میدان دید کاربر یا Viewport چیست؟
به محدوده ای از یک سایت که برای یک کاربر قابل مشاهده است، میدان دید کاربر(Viewport) گفته می شود.
نکته: از این به بعد، به میدان دید کاربر، به اختصار میدان دید می گوییم.
میدان دید، نسبت به نوع دستگاه مورد استفاده، متفاوت است و در دستگاه های کوچک همچون موبایل ها کوچکتر و در دستگاه های بزرگی مثل رایانه های رومیزی، بزرگتر است.
قبل از اینکه تبلت ها و موبایل های هوشمند به بازار بیایند، صفحات وب تنها برای صفحه ی نمایش کامپیوترها طراحی می شد. بنابراین صفحات وب در آن زمان، اندازه ی ثابتی داشتند.
اما هنگامی که تبلت ها و موبایل های هوشمند به بازار آمدند و توسط آنها از اینترنت استفاده شد، معلوم شد که صفحات وب با اندازه ی ثابت، برای آنها مناسب نیستند و در میدان دید آنها جا نمی شوند. برای حل این مشکل، مرورگرهای آن دستگاه ها برای اینکه بتوانند تمام یک سایت را نشان دهند، آن سایت را مقیاس دهی کردند. مقیاس دهی کردن آن سایت ها، راه حل جالبی نبود اما به هرحال مشکل کوچکی را حل نمود.
نحوه ی تنظیم میدان دید
در HTML5، یک روش برای کنترل کردن میدان دید توسط طراحان وب از طریق یک تگ <meta> ارائه شده است. برای تنظیم میدان دید سایت خود، باید از تگ متای زیر که مشخص کننده ی میدان دید سایت است، در تمام صفحه های خود استفاده کنید:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> یک تگ <meta> که مشخص کننده ی میدان دید است، دستورالعمل هایی را به مرورگر می دهد و مشخص می کند که مرورگر چگونه ابعاد و مقیاس صفحات وب را کنترل کند.
بخش width=device-width به مرورگر می گوید که عرض صفحه ی مورد نظر را متناسب با(برابر با) عرض دستگاه مورد استفاده قرار بده. همان طور که می دانید، عرض دستگاه های مختلف با یکدیگر متفاوت است.
بخش initial-scale=1.0 سطح بزرگ نمایی اولیه را به هنگامی که صفحه ی وب مورد نظر برای اولین بار توسط مرورگر باز می شود، مشخص می کند.
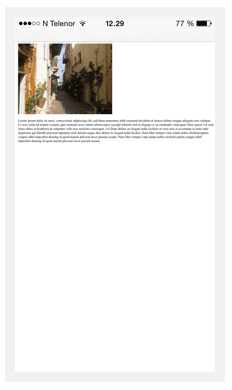
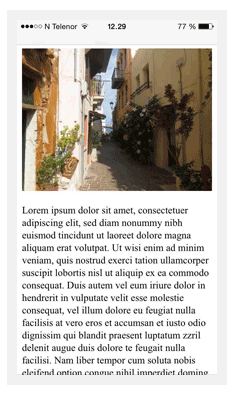
در زیر یک مثال از یک صفحه ی وب وجود دارد که از تگ متای میدان دید(viewport) استفاده نمی کند. و همچنین یک صفحه ی وب دیگر وجود دارد، که از این تگ متا استفاده می کند. آنها را مشاهده کنید:
بدون استفاده از تگ متای میدان دید

با استفاده از تگ متای میدان دید

چگونه محتوای خود را هم اندازه با میدان دید کنیم؟
کاربران معمولاً تمایل دارند تا وب سایت ها را در رایانه های رومیزی و موبایل ها، به صورت عمودی اسکرول کنند، نه افقی.
بنابراین اگر حالتی پیش آید تا کاربر مجبور شود صفحه ی وب را به صورت افقی اسکرول کند یا آن را کوچک نمایی کند تا کل صفحه ی وب را مشاهده کند، خوش آیند نخواهد بود. به قواعد اضافی زیر در طراحی واکنش گرا توجه کنید:
1. از عناصر بزرگی که عرض آنها ثابت است استفاده نکنید.
بعنوان مثال، در صورتی که یک عکس با عرضی بیش از عرض میدان دید نمایش یابد، باعث می شود تا میدان دید به صورت عرضی، اسکرول پیدا کند. همواره به یاد داشته باشید که این نوع محتوا را طوری تنظیم کنید تا در میدان دید، جا شوند.
2. محتوای خود را تنها بر روی یک میدان دید خاص(با یک عرص مشخص) تنظیم نکنید.
به این دلیل که ابعاد و عرض صفحه های نمایش برای دستگاه های مختلف، بسیار متفاوت می باشد، نباید محتوای خود را تنها برای یک میدان دید خاص تنظیم کنید.
3. از مدیا کوئری های CSS برای اعمال استایل دهی به صفحه های نمایش بزرگ و کوچک استفاده کنید.
تنظیم یک عرض بزرگ و مطلق برای عناصر صفحه، باعث می شود تا عنصر مورد نظر برای یک میدان دید در یک دستگاه کوچکتر، بسیار بزرگ باشد. به جای آن، از مقادیر نسبی برای عرض عناصر استفاده کنید، مثلا width: 100% یک نمونه است. همچنین در استفاده از خصوصیت position با مقدار absolute جانب احتیاط را رعایت کنید. زیرا این مقدار باعث می شود که عنصر مورد نظر در دستگاه ها با میدان دید کوچکتر، بیرون بیافتد.








آیا امکانش هست که برای یک حالت کلی min-width داد که کل سایتمون از 100%بیشتر نشه؟
فکر نمی کنم راه حل کاملتری نسبت به استفاده از تگ متای ذکر شده در قسمت تنظیم میدان دید وجود داشته باشه.
پیشنهاد می کنم در سایت خودتون از بوت استرپ استفاده کنید.