کار با Shape
در مواقعی که شما در حال ایجاد یک برنامه ی کاربردی هستید نیازی نیست که از گرافیک یا تصاویر برای زیباسازی رابط کاربری خود استفاده کنید.اگر همچین کاری انجام دهید هم این امکان وجود دارد که سرعت برنامه ی شما پائین بیاید و هم حجم فایل خروجی برنامه زیاد شود.در نتیجه برای افزایش سرعت و کاهش حجم برنامه ی خود باید از shape ها استفاده کنید.در این آموزش با شیپ ها آشنا می شوید و با استفاده از آن شکل یک Button را تغییر می دهید.این کار را هم با xml و هم با کدهای جاوا می توان انجام داد که در ادامه ی آموزش ها کدهای جاوا را هم کار خواهیم کرد.
در ایکلیپس یک پروژه جدید ایجاد کنید و نام آن را shape قرار دهید.در فایل main.xml یا همان لیوت برنامه یک Button قرار دهید تا با استفاده از shape ظاهر زیبایی به آن دهید.یک پوشه در زیر مجموعه ی res با نام drawable ایجاد کرده و در آن یک فایل XML جدید ایجاد کنید.بعد از ایجاد فایل XML آن را اجرا کرده و کدهای زیر را به آن انتقال دهید.
در قسمت اول که rectangle می باشد باعث می شود که شکا Button شما به صورت مربع باشد و گزینه های دیگری هم دارد که شما می توانید از آنها استفاده کنید.تگ Stroke یک مرزی را در دور تا دور دکمه ایجاد می کند و هر چقدر مقدار آن بیشتر باشد آن خطی که به صورت مرز دور دکمه است پهن تر می شود.corner گوشه های دکمه را از تمامی جهت ها قوس می دهد و از آن حالت تیز بودن خارج می کند.تگ solid هم یک رنگ برای داخل دکمه در نظر می گیرد.بعد از تمامی این کارها باید فایل xml که حاوی کدهای shape است را به Button اختصاص دهید.برای اینکار در فایل main.xml خاصیت backgrand را به دکمه اضافه کنید و مقدار آن را برابر با آدرس فایل shape قرار دهید .به صورت کدهای زیر:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.shape.MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Button"
android:background="@drawable/shape"/>
</RelativeLayout>
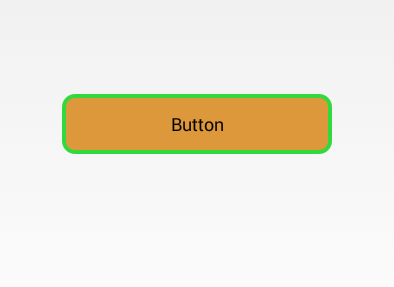
تصویر زیر خروجی این آموزش را به شما نمایش می دهد.

تغییر ظاهر Button در زمان کلیک کردن
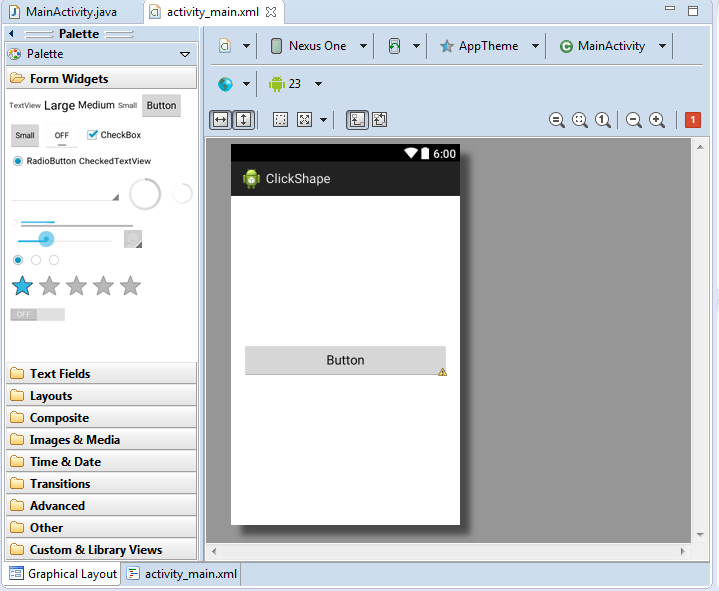
گاهی اوقات شما می خواهید که وقتی روی یک Button کلیک می کنید ظاهر آن تغییر کرده و نمای زیبایی به باتن دهید.این کار باعث می شود که ظاهر دکمه ی شما در هنگام کلیک کردن و در هنگامی که کلیکی روی آن صورت نگرفته تفاوت داشته باشد.برای این کار یک پروژه ی جدید ایجاد کنید و نام آن را ClickShape قرار دهید.در فایل maim.xml یک Button قرار دهید.

کد های زیر را در فایل main.xml وارد کنید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.clickshape.MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Button"
/>
</RelativeLayout>
مانند آموزش بالا در پوشه ی drawable یک فایل xml ایجاد کنید و نام آن را Click قرار دهید و نوع آن را selector بگذارید.
کدهای زیر را در فایل click وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/pressd"></item>
<item android:state_enabled="true" android:drawable="@drawable/enable"></item>
</selector>
در قسمت state_pressd شما آدرس آن فایل xml را که می خواهید زمانی که دکمه فشرده می شود تغییر ظاهر دهد را وارد می کنید.در واقع state_pressd مقدار trou دارد یعنی حالت pressd یا فشرده شدن آن درست است و در ادامه آدرس فایل داده می شود.در قسمت stte_enable هم که مقدار آن trou می باشد آدرس فایل xml که می خواهید زمانی که هنوز روی دکمه کلیکی انجام نشده نمایش داده شود را وارد می کنید.
در مرحله بعد باید مجدداً دو فایل xml با نام های pressd و enable در همان پوشه ی drawable ایجاد کرده و کدهای هر دو فایل xml که ایجاد کردید را ویرایش کنید و ظاهر دلخواه خود را برای هر دو حالت در آن کدنویسی کنید:
فایل enable را به صورت زیر تغییر دهید:
و همچنین فایل pressd را به صورت زیر تغییر دهید:
آدرس هر دو فایل را در قسمت مربوط به خود در فایل xml که نام آن click است وارد کنید و در آخر خاصیت backgrand را به Button که در فایل main.xml قرار دارد اضافه کرده و مقدار آن را برابر با فایل click قرار دهید.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.clickshape.MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Button"
android:background="@drawable/click" />
</RelativeLayout>
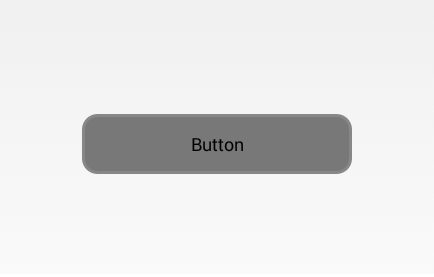
در زیر تصویر اول دکمه را در حالتی که هنوز فشرده نشده نمایش می دهد و تصویر دوم دکمه را در حالتی که فشرده شده است.اگر توجه کنید تصویر دوم کم رنگ تر از تصویر اول است.


ایجاد یک Button گرد
گاهی اوقات نیاز دارید که یک دکمه ی گرد برای برنامه ی خود طراحی کنید.
در ایکلیپس یک پروژه جدید ایجاد کنید و نام آن را Circle قرار دهید.در فایل main.xml یا همان لیوت برنامه یک Button قرار دهید تا با استفاده از shape ظاهر زیبایی به آن دهید.یک پوشه در زیر مجموعه ی res با نام drawable ایجاد کرده و در آن یک فایل XML جدید ایجاد کنید و نام آن را circle_btn قرار دهید.بعد از ایجاد فایل XML آن را اجرا کرده و کدهای زیر را به آن انتقال دهید.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<stroke
android:width="2dp"
android:color="#636363" />
<corners
android:radius="20dp"
/>
<solid
android:color="#39C4EC"
/>
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"
/>
</shape>در فایل main.xml مقادیر زیر را وارد کنید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.circle.MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Button"
android:background="@drawable/circle_btn" />
</RelativeLayout>
ملاحظه می فرمایید که مقدار rectangle به Oval تغییر کرده است و مابقی مراحل مانند آموزش اول می باشد.
آموزش کار با gradient
در ادامه این آموزش میخواهیم به پس زمینه لیوت یک رنگ شیب دار اختصاص دهیم.برای این کار در اکلیپس یک پروژه جدید ایجاد کنید و نام آن را shapeBackgrand قرار دهید.در پوشه ی res یک زیر پوشه با نام drawable ایجاد کرده و در آن یک فایل xml با نام layout_shape ایجاد کنید.فایل xml ایجاد شده را به صورت زیر ویرایش کنید:
در مورد خاصیت های padding , stroke, corner در آموزش های قبل توضیح داده شد.در حال حاضر می خواهیم خاصیت gradient را بررسی کنیم.همانطور که می بینید در gradient خاصیت startColor برای شروع رنگ و خاصیت EndColor برای پایان دادن به رنگ ایجاد شده است.همچنین از خاصیت angle برای زاویه ای که به رنگ شیب داده می شود استفاده شده است.که شما می توانید با تغییر دادن آن زاویه ی دلخواه را به رنگ لیوت بدهید.خاصیا type را برابر با linear قرار دادیم که به این مفهوم است که شروع شیب از کناره ها باشد.
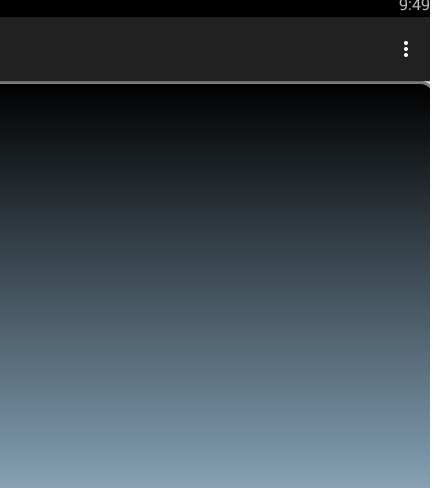
در مرحله ی بعد وارد فایل main.xml یا همان لیوت برنامه شوید و در قسمت LinearLayout خاصیت backgrand را اضافه کنید و مقدار آن را برابر با آدرس فایل layout_shape قرار دهید.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.lay.MainActivity"
android:background="@drawable/layout_shape" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
در نهایت برنامه را اجرا کنید.تصویر زیر خروجی برنامه را به شما نمایش می دهد.