JavaScript با استفاده از مدل DOM، می تواند به تمام عناصر یک صفحه HTML دسترسی داشته باشد.
مدل DOM یا (Document Object Model)
زمانی که یک صفحه ی وب بارگذاری می شود، مرورگر از آن صفحه، یک مدل شیء گرا (Document Object Model) ایجاد می کند.
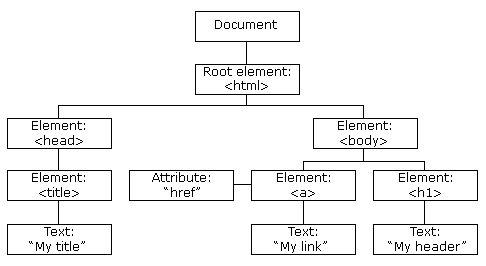
مدل DOM یک ساختار درختی از اشیاء موجود در صفحه HTML می سازد:
درخت DOM

JavaScript با استفاده از مدل شیء گرای DOM، یک صفحه HTML داینامیک یا پویا ایجاد می کند:
- JavaScript می تواند، تمام عناصر یک صفحه ی HTML را تغییر دهد.
- JavaScript می تواند، تمام خصوصیات عناصر یک صفحه HTML را تغییر دهد.
- JavaScript می تواند، تمام سبک های CSS یک صفحه HTML را تغییر دهد.
- JavaScript می تواند، به تمام رویدادهای یک صفحه HTML واکنش نشان دهد.
پیدا کردن عناصر HTML
خیلی اوقات می خواهید، با JavaScript عناصر HTML را دستکاری کنید.
برای انجام این کار، ابتدا باید عنصر مورد نظر را پیدا کنید. برای دسترسی به عنصر، راه های مختلفی وجود دارد:
- پیدا کردن عنصر از طریق id
- پیدا کردن عنصر، از طریق نام عنصر
- پیدا کردن عنصر، از طریق نام class
پیدا کردن عنصر، از طریق id
در مدل DOM، آسان ترین راه برای پیدا کردن یک عنصر، از طریق id یا شناسه آن است.
در مثال زیر، به عنصر با شناسه "intro" دسترسی پیدا کرده ایم:
اگر عنصر مورد نظر پیدا شد، تابع ()getElementById آنرا مانند یک شی برمی گرداند (داخل متغیر x).
اگر عنصر مورد نظر پیدا نشد، محتوای متغیر x خالی (null) خواهد بود.
پیدا کردن عنصر، از طریق نام عنصر
در مثال زیر، ابتدا به عنصر با شناسه "main" و سپس به تمام عناصر با نام <p> داخل "main" دسترسی پیدا کرده ایم:
مثال (Dom چیست؟)
var y=x.getElementsByTagName("p");
 توجه: دسترسی به عنصر، از طریق نام class در IE نسخه 5، 6، 7 و 8 کار نمی کند.
توجه: دسترسی به عنصر، از طریق نام class در IE نسخه 5، 6، 7 و 8 کار نمی کند.
آموزش DOM
در مطالب بعدی این فصل، به موارد زیر خواهیم پرداخت:
- چگونه در مدل DOM محتوای (innerHTML) عناصر HTML را تغییر دهیم.
- چگونه در مدل DOM ظاهر عناصر HTML را با استفاده از CSS تغییر دهیم.
- چگونه در مدل DOM به رویدادهای یک صفحه، واکنش نشان دهیم.
- چگونه در مدل DOM عناصر HTML را در یک صفحه، حذف و یا اضافه کنیم.








واقعا خسته نباشید خیلی سایت خوبی دارین
من اصلا متوجه نمیشم مدل dom چیه
خب ما همینطوریشم با جاوا اسکریپت ب تمام عناصر صفحه دسترسی داریم بدون استفاده از مدل dom
مدل dom چکار میکنه ؟؟ چ چیز جدیدی بهمون میده ک جاوا اسکریپت خالی نداره
بله شما با جاوا اسکریپت به تمام عناصر تو صفخه دسترسی دارید.ولی در اصل بخاطر وجود dom هست که میتونید بهش دسترسی داشته باشید.و وقتی شما با دستور های مختلف مثلا میخاید به یه تگ دسترسی پیدا کنید در اصل داری از dom استفاده میکنید.dom برای این طراحی شده که شما بتونید با سرعت بیشتر و راحتتر به المانهای داخل صفحه دسترسی پیدا کنید
ایا فقط با استفاده از اچ تی ام ال ، سی اس اس و جاوا اسکریپت می شود یک وب سایت داینامیک بدون استفاده از پی اچ پی یا دیگر زبان ها از این قبیل ساخت ؟
داینامیک در لغت به معنی پویا هست. در طراحی سایت به معنی سایتهای تعاملی که قابلیت ذخیره و پردازش اطلاعات رو داره اطلاق میشه.
با استفاده از HTML، CSS و جاوااسکریپت شما میتونید یه سایت رو راهاندازی کنید. ولی در این سایت نمیتونید اطلاعات از کاربر دریافت و ذخیره کنید. پردازش اطلاعات در این سایتها عملا معنی نداره. کاربر فقط محتویاتی رو میبینه که براش به نمایش گذاشته شده،نه بیشتر و نه کمتر.
در کل میشه اینطوری گفت که بدون استفاده از یک زبان سمت سرور، امکان ساخت سایتهای داینامیک معنی نداره. زبانهایی که شما نام بردی قسمت در سمت کلاینت کاربرد داره.
من جاوا اسکریپت رو نخوندم و مستقیم سراغ یادگیری jquery رفتم حالا نیازی هست که برای یادگیری jquery آموزش dom و bom رو یاد بگیرم یا نه ؟
من که یکم گیج شدم
یعنی جاوا اسکریپت تمام عناصر صفحه را به صورت یک آرایه در نظر میگیرد؟!
getElementsByTagName("tag_name")
ذکر این مطلب الزامیه که برای استفاده از این دستور برای یک تگ مثل BODY باید به این صورت فراخوانی کرد:
getElementsByTagName("body")[0]
زیرا این دستور عناصر DOM را به صورت یک collection فراخوانی میکند(به صورت یک آرایه)
مثال:
document.getElementsByTagName("p").innerHTML="New text!";
کد بالا، هرگز عمل نخواهد کرد مگر اینکه بشکل زیر باشد:
document.getElementsByTagName("p")[0].innerHTML="New text!";
در اینجا باید یک حلقه ی for بنویسید که روی عناصر این آرایه حرکت می کند و به تک تک آن ها تابع رویداد مرتبط با onClick را انتساب می دهد.
فرض کنید اولین عنصر را می خواهید باید با آرایه ی اندیس صفر کار کنید و ...