شیب رنگ (Gradient) در CSS3

شیب رنگ (Gradient) در CSS3، به شما اجازه می دهد تا، یک انتقال آرام بین دو یا چند رنگ مختلف را نمایش دهید.
پیش از این، برای داشتن اینگونه افکت ها، باید از تصاویر استفاده می کردیم. اما با استفاده از شیب رنگ در CSS3 می توانید زمان دانلود و پهنای باند استفاده شده را کاهش دهید. علاوه بر این چون شیب رنگ بوسیله مرورگر ایجاد می شود، زمانی که روی عناصر Zoom می کنید، شیب رنگ بهتر بنظر می آید.
در CSS3 دو نوع شیب رنگ تعریف شده است:
- Linear Gradient یا شیب رنگ خطی: به صورت دو یا چند رنگ، پشت سر هم به حالت افقی، عمودی یا مورب
- Radial Gradient یا شیب رنگ مدوّر (تابشی): به صورت دو یا چند رنگ تو در تو به صورت مدوّر
پشتیبانی مرورگرها
| Function | پشتیبانی مرورگرها | ||||
|---|---|---|---|---|---|
| linear-gradient() |  |  |  |  | |
| radial-gradient() |  |  |  |  | |
| repeating-linear-gradient() |  |  |  |  | |
| repeating-radial-gradient() |  |  |  |  | |
مرورگرهای +Internet Explorer 10+, Firefox 16+, Chrome 26+, Opera 12.1 توابع شیب رنگ را پشتیبانی می کنند.
مرورگر +Safari 5.1 نیاز به پیشوند -webkit دارد.
مرورگر Chrome از نسخه 10 تا 25 نیاز به پیشوند -webkit- دارد.
مرورگر Opera از نسخه 11.1 تا 12.0 نیاز به پیشوند -o- دارد.
مرورگر Firefox از نسخه 3.6 تا 15 نیاز به پیشوند -moz- دارد.
مرورگر Internet Explorer 9 و نسخه های قبلی آن، شیب رنگ را پشتیبانی نمی کنند.
Linear Gradient یا شیب رنگ خطی در CSS3
برای ایجاد شیب رنگ خطی، حداقل باید دو رنگ تعریف کنید.
مثال:

نحوه استفاده:
direction: جهت شروع شیب رنگ را مشخص می کند، که یکی از چهار مقدار top, bottom, right و left را می پذیرد. مقدار top مقدار پیشفرض است.
color-stop: رنگ هایی هستند که می خواهید در طول Gradient استفاده شوند و می توانند بی نهایت باشند و بایستی هر رنگ را با (,) از رنگ بعدی جدا کرد.
شیب رنگ خطی از بالا به پایین (مقدار پیشفرض)
در مثال زیر، شیب رنگ، از بالا شروع می شود و از قرمز به آبی منتقل می شود:
مثال (شیب رنگ در CSS3)
شیب رنگ خطی از بالا به پایین:
{
background: -webkit-linear-gradient(red, blue); /* For Safari */
background: -o-linear-gradient(red, blue); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red, blue); /* For Firefox 3.6 to 15 */
background: linear-gradient(red, blue); /* Standard syntax */
}
شیب رنگ خطی از چپ به راست
در مثال زیر، شیب رنگ، از چپ شروع می شود و از قرمز به آبی منتقل می شود:
مثال (شیب رنگ در CSS3)
شیب رنگ خطی از چپ به راست:
{
background: -webkit-linear-gradient(left, red , blue); /* For Safari */
background: -o-linear-gradient(right, red, blue); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right, red, blue); /* For Firefox 3.6 to 15 */
background: linear-gradient(to right, red , blue); /* Standard syntax */
}
شیب رنگ خطی مورب
برای ایجاد شیب رنگ مورب باید افقی عمودی بودن نقطه شروع را مشخص نمایید.
نحوه استفاده:
Startfrom1: نقطه شروع اول را تعیین میکند که یکی از مقادیر top و bottom را می پذیرد.
Startfrom2: نقطه شروع دوم را تعیین می کند که یکی از مقادیر left و right را می پذیرد.
در مثال زیر، شیب رنگ، از زاوبه بالا سمت چپ شروع می شود (و به پایین سمت راست ختم می شود) و از قرمز به آبی منتقل می شود:
مثال (شیب رنگ در CSS3)
شیب رنگ خطی از زاویه بالا سمت چپ شروع می شود (و به پایین سمت راست ختم می شود):
{
background: -webkit-linear-gradient(left top, red , blue); /* For Safari */
background: -o-linear-gradient(bottom right, red, blue); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* For Firefox 3.6 to 15 */
background: linear-gradient(to bottom right, red , blue); /* Standard syntax */
}
استفاده از زاویه
اگر می خواهید کنترل بیشتری روی جهت شیب رنگ داشته باشید، می توانید از درجه بجای چهار جهت اصلی استفاده کنید.
نحوه استفاده:
angle: زاویه بین خط افقی و شیب رنگ را مشخص می کند و برخلاف عقربه های ساعت می چرخد. بعبارت دیگر، 0 درجه یک شیب رنگ از پایین به بالا ایجاد می کند، درحالی که 90 درجه شیب رنگی از چپ به راست تولید می کند.
مثال زیر، نحوه استفاده از شیب رنگ مورب را نشان می دهد:
مثال (شیب رنگ در CSS3)
یک شیب رنگ خطی با یک زاویه مشخص:
{
background: -webkit-linear-gradient(180deg, red, blue); /* For Safari */
background: -o-linear-gradient(180deg, red, blue); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* For Firefox 3.6 to 15 */
background: linear-gradient(180deg, red, blue); /* Standard syntax */
}
استفاده از چندین رنگ
مثال زیر، نحوه استفاده از چندین رنگ را نشان می دهد:
مثال (شیب رنگ در CSS3)
یک شیب رنگ از بالا به پایین با چندین رنگ:
{
background: -webkit-linear-gradient(red, green, blue); /* For Safari */
background: -o-linear-gradient(red, green, blue); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red, green, blue); /* For Firefox 3.6 to 15 */
background: linear-gradient(red, green, blue); /* Standard syntax */
}
مثال زیر، نحوه ایجاد یک شیب رنگ خطی با رنگ های رنگین کمان را نشان می دهد:
مثال (شیب رنگ در CSS3)
{
/* For Safari */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* For Opera 11.1 to 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* For Fx 3.6 to 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Standard syntax */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
استفاده از شفافیت یا transparency
شیب رنگ در CSS3، شفافیت یا transparency را پشتیبانی می کند، و می توان از آن برای ساخت افکت های محوشدگی استفاده نمود.
برای اضافه کردن شفافیت، ما از تابع ()rgba برای تعریف رنگ ها استفاده می کنیم. آخرین پارامتر در تابع ()rgba شفافیت رنگ را مشخص می کند و عددی بین 0 تا 1 است. (0 نشان دهنده بیشترین شفافیت و 1 نشان دهنده رنگ کامل و بدون شفافیت است)
مثال زیر، یک شیب رنگ خطی را نشان می دهد که از سمت چپ و با حداکثر شفافیت شروع می شود و در آخر به رنگ کامل و بدون شفافیت ختم می شود:
مثال (شیب رنگ در CSS3)
یک شیب رنگ خطی از چپ به راست با transparency:
{
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /*Safari*/
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /*Opera 11-12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /*Fx 3.6-15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /*Standard*/
}
شیب رنگ تکرار شونده
با استفاده از تابع ()repeating-linear-gradient می توان شیب رنگ را تکرار کرد:
مثال (شیب رنگ در CSS3)
یک شیب رنگ تکرار شونده:
{
/* Safari */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 to 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 to 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Standard syntax */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
Radial Gradient یا شیب رنگ مدوٌر در CSS3
برای ایجاد شیب رنگ مدوٌر نیز، حداقل باید دو رنگ را مشخص کنید.
مثال:

نحوه استفاده:
startfrom: مرکز شیب رنگ (چهار جهت اصلی/چهار جهت فرعی/مقدار center)
shaple: شکل شیب رنگ (circle/ellipse)
size: اندازه شیب رنگ
بصورت پیشفرض، مرکز شیب رنگ center و شکل آن ellipse و اندازه آن مقدار farthest-side است.
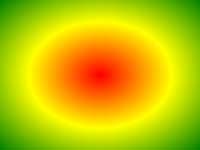
شیب رنگ مدور - درصد پیشرفت رنگ یکسان (مقدار پیشفرض)
مثال (شیب رنگ در CSS3)
یک شیب رنگ مدوٌر با درصد پیشرفت رنگ یکسان
{
background: -webkit-radial-gradient(red, green, blue); /* Safari */
background: -o-radial-gradient(red, green, blue); /* For Opera 11.1 to 12.0 */
background: -moz-radial-gradient(red, green, blue); /* For Firefox 3.6 to 15 */
background: radial-gradient(red, green, blue); /* Standard syntax */
}
شیب رنگ مدوٌر - درصد پیشرفت رنگ متفاوت
مثال (شیب رنگ در CSS3)
یک شیب رنگ مدوٌر با درصد پیشرفت رنگ متفاوت
{
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* For Opera 11.1-12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* For Firefox 3.6-15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* Standard syntax */
}
پارامتر shape
با استفاده از پارامتر shape، می توانید شکل مورد نظرتان را تعیین کنید. این مقدار می تواند circle (دایره) یا ellipse (بیضی) باشد. مقدار پیشفرض ellipse است.
مثال (شیب رنگ در CSS3)
یک شیب رنگ مدوٌر با شکل دایره ای:
{
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.1 to 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 to 15 */
background: radial-gradient(circle, red, yellow, green); /* Standard syntax */
}
پارامتر size
با استفاده از پارامتر size، می توانید اندازه شیب رنگ را مشخص نمایید. این مقدار می تواند یکی از کلمات کلیدی زیر باشد:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
مثال (شیب رنگ در CSS3)
یک شیب رنگ مدوٌر با اندازه های مختلف:
{
/* Safari */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* For Opera 11.1 to 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* For Firefox 3.6 to 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Standard syntax */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2
{
/* Safari */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.1 to 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* For Firefox 3.6 to 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Standard syntax */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
شیب رنگ مدوٌر تکرار شونده
با استفاده از تابع ()repeating-radial-gradient، می توانید شیب رنگ مدوٌر را تکرار نمایید:
مثال (شیب رنگ در CSS3)
یک شیب رنگ مدوٌر تکرار شونده:
{
/* For Safari */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* For Opera 11.1 to 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* For Firefox 3.6 to 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Standard syntax */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}








دوستان یه سوال برام پیش اومده
ایا امکان داره کدی بنویسیم که وقتی موس روی متن میره رنگ متن بین حالت اول خودش و یه رنگ دیگه چرخش دارشته باشه مثلا وقتی موس روی متن رفت رنگ متن از سفید به قرمز و دوباره از قرمز به حالت اول خودش یعنی سفید برگرده
البته میخام بدونم ک در css چطور نوشته میشه و اگر در این زبان امکان همچنین چیزی نیست بهم اطلاع بدین منتظر جواب هستم هرچه زودتر پاسخ بدین ممنون میشم
ممنون از همه دوستان بیاموزیم
من همچین چیزی ندیدم تو CSS. با جاوااسکریپت شدنی هست، ولی با CSS رو اطلاعی ندارم.
ممنون از پاسختون بنده هم قبلا در منوی یک سایت دیده بودم میخواستم بدونم با چه زبانی هستش از راهنماییتون متشکرم
باید ببینم، ولی اصولا با زبان جاوااسکریپت یا jQuery و در مواردی Angular میشه این موارد رو پیاده سازی کرد. بهترین و سادهترینش همون jQuery هست.
عالی هست سایتتون به امد موفقیت روز افزون این سایت و تموم کاربان گل و عزیزش
{
background: -webkit-linear-gradient(left top, red , blue); /* For Safari */
background: -o-linear-gradient(bottom right, red, blue); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* For Firefox 3.6 to 15 */
background: linear-gradient(to bottom right, red , blue); /* Standard syntax */
}
بعنوان مثال در بعضی از مرورگرهای قدیمی، 0 درجه از چپ به راست است و برای محاسبه ی زاویه، باید برعکس عقربه های ساعت بچرخیم. ولی در مرورگرهای جدید درجه 0 از پایین به بالا است و برای محاسبه ی زاویه، باید در جهت عقربه های ساعت بچرخیم.