کار با ListView در اندروید
در این آموزش قصد داریم که چگونگی ساخت یک لیست ، با استفاده از ListView در برنامه نویسی اندروید را شرح بدهیم. برای این منظور، یک پروژه می سازیم که اولین صفحه آن (activity اصلی)، به صورت یک لیست باشد.
در برنامه eclipse ، ابتدا یک پروژه اندروید با نام ListView بسازید (نام package را برابر com.PRG.example انتخاب کنید. نام activity اصلی را برابر MainActivity انتخاب کنید و فایل xml متناظر آن را هم، activity_main انتخاب کنید).
قرار است که 5 نام ماشین را درون لیست خود داشته باشیم و باید این نام ها را در یک فایل ذخیره کنیم. بنابراین، یک فایل xml با نام cars.xml می سازیم و در آن، نام های مورد نظرمان برای لیست را ذخیره ممی کنیم. این فایل را درون فولدر values می سازیم.
کدهای فایل cars.xml را به صورت زیر می نویسیم :
<resources>
<string-array name="names">
<item name="name_1">پراید</item>
<item name="name_2">پژو 405</item>
<item name="name_3">پژو 206</item>
<item name="name_4">پژو پارس</item>
<item name="name_5">سمند</item>
</string-array>
</resources>
اکنون باید فایل activity_main.xml را تغییر بدهیم. تمامی عناصر درون آن را حذف می کنیم و سپس، از منوی Composite ، گزینه ListView را انتخاب کرده و به درون صفحه گرافیکی فایل می کشیم. سپس اندازه ListView را بزرگ می کنیم تا کل صفحه گرافیکی را پر کند.
پس از این تغییرات، کدهای فایل activity_main.xml به صورت زیر خواهد بود :
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ListView>
</LinearLayout>
به این بخش از کدها توجه کنید :
android:id="@+id/listView1"
باید آن را به صورت زیر تغییر دهیم :
android:id="@android:id/list"
بنابراین در آخر، کدهای فایل activity_main.xml به صورت زیر خواهد بود :
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ListView>
</LinearLayout>
فایل MainActivity.java را باز می کنیم، کدهای آن به صورت زیر می باشد :
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
کدها را به صورت زیر تغییر می دهیم :
import android.os.Bundle;
import android.app.ListActivity;
import android.view.Menu;
import android.widget.ArrayAdapter;
public class MainActivity extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
getResources().getStringArray(R.array.cars)));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
مهمترین تغییر، تغییر کلاس Activity به ListActivity می باشد. همچنین package مربوط به آن را import کرده ایم.
با اجرای برنامه اندروید ساخته شده، لیست به صورت زیر نمایش داده خواهد شد :
تغییر رنگ خط بین item ها (divider) در ListView
برای تغییر رنگ خط بین item ها (divider) در یک ListView ، باید در فایل xml و درون کدهای مربوط به تعریف ListView ، کد زیر را اضافه کنیم :
android:divider="#0000FF"
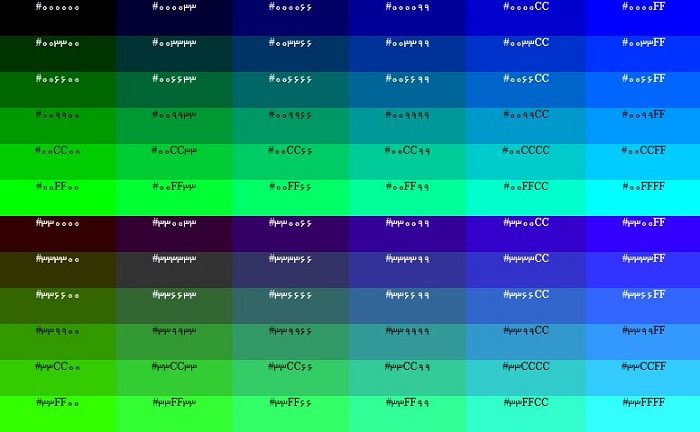
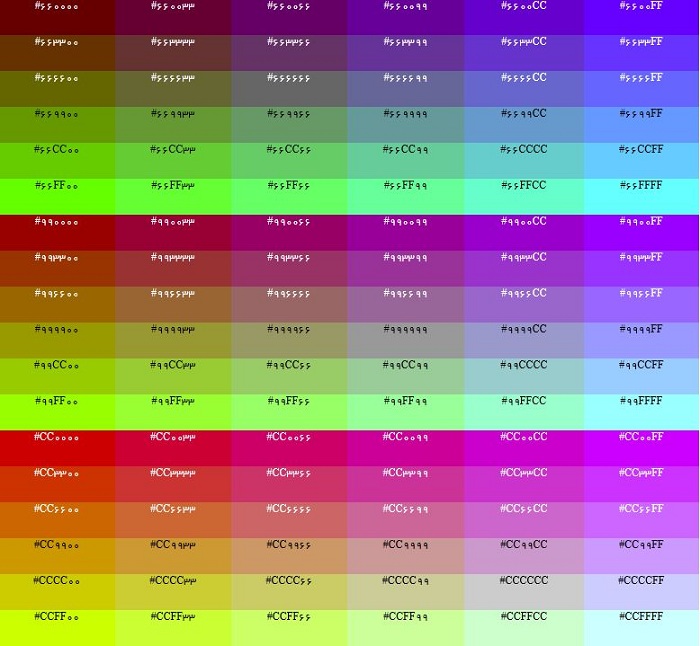
جدول رنگ ها :
کد مربوط به رنگ دلخواه خود را می توانید در جدول زیر بیابید :
تغییر ارتفاع (ضخامت) خط بین item ها (divider) درListView
برای تغییر ارتفاع (ضخامت) خط بین item ها (divider) در یک ListView ، باید در فایل xml و درون کدهای مربوط به تعریف ListView ، کد زیر را اضافه کنیم :
android:dividerHeight="3dp"
مقدار مورد نظرتان برای ارتفاع خط را باید بر حسب dp در کد بالا بنویسید.
حذف خط بین item ها در ListView
چنانچه بخواهیم در یک ListView ، خطی که بین item ها نمایش داده می شود را حذف کنیم، باید در فایل xml ، در میان کدهای تعریف ListView ، کدهای زیر را بنویسیم :
android:divider="@null"
android:dividerHeight="0dp"
تغییر رنگ پس زمینه (Background) هر item از ListView
فرض کنید که قصد داریم رنگ پس زمینه (Background) هر item از ListView را تغییر بدهیم (البته این کار را با ویرایش فایل xml مربوط به ساختار گرافیکی هر item از ListView نیز می توان انجام داد، ولی ما قصد داریم که با کدهای java این کار را انجام بدهیم، زیرا شاید مثلا بخواهیم که رنگ پس زمینه هر item از ListView با سایر item ها متفاوت باشد). برای این منظور، باید به سراغ کدهای adapter به کار رفته برای ساخت item های ListView برویم. مثلا فرض کنید که adapter زیر را برای یک ListView به کار برده ایم :
public MyAdapter(Context context, int resource, int textViewResourceId,
String[] strings) {
super(context, resource, textViewResourceId, strings);
// TODO Auto-generated constructor stub
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View row = inflater.inflate(R.layout.list_item, parent, false);
// some codes
return row;
}
}
به خط زیر از کدها توجه کنید :
ما View مربوط به هر item (هر ردیف - هر row) از ListView را در متغیری به نام row داریم، بنابراین برای تغییر رنگ پس زمینه آن، تنها کافی است که کد زیر را بعد از آن بنویسیم (رنگ قرمز را انتخاب کرده ایم) :
row.setBackgroundColor(Color.RED);
بنابراین کدها به صورت زیر خواهند بود :
public MyAdapter(Context context, int resource, int textViewResourceId,
String[] strings) {
super(context, resource, textViewResourceId, strings);
// TODO Auto-generated constructor stub
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View row = inflater.inflate(R.layout.list_item, parent, false);
row.setBackgroundColor(Color.RED);
// some codes
return row;
}
}
اگر بخواهیم که یک کد رنگ دلخواه را برای تعیین رنگ به کار ببریم، باید کد رابه صورت زیر بنویسیم (مثلا برای کد رنگ #00ff00) :
row.setBackgroundColor(Color.parseColor("#00ff00"));
تغییر رنگ پس زمینه item های یک ListView به صورت ترتیبی از چند رنگ
فرض کنید بخواهیم رنگ پس زمینه item های یک ListView را به صورت ترتیبی از چند رنگ (مثلا تکرار 4 رنگ) تعیین کنیم .
برای این منظور، در Activity حاوی ListView ، ابتدا متغیرهای زیر را تعریف می کنیم :
public int myNumber = 0;
public int numberOfColors = myColors.length;
دقت شود که کد رنگ های مورد نظرمان را در آرایه ای (Array) با نام myColors و از جنس رشته (String) تعریف کرده ایم. چنانچه رنگ های دیگری مد نظرتان است یا قصد دارید که تعداد رنگ ها را متفاوت انتخاب کنید، باید این آرایه را تغییر بدهید.
سپس باید به سراغ کدهای adapter به کار رفته برای ساخت item های ListView برویم. مثلا فرض کنید که adapter زیر را برای یک ListView به کار برده ایم :
public MyAdapter(Context context, int resource, int textViewResourceId,
String[] strings) {
super(context, resource, textViewResourceId, strings);
// TODO Auto-generated constructor stub
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View row = inflater.inflate(R.layout.list_item, parent, false);
// some codes
return row;
}
}
کدهای زیر را باید به آن اضافه کنیم :
row.setBackgroundColor(Color.parseColor(myColors[myNumber]));
if(myNumber==numberOfColors-1){
myNumber = 0;
}else{
myNumber = myNumber + 1;
}
بنابراین کدهای adapter به صورت زیر در می آید :
public MyAdapter(Context context, int resource, int textViewResourceId,
String[] strings) {
super(context, resource, textViewResourceId, strings);
// TODO Auto-generated constructor stub
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View row = inflater.inflate(R.layout.list_item, parent, false);
row.setBackgroundColor(Color.parseColor(myColors[myNumber]));
if(myNumber==numberOfColors-1){
myNumber = 0;
}else{
myNumber = myNumber + 1;
}
// some codes
return row;
}
}
تغییر ظاهر item های ListView ، در حالت های مختلف اشاره بر روی آنها
فرض کنید که قصد داریم که هنگام اشاره کاربر بر روی item های ListView (برای حالت های focused و focused and pressed و pressed و default)، ظاهر item اشاره شده، تغییر پیدا کند. برای این منظور، فرض کنید که مثلا کدهای فایل xml حاوی ListView ، به صورت زیر باشد :
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFF" >
<ListView
android:id="@+id/el"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="@null"
android:dividerHeight="0dp" />
</RelativeLayout>
مشخصه های زیر را به ListView اضافه می کنیم :
android:drawSelectorOnTop="true"
android:listSelector="@drawable/listview_selector_1"
یعنی کدهای فایل xml به صورت زیر تغییر داده می شود :
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFF" >
<ListView
android:id="@+id/el"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="@null"
android:dividerHeight="0dp"
android:drawSelectorOnTop="true"
android:listSelector="@drawable/listview_selector_1" />
</RelativeLayout>
با قرار دادن مشخصه drawSelectorOnTop برابر true ، تعیین کرده ایم که تغییراتی که مد نظرمان است (یعنی Selector ای که انتخاب خواهیم کرد)، بر روی لایه مربوط به item قرار بگیرد (نه در پشت آن). مثلا در ادامه، ما رنگ های مختلفی (معمولا نیمه شفاف که item هم مشخص باشد) را برای تغییرات item ها در نظر می گیریم که بر روی کل item نمایش داده می شوند (آن را می پوشانند).
با مشخصه listSelector ، به Selector ای که ویژگی های حالت های مختلف را تعریف می کند، اشاره کرده ایم (چگونگی ساخت آن را در ادامه شرح می دهیم).
اکنون در پوشه های drawable از پروژه اندروید، یک فایل xml با نام listview_selector_1.xml می سازیم که شامل کدهای زیر می باشد :
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@color/color_1" /> <!-- focused -->
<item android:state_focused="true" android:state_pressed="true" android:drawable="@color/color_2" /> <!-- focused and pressed -->
<item android:state_pressed="true" android:drawable="@color/color_3" /> <!-- pressed -->
<item android:drawable="@color/color_4" /> <!-- default -->
</selector>
مشاهده می کنید که برای 4 حالت زیر، چهار رنگ را تعیین کرده ایم :
focused --> color_1
focused and pressed --> color_2
pressed --> color_3
default --> color_4
این 4 رنگ را باید در فایل colors.xml در پوشه values تعریف کنیم.










لطفا لیست ویو ای را آموزش دهید که در دو بعد نوشته شود . یعنی در هر سطر بتوان در طرف راست و طرف چپ آن متن نوشت . مانند یک دیکشنری که در طرف چپ متن انگلیسی و در طرف راست متن ترجمه آن می باشد..
ممنون
نظر لطف شماست.
در مورد این چنین مباحثی که یک مقدار سفارشی سازی هستن پیشنهاد میکنم با دوره ی آموزش برنامه نویسی اندروید که توی این سایت موجود هست پیش برید چون تمامی مباحث از صفر تا 100 تدریس شده.
در این قسمت مباحث به صورت Normal و Default توضیح داده شده و اولویت اینچنین مباحثی هستش.اما بازم سعی میکنم که توی این مالب هم این موضوع رو جا بدم
موفق و پیروز