منوی کشویی پایه در بوت استرپ چیست؟
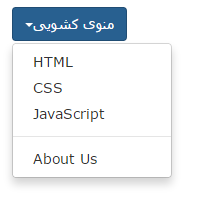
یک منوی کشویی، درواقع منویی است که، به کاربر این امکان را می دهد تا یک مقدار را از یک لیست از پیش تعریف شده انتخاب کند:

مثال
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">مثال منوی کشویی
<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
<button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">مثال منوی کشویی
<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
امتحان کنید »
توضیح مثال بالا:
کلاس dropdown. یک منوی کشویی را مشخص می کند.
برای باز کردن یک منوی کشویی، از یک دکمه یا یک لینک استفاده کنید و کلاس dropdown-toggle. و همچنین خصوصیت"data-toggle="dropdown را به آن انتساب دهید.
توجه داشته باشید که کلاس caret. باعث می شود تا یک آیکن اشاره گر ایجاد شود. این اشاره گر مشخص می کند که دکمه ی مورد نظر دارای قابلیت کشویی است.
و در آخر برای اینکه به طور واقعی منوی کشویی خود را ساخته باشیم، کافی است که از کلاس dropdown-menu درون یک عنصر <ul> استفاده کنیم.







