رسم چندضلعی در SVG با استفاده از عنصر <polygon>
از عنصر <polygon> برای انجام گرافیک هایی استفاده می شود که حداقل شامل 3 ضلع باشند.
چند ضلعی ها از خط های راست ایجاد می شوند و شکل ایجاد شده همواره "بسته" است( یعنی خطوط به یکدیگر متصل اند).
 | عبارت polygon یک کلمه ی یونانی است. poly به معنی تعدادی، است. و gon به معنی زاویه(ضلع) است. |
|---|
مثال 1
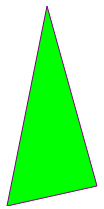
در مثال زیر، یک چندضلعی که دارای سه ضلع است را ایجاد کرده ایم:

کد SVG شکل بالا را می توانید در زیر مشاهده کنید:
مثال
<svg height="210" width="500">
<polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" />
</svg>
خودتان امتحان کنید »<polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" />
</svg>
توضیح کد بالا:
- در داخل خصوصیت points، مختصات x و y از هر رأس چند ضلعی را قرار داده ایم.
مثال 2
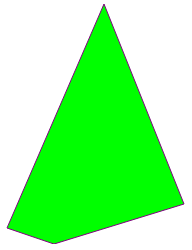
در مثال زیر، یک چندضلعی که دارای چهار ضلع است را ایجاد کرده ایم:

کد SVG این چند ضلعی در زیر قرار دارد:
مثال
<svg height="250" width="500">
<polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" />
</svg>
خودتان امتحان کنید »<polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" />
</svg>
مثال 3
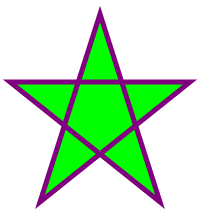
در مثال زیر با استفاده از عنصر <polygon> یک ستاره را ایجاد کرده ایم:

کد SVG این شکل در مثال زیر قرار دارد:
مثال
<svg height="210" width="500">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" />
</svg>
خودتان امتحان کنید »<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" />
</svg>
مثال 4
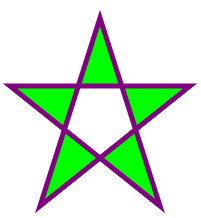
تغییر مقدار خصوصیت fill-rule به evenodd:

کد SVG شکل بالا، در زیر قرار دارد:
مثال
<svg height="210" width="500">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
خودتان امتحان کنید »<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>






