اندازه های صفحه بندی در بوت استرپ
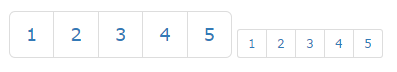
بلوک های صفحه بندی را می توان در دو اندازه ی بزرگ و یا کوچک ارائه داد:

برای بلوک صفحه بندی بزرگ از کلاس pagination-lg. و برای بلوک صفحه بندی کوچک، از کلاس pagination-sm. استفاده کنید:
مثال (صفحه بندی بوت استرپ)
<ul class="pagination pagination-lg">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
<ul class="pagination pagination-sm">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
<ul class="pagination pagination-sm">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
خودتان امتحان کنید »







