متد ()skew

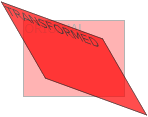
با استفاده از متد ()skew، می توان عناصر را کج کرد، میزان این تغییر به پارامترهایی که شما تنظیم می کنید، بستگی دارد. (1- میزان تغییر در جهت افقی 2- میزان تغییر در جهت عمودی)
مثال (متد skew در CSS)
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
خودتان امتحان کنید »{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
در مثال بالا، عنصر <div> به صورت افقی 30 درجه و به صورت عمودی 20 درجه، کج شده است.








