شبکه بندی چیست؟
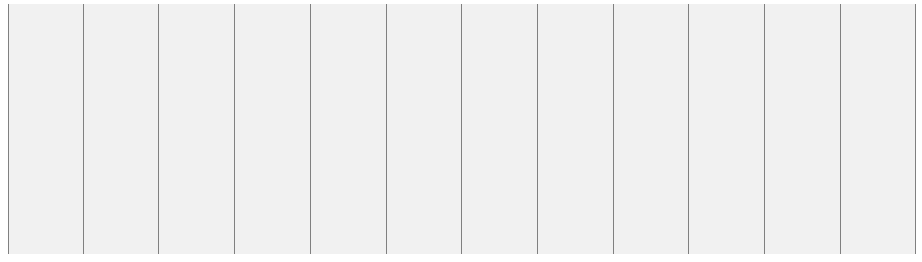
اکثر صفحات وب، بر اساس شبکه بندی(grid) بنا شده اند. شبکه بندی به این معنی است که این صفحات به ستون های مختلفی تقسیم شده اند. به عکس زیر توجه نمایید:

هنگام طراحی صفحات وب، شبکه بندی بسیار مفید واقع می شود. شبکه بندی باعث می شود تا به راحتی بتوانیم عناصر خود را درون یک صفحه قرار دهیم.

یک شبکه بندی، معمولاً دارای 12 ستون است و عرض(width) آن نیز برابر با 100% است و در صورتی که پنجره ی مرورگر خود را تغییر اندازه دهید، شبکه بندی نیز به تناسب، کوچک و بزرگ می شود. به مثال زیر مراجعه کنید:
ایجاد یک شبکه بندی واکنش گرا
اجازه دهید تا یک شبکه بندی واکنش گرا را ایجاد کنیم.
ابتدا، اطمینان حاصل کنید که تمام عناصر HTML شما دارای خاصیت box-sizing هستند و مقدار آن برابر با border-box باشد. این کار باعث می شود تا padding و border عناصر ما نسبت به عرض یا ارتفاع کلی آنها مورد محاسبه قرار بگیرند. برای اطلاعات بیشتر، خصوصیت box-sizing در CSS را مطالعه نمایید.
بنابراین، کد زیر را به کدهای CSS خود اضافه کنید:
box-sizing: border-box;
}
مثال زیر، یک صفحه ی وب واکنش گرای ساده را که دارای دو ستون است، به شما نشان می دهد:
مثال (شبکه بندی در طراحی واکنش گرای CSS)
width: 25%;
float: left;
}
.main {
width: 75%;
float: left;
}
در صورتی که بخواهیم صفحه ی ما دو ستون داشته باشد، مثال بالا جوابگوی نیاز ما خواهد بود. اما ما قصد داریم تا از یک شبکه بندی واکنش گرای 12 ستونه استفاده کنیم تا بتوانیم کنترل بیشتری بر صفحه ی وب خود داشته باشیم.
ابتدا باید محاسبه کنیم که هر یک از ستون های ما چند درصد از صفحه را اشغال می کنند:
100% / 12 = 8.33%
سپس برای اینکه مشخص کنیم که یک بخش باید به اندازه ی چند ستون گسترش یابد، برای هریک از 12 ستون ها یک کلاس به صورت "-class="col مشخص می کنیم و از یک عدد برای مشخص کردن میزان گسترش استفاده می کنیم:
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;} تمامی این ستون ها باید به سمت چپ شناور(float) شوند و دارای padding به اندازه ی 15px باشند:
CSS
float: left;
padding: 15px;
border: 1px solid red;
}
هر یک از ردیف ها باید در داخل یک عنصر <div> قرار گیرند. جمع تعداد ستون های درون یک ردیف همواره باید برابر با 12 باشد:
HTML
<div class="col-3">...</div>
<div class="col-9">...</div>
</div>
تمامی ستون هایی که در یک ردیف(row) قرار دارند، به سمت چپ شناور شده اند و از حالت عادی خارج شده اند و در صورتی که ستون ها وجود نداشته باشند، دیگر عناصر تحت تاثیر قرار می گیرند. برای اجتناب از این موضوع، از استایلی استفاده می کنیم تا این روند را پاک سازی کند:
CSS
content: "";
clear: both;
display: block;
}
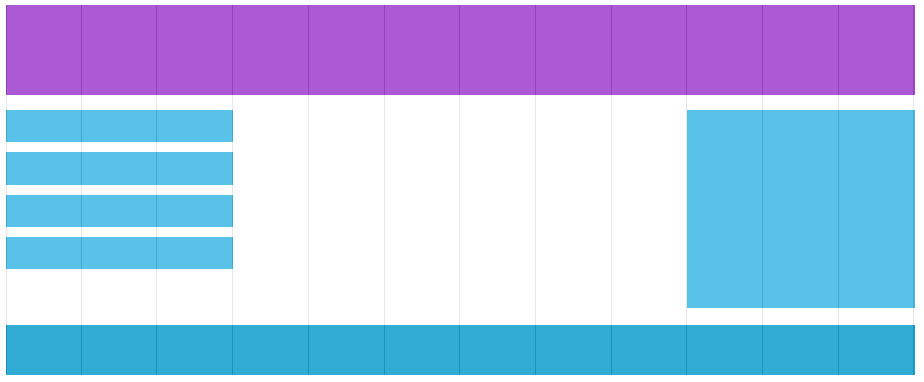
همچنین قصد داریم تا برای نمایش یافتن بهتر، چند استایل و رنگ را به کار خود اضافه کنیم:
مثال (شبکه بندی در طراحی واکنش گرای CSS)
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
توجه داشته باشید که صفحه ی وب مثال بالا هنگامی که صفحه را تغییر اندازه می دهیم و بسیار کوچک می کنیم، خوب به نظر نمی رسد. در مقاله ی بعدی می آموزیم که چطور این مشکل را حل کنیم.








لطفا این قسمت رو بیشتر توضیح دهید
با تشکر
منظور این است که ستون ها با استفاده از دستور float:left به سمت چپ شناور شده اند. و برای از بین بردن تاثیر این دستور بر روی دیگر عناصر، از دستور clear:both استفاده شده است.