تبدیل دو بعدی یا (2D transforms) در CSS3
با استفاده از تبدیل دو بعدی در CSS3 می توانید عناصر را حرکت دهید، بچرخانید، خم کنید، تغییر اندازه دهید و یا بکشید.

تبدیل دو بعدی چگونه کار می کند؟
تبدیل دو بعدی یک افکت است که به عناصر اجازه می دهد تا شکل، اندازه و مکانشان تغییر کند.
شما می توانید عناصر داخل صفحه را با استفاده از تبدیل دو بعدی و سه بعدی، تبدیل کنید.
پشتیبانی مرورگرها
| خاصیت | پشتیبانی مرورگرها | ||||
|---|---|---|---|---|---|
| transform |  |  |  |  | |
مرورگرهای Internet Explorer 10, Firefox, Opera خاصیت transform را پشتیانی می کنند.
مرورگرهای Chrome and Safari به پیشوند -webkit- نیاز دارند.
 توجه: Internet Explorer 9 به پیشوند -ms- نیاز دارد.
توجه: Internet Explorer 9 به پیشوند -ms- نیاز دارد.
تبدیل دو بعدی (2D Transforms)
در این مطلب با متدهای تبدیل دو بعدی زیر آشنا می شوید:
- ()translate
- ()scale
- ()skew
- ()matrix
در مطلب بعدی، درباره تبدیل سه بعدی توضیح داده خواهد شد.
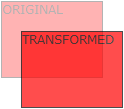
متد ()translate

با استفاده از متد ()translate، می توان عناصر را نسبت به مکان جاریشان حرکت داد. میزان این حرکت به پارامترهایی که شما تنظیم می کنید، بستگی دارد. (1- فاصله از چپ 2- فاصله از بالا )
مثال (تبدیل دو بعدی در CSS3)
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
در مثال بالا، عنصر <div> به اندازه 50 پیکسل از چپ و 100 پیکسل از بالا، حرکت داده شده است.
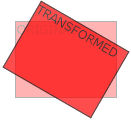
متد ()rotate

با استفاده از متد ()rotate، می توان عناصر را در جهت عقربه های ساعت چرخاند. مقادیر منفی، عنصر را در جهت عکس عقربه های ساعت می چرخاند.
مثال (تبدیل دو بعدی در CSS3)
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
در مثال بالا، عنصر <div> به اندازه 30 درجه در جهت عقربه های ساعت می چرخد.
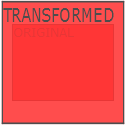
متد ()scale

با استفاده از متد ()scale، می توان اندازه و یا مقیاس عناصر را افزایش و یا کاهش داد، میزان این تغییر به پارامترهایی که شما تنظیم می کنید، بستگی دارد. (1- میزان تغییر عرض 2- میزان تغییر ارتفاع)
مثال (تبدیل دو بعدی در CSS3)
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}
در مثال بالا، عرض عنصر <div> دو برابر و ارتفاع آن، چهار برار شده است.
متد ()skew

با استفاده از متد ()skew، می توان عناصر را کج کرد، میزان این تغییر به پارامترهایی که شما تنظیم می کنید، بستگی دارد. (1- میزان تغییر در جهت افقی 2- میزان تغییر در جهت عمودی)
مثال (تبدیل دو بعدی در CSS3)
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
در مثال بالا، عنصر <div> به صورت افقی 30 درجه و به صورت عمودی 20 درجه، کج شده است.
متد ()matrix

متد ()matrix دربردارنده تمامی تبدیل های دو بعدی است.
متد matrix دارای شش پارامتر است، حاوی توابع ریاضی، که به شما اجازه می دهد عناصر را بچرخانید (rotate)، بزرگ یا کوچک کنید (scale)، حرکت دهید (translate)، یا آنرا کج (skew) کنید.
مثال (تبدیل دو بعدی در CSS3)
نحوه چرخاندن عنصر <div> با استفاده از متد matrix:
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
خاصیت های تبدیل در CSS3
در جدول زیر، لیست تمام خاصیت های تبدیل آورده شده است:
| خاصیت | توضیحات | CSS |
|---|---|---|
| transform | برای اعمال یک تبدیل دو بعدی یا سه بعدی روی یک عنصر بکار می رود. | 3 |
| transform-origin | به شما اجازه می دهد تا مکان عنصر تبدیل شده را تغییر دهید. | 3 |
متدهای تبدیل دو بعدی
| متد | توضیحات |
|---|---|
| matrix(n,n,n,n,n,n) | تمامی تبدیل های دو بعدی را دربردارد. |
| translate(x,y) | عنصر را در جهت محور X و Y حرکت می دهد. |
| translateX(n) | عنصر را در جهت محور X حرکت می دهد. |
| translateY(n) | عنصر را در جهت محور Y حرکت می دهد. |
| scale(x,y) | عرض و ارتفاع عنصر را تغییر می دهد. |
| scaleX(n) | عرض عنصر را تغییر می دهد. |
| scaleY(n) | ارتفاع عنصر را تغییر می دهد. |
| rotate(angle) | عنصر را در جهت عقربه های ساعت می چرخاند. (پارامتر منفی، عنصر را در خلاف عقربه ها می چرخاند) |
| skew(x-angle,y-angle) | عنصر را در جهت محور X و Y کج می کند. |
| skewX(angle) | عنصر را در جهت محور X کج می کند. |
| skewY(angle) | عنصر را در جهت محور Y کج می کند. |








لطفا پارامترهای متد matrix رو توضیح بدین اون لینکی که گذاشته بودین رفتم ولی متوجه نشدم متاسفانه ممنون
پارامترهای متد matrix به شرح زیر هستند:
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
در حقیقت متد matrix ترکیبی از تمام توابع گفته شده در این مقاله می باشد. برای اینکه بهتر بتوانید پارامترها رو متوجه شوید، به سایت زیر بروید و بر روی دکمه ی Matrix Transform کلیک کنید. حالا از پنل سمت راست، میزان scale و rotate و skew و translateXY را مشخص کنید. به طور همزمان می توانید تاثیر متد matrix را مشاهده کنید. توجه کنید که واحد skew برحسب رادیان است نه درجه.
angrytools.com/css-generator/
ببخشید پارامتر های متدmatrix که شش تا هست چیا هستن به ترتیب؟میشه کمی توضیح بدین ممنون
angrytools.com/css-generator/
در مورد مقادیر متد matrix
مفادیر scaleX , scaleY , translateX , translateY درست عمل میکنند. اما مقادیر دوم و سوم یعنی skewY , skewX اصلا اون زوایایی رو که میدیم درست عمل نمیکنه. انگار بر یه مبنای دیگه ای با مقادیر برخورد میکنه. میشه کمی بیشتر توضیح بدین. ممنون
1. در تابع matrix مقادیر skew را باید برحسب واحد رادیان وارد کنید. مثلا مقدار 0.523 تقریبا زاویه 30 درجه را مشخص می کند.
2. برای به دست آوردن ماتریس مورد نظر می توانید به سایت زیر بروید و بر روی دکمه ی Matrix transform کلیک کنید و مقادیر را وارد کنید تا ماتریس مورد نظر به شما داده شود.
angrytools.com/css-generator/
می خواستم بدونم چه زمانی از متد matrix استفاده می کنیم ؟ در واقع برای کوتاه شدن خط های کدمون هست ؟
میشه اینطور هم گفت. زمانی که نیاز هست چند متد همزمان روی یک تگ اعمال بشه، از این متد استفاده میشه.
ولی حتما در نظر داشته باشید، که متد موردنظر در مرورگر مزبور ساپورت بشه.
چون در css3 بعضی از متدها در ورژن های مختلف مرورگرها کار نمیکنن.
میخواستم ببینم اگه بخوایم هم زمان از دوتا متد استفاده کنیم چه جوری میشه؟
اگه کمک کنید ممنون میشم.
برای انجام این کار کافی است متد های مورد نظر را در جلوی transform قرار دهید. برای درک بهتر از مثال زیر استفاده کنید :
transform:scale(2,4) rotate(15deg) translate(-20px,0px);