بیان مطلب به صورت :کاملا تشریحی
در این مقاله به آموزش کامل ساخت دایره بارگیری می پردازیم .
شاید در بسیاری از سایت ها دیده باشید که در زمان لود شدن یک فایل ، یک حلقه یا دایره نشان داده می شود و یک نیم دایره درون این حلقه می چرخد . در پایان این مقاله شما قادر خواهید بود چنین حلقه هایی را خودتان به وسیله ی جاوا اسکریپت طراحی کنید .
پیش نیاز ها :
برای اینکه برخی دستوراتی که در این مقاله استفاده شده است را کاملا درک
کنید توصیه می کنیم که ابتدا مقاله ی رسم خط در جاوا اسکریپت را مطالعه کنید .

توجه : هرچند ما در مورد دستورات زیر شرح مختصری خواهیم آورد اما بهتر است از قبل در مورد این دستورات اطلاعاتی کسب کرده باشید .
در این مطلب از دستورات و متدهای زیر استفاده خواهد شد:
- document.getElementById()
- getContext("2d")
- Math.PI
- height
- width
- setInterval()
- clearRect
- lineWidth
- beginPath()
- strokeStyle
- shadowColor
- shadowOffsetX
- shadowOffsetY
- shadowBlur
- arc()
- stroke()
- closePath()
گام اول :
در ابتدا ما باید یک سند HTML را ایجاد کرده و یک تگ <canvas>در درون بدنه ی این سند ایجاد کنیم .
کد 1.1 گام اول
<html>
<head>
</head>
<body>
<canvas>
</canvas>
</body>
</html>
گام دوم :
در ادامه به تگ یک ID اضاف کرده و آن را برابر با cvs قرار می دهیم . توجه داشته باشید که cvs تنها یک نام است و شما می توانید به جای آن از نام دلخواه خود استفاده کنید ،سپس باید عرض و ارتفاع تگ را مشخص کنیم ، پس صفت width و height را در این تگ وارد کرده و مقادیر هریک از آنها را برابر با 300px قرار می دهیم . پس کد ما به شکل زیر در خواهد آمد :
کد 2.1 گام دوم
<html>
<head>
</head>
<body>
<canvas id="cvs" width="300px" height="300px">
</canvas>
</body>
</html>
با اجرای این دستورات گویی ما یک مستطیل سفید تولید کرده ایم که عرض و ارتفاع آن 300 پیکسل است اما درون این مستطیل هنوز چیزی قرار نداده ایم .
گام سوم :
حال نوبت به جاوا اسکریپت می رسد پس ما در بین تگ <body> و </body> تگ های <script> و </script> را اضافه می کنیم تا بتوانیم دستورات جاوا اسکریپت را بین آنها وارد کنیم .تمام دستورات زیر در در بین این دو تگ وارد می شوند ، حال کد ما به شکل زیر در می آید :
کد 3.1
<html>
<head>
</head>
<body>
<canvas id="cvs" width="300px" height="300px">
</canvas>
<script>
</script>
</body>
</html>
در ادامه یک متغیر ایجاد کرده و نام آن را برابر با canvas قرار می دهیم . توجه کنید که این نام یک نام دلخواه است که شما می توانید آن را به دلخواه تغییر دهید .حال می خواهیم به وسیله ی این متغیر به تگ <canvas> با دستور document.getElementById() دسترسی پیدا کنیم ،قبلا ID تگ <canvas> را برابر با cvs گذاشته ایم پس این نام را در درون پرانتز دستور document.getElementById() قرار می دهیم . پس دستور زیر را وارد می کنیم :
کد فرعی 3.2
var canvas = document.getElementById("cvs"); اکنون می خواهیم متدهای لازم برای رسم گرافیک را به وسیله ی دستور getContext("2d") ایجاد کنیم ابتدا یک متغیر جدید با نام ctx ایجاد می کنیم ،حال با در نظر گرفتن متغیر canvas متد getContext("2d) را بر روی آن اعمال می کنیم و آنها را برابر با متغیر ctx قرار می دهیم مثل این دستور:
کد فرعی 3.3
var ctx = canvas.getContext("2d"); اکنون باید با استفاده از دستور beginPath() به رایانه بفهمانیم که می خواهیم یک رسم جدید انجام دهیم و کد زیر را می نویسیم :
کد فرعی 3.4
ctx.beginPath(); حال باید با استفاده از دستور strokeStyle برای آنچه که می خواهیم رسم کنیم یک رنگ مشخص کنیم . در اینجا ما رنگ red (قرمز) را مشخص می کنیم و برابر با این دستور قرار می دهیم طبق کد زیر :
کد فرعی 3.5
ctx.strokeStyle = "red" خب حالا وقت آن است که به وسیله ی دستور arc() یک دایره ی کامل رسم کنیم . این دستور 6 آرگومان می پذیرد که در ادامه توضیح مختصری را ارائه می دهیم .:
arc(x,y,r,sAngle,eAngle,false)
(x,y) : مشخص کننده نقطه مرکز دایره .
r: مشخص کننده شعاع دایره .
sAngle : مشخص کننده زاویه شروع رسم منحنی دایره . (نسبت به دایره مثلثاتی)
eAngle : مشخص کننده زاویه پایان رسم منحنی دایره .(نسبت به دایره مثلثاتی)
false : مشخص می کند که جهت رسم دایره (نسبت به دایره مثلثاتی) ساعتگرد باشد (این دستور به طور پیش فرض است)اما در صورت استفاده از true جهت رسم به صورت پادساعتگرد خواهد بود .
 توجه : واحد زاویه شروع و زاویه پایان رادیان است ، پس خوب است که بدانید برای تبدیل درجه به رادیان باید آن را ضرب در عدد 'پی' کرد و سپس تقسیم بر 180 کرد . مثلا برای تبدیل 30 درجه به رادیان به صورت روبه رو عمل می کنیم : 30*Math.PI/180 .
توجه : واحد زاویه شروع و زاویه پایان رادیان است ، پس خوب است که بدانید برای تبدیل درجه به رادیان باید آن را ضرب در عدد 'پی' کرد و سپس تقسیم بر 180 کرد . مثلا برای تبدیل 30 درجه به رادیان به صورت روبه رو عمل می کنیم : 30*Math.PI/180 .
همانطور که می دانید یک دایره ی کامل 360 درجه است ، پس برای اینکه بتوانیم یک دایره ی کامل را رسم کنیم ، زاویه شروع را 0 درجه قرار داده و زاویه پایان را 360 درجه قرار می دهیم (باید درجه را تبدیل به رادیان کنید) و x و y را به ترتیب برابر با 140 و 150 (به واحد پیکسل) قرار می دهیم و r (شعاع) را هم برابر با 100 پیکسل قرار می دهیم .همچنین برای راحتی کار دو متغیر به نام های sA و sE ایجاد می کنیم و آنها را به ترتیب برابر با 0 و 360 درجه که به رادیان تبدیل شده اند قرار می دهیم و از این متغیر ها به جای زاویه شروع و زاویه پایان استفاده می کنیم ،طبق زیر :
کد فرعی 3.6
var sA=0*(Math.PI/180);
var sE=360*(Math.PI/180);
ctx.arc(140, 150, 100, sA, sE, false); اکنون وقت آن است که آنچه رسم کرده ایم را به تگ <canvas>اضافه کنیم . پس با استفاده از دستور stroke() این کار را انجام می دهیم طبق دستور زیر :
کد فرعی 3.7
ctx.stroke() در پایان باید با استفاده از دستور closePath() به رایانه بفهمانیم که می خواهیم رسم پایان بپذیرد . پس کد زیر را می نویسیم :
کد فرعی 3.8
ctx.closePath(); خب تا این مرحله ما یاد گرفتیم که چطور یک حلقه ساده را رسم کنیم با کلیک روی دکمه ی خودتان امتحان کنید نتیجه ی کار را خواهید دید :
پس تا این مرحله کدهای اصلی ما طبق زیر است :
کد 3.10 کدهای اصلی پایان گام سوم
1 <html>
2 <head>
3 </head>
4 <body>
5 <canvas id="cvs" width="300px" height="300px">
6 </canvas>
7 <script>
8 var canvas = document.getElementById("cvs");
9 var ctx = canvas.getContext("2d");
10 ctx.beginPath();
11 ctx.strokeStyle = "red";
12 var sA=0*(Math.PI/180);
13 var sE=360*(Math.PI/180);
14 ctx.arc(140, 150, 100, sA, sE, false);
15 ctx.stroke();
16 ctx.closePath();
17 </script>
18 </body>
19 </html>
گام چهارم :
در این مرحله می خواهیم با استفاده از دستور lineWidth() قطر حلقه رسم شده را تغییر دهیم و آن را به اندازه مورد نظر در آوریم ،پس در کد 3.10 بین خط 9 و 10 دستور زیر را وارد می کنیم ، با استفاده از این دستور قطر حلقه ما برابر با 10 پیکسل خواهد شد :
کد فرعی 4.1
ctx.lineWidth = 10; حال ببینیم که چه تغییری ایجاد شد :
گام پنجم :
در این مرحله مرحله قصد داریم به حلقه ی ایجاد شده سایه اضاف کنیم تا کیفیت نمایش آن بهتر شود .
توجه داشته باشید که کدهای اصلی ما به صورت زیر است :
کد 5.1
1 <html>
2 <head>
3 </head>
4 <body>
5 <canvas id="cvs" width="300px" height="300px">
6 </canvas>
7 <script>
8 var canvas = document.getElementById("cvs");
9 var ctx = canvas.getContext("2d");
10 ctx.lineWidth = 10;
11 ctx.beginPath();
12 ctx.strokeStyle = "red";
13 var sA=0*(Math.PI/180);
14 var sE=360*(Math.PI/180);
15 ctx.arc(140, 150, 100, sA, sE, false);
16 ctx.stroke();
17 ctx.closePath();
18 </script>
19 </body>
20 </html>
برای اینکه در حلقه سایه ایجاد کنیم ابتدا باید رنگی را برای سایه مشخص کنیم ، بدین منظور رنگ دلخواه خود را با استفاده از دستور shadowColor مشخص می کنیم ، در اینجا ما از رنگ #000A1A استفاده می کنیم . بنابراین در کد 5.1 بین خط 11 و 12 دستور زیر را وارد می کنیم :
کد فرعی 5.2
ctx.shadowColor = "#000A1A"; اکنون قصد داریم مکان قرارگیری سایه نسبت به حلقه را مشخص کنیم . دستور shadowOffsetX فاصله ی افقی سایه را نسبت به حلقه مشخص می کند و دستور shadowOffsetY فاصله ی عمودی سایه را نسبت به حلقه مشخص می کند . اگر مقدار این دو دستور 0 باشد ، سایه ی ایجاد شده به هیچ سمتی منحرف نمی شود و دور تا دور شکل را در بر می گیرد . پس دو خط زیر را نیز در زیر کد قبلی وارد می کنیم :
کد فرعی 5.3
ctx.shadowOffsetX = 0 ;
ctx.shadowOffsetY = 0 ;
سپس می خواهیم در سایه ی ایجاد شده محو شدگی ایجاد کنیم ، برای ایجاد محو شدگی از دستور shadowBlur استفاده می کنیم و آن را برابر با 6 قرار می دهیم . طبق زیر :
کد فرعی 5.4
ctx.shadowBlur = 6 ; پس کد های اصلی ما به صورت زیر در خواهد آمد :
کد 5.5
1 <html>
2 <head>
3 </head>
4 <body>
5 <canvas id="cvs" width="300px" height="300px">
6 </canvas>
7 <script>
8 var canvas = document.getElementById("cvs");
9 var ctx = canvas.getContext("2d");
10 ctx.lineWidth = 10; 11 ctx.beginPath();
12 ctx.strokeStyle = "red";
13 ctx.shadowColor = "#000A1A";
14 ctx.shadowOffsetX = 0 ;
15 ctx.shadowOffsetY = 0 ;
16 ctx.shadowBlur = 6 ; 17 var sA=0*(Math.PI/180);
18 var sE=360*(Math.PI/180);
19 ctx.arc(140, 150, 100, sA, sE, false);
20 ctx.stroke();
21 ctx.closePath();
22 </script>
23 </body>
24 </html>
حال ببینیم که چه تغییری ایجاد شد :
گام ششم :
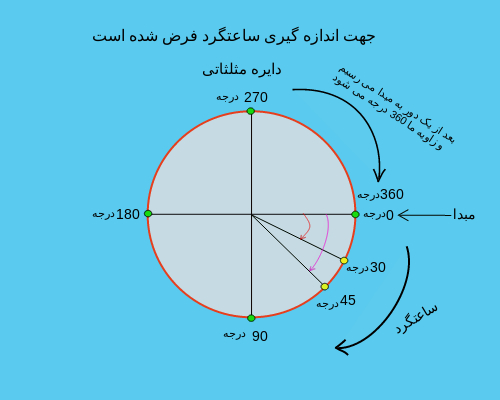
تا کنون یاد گرفتیم که چگونه حلقه ی مورد نیازمان را طراحی کنیم ، اکنون نوبت به آن رسیده که یک نیم دایره یا یک منحنی که از نیم دایره کمتر باشد را ایجاد کنیم و کاری کنیم که این منحنی درون این حلقه بچرخد ، قبل از وارد شدن به مبحث اصلی کمی در مورد دایره ی مثلثاتی توضیح می دهیم . دایره ی مثلثاتی کاربرد زیادی در فهم این مقاله دارد ، دایره ی مثلثاتی یک دایره است که یک مبدا (زاویه صفر درجه) دارد و با آن می توانیم زاویه های بیش از 360 درجه را نیز تعریف کنیم . مبدا دایره مثلثاتی همیشه در گوشه سمت راست این دایره قرار دارد :

می خواهیم دستور arc() را که در گام سوم از آن استفاده کردیم بیشتر بشناسیم . وقتی که توسط دستور arc() می خواهید یک منحنی رسم کنید شما باید زاویه شروع و زاویه پایان برای رسم منحنی را بدهید ، مثلا در تصویر بالا فرض کنید می خواهید روی این دایره ، منحنی بین زاویه 30 درجه تا 45 درجه را رسم کنید ،برای این کار شما باید در دستور arc() زاویه شروع را برابر با 30 درجه(درجه باید تبدیل به رادیان شود) و زاویه پایان را برابر با 45 درجه (بعد از تبدیل به رادیان) قرار دهید ، البته دقت کنید که رسم طبق عکس بالا در صورتی درست است که جهت رسم ساعتگرد باشد یعنی آرگومان ششم در دستور arc() باید false باشد . در مثال زیر خودتان نتیجه را مشاهده کنید :
پس کدهای زیر را به خاطر داشته باشید که در گام هشتم برای استفاده همزمان ار حلقه و منحنی از آنها استفاده خواهیم کرد :
کد 6.2
1 var sA2=30*(Math.PI/180);
2 var sE2=45*(Math.PI/180);
3 ctx.beginPath();
4 ctx.strokeStyle = "red";
5 ctx.arc(140, 150, 100, sA2, sE2, false);
6 ctx.stroke();
7 ctx.closePath(); گام هفتم :
چیزی که ما می خواهیم طراحی کنیم یک انیمیشن است ، یک انیمیشن از تعدادی تصویر تشکیل شده است که به سرعت پشت سر هم نمایش داده می شوند و ما خیال می کنیم که شکل ما متحرک است ، اما در واقع چنین نیست ، اگر برنامه مان را طوری بنویسیم که مثل تصویر بالا رایانه یک منحنی کوچک بکشد و سپس تصویر رسم شده را حذف کند و بعد همان منحنی را کمی آن طرف تر رسم کند و مدام این کار را تکرار کند ما خیال می کنیم که منحنی دارد می چرخد .
اینجا است که کاربرد دستور clearRect() آشکار می شود . از این دستور طوری استفاده می کنیم که هر وقت اجرا شود گرافیک رسم شده را حذف کند . اما ما برای این که مدام منحنی رسم کنیم و به سرعت آن را حذف کنیم نیاز داریم تا از دستور setInterval() استفاده کنیم . توسط این دستور می توان یک فاصله ی زمانی در نظر گرفت، پس از گذشت هر فاصله ی زمانی این دستور یک تابع را اجرا می کند .
پس اگر ما دستورات خود را در درون آن تابع بنویسیم ، این دستورات (در یک فاصله زمانی کوتاه) مدام تکرار می شوند .
پس دوباره به سراغ کد نویسی می رویم ،کد های ما تا این لحظه به شکل زیر است :
کد 7.1
1 <html>
2 <head>
3 </head>
4 <body>
5 <canvas id="cvs" width="300px" height="300px">
6 </canvas>
7 <script>
8 var canvas = document.getElementById("cvs");
9 var ctx = canvas.getContext("2d");
10 ctx.beginPath();
11 ctx.lineWidth = 10;
12 ctx.strokeStyle = "red";
13 ctx.shadowColor = "#000A1A";
14 ctx.shadowOffsetX = 0 ;
15 ctx.shadowOffsetY = 0 ;
16 ctx.shadowBlur = 6 ; 17 var sA=0*(Math.PI/180);
18 var sE=360*(Math.PI/180);
19 ctx.arc(140, 150, 100, sA, sE, false);
20 ctx.stroke();
21 ctx.closePath();
22 </script>
23 </body>
24 </html>
ابتدا یک دستور setInterval() می نویسیم و تابعی در آن نوشته و دستور ctx.clearRect(0,0,300,300) را در ابتدای تابع وارد می کنیم و سپس کد ها ی خط 10 تا 16 و 19 تا 21 از کد بالا در درون تابع وارد می کنیم و تعیین می کنیم که دستور setInterval() تابع را هر 6 میلی ثانیه یک بار اجرا کند و خط های 17 و 18 را هم چون تعریف متغیر هستند به بالا منتقل می کنیم و همچنین رنگ حلقه را که در خط 12 تعریف شده است عوض کرده و به رنگ سفید : #FFFFFF تغییر می دهیم تا در گام بعد برخورد رنگ به وجود نیاید :
کد 7.2
1 <html>
2 <head>
3 </head>
4 <body>
5 <canvas id="cvs" width="300px" height="300px">
6 </canvas>
7 <script>
8 var canvas = document.getElementById("cvs");
9 var ctx = canvas.getContext("2d");
10 var sA=0*(Math.PI/180);
11 var sE=360*(Math.PI/180); 12 setInterval( function(){
13 ctx.clearRect(0,0,300,300);
14 ctx.lineWidth = 10;
15 ctx.beginPath();
16 ctx.strokeStyle = "#FFFFFF";
17 ctx.shadowColor = "#000A1A";
18 ctx.shadowOffsetX = 0;
19 ctx.shadowOffsetY = 0;
20 ctx.shadowBlur = 6;
21 ctx.arc(140, 150, 100, 0, 2*Math.PI, false);
22 ctx.stroke();
23 ctx.closePath();
24 }, 6); 25 </script>
26 </body>
27 </html>
گام هشتم (پایان) :
حالا باید دستورات کد 6.2 در گام ششم را به کدهای خود وارد کنیم توجه کنید که خط های 1 و 2 را از کد 6.2 چون تعریف متغیر هستند به بالا منتقل می کنیم :
کد 8.1
1 <html>
2 <head>
3 </head>
4 <body>
5 <canvas id="cvs" width="300px" height="300px">
6 </canvas>
7 <script>
8 var canvas = document.getElementById("cvs");
9 var ctx = canvas.getContext("2d");
10 var sA=0*(Math.PI/180);
11 var sE=360*(Math.PI/180);
12 var sA2=30*(Math.PI/180);
13 var sE2=45*(Math.PI/180); 14 setInterval( function(){
15 ctx.clearRect(0,0,300,300);
16 ctx.lineWidth = 10;
17 ctx.beginPath();
18 ctx.strokeStyle = "#FFFFFF";
19 ctx.shadowColor = "#000A1A";
20 ctx.shadowOffsetX = 0;
21 ctx.shadowOffsetY = 0;
22 ctx.shadowBlur = 6;
23 ctx.arc(140, 150, 100, sA, sE, false);
24 ctx.stroke();
25 ctx.closePath();
26 ctx.beginPath();
27 ctx.strokeStyle = "red";
28 ctx.arc(140, 150, 100, sA2, sE2, false);
29 ctx.stroke();
30 ctx.closePath();
31 }, 6);32 </script>
33 </body>
34 </html>
اکنون فقط باید در پایان کد خود دو دستور زیر را وارد کنیم ، این دستورات به رایانه می فهماند که با هر بار اجرای تابع منحنی را به اندازه ی 0.03 رادیان بچرخاند :
کد 8.2
sA2 += 0.03; sE2 += 0.03; اکنون کد نویسی ما به پایان رسید و کد اصلی ما به صورت زیر است :
کد 8.3
<html>
<head>
</head>
<body>
<canvas id="cvs" width="300px" height="300px">
</canvas>
<script>
var canvas = document.getElementById("cvs");
var ctx = canvas.getContext("2d");
var sA=0*(Math.PI/180);
var sE=360*(Math.PI/180);
var sA2=30*(Math.PI/180);
var sE2=45*(Math.PI/180); setInterval( function(){
ctx.clearRect(0,0,300,300);
ctx.lineWidth = 10;
ctx.beginPath();
ctx.strokeStyle = "#FFFFFF";
ctx.shadowColor = "#000A1A";
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 0;
ctx.shadowBlur = 6;
ctx.arc(140, 150, 100, sA, sE, false);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.arc(140, 150, 100, sA2, sE2, false);
ctx.stroke();
ctx.closePath();
sA2 += 0.03; sE2 += 0.03;
}, 6); </script>
</body>
</html>
برای دیدن نتیجه نهایی خودتان امتحان کنید :
خب این طراحی به پایان رسید ، اکنون شما قادر هستید هر نوع از این حلقه ها را طراحی کنید ، کافی است که کد ها را به دلخواه خود تغییر دهید مثلا می توانید اندازه حلقه را کم یا زیاد کنید و یا قطر آن را تغییر دهید ، و یا منحنی را بزرگ تر کنید همه چیز به دلخواه شما انجام خواهد شد .














کدهای استفاده شده از این قرار است :
1.HTML
2.CSS
3.جاوااسکریپت
در مورد قسمت دوم صحبت هاتون، باید بگم که توی سایت بیاموز، مرجع دستورات جاوااسکریپت ترجمه شده است، می توانید به سادگی کاربرد اکثر دستورات جاوااسکریپت را مطالعه کنید. در صفحه ی اصلی سایت، به مرجع دستورات JS مراجعه کنید.
این سایت یک سایت بسیار عالی برای یادگیری برنامه نویسی می باشد و دارای منابع غنی بسیاری از کدهای برنامه نویسی می باشد.