خاصیت box-sizing در CSS3
با استفاده از خصوصیت box_sizing می توانید عناصر را در یک ناحیه fit کنید.
در واقع با استفاده از خصوصیت های Width و Height تنها اندازه محتوا (Content) تعیین می شود و برای محاسبه اندازه واقعی Box، اندازه (Padding و Border و Margin) نیز باید به این اندازه اضافه شوند:
Width = width + padding-left + padding-right + border-left + border-right Height = height + padding-top + padding-bottom + border-top + border-bottom
مقادیر box_sizing:
content-box: اندازه عنصر فقط شامل Content می شود و Padding و Border و Margin محاسبه نمی شود. (مقدار پیشفرض)
border-box: اندازه عنصر شامل Content و Padding و Border می شود اما Margin محاسبه نمی شود. (این مدل در IE8 و نسخه های قبلی آن اعمال می شود)
padding-box: اندازه عنصر شامل Content و Padding می شود اما Margin و Border محاسبه نمی شود. (این مقدار فقط در مرورگر firefox قابل استفاده است)

مثال 1
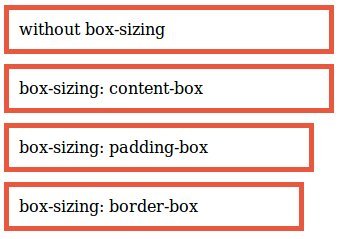
چهار <div> با اندازه یکسان و خروجی های متفاوت:
<div class="div1">box-sizing:content-box</div>
<div class="div2">box-sizing:padding-box</div>
<div class="div3">box-sizing:border-box</div>
مثال 2
در این مثال، دو عنصر <div> با عرض %50 داریم و چون خصوصیت float با مقدار "left" برای آنها تنظیم شده است، انتظار داریم که، در یک سطر، کنار هم قرار بگیرند. ولی چون دارای border و padding هستند این اتفاق نمی افتد مگر اینکه خصوصیت box-sizing را با مقدار "border-box" تنظیم نمایید:
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
padding:5px;
}








