ایجاد یک رسم در SVG با استفاده از عنصر <path>
برای ایجاد یک رسم در SVG، از دستورات خلاصه ی زیر استفاده می شود:
- M = برو به یک نقطه
- L = خط رسم کن تا این نقطه
- H = خط افقی رسم کن تا این نقطه
- V = خط عمودی رسم کن تا این نقطه
- C = رسم منحنی تا این نقطه
- S = رسم منحنی صاف تا این نقطه
- Q = رسم منحنی درجه 2
- T = رسم منحنی درجه 2 صاف
- A = کمان بیضوی
- Z = بستن رسم
نکته: تمامی دستورات بالا می توانند با حروف کوچک نیز بیان شوند. حروف بزرگ به معنی مکان گذاری مطلق است و حروف کوچک به معنی مکان گذاری نسبی است.
مثال 1
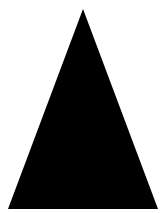
مثال زیر یک رسم را مشخص می کند که از نقطه ی (150,0) شروع می شود و سپس یک خط به نقطه ی (75,200) رسم می شود و سپس از آنجا، یک خط به نقطه ی (225,200) رسم می شود و در آخر مسیر بسته می شود و به نقطه ی (150,0) باز می گردیم:

کد SVG شکل بالا در زیر قرار دارد:
مثال
<path d="M150 0 L75 200 L225 200 Z" />
</svg>
مثال 2
از منحنی های درجه 2، برای رسم و مدل سازی منحنی های صاف(هموار) استفاده می شود. برای رسم این چنین منحنی ها، کاربر دو نقطه ی ابتدا و انتها را مشخص می کند و سپس دو نقطه ی کنترل(نقاط خط مماس) را نیز مشخص می کند. یک منحنی که دارای یک نقطه ی کنترل باشد، یک منحنی درجه 2(سهمی) گفته می شود و یک منحنی که دارای 2 نقطه ی کنترل باشد، منحنی مکعبی نامیده می شود.
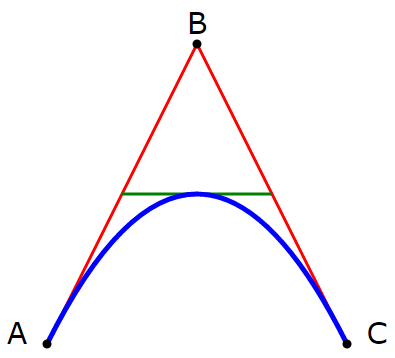
در مثال زیر، یک منحنی درجه 2(سهمی) را ایجاد می کنیم به طوری که نقاط A و C به ترتیب نقاط شروع و پایان هستند و نقطه ی B، یک نقطه ی کنترل است:

کد SVG مثال بالا، در زیر قرار دارد:
مثال
<path id="lineAB" d="M 100 350 l 150 -300" stroke="red"
stroke-width="3" fill="none" />
<path id="lineBC" d="M 250 50 l 150 300" stroke="red"
stroke-width="3" fill="none" />
<path d="M 175 200 l 150 0" stroke="green" stroke-width="3"
fill="none" />
<path d="M 100 350 q 150 -300 300 0" stroke="blue"
stroke-width="5" fill="none" />
<!-- Mark relevant points -->
<g stroke="black" stroke-width="3" fill="black">
<circle id="pointA" cx="100" cy="350" r="3" />
<circle id="pointB" cx="250" cy="50" r="3" />
<circle id="pointC" cx="400" cy="350" r="3" />
</g>
<!-- Label the points -->
<g font-size="30" font-family="sans-serif" fill="black" stroke="none"
text-anchor="middle">
<text x="100" y="350" dx="-30">A</text>
<text x="250" y="50" dy="-10">B</text>
<text x="400" y="350" dx="30">C</text>
</g>
</svg>
کد بالا کمی پیچیده به نظر می رسد. بنابراین توصیه می شود که از یک ادیتور SVG برای رسم اشکال پیچیده استفاده کنید.






