ابزارهای نمایش Picker
انتخاب تاریخ و زمان یکی از کارهای رایجی است که نیاز دارید در برنامه های اندرویدی خودتان استفاده کنید.در اندروید این کار به وسیله ی ابزارهای نمایش TimePicker و DatePicker انجام می شود.
ابزار نمایش TimePicker
ابزار نمایش TimePicker این قابلیت را می دهد تا کاربر بتواند یک زمانی را انتخاب کند.که این زمان می تواند در قالب PM یا AM باشد.در تمرین زیر این موضوع را بررسی می کنیم.
1.با استفاده از ایکلیپس یک پروژه جدید به نام BasicViews4 ایجاد کنید.
2.فایل main.xml آن را به صورت زیر ویرایش کنید:
<?xml version=”1.0” encoding=”utf-8”?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent” >
<TimePicker android:id=”@+id/timePicker”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />
<Button android:id=”@+id/btnSet”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am all set!” />
</LinearLayout>
3.پروژه را انتخاب کنید و آن را اجرا کنید.
4.در ایکلیپس فایل MainActivity.java را به صورت زیر اصلاح کنید:
package com.PRG.BasicViews4;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
TimePicker timePicker;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
//---Button view---
Button btnOpen = (Button) findViewById(R.id.btnSet);
btnOpen.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(getBaseContext(),
“Time selected:” +
timePicker.getCurrentHour() +
“:” + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
});
}
}
5.برنامه را مجدداً در شبیه ساز اجرا کنید.
روش کار
TimePicker یک رابط کاربری است که برای تنظیم کردن زمان بکار می رود.به صورت پیش فرض این ابزار,زمان را بر اساس AM و PM نمایش می دهد.اگر می خواهید زمان را در قالب 24 ساعت تنظیم کنید,از متد ()setIs24HourView استفاده کنید.برای اینکه در زمان اجرا, زمان وارد شده توسط کاربر را دریافت کنیم,از متد ()getCurrentHour و ()getCurrentMinute استفاده کنید:
Toast.makeText(getBaseContext(),
“Time selected:” +
timePicker.getCurrentHour() +
“:” + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
نکته:متد()getCurrentHour همیشه زمان را در قالب 24 ساعت برمیگرداند که مقداری بین 0 تا 23 دارد.
اگرچه می توان TimePicker را در یک اکتیویتی نمایش داد,اما بهتر است تا آن را در یک پنجره ی دیالوگ نمایش دهید تا فضای اضافی را اشغال نکند.در ادامه از پنجره ی دیالوگ برای این کار استفاده می شود.
1.با استفاده از همان پروژه قبلی یعنی BasicView4 فایل MainActivity.java را به صورت زیر اصلاح کنید:
package com.PRG.BasicViews4;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TimePicker;
import android.widget.Toast;
import android.app.Dialog;
import android.app.TimePickerDialog;
public class MainActivity extends Activity {
TimePicker timePicker;
int hour, minute;
static final int TIME_DIALOG_ID = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
showDialog(TIME_DIALOG_ID);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
//---Button view---
Button btnOpen = (Button) findViewById(R.id.btnSet);
btnOpen.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(getBaseContext(),
“Time selected:” +
timePicker.getCurrentHour().toString() +
“:” + timePicker.getCurrentMinute().toString(),
Toast.LENGTH_SHORT).show();
}
});
}
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
}
return null;
}
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
Toast.makeText(getBaseContext(),
“You have selected : “ + hour + “:” + minute,
Toast.LENGTH_SHORT).show();
}
};
}
2.برنامه را اجرا کنید.وقتی که اکتیویتی بارگذاری شد,TimePicker را خواهید دید که در یک پنجره ی دیالوگ نمایش داده می شود.یک زمان را تنظیم و روی دکمه ی Set کلیک کنید.آنگاه به وسیله ی کلاس Toast زمان انتخابی شما نمایش داده می شود.
روش کار
برای نمایش یک پنجره ی دیالوگ از متد ()showDialog استفاده می شود.به صورتی که ID دیالوگ را به آن ارسال کنیم:
showDialog(TIME_DIALOG_ID);
وقتی متد ()showDialog فراخوانی شد,متد ()onCreateDialog نیز اجرا می شود:
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
}
return null;
}
در اینجا یک سری از کلاس TimePickerDialog ایجاد کرده و به context جاری, callback, مقدار اولیه ی ساعت و دقیقه ارسال گردید که در هر حال TimePicker باید در قالب 24 ساعت به نمایش گذاشته شود.
وقتی کاربر دکمه ی set پنجره ی دیالوگ TimePicker را می فشارد,متد ()onTimeSet فراخوانی می گردد:
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
Toast.makeText(getBaseContext(),
“You have selected : “ + hour + “:” + minute,
Toast.LENGTH_SHORT).show();
}
};
در اینجا متد ()onTimeSet دارای ساعت و دقیقه ای است که کاربر وارد نموده و از طریق آرگومان های hourOfDay و minuteOfHour تنظیم شده است.
ابزار نمایش DatePicker
یکی دیگر از ابزارهای نمایش که شباهت بسیاری به TimePicker دارد,ابزار DatePiker است.با استفاده از این ابزار قابلیت انتخاب تاریخ را به کاربر می دهید.این ابزار را در تمرین زیر بررسی می کنیم.
1.با استفاده از همان پروژه ی قبل تغییرات زیر را در فایل main.xml ایجاد کنید:
<?xml version=”1.0” encoding=”utf-8”?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent” >
<DatePicker android:id=”@+id/datePicker”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />
<TimePicker android:id=”@+id/timePicker”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />
<Button android:id=”@+id/btnSet”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am all set!” />
</LinearLayout>
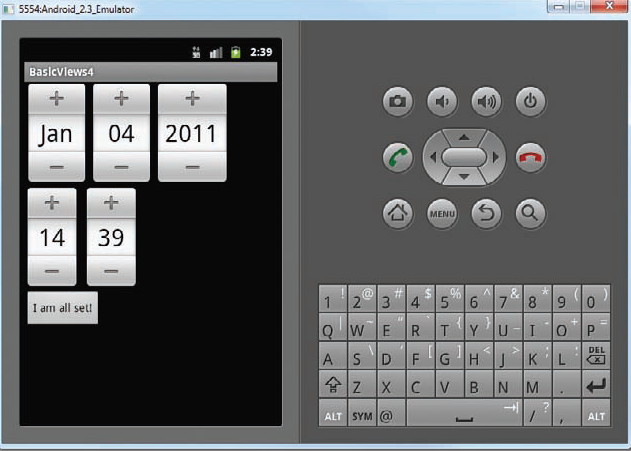
2.برنامه را اجرا کنید.ابزار نمایش DatePicker به صورت زیر نمایش داده می شود:

3.به ایکلیپس رفته و فایل MainActivity.java را به صورت زیر تغییر دهید:
package net.learn2develop.BasicViews4;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.widget.TimePicker;
import android.widget.DatePicker;
public class MainActivity extends Activity {
TimePicker timePicker;
DatePicker datePicker;
int hour, minute;
static final int TIME_DIALOG_ID = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//showDialog(TIME_DIALOG_ID);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
datePicker = (DatePicker) findViewById(R.id.datePicker);
//---Button view---
Button btnOpen = (Button) findViewById(R.id.btnSet);
btnOpen.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(getBaseContext(),
“Date selected:” + datePicker.getMonth() + 1 +
“/” + datePicker.getDayOfMonth() +
“/” + datePicker.getYear() + “\n” +
“Time selected:” + timePicker.getCurrentHour() +
“:” + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
});
}
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
}
return null;
}
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
Toast.makeText(getBaseContext(),
“You have selected : “ + hour + “:” + minute,
Toast.LENGTH_SHORT).show();
}
};
}
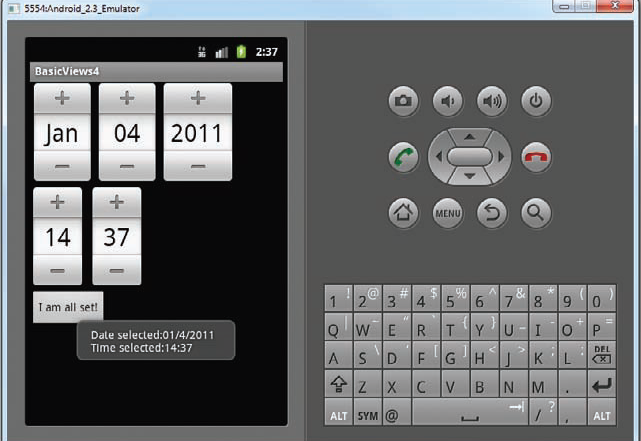
4.مجدداً برنامه را اجرا کنید.وقتی تاریخ مورد نظر خود را انتخاب کردید,دکمه را فشار دهید تا تاریخ انتخاب شده ی شما را نمایش دهد.

روش کار
دقیقاً مثل TimePicker, متدهای ()getMonth و ()getDayOfMonth و ()getYear را به ترتیب برای دریافت ماه و روز و سال فراخوانی می کنیم:
“Date selected:” + datePicker.getMonth() + 1 +
“/” + datePicker.getDayOfMonth() +
“/” + datePicker.getYear() + “\n” +
توجه داشته باشید که متد ()getMonth مقدار 0 رابرای ژانویه بر می گرداند.پس برای به دست آوردن شماره دقیق ماه, کافیست یک واحد به مقدار بازگشتی اضافه کنیم.همانند TimePicker می توان DatePicker را هم در یک پنجره دیالوگ نمایش داد:
1.با استفاده از پروژه ی BasicView4 که قبلاً ایجاد کرده بودید , فایل MainnActivity.java را به صورت زیر تفییر دهید:
package com.PRG.BasicViews4;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.widget.TimePicker;
import android.widget.DatePicker;
import android.app.DatePickerDialog;
import java.util.Calendar;
public class MainActivity extends Activity {
TimePicker timePicker;
DatePicker datePicker;
int hour, minute;
int yr, month, day;
static final int TIME_DIALOG_ID = 0;
static final int DATE_DIALOG_ID = 1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//showDialog(TIME_DIALOG_ID);
//---get the current date---
Calendar today = Calendar.getInstance();
yr = today.get(Calendar.YEAR);
month = today.get(Calendar.MONTH);
day = today.get(Calendar.DAY_OF_MONTH);
showDialog(DATE_DIALOG_ID);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
datePicker = (DatePicker) findViewById(R.id.datePicker);
//---Button view---
Button btnOpen = (Button) findViewById(R.id.btnSet);
btnOpen.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(getBaseContext(),
“Date selected:” + datePicker.getMonth() +
“/” + datePicker.getDayOfMonth() +
“/” + datePicker.getYear() + “\n” +
“Time selected:” + timePicker.getCurrentHour() +
“:” + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
});
}
@Override
protected Dialog onCreateDialog(int id)
{
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(
this, mTimeSetListener, hour, minute, false);
case DATE_DIALOG_ID:
return new DatePickerDialog(
this, mDateSetListener, yr, month, day);
}
return null;
}
private DatePickerDialog.OnDateSetListener mDateSetListener =
new DatePickerDialog.OnDateSetListener()
{
public void onDateSet(
DatePicker view, int year, int monthOfYear, int dayOfMonth)
{
yr = year;
month = monthOfYear;
day = dayOfMonth;
Toast.makeText(getBaseContext(),
“You have selected : “ + (month + 1) +
“/” + day + “/” + year,
Toast.LENGTH_SHORT).show();
}
};
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener()
{
public void onTimeSet(
TimePicker view, int hourOfDay, int minuteOfHour)
{
hour = hourOfDay;
minute = minuteOfHour;
Toast.makeText(getBaseContext(),
“You have selected : “ + hour + “:” + minute,
Toast.LENGTH_SHORT).show();
}
};
}
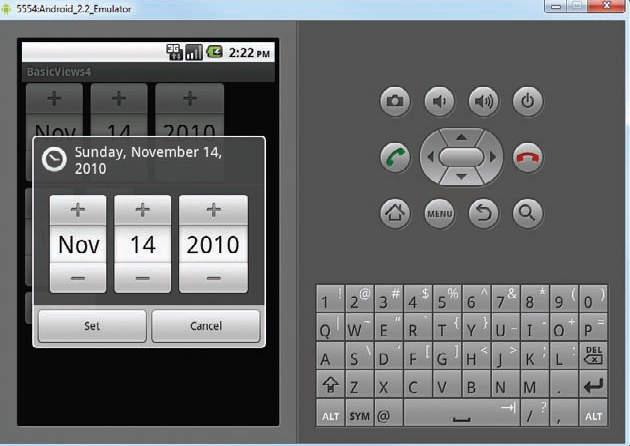
2.برنامه ر اجرا کنید.وقتی که اکتیویتی بارگذاری گردید خواهید دید که DatePicker در یک پنجره ی دیالوگ نمایش داده می شود.یک تاریخ را انتخاب کرده و سپس روی دکمه ی set بزنید.تاریخی که انتخاب کرده اید با استفاده از Toast نمایش داده خواهد شد.

روش کار
ابزار نمایش DatePicker کاملاً شبیه به TimePicker عمل می کند.وقتی تاریخ set می شود, متد ()onDateSet فراخوانی می گردد, و در اینجا باید تاریخ تنظیم شده را بدست بیاورید:
public void onDateSet(
DatePicker view, int year, int monthOfYear, int dayOfMonth)
{
yr = year;
month = monthOfYear;
day = dayOfMonth;
Toast.makeText(getBaseContext(),
“You have selected : “ + (month + 1) +
“/” + day + “/” + year,
Toast.LENGTH_SHORT).show();
}
توجه داشته باشید که قبل از نمایش دیالوگ باید سه متغیر را مقدار دهی کنید.day, month و yr :
//---get the current date---
Calendar today = Calendar.getInstance();
yr = today.get(Calendar.YEAR);
month = today.get(Calendar.MONTH);
day = today.get(Calendar.DAY_OF_MONTH);
showDialog(DATE_DIALOG_ID);
اگر نکته ی بالا را مد نظر قرار ندهید,در زمان اجرا و در حال ایجاد یک سری از کلاس DatePickerDialog,یک خطای illegal argument دریافت خواهید کرد.(“current should be >= start and <= end”)
ابزارهای نمایش لیستی
لست ویو ها به شما این قابلیت را می دهند که یک لیست طولانی از گزینه ها را نمایش دهید.در اندروید , دو نوع لست ویو وجود دارد.ListView و SpinnerView.هر دوی اینها برای نمایش لیست های طولانی مناسب هستند.در ادامه با این آیتم ها در قالب یک تمرین بیشتر آشنا می شوید.
ListView ها
ابزار نمایش ListView یک لیست از گزینه ها را در حالت عمودی و با قابلیت Scroll نمایش می دهد.در تمرین زیر چگونگی کار با این ابزار را یاد می گیرید:
1.در ایکلیپس یک پروژه ی جدید با نام BasicView5 ایجاد کنید.
2.فایل MainActivity.java را به صورت زیر تغییر دهید:
package com.PRG.BasicViews5;
import android.app.Activity;
import android.os.Bundle;
import android.app.ListActivity;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends ListActivity {
String[] presidents = {
“Dwight D. Eisenhower”,
“John F. Kennedy”,
“Lyndon B. Johnson”,
“Richard Nixon”,
“Gerald Ford”,
“Jimmy Carter”,
“Ronald Reagan”,
“George H. W. Bush”,
“Bill Clinton”,
“George W. Bush”,
“Barack Obama”
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, presidents));
}
public void onListItemClick(
ListView parent, View v, int position, long id)
{
Toast.makeText(this,
“You have selected “ + presidents[position],
Toast.LENGTH_SHORT).show();
}
}
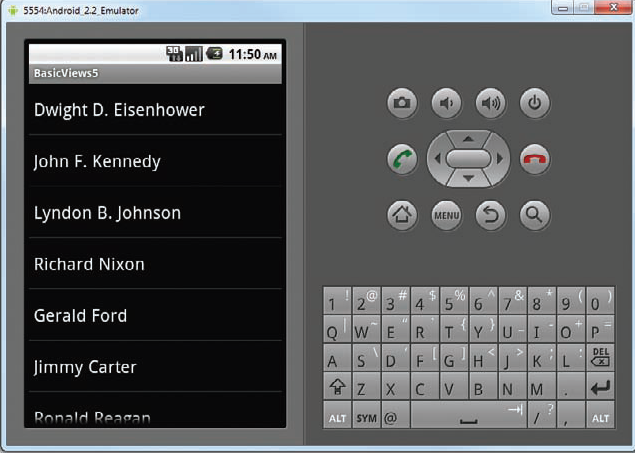
3.برنامه را اجرا کنید.اکتیویتی در حال نمایش یک لیست از نام رئیس جمهور های ایالت متحده آمریکا را نشان می دهد.

4.روی یکی از گزینه ها کلیک کنید تا پیامی را مربوط به گزینه انتخاب شده مشاهده کنید.
روش کار
اولین نکته ی مهم این مثال این است که کلاس MainActivity.java (که لیستی را به توجه به منبع داده متصل شده نمایش میدهد),کلاس ListActivity را بسط می دهد.کلاس ListActivity هم کلاس Activity را بسط می دهد.همچنین توجه کنید که نیاز به هیچ تغییری در فایل main.xml برای نمایش ListView نیست.کلاس ListActivity خود شامل یک ListView می باشد.از این رو در متد ()onCreate نیازی به فراخوانی ()setContentView برای بارگذاری رابط کاربری از فایل main.xml نیست:
//---no need to call this---
//setContentView(R.layout.main);
در متد ()onCreate,از متد ()setListAdapter برای پر کردن کل صفحه از یک ListView در زمان اجرا,استفاده می کنیم.شئ ArrayAdapter آرایه ای از رشته ها را که قرار است در ListView نمایش داده شوند را مدیریت می کند.در مثال بالا, ListView را در حالت نمایش simple_list_item_1 تنظیم کردیم:
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, presidents));
وقتی که یکی از آیتم های ListView کلیک می شود,متد ()onListItemClick فراخوانی می گردد:
public void onListItemClick(
ListView parent, View v, int position, long id)
{
Toast.makeText(this,
“You have selected “ + presidents[position],
Toast.LENGTH_SHORT).show();
}
حالا نام رئیس جمهور انتخاب شده از لیست, با استفاده از کلاس Toast نمایش داده می شود.
سفارشی سازی ListView
ListView یک کنترل همه کاره می باشد که شما می توانید آن را سفارشی سازی کنید.در مثال زیر یاد میگیریم که چگونه می توانیم اجازه دهیم که چند گزینه انتخاب شوند و چگونه فیلترینگ را برقرار کنیم.
1.با استفاده از همان پروژه قبلی که BasicView5 نام دارد تغییرات زیر را در فایل MainActivity.java اعمال کنید:
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView lstView = getListView();
//lstView.setChoiceMode(0); //CHOICE_MODE_NONE
//lstView.setChoiceMode(1); //CHOICE_MODE_SINGLE
lstView.setChoiceMode(2); //CHOICE_MODE_MULTIPLE
lstView.setTextFilterEnabled(true);
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_checked, presidents));
}
public void onListItemClick(
ListView parent, View v, int position, long id)
{
//---toggle the check displayed next to the item---
parent.setItemChecked(position, parent.isItemChecked(position));
Toast.makeText(this,
“You have selected “ + presidents[position],
Toast.LENGTH_SHORT).show();
}
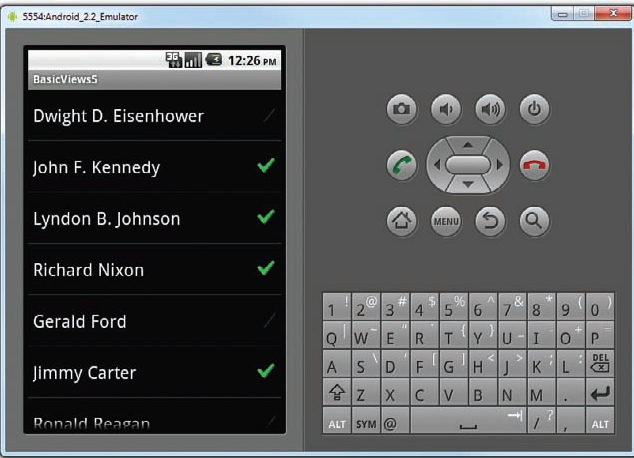
2.برنامه را در شبیه ساز اجرا کنید.حالا روی هر گزینه کلیک کنید آیکون چک روی آن قرار می گیرد.

روش کار
برای اینکه در زمان اجرا به شئ ListView دسترسی داشته باشیم,از متد ()getListView استفاده می کنیم.که ListActivity ابزار ListView را بر میگرداند.برای اینکه بتوانید در زمان اجرا رفتار ListView را کنترل کنید باید ابتدا به روش بالا به آن دسترسی پیدا کنید.در این مورد از متد ()setChoiceMode برای تعریف نحوه ی کنترل کلیک کاربر استفاده کرده ایم.به عنوان مثال,حالت ListView.CHOICE_MODE_MULTIPLE را تنظیم کردیم که به این معنا است که کاربر می تواند چند گزینه را انتخاب کند:
//lstView.setChoiceMode(0); //CHOICE_MODE_NONE
//lstView.setChoiceMode(1); //CHOICE_MODE_SINGLE
lstView.setChoiceMode(2); //CHOICE_MODE_MULTIPLE
یکی از ویژگی های جذاب ListView,پشتیبانی کردن از فیلترینگ است.وقتی شما فیلترینگ رو از طریق متد ()setTextFilterEnable فعال می کنید,کاربر می تواند با استفاده از صفحه کلید دستگاه خود گزینه ها را فیلتر کرده تا زودتر به نتیجه ی مطلوب برسد:
lstView.setTextFilterEnabled(true);
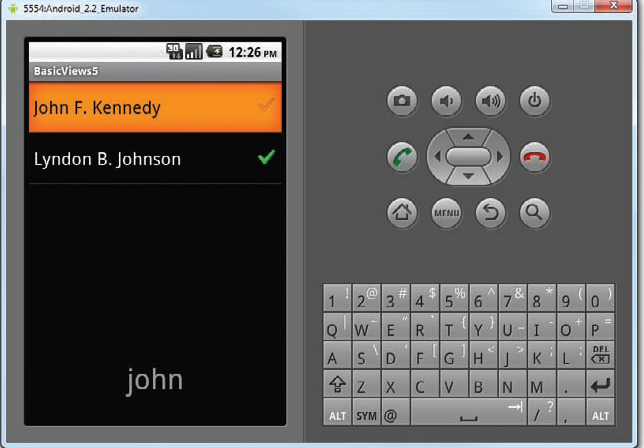
در تصویر زیر فیلترینگ لیست را ملاحظه می فرمائید.در این مورد تمام گزینه هایی که عبارت john را دارند در لیست به نمایش در می آیند.
برای نمایش آیکون چک کنار هر آیتم نمایش داده شده از متد ()stItemChecked استفاده کنید.

اگرچه در مثال بالا لیستی از اسم ها که در یک آرایه قرار داشت,نمایش داده شد,اما در عمل معمولاً این لیست به واسطه یا پایگاه داده و یا از طریق فایل string.xml پر می شود.
در مثال زیر با ذخیره کردن گزینه ها در فایل string.xml آشنا می شوید:
1.با استفاده از همان پروژه ی BasicView5 که در بخش قبلی ایجاد کردید,فایل string.xml را که در مسیر res/values قرار دارد,به صورت زیر ویرایش کنید:
<?xml version=”1.0” encoding=”utf-8”?>
<resources>
<string name=”hello”>Hello World, MainActivity!</string>
<string name=”app_name”>BasicViews5</string>
<string-array name=”presidents_array”>
<item>Dwight D. Eisenhower</item>
<item>John F. Kennedy</item>
<item>Lyndon B. Johnson</item>
<item>Richard Nixon</item>
<item>Gerald Ford</item>
<item>Jimmy Carter</item>
<item>Ronald Reagan</item>
<item>George H. W. Bush</item>
<item>Bill Clinton</item>
<item>George W. Bush</item>
<item>Barack Obama</item>
</string-array>
</resources>
2.فایل MainActivity.java را به صورت زیر تغییر دهید:
public class MainActivity extends ListActivity {
String[] presidents;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView lstView = getListView();
//lstView.setChoiceMode(0); //CHOICE_MODE_NONE
//lstView.setChoiceMode(1); //CHOICE_MODE_SINGLE
lstView.setChoiceMode(2); //CHOICE_MODE_MULTIPLE
lstView.setTextFilterEnabled(true);
presidents =
getResources().getStringArray(R.array.presidents_array);
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_checked, presidents));
}
public void onListItemClick(
ListView parent, View v, int position, long id)
{
//...
//...
}
}; 3.برنامه را در شبیه ساز اجرا کنید.همان لیستی که در بخش قبلی دیدید دوباره مشاهده می کنید.
روش کار
نام هایی که در فایل string.xml ذخیره شده را در زمان اجرا با استفاده از متد ()getResources که در فایل MainActivity.java قرار دارد,استخراج می کنیم:
presidents =
getResources().getStringArray(R.array.presidents_array);
معمولاً برای استخراج منابعی که همراه برنامه ی شما هستند,از متد ()getResources استفاده می کنیم.
استفاده از Spinner ها
ابزار نمایش ListView لیستی از گزینه ها را در اکتیویتی نمایش می دهد.اما گاهی اوقات می خواهید رابط کاربری دیگر ابزارهای نمایش را هم نشان دهید.اما همانند ListView فضای زیادی برای استفاده ندارید و نمی خواهید از کل صفحه برای نمایش لیست استفاده کنید.در اینگونه موارد از ابزار نمایش Spinner استفاده کنید.ابزار نمایش Spinner این قابلیت را به شما می دهد که بتوانید یک گزینه از لیست را نمایش دهید و همچنین کاربر بتواند گزینه های دیگر را انتخاب کند.
تمرین زیر نشان می دهد که چگونه از Spinner استفاده کنید.
1.با استفاده از ایکلیپس یک پروژه جدید به نام BasicView6 ایجاد کنید.
2.فایل main.xml را که در مسیر res/layout قرار دارد را به صورت زیر ویرایش کنید:
<?xml version=”1.0” encoding=”utf-8”?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
>
<Spinner
android:id=”@+id/spinner1”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:drawSelectorOnTop=”true” />
</LinearLayout>
3.فایل string.xml را به صورت زیر تغییر دهید:
<?xml version=”1.0” encoding=”utf-8”?>
<resources>
<string name=”hello”>Hello World, MainActivity!</string>
<string name=”app_name”>BasicViews6</string>
<string-array name=”presidents_array”>
<item>Dwight D. Eisenhower</item>
<item>John F. Kennedy</item>
<item>Lyndon B. Johnson</item>
<item>Richard Nixon</item>
<item>Gerald Ford</item>
<item>Jimmy Carter</item>
<item>Ronald Reagan</item>
<item>George H. W. Bush</item>
<item>Bill Clinton</item>
<item>George W. Bush</item>
<item>Barack Obama</item>
</string-array>
</resources>
4.فایل MainActivity.java را به صورت زیر تغییر دهید:
package net.learn2develop.BasicViews6;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
String[] presidents;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
presidents =
getResources().getStringArray(R.array.presidents_array);
Spinner s1 = (Spinner) findViewById(R.id.spinner1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, presidents);
s1.setAdapter(adapter);
s1.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3)
{
int index = arg0.getSelectedItemPosition();
Toast.makeText(getBaseContext(),
“You have selected item : “ + presidents[index],
Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {}
});
}
}
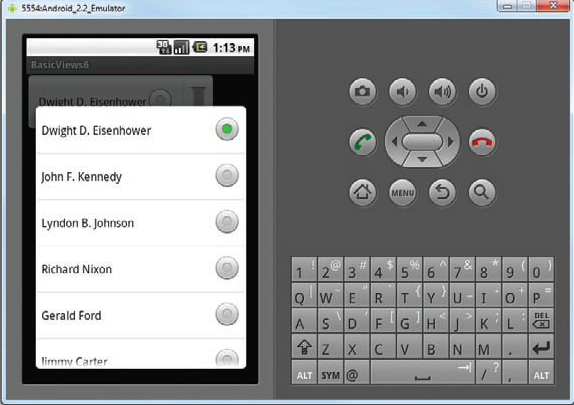
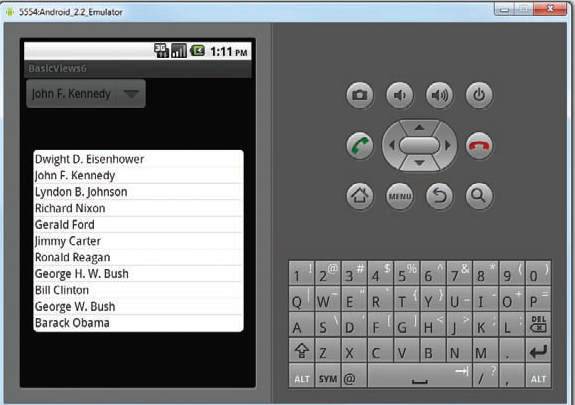
5.برنامه را در شبیه ساز اجرا کنید.روی SpinnerView کلیک کرده تا لیستی از اسامی نمایش داده شود و با کلیک کردن روی هر گزینه پیام مربوط به آن نمایش داده می شود.

روش کار
مثال بالا شباهت زیادی به ListView دارد.البته یک متد با نام ()onNothingSelected وجود دارد که باید آن را ایجاد کنید.این متد زمانی فراخوانی می گردد که کاربر روی دکمه ی back کلیک کند و به معنی آن است که هیچ یک از گزینه ها را انتخاب نکرده است.در این حالت چون چیزی انتخاب نشده,کاری هم انجام نمی شود.به جای نمایش ساده ی گزینه ها با استفاده از ArrayAdapter,میتوانید این لیست را با استفاده از RadioButton ها نیز نمایش دهید.برای این کار دومین پارامتر سازنده ی کلاس ArrayAdapter را تغییر دهید:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_dropdown_item, presidents);
این کار باعث می شود تا لیست به شکل RadioButton درآید.