (که به وسیله ی "|" از هم جدا می شوند) بگیرد.
ثابت | مقدار | توصیف |
Top | 0x30 | شئ را بدون تغییر سایز به بالای محفظه[1] آن می برد. |
bottom | 0x50 | شئ را بدون تغییر سایز به پایین محفظه آن می برد. |
left | 0x03 | شئ را بدون تغییر سایز به سمت چپ محفظه آن می برد. |
right | 0x05 | شئ را بدون تغییر سایز به سمت راست محفظه آن می برد. |
center_vertical | 0x10 | شئ را در مرکز عمودی محفظه آن قرار می دهد. |
fill_vertical | 0x70 | در صورت نیاز سایز عمودی شئ را افزایش می دهد طوری که شئ کاملا محفظه اش را پر کند. |
center_horizontal | 0x01 | شئ را بدون تغییر سایز در مرکز عمودی محفظه آن قرار می دهد. |
fill_horizontal | 0x07 | در صورت نیاز سایز افقی شئ را افزایش میدهد طوریکه شئ کاملا محفظه اش را پر کند. |
Center | 0x11 | شئ را بدون تغییر سایز در هر دو جهت محورهای عمودی و افقی در مرکز محفظه قرار می دهد. |
Fill | 0x77 | در صورت نیاز سایز افقی و عمودی شئ را طوری افزایش می دهد که شئ کاملا محفظه اش را بپوشاند. |
clip_vertical | 0x80 | یک گزینه اضافی که می تواند برای داشتن لبه بالایی و / یا لبه پایینی شئ فرزند که با توجه به مرزهای محفظه برش می خورد، به کار برود. برش لبه ها بر مبنای مرکز ثقل عمودی خواهد بود. یک مرکز ثقل بالا لبهی پایینی را قطع می کند. و یک مرکز ثقل پایین، لبهی بالایی را قطع می کند و هیچیک از این دو، هر دو لبه را با هم قطع نمی کنند. |
clip_horizontal | 0x08 | یک گزینه اضافی که می تواند برای داشتن لبه بالایی و / یا لبه پایینی شئ فرزند که با توجه به مرزهای محفظه برش می خورد، به کار برود. برش لبه ها بر مبنای مرکز ثقل افقی خواهد بود. یک مرکز ثقل سمت چپ لبهی سمت راست را قطع می کند. و یک مرکز ثقل سمت راست، لبهی سمت چپ را قطع می کند و هیچیک از این دو، هر دو لبه را با هم قطع نمی کنند. |
Start | 0x00800003 | شئ را بدون تغییر سایز به ابتدای محفظه آن می برد. |
End | 0x00800005 | شئ را بدون تغییر سایز به انتهای محفظه آن می برد. |
شناسایی view
یک شئ view میتواند یک شناسه منحصر به فرد داشته باشد، که به شی تخصیص می یابد و برای مشخص کردن منحصر به فرد view در سلسله مراتب به کار می رود. سینتکس یک ID در داخل تگ XML به صورت زیر است
android:id="@+id/my_button"
در ادامه توصیف مختصری از علامت های @ و + ارائه شده است.
نماد (at) @ در آغاز یک رشته نشان دهندهی این است که تجزیه کنندهی XML باید باقی ماندهی رشته ID را بسط داده و تجزیه کند و آن را به عنوان یک شناسهی منبع استفاده کند.
نماد جمع (+) به این معناست که این رشته یک نام منبع جدید است و باید ایجاد شده و به منابع ما اضافه شود. برای ایجاد نمونه ای از شی view و گرفتن آن layout از دستور زیر استفاده کنید
Button myButton =(Button) findViewById(R.id.my_button);






