مفهوم Box Model
تمامی عناصر HTML را می توان به صورت یک چهار ضلعی یا جعبه (Box) در نظر گرفت.
مفهوم Box Model در CSS نشان دهنده محیط اطراف یک عنصر HTML است که دارای خصوصیات Padding و Border و Margin و Content است.
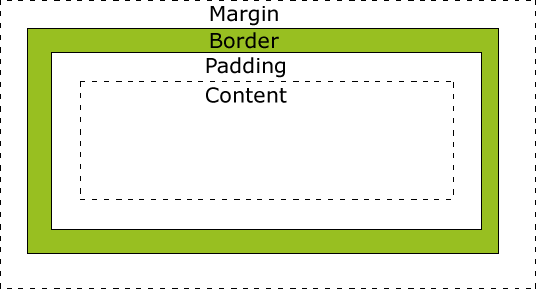
می توانید در طرح زیر، مفهوم Box Model را دقیقتر درک کنید:

توضیح قسمتهای مختلف مدل Box
- Margin: فضای خالی در خارج از محیط Box و مرز Border، که می توان اندازه آن را برای ضلع های مختلف (بالا، راست، پایین و چپ) به صورت کلی و یا جزء به جزء تعیین نمود . این فضا دارای رنگ پس زمینه نیست وبه صورت یک فضا با پس زمینه شفاف یا Transparent در فضای اطراف Box قرار می گیرد.
- Border: مشخص کننده مرز خارجی Box یعنی خارج از محتوا و Padding است که می توان میزان ضخامت و رنگ و نوع آن را تعیین نمود. به صورت پیش فرض رنگ آن از رنگ زمینه Box پیروی می کند.
- Padding: فضای خالیِ مابین محتوا و Border است که می توان اندازه آن را برای ضلع های مختلف (بالا، راست، پایین و چپ) به صورت کلی و یا جزء به جزء تعیین نمود . رنگ پس زمینه این فضا از رنگ پس زمینه Box پیروی می کند.
- Content: محتویات داخلی یک Box، که می تواند شامل متن، تصویر، لیست و یا جدول و … باشد.
نحوه محاسبه اندازه یک Box
برای طراحی و چینش دقیق اجزاء در طراحی یک صفحه وب، تمامی اجزاء با دقت ۱px محاسبه می شوند و با توجه به این موضوع نحوه محاسبه اندازه Width و Height در یک Box، بسیار مهم است.
در واقع با استفاده از width و height تنها اندازه محتوا (Content) تعیین می شود و برای محاسبه اندازه واقعی Box، اندازه Padding و Border و Margin نیز باید به این اندازه اضافه شوند.
در مثال زیر عرض عنصر 300 پیکسل است:
padding:10px;
border:5px solid gray;
margin:10px;
طریقه محاسبه عرض:
250px (width)+ 20px (left and right padding)+ 10px (left and right border)+ 20px (left and right margin)= 300px
فرض کنید 250 پیکسل فضا در عرض وجود دارد و می خواهیم یک عنصر با عرض کلی 250 پیکسل را در آن جای دهیم:
مثال (مفهوم box model در CSS)
padding:10px;
border:5px solid gray;
margin:0px;
عرض کلی یک عنصر به صورت زیر محاسبه می شود:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
ارتفاع کلی یک عنصر به صورت زیر محاسبه می شود:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
موضوع سازگاری در مرورگرها یا Compatibility view
مثال بالا در IE8 و نسخه های قبل از آن بطور صحیح نمایش داده نمی شود.
در واقع در IE8 و نسخه های قبلی آن Padding و Border عنصر مورد نظر، در عرضی که عنصر اشغال می کند، دخالت داده می شوند.
برای حل شدن این مشکل فقط کافی است که یک DOCTYPE به صفحه HTML اضافه شود:
مثال (مفهوم box model در CSS)
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>








در مثال زیر، من در داخل کادر مطلبی را نوشتم اما می خوام اون رو با کادر خودش در وسط صفحه سایت قرار بدم لطف بفرمایید چکار کنم ؟ منظور کادر به اندازه نوشته یا کمی بزرگتر که هم کادر و هم نوشته داخل آن در وسط صفحه سایت قرار بگیرد . با تشکر فراوان
beyamooz.com/try_it_yourself/tryit.php?filename=trycss_boxmodel_width
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0 auto;
}
beyamooz.com/css3/653-%D9%81%D9%88%D9%86%D8%AA-%D8%AF%D8%B1-css3
همچنین جهت برآمده کردن متن ها باید به آنها سایه بدید، بنابراین خصوصیت box-shadow را در لینک زیر مطالعه فرمایید:
beyamooz.com/css3/649-%DA%AF%D8%B1%D8%AF-%DA%A9%D8%B1%D8%AF%D9%86-%DA%A9%D9%88%D8%B4%D9%87-%D9%87%D8%A7-%D8%AF%D8%B1-css3
مثل همیشه بسیار کمک کننده و عالی بود.
DOCTYPE مشخصکننده نسخهی HTML صفحهایست که طراح در طراحی استفاده کرده است، البته برای مرورگر و نه کاربر!!!
الآن دیگه اکثر سایتهای از نسخهی HTML5 استفاده میکنند و فقط کافیه عبارت رو بنویسید.
در مورد سؤال دوم متوجه منظورتون نشدم.
یه سوال داشتم. شاید من دقت نکردم. در مثال بالا با توجه به اینکه div یک عنصر block هست شماخصوصیت float در نظر نگرفته اید و طول و عرض دادید آیا با این روش میتوان جواب گرفت.
یک سوال دیگه وقتی دو تا div رو میخوایم کنار هم قرار بدیم و اندازه بدیم باید چه دستوری رو بنویسیم تا کنار هم قرار گیرند.
ممنون بابت سایت عالیتون
1. به طور پیش فرض عنصر div در سمت چپ و گوشه ی بالا قرار می گیرد . پس در این مورد نیازی به دستور float نیست.
2.می توانید هر دو div رو در یک div دیگر قرار دهید و برای آنها خصوصیت float را در نظر بگیرید . ما کدهای مورد نظر شما را در آدرس زیر ایجاد کرده ایم، می توانید آنها را مشاهده نمایید:
codepen.io/sbaloot/pen/yNXEZw
يه سوال خيلي ابتدايي داشتم! چطور كاري كنيم كه يك نوشته از محدوده div خارج نشه و از border بيرون نزنه؟ نميشه كاري كرد كه div با محتوا كم و زياد بشه؟
همان طور که می دانید div بصورت پیشفرض تمام طول یک سطر را اشغال می کند (block) مگر اینکه خصوصیت float را برای آن تنظیم کنید، در این صورت به اندازه محتوایی که دارد، طول یک سطر را اشغال خواهد کرد. یعنی اگر محتوا کم و زاید شود، طول Div نیز کم و زیاد خواهد شد.
حالا با توجه به توضیح بالا، شما باید زحمت بکشید و کد HTML و CSS تان را ارسال نمایید تا بهتر بشود راهنمایی کرد...!
مرسی و مرسی ومرسی
واقعا دمتان گرم
مدیریت محترم
1- لطفا در قسمت طراحی سایت یک حدود قیمت و یا تعرفه پایه قرار دهید
2- آیا هر گونه کاری حتی حرفه ای ترین کارهای خاص امکان پذیر است
3- ضمنا در مورد سی اس اس ، وقتی به عنوان مثال یک کد کلیک زیبا به سی اس اس ، درجایی درج شده است، این کد را باید در کجا قرار داد
معمولا به عنوان نمونه برای یک کد کلید زیبا، یک گزینه اچ تی ام ال دارد و یک گزینه س اس اس، ایا باید هر دو کد را باهم در صفحه وب درج کرد. یا اینکه هر کدام همان کار را میکند.
یعنی سی اس اس ، تنها یک کمک کنند به اچ تی ام ال است
متشکرم (تعرفه فراموش نشود)
1- یک سایت را با 100،000 تومان می توان طراحی کرد و همان سایت را با 2،000،000 هم می شود. بنابراین طراحی یک سایت بر اساس هزینه ای است که مشتری می پردازد.
2- بله، طراحی سایت حرفه ای توسط ما امکان پذیر است.
3- از CSS تنها برای دستکاری ظاهر عناصر استفاده می شود و شما می توانید کدهای CSS را به سه روش که در مطلب زیر توضیح داده شده استفاده کنید.
www.beyamooz.com/css/84-basic/84-css%D9%87%D8%A7%DB%8C-%D8%AF%D8%A7%D8%AE%D9%84%DB%8C-%D9%88-%D8%AE%D8%A7%D8%B1%D8%AC%DB%8C