پروژه فروش فایل در PHP
تجزیه کننده expat چیست؟
XML چیست؟
XML برای شرح و بیان اطلاعات طراحی شده است، در واقع ساختار اطلاعات را شرح می دهد.
در XML هیچ تگ از پیش تعریف شده ای وجود ندارد، و باید خودمان تگ ها را تعریف کنیم.
تجزیه کننده Expat چیست؟
برای خواندن، ویرایش کردن، ایجاد و خلاصه دستگاری یک فایل XML، به یک تجزیه کننده XML نیاز داریم.
به صورت کلی دو نوع تجزیه کننده XML وجود دارد:
- تجزیه کننده درختی: این تجزیه کننده فایل XML را به یک ساختار درختی منتقل می کند و تمام فایل را تحلیل کرده و دسترسی به عناصر درخت را فراهم می کند.(همان طور که قبلاً گفته شد تجزیه کننده DOM از نوع درختی است)
- تجزیه کننده رویدادی: یک فایل XML را به صورت یک سری از رویدادها می بیند و زمانی که یک رویداد خاص اتفاق می افتد، یک تابع را برای بررسی آن صدا می زند.
تجزیه کننده Expat از نوع رویدادی است.
 نکته: تجزیه کننده رویدادی، به جای اینکه روی ساختار تمرکز کند روی محتوای یک فایل XML تمرکز می کند، به همین خاطر دسترسی به اطلاعات در این نوع تجزیه کننده سریع تر است.
نکته: تجزیه کننده رویدادی، به جای اینکه روی ساختار تمرکز کند روی محتوای یک فایل XML تمرکز می کند، به همین خاطر دسترسی به اطلاعات در این نوع تجزیه کننده سریع تر است.به فایل XML زیر توجه کنید:
<from>Amir</from>
یک تجزیه کننده رویدادی فایل XML بالا را به صورت سه رویداد زیر گزارش می دهد:
- شروع عنصر: from
- شروع بخص اطلاعات با مقدار: "Amir"
- بستن عنصر: form
مثال XML بالا با یک فرمت درست نوشته شده است، اما به خاطر اینکه DTD ندارد، معتبر نیست.
 نکته: DTD یا Document Type Definition مشخص کننده قوانین به کار رفته در یک سند است، به این قوانین الگو می گویند، الگوها ابزارهای مهمی برای نگهداری پیوستگی اسناد محسوب می گردند. با مقایسه سند معینی با الگوی آن اعتبار آن سند تعیین می شود. اگر یک سند با تمام قوانین موجود در الگوی آن مطابقت داشته باشد به آن یک سند معتبر می گویند. معتبر بودن یک سند نشانه مطلوب بودن داده های آن است.
نکته: DTD یا Document Type Definition مشخص کننده قوانین به کار رفته در یک سند است، به این قوانین الگو می گویند، الگوها ابزارهای مهمی برای نگهداری پیوستگی اسناد محسوب می گردند. با مقایسه سند معینی با الگوی آن اعتبار آن سند تعیین می شود. اگر یک سند با تمام قوانین موجود در الگوی آن مطابقت داشته باشد به آن یک سند معتبر می گویند. معتبر بودن یک سند نشانه مطلوب بودن داده های آن است.تجزیه کننده Expat یک تجزیه کننده بدون اعتبار است، و برای آن فرقی نمی کند که سند شنا از DTD استفاده کرده یا نه!
سند XML شما باید در یک فرمت درست نوشته شده باشد والا تجزیه کننده Expat خطایی نمایش خواهد داد.
نصب تجزیه کننده Expat
توابع تجزیه کننده Expat قسمتی از هسته PHP هستند و نیازی به نصب وجود ندارد.
فایل XML زیر در مثال های آینده استفاده خواهد شد:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>اعلان یک تجزیه کننده XML
در PHP می توانیم یک تجزیه کننده XML را اعلان کنیم، برای رویدادهای مختلف، تعدادی رسیدگی کننده (Handler) تعریف می شود و سپس فایل XML را تحزیه می کنیم.
مثال:
<?php
//Initialize the XML parser
$parser=xml_parser_create();
//Function to use at the start of an element
function start($parser,$element_name,$element_attrs)
{
switch($element_name)
{
case "NOTE": echo "-- Note --<br />"; break;
case "TO": echo "To: "; break;
case "FROM": echo "From: "; break;
case "HEADING": echo "Heading: "; break;
case "BODY": echo "Message: ";
}
}
//Function to use at the end of an element
function stop($parser,$element_name)
{
echo "<br />";
}
//Function to use when finding character data
function char($parser,$data)
{
echo $data;
}
//Specify element handler
xml_set_element_handler($parser,"start","stop");
//Specify data handler
xml_set_character_data_handler($parser,"char");
//Open XML file
$fp=fopen("test.xml","r");
//Read data
while ($data=fread($fp,4096))
{
xml_parse($parser,$data,feof($fp)) or die (sprintf("XML Error: %s at line %d",
xml_error_string(xml_get_error_code($parser)),
xml_get_current_line_number($parser)));
}
//Free the XML parser
xml_parser_free($parser);
?>خروجی کد بالا:
-- Note --
To: Tove
From: Jani
Heading: Reminder
Message: Don't forget me this weekend!توضیح مثال بالا:
- تابع ()xml_parser_create یک تجزیه کننده XML را اعلان می کند.
- تابع start به عنوان رسیدگی کننده به رویدادهای مختلف ایجاد شده است.
- تابع ()xml_set_element_handler مشخص می کند، زمانی که تجزیه کننده با تگ باز و بسته مواجه شد، کدام تابع اجرا شود.
- تابع ()xml_set_character_data_handler مشخص می کند، زمانی که تجزیه کننده با اطلاعات مواجه شد، کدام تابع اجرا شود.
- تابع ()xml_parse فایل "test.xml" را تجزیه می کند.
- در صورتی که خطایی رخ دهد، تابع ()xml_error_string خطای گزارش شده را به شرحی مناسب تبدیل می کند.
- در آخر تابع ()xml_parser_free حافظه اختاص داده شده به تجزه کننده را آزاد می کند.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
تعریف توابع در PHP
تعریف توابع در PHP
قدرت واقعی PHPدر توابع آن است، در PHP بیش از 1000 تابع از قبل نوشته شده وجود دارد.
در این فصل به شما نشان خواهیم داد که در PHP چگونه می توانید توابع خودتان را تعریف کنید.
یک تابع به وسیله صدا زدن آن اجرا خواهد شد، شما می توانید از هر جای صفحه آنرا صدا بزنید.
نحوه تعریف توابع:
function functionName()
{
code to be executed;
} توجه:برای نامگذاری توابع موارد زیر را در نظر داشته باشید:
توجه:برای نامگذاری توابع موارد زیر را در نظر داشته باشید:- اسامی توابع به نحوی انتخاب شوند که نام انتخاب شده معرفی کننده عملی باشد که تابع انجام می دهد
- نام تابع می تواند با حروف و یا علامت "_" شروع شود(با عدد نمی تواند شروع شود).
مثال: یک تابع ساده که با صدا زدن آن نام من چاپ می شود:
<html>
<body>
<?php
function writeName()
{
echo "pahlavan sadegh";
}
echo "My name is ";
writeName();
?>
</body>
</html>خروجی کد بالا:
My name is pahlavan sadegh
ارسال پارامتر به توابع
یک پارامتر چیزی شبیه یک متغیر است، پارامترها بعد از نام تابع داخل پرانتز تعریف می شوند.
مثال1: در مثال زیر با ارسال نام شخص به تابع، بعد از صدا زدن تابع، نام های مختلف با فامیلی یکسان چاپ می شود.
<html>
<body>
<?php
function writeName($fname)
{
echo $fname . " Ahmadi.<br />";
}
echo "My name is ";
writeName("Ali");
echo "My sister's name is ";
writeName("Sara");
echo "My brother's name is ";
writeName("Amir");
?>
</body>
</html>خروجی کد بالا:
My name is Ali Ahmadi.
My sister's name is Sara Ahmadi.
My brother's name is Amir Ahmadi.مثال2: تابع زیر دو پارامتر دارد.
<html>
<body>
<?php
function addNumbers($a , $b)
{
$sum = $a + $b;
echo $sum;
}
addNumbers(100,200);
؟>
</body>
</html>خروجی کد بالا:
300
 نکته: به صورت پیش فرض پارامترهایی که به توابع ارسال می شوند، طوری هستند که در صورتی که در تابع تغییر کنند مقدار اصلی آنها تغییری نخواهد کرد و به همان صورت باقی خواهند ماند، اما اگر در تعریف تابع قبل از اسم متغیر از علامت "&" استفاده کنیم، این ویژگی تغییر می کند یعنی با تغییر یک متغیر در درون تابع، اصل متغیر هم تغییر خواهد نمود، به مثال زیر توجه کنید.
نکته: به صورت پیش فرض پارامترهایی که به توابع ارسال می شوند، طوری هستند که در صورتی که در تابع تغییر کنند مقدار اصلی آنها تغییری نخواهد کرد و به همان صورت باقی خواهند ماند، اما اگر در تعریف تابع قبل از اسم متغیر از علامت "&" استفاده کنیم، این ویژگی تغییر می کند یعنی با تغییر یک متغیر در درون تابع، اصل متغیر هم تغییر خواهد نمود، به مثال زیر توجه کنید.مثال:
<html>
<body>
<?php
function changeit(&$string)
{
echo "String is: " . $string . '<br />';
$string="Learning PHP";
echo "String Changed to: " . $string . '<br />';
}
$str="PLUS";
changeit($str);
echo $str;
?>
</body>
</html>خروجی کد بالا:
String is: PLUS
String Changed to: Learning PHP
Learning PHPبازگرداندن یک مقدار توسط توابع
شما می توانید از دستور return برای بازگرداندن یک مقدار استفاده کنید، یعنی کافی است نتیجه را جلوی دستور return قرار دهید.
مثال:
<html>
<body>
<?php
function add($x,$y)
{
$total=$x+$y;
return $total;
}
echo "1 + 16 = " . add(1,16);
?>
</body>
</html>خروجی کد بالا:
1 + 16 = 17
توابع از پیش تعریف شده:
در php بیش از 5300 تابع از پیش تعریف شده وجود دارد که البته برای اجرای آنها ممکن است در ورژن های مختلف برخی توابع وجود نداشته باشند و یا برای اجرای بعضی توابع احتیاج باشد تا extension خاصی نصب باشد.
توابع از پیش تعریف شده همانند توابعی که کاربر تعریف می کند اجرا می شوند.برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
ثابت ها در PHP
ثابت ها مانند متغیرها هستند با این تفاوت که یکبار آنها را تعریف می کنید و دیگر نمی توانید آنها را تغییر دهید.
ثابت ها (Constant) در PHP
یک ثابت، در واقع یک شناسه یا یک نام برای یک مقدار ساده است. در طول اسکریبت، مقدار ثابت نمی تواند تغییر نماید.
نام یک ثابت باید با یک حرف یا یک "_" آغاز شود. به علامت $ قبل از نام ثابت نیازی نیست.
 توجه: برخلاف متغیرها، یک ثابت بطور اتوماتیک در طول تمام اسکریبت عمومی است.
توجه: برخلاف متغیرها، یک ثابت بطور اتوماتیک در طول تمام اسکریبت عمومی است.تنظیم یک ثابت در PHP
با استفاده از تابع ()define، می توانید یک ثابت را تنظیم نمایید. این تابع سه پارامتر می گیرد: پارامتر اول، نام ثابت را تعیین می کند، پارامتر دوم، مقدار ثابت و پارامتر اختیاری سوم، تعیین می کند که آیا نام ثابت به حروف بزرگ و کوچک حساس است یا خیر. (مقدار پیشفرض false است به این معنی که نسبت به حروف کوچک و بزرگ حساس است)
در مثال زیر، یک ثابت با نام GREETING و مقدار "!Welcome to Beyamooz.com" تعریف شده است:
مثال (ثابت ها در PHP)
<?php
define("GREETING", "Welcome to Beyamooz.com!");
echo GREETING;
?>خروجی کد بالا:
Welcome to Beyamooz.com!در مثال زیر، نام ثابت به حروف بزرگ و کوچک حساس نیست (greeting و GREETING یکسان است):
مثال (ثابت ها در PHP)
<?php
define("GREETING", "Welcome to Beyamooz.com!", true);
echo greeting;
echo GREETING;
?>خروجی کد بالا:
Welcome to Beyamooz.com!
Welcome to Beyamooz.com!برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
جملات شرطی در PHP
جملات شرطی
اغلب اوقات هنگام نوشتن یک اسکریپت، شما نیاز دارید که تصمیم های متفاوتی در مقابل نتایج مختلف بگیرید، برای تحقق این موضوع از جملات شرطی استفاده می کنیم.
انواع جملات شرطی در PHP:
- ... if:هنگامی که شرط درست باشد، دستور مقابل if اجرا می شود.
- if... else: اگر شرط درست باشد دستور مقابل if وگرنه دستور مقابل else اجرا می شود.
- if... elseif... else: برای اجرای یک دستور از بین چند دستور کاربرد دارد.
- PHP Switch: برای انتخاب و اجرای یک دستور از بین چند دستور استفاده می شود.
دستور if
نحوه استفاده:
if (Condition)
{
Statement 1
Statement 2
...
}دستور(Statement) مورد نظر تنها موقعی اجرا می شود که شرط(Condition) برقرار باشد، یعنی مقدار آن برابر true باشد.
مثال: در کد PHP زیر اگر امروز جمعه باشد، جمله "Have a nice weekend" چاپ می شود.
<html>
<body>
<?php
$d=date("D");
if ($d=="Fri") echo "Have a nice weekend!";
?>
</body>
</html>دستور if...else
این دستور که در واقع می تواند کامل کننده if باشد، تعیین می کند که اگر شرط درست نبود چه دستوری اجرا شود.
نحوه استفاده:
if (condition)
code to be executed if condition is true;
else
code to be executed if condition is false;مثال: در مثال زیر اگر امروز جمعه باشد جمله "Have a nice weekend" چاپ می شود وگرنه جمله "Have a nice day" چاپ خواهد شد.
<html>
<body>
<?php
$d=date("D");
if ($d=="Fri")
echo "Have a nice weekend!";
else
echo "Have a nice day!";
?>
</body>
</html>دستور if...elseif....else
همان طور که در بالا گفته شد این نوع if برای اجرای یک دستور از بین چند دستور کاربرد دارد.
نحوه استفاده:
if (condition)
code to be executed if condition is true;
elseif (condition)
code to be executed if condition is true;
else
code to be executed if condition is false;مثال:در مثال زیر اگر امروز جمعه باشد جمله "Have a nice weekend" چاپ می شود و اگر یکشنبه بود جمله "Have a nice Sunday" چاپ می شود وگرنه جمله "Have a nice day" چاپ خواهد شد.
<html>
<body>
<?php
$d=date("D");
if ($d=="Fri")
echo "Have a nice weekend!";
elseif ($d=="Sun")
echo "Have a nice Sunday!";
else
echo "Have a nice day!";
?>
</body>
</html> توجه: نوع دیگر اجرای دستورات کنترلی(مثال):
توجه: نوع دیگر اجرای دستورات کنترلی(مثال):if ($i == 1):
echo "i is 1";
$i+=2;
elseif ($i == 2):
echo "i is 2";
$i+=3;
else:
echo "is not 1 or 2";
$i-=1;
endif;برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
حذف اطلاعات یک جدول در PHP
حذف اطلاعات یک جدول با استفاده از MySQLi و PDO
دستور DELETE FROM برای حذف رکورد از یک جدول استفاده می شود.
نحوه استفاده:
DELETE FROM table_name
WHERE some_column = some_value نکته: قسمت WHERE مشخص می کند که چه رکورد یا رکوردهایی باید حذف بشوند، توجه داشته باشید که اگر این قسمت را در نظر نگیرید کلیه رکوردهای جدول حذف می شوند.
نکته: قسمت WHERE مشخص می کند که چه رکورد یا رکوردهایی باید حذف بشوند، توجه داشته باشید که اگر این قسمت را در نظر نگیرید کلیه رکوردهای جدول حذف می شوند.برای کسب اطلاعات بیشتر در مورد SQL، به لینک روبرو مراجعه فرمایید: آموزش SQL-مقدمه
به جدول "MyGuests" که در فصل های قبلی همین آموزش ایجاد شده است توجه کنید:
id firstname lastname email reg_date 1 John Doe این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید 2014-10-22 14:26:15 2 Mary Moe این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید 2014-10-23 10:22:30 3 Julie Dooley این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید 2014-10-26 10:48:23 در مثال زیر، رکوردی که id آن برابر با 3 است در جدول "MyGuests" حذف خواهد شد:
مثال(MySQLi Object-oriented)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط
$conn = new mysqli($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// تنظیم کوئری حذف
$sql = "DELETE FROM MyGuests WHERE id=3";
if ($conn->query($sql) === TRUE) {
echo "Record deleted successfully";
} else {
echo "Error deleting record: " . $conn->error;
}
$conn->close();
?>مثال(MySQLi Procedural)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط
$conn = mysqli_connect($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
// تنظیم کوئری حذف
$sql = "DELETE FROM MyGuests WHERE id=3";
if (mysqli_query($conn, $sql)) {
echo "Record deleted successfully";
} else {
echo "Error deleting record: " . mysqli_error($conn);
}
mysqli_close($conn);
?>مثال(PDO)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDBPDO";
try {
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
// تنظیم حالت برخورد با خطاها
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
// تنظیم کوئری حذف
$sql = "DELETE FROM MyGuests WHERE id=3";
// بدلیل اینکه کوئری نتیجه ای را برنمی گرداند از تابع زیر استفاده می کنیم
$conn->exec($sql);
echo "Record deleted successfully";
}
catch(PDOException $e)
{
echo $sql . "<br>" . $e->getMessage();
}
$conn = null;
?>نتیجه کار بعد از حذف رکورد:
id firstname lastname email reg_date 1 John Doe این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید 2014-10-22 14:26:15 2 Mary Moe این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید 2014-10-23 10:22:30 برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
حذف محصول از سبد خرید
جلسه ی هشتم طراحی یک فروشگاه اینترنتی-حذف محصول از سبد خرید
در قسمت اول از این جلسه، به آموزش 'حذف محصول از سبد خرید' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
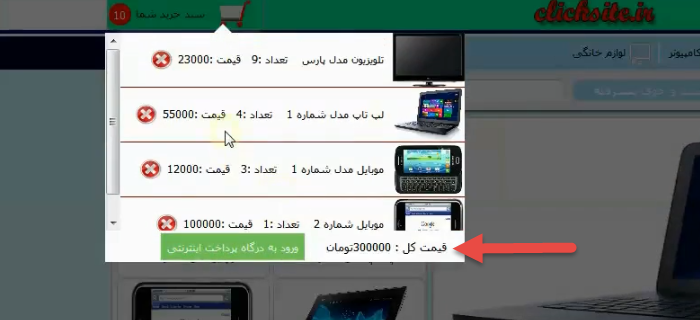
- ایجاد قسمت های قیمت کل و ورود به درگاه پرداخت در سبد خرید
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'حذف محصول از سبد خرید' خواهید آموخت
در قسمت 'حذف محصول از سبد خرید' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- نحوه ی حذف محصول از سبد خرید با استفاده از جی کوئری
توضیح تفصیلی:
- انجام کدنویسی جی کوئری برای دکمه ی حذف محصول از سبد خرید.
- استفاده از ajax برای حذف محصول.
- حذف li مورد نظر از سبد خرید به صورت آنی
- تعریف id یا کلاس برای دکمه های ضربدری شکل.
حذف محصول از سبد خرید
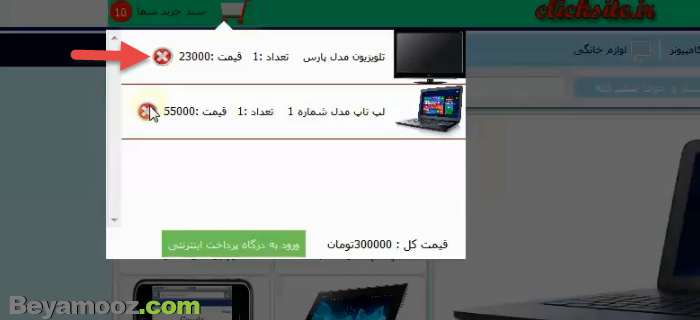
چون که قرار است ما، دستورات جی کوئری و ajax را زمانی اجرا کنیم که کاربر روی این ضربدر های قرمز کلیک می کند، پس بهتر است که به این ضربدرها، یک آی دی و یا کلاس خاص بدهیم، تا بتوانیم در دستورات جی کوئری به سادگی به این علامت های ضربدر دسترسی داشته باشیم:

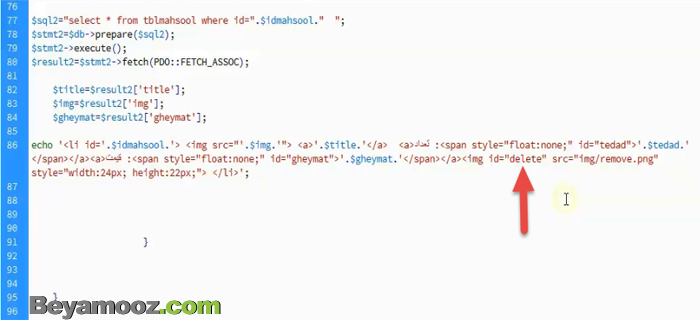
یعنی در جایی که در فایل top.php آمدیم و محصولاتمان را از tblsabad دریافت کردیم، و سپس یک li را echo کردیم که در داخل این li علامت ضربدر هم وجود داشت، یک آی دی را تحت عنوان delete مشخص کنیم:

پس id این ضربدر های قرمز برابر با delete شد. حالا اگر که صفحه را رفرش کنیم، و کلید f12 را فشار دهیم، می بینیم که id این ضربدر ها، delete می باشد. این آی دی باعث می شود که ما کدهای جی کوئری مان را بتوانیم راحت تر بنویسیم.
حالا به سراغ صفحه ی left.php می رویم. درون این قسمت که ما تگ اسکریپت را باز کردیم و دستورات قبلی را نوشتیم، حال می آییم و یک دستور جدید را هم اجرا می کنیم. حال می خواهیم ببینیم که سلکتور ما در اینجا، چه چیزی است. یعنی در چه زمانی می خواهیم عملیات delete برای محصول را انجام بدهیم؟ مشخص است که زمانی می خواهیم این کار را انجام دهیم که کاربر روی دکمه ی delete کلیک می کند. پس در اینجا ما سلکتور خودمان را مشخص می کنیم:
کد
$("#sabad1 li #delete").clickاین می شود همان سلکتور ما. زمانی که کاربر بر روی این سلکتور کلیک می کند، یک تابع باید اجرا شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 31
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (حذف محصول از سبد خرید) در ویدئو: 03:08
- ایجاد قسمت های قیمت کل و ورود به درگاه پرداخت در سبد خرید
حفظ مقادیر فرم در PHP
در این آموزش نحوه ی جلوگیری از خالی شدن فیلدهای فرم، زمانی که کاربر روی دکمه submit کلیک می کند را نشان خواهیم داد.
حفظ مقادیر فرم در PHP
زمانی که کاربر، مقادیر فیلدهای فرم را تنظیم و روی دکمه submit کلیک می کند، تمام فیلدها، مقادیرشان را از دست می دهند. حالا تصور نمایید که کاربر، در ورود اطلاعات یک فیلد (مثلاً فیلد "ایمیل") خطایی داشته باشد، بنابراین باید از ابتدا شروع به وارد کردن اطلاعات کند...!
بمنظور حفظ مقادیر فیلدهای فرم، برای فیلدهای متنی، باید یک کد PHP کوچک در خصوصیت value تگ <input> قرار دهیم. همچنین برای عنصر <textarea> باید کد PHP را بین تگ های باز و بسته <textarea> و </textarea> قرار دهیم. این قطعه کدها، مقادیر متغیرهای name, $email, $website, $comment$ را نمایش می دهند.
سپس، در مورد فیلد "جنسیت" باید مشخص کنیم که کدام گزینه انتخاب شده است. بنابراین باید خصوصیت ckecked آنرا دستکاری کنیم (نه خصوصیت value):
نام: <input type="text" name="name" value="<?php echo $name;?>">
ایمیل: <input type="text" name="email" value="<?php echo $email;?>">
وب سایت: <input type="text" name="website" value="<?php echo $website;?>">
توضیحات: <textarea name="comment" rows="5" cols="40"><?php echo $comment;?></textarea>
جنسیت:
<input type="radio" name="gender"
<?php if (isset($gender) && $gender=="female") echo "checked";?>
value="female">زن
<input type="radio" name="gender"
<?php if (isset($gender) && $gender=="male") echo "checked";?>
value="male">مردمثال تکمیل شده اعتبارسنجی فرم در PHP
در زیر، کد تکمیل شده اعتبارسنجی فرم در PHP آمده است:
مثال (حفظ مقادیر فرم در PHP)
<!DOCTYPE HTML>
<html>
<head>
<style>
body {direction:rtl;}
.error {color: #FF0000;}
</style>
</head>
<body>
<?php
// define variables and set to empty values
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST")
{
if (empty($_POST["name"]))
{$nameErr = "Name is required";}
else
{
$name = test_input($_POST["name"]);
// check if name only contains letters and whitespace
if (!preg_match("/^[a-zA-Z ]*$/",$name))
{
$nameErr = "Only letters and white space allowed";
}
}
if (empty($_POST["email"]))
{$emailErr = "Email is required";}
else
{
$email = test_input($_POST["email"]);
// check if e-mail address syntax is valid
if (!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email))
{
$emailErr = "Invalid email format";
}
}
if (empty($_POST["website"]))
{$website = "";}
else
{
$website = test_input($_POST["website"]);
// check if URL address syntax is valid (this regular expression also allows dashes in the URL)
if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i",$website))
{
$websiteErr = "Invalid URL";
}
}
if (empty($_POST["comment"]))
{$comment = "";}
else
{$comment = test_input($_POST["comment"]);}
if (empty($_POST["gender"]))
{$genderErr = "Gender is required";}
else
{$gender = test_input($_POST["gender"]);}
}
function test_input($data)
{
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>مثال اعتبارسنجی فرم ها در PHP</h2>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
<div>
<span>نام:</span><input type="text" name="name" value="<?php echo $name;?>">
<span class="error">*</span>
</div>
<div>
<span>ایمیل:</span><input type="text" name="email" value="<?php echo $email;?>">
<span class="error">*</span>
</div>
<div>
<span>وب سایت:</span>
<input type="text" name="website" value="<?php echo $website;?>">
<span class="error"></span>
</div>
<div>
<span>توضیحات:</span><textarea name="comment" rows="5" cols="40">
<?php echo $comment;?>
</textarea>
<span class="error">*</span>
</div>
<div>
<span>جنسیت:</span>
<input type="radio" name="gender" value="female" <?php if (isset($gender) && $gender=="female") echo "checked";?>>زن
<input type="radio" name="gender" value="male" <?php if (isset($gender) && $gender=="male") echo "checked";?>>مرد
</div>
</div><input type="submit" name="submit" value="ارسال اطلاعات"></div>
</form>
<?php
if ($nameErr!="" || $emailErr!="" || $genderErr!="" || $websiteErr!="")
echo "<span style='color:red' >
$nameErr <br /> $emailErr <br /> $genderErr <br /> $websiteErr
</span>";
else
{
echo "<br /><h2>خروجی کدتان</h2>";
echo "نام :$name";
echo "<br />";
echo "ایمیل: $email";
echo "<br />";
echo "وب سایت: $website";
echo "<br />";
echo "توضیحات: $comment";
echo "<br />";
echo "جنسیت: $gender";
}
?>
</body>
</html>خروجی کد بالا:
مثال اعتبارسنجی فرم ها در PHP
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
حلقه for در PHP
حلقه for در PHP
از حلقه for زمانی که تعداد دفعات اجرای دستورات را بدانید استفاده می شود یعنی دستورات داخل حلقه از یک عدد مشخص به تعدادی مشخص تکرار می شود.
نحوه استفاده:
for (init; condition; increment)
{
code to be executed;
}پارامترها:
- init: تنها یکبار در ابتدای حلقه اجرا می شود، و اغلب برای تعریف یک شمارنده استفاده می شود.
- condition: ارزیابی تکرار حلقه، اگر شرط برقرار باشد دستورات اجرا می شوند، در غیر اینصورت دستورات ادامه نمی یابند.
- increment: بعد از هربار اجرای دستورات حلقه، این دستور اجرا می شود و اغلب برای افزایش شمارنده استفاده می شود.
 نکته:
نکته:- در for می توان هرکدام از پارامترهای بالا را خالی گذاشت، به این صورت که اگر شرط خالی باشد، مقدار آن برابر با true در نظر گرفته می شود و حلقه بینهایت بار اجرا میشود! (البته با استفاده از دستور break که بعداً به آن اشاره می شود، می توان آن را قطع نمود)
- در for همچنین می توان برای پارامترهای بالا چند دستور مختلف را اجرا نمود به اینصورت که با علامت "," آنها را باید از یکدیگر جدا نمود.
مثال:
در مثال زیر یک حلقه تعریف شده که با i=1 شروع می شود، و تا زمانی که i<=5 باشد ادامه خواهد یافت و به مقدار i در هر بار اجرای حلقه یک واحد اضافه می شود.
<html>
<body>
<?php
for ($i=1; $i<=5; $i++)
{
echo "The number is " . $i . "<br />";
}
?>
</body>
</html>خروجی کد بالا:
The number is 1
The number is 2
The number is 3
The number is 4
The number is 5حلقه foreach درPHP
مخصوص کار با آرایه ها می باشد.
نحوه استفاده:
foreach ($arrayas $value)
{
code to be executed;
}این دستور تمام مقادیر آرایه را یکی یکی از ابتدایی تا انتهایی به درون value می ریزد و دستورات را اجرا می نماید.
 نکته:مقدار value کپی داده می باشد و با تغییر آن داده اصلی در آرایه تغییری نمی کند، اما با قرار دادن علامت "&" در ابتدای value یک نشانگر از آن برگردانده می شود، بدین معنا که با تغییر آن داده اصلی درون آرایه نیز تغییر می کند.
نکته:مقدار value کپی داده می باشد و با تغییر آن داده اصلی در آرایه تغییری نمی کند، اما با قرار دادن علامت "&" در ابتدای value یک نشانگر از آن برگردانده می شود، بدین معنا که با تغییر آن داده اصلی درون آرایه نیز تغییر می کند.مثال1:مثال زیر یک حلقه را نشان می دهد که مقادیر گرفته شده از یک آرایه را چاپ می کند.
<html>
<body>
<?php
$x=array("one","two","three");
foreach ($x as $value)
{
echo $value . "<br />";
}
?>
</body>
</html>خروجی کد بالا:
one
two
threeمثال2: با قرار دادن علامت "&" در ابتدای value اگر در حلقه این مقدار تغییر کند، داده اصلی نیز تغییر می کند.
<html>
<body>
<?php
$arr=array(1,2,3,4);
foreach($arr as &$value)
{
echo $value;
echo " ";
$value *= 2;
}
echo "<br />";
foreach($arr as $value)
{
echo $value;
echo " ";
}
?>
</body>
</html>خروجی کد بالا:
1 2 3 4
2 4 6 6مثال3: چاپ کلید و مقدار آن (
key and value)<html>
<body>
<?php$a = array(
"one" => 1,
"two" => 2,
"three" => 3,
"seventeen" => 17
);
foreach ($a as $k => $v) {
echo "a[$k] => $v"."<br />";
}
?>
</body>
</html>خروجی کد بالا:
a[one] => 1
a[two] => 2
a[three] => 3
a[seventeen] => 17مثال4: چاپ کلید و مقدار آن (
key and value) در یک آرایه دو بعدی<html>
<body>
$families = array("Ahmadi"=>array("a"=>"Ali","b"=>"Reza","c"=>"Sara"),
"Naderi"=>array("a"=>"Amir"),
"Mohamadi"=>array("a"=>"Poya","b"=>"Parniya")
);
foreach ($families as $k => $v)
foreach ($v as $b=>$v)
echo "families[$k][$b] => $v "."<br />";
</body>
</html>خروجی کد بالا:
families[Ahmadi][a] => Ali
families[Ahmadi][b] => Reza
families[Ahmadi][c] => Sara
families[Naderi][a] => Amir
families[Mohamadi][a] => Poya
families[Mohamadi][b] => Parniyaبرای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
حلقه ها در PHP
حلقه ها در PHP
اغلب مواقعی که کد می نویسیم، می خواهیم که یک مجموعه از دستورات بارها و بارها اجرا بشوند، بجای اینکه آن چند خط که اغلب یکسان هستند را در دستورات تکرار کنیم از حلقه ها استفاده می کنیم.
انواع دستورات حلقه ای در PHP:
- while:تا زمانی که شرط حلقه درست باشد، دستورات اجرا می شود.
- do...while:دستورات داخل حلقه چه شرط حلقه درست باشد و چه نباشد برای یک بار اجرا می شود، و در مراحل بعدی اگر شرط حلقه درست بود، دستورات اجرا می شوند.
- for:دستورات داخل حلقه از یک عدد مشخص به تعدادی مشخص تکرار می شود.
- foreach:برای کار با آرایه ها کاربرد دارد.
حلقه while
این دستور تا زمانی که شرط برقرار باشد دستورات را اجرا می کند و شرط قبل از اجرای دستورات چک می شود. بدین معنا که اگر در وسط اجرای دستورات متغیرها طوری تغییر کنند که شرط برقرار نباشد، دستورات همچنان تا پایان اجرا می شوند و نیز اگر شرط از ابتدا برقرار نباشد دستورات دیگر اجرا نخواهند شد.
نحوه استفاده:
while (condition)
{
code to be executed;
}مثال:
در مثال زیر یک حلقه تعریف کرده ایم که با i=1 شروع می شود و دستورات داخل حلقه تا زمانی که i<=5 باشد ادامه می یابد، البته توجه داشته باشید که مقدار متغیر i در داخل حلقه هر بار یک واحد اضافه می شود و اگر این تغییر، شرط حلقه را false کند، دستورات داخل حلقه تا پایان حلقه ادامه خواهد یافت.
<html>
<body>
<?php
$i=1;
while($i<=5)
{
echo "The number is " . $i . "<br />";
$i++;
}
?>
</body>
</html>خروجی کد بالا:
The number is 1
The number is 2
The number is 3
The number is 4
The number is 5دستور do...while
این دستور شباهت بسیار زیادی به دستور while دارد با این تفاوت که شرط در پایان اجرای دستورات چک می شود یعنی به این صورت که اگر از ابتدا هم شرط برقرار نباشد، دستورات یکبار اجرا می شوند و بعد شرط چک می شود.
نحوه استفاده:
do
{
code to be executed;
}
while (condition);مثال:
تفاوت این مثال با مثال قبلی در دو چیز است:
- چون شرط حلقه در پایان دستورات چک می شود، دستورات داخل حلقه حتماً برای یک بار اجرا می شوند.
- چون دستور ;++i$ قبل از دستور چاپ است، بنابراین اعداد از 2 تا 6 چاپ می شود.
<html>
<body>
<?php
$i=1;
do
{
$i++;
echo "The number is " . $i . "<br />";
}
while ($i<=5);
?>
</body>
</html>خروجی کد بالا:
The number is 2
The number is 3
The number is 4
The number is 5
The number is 6 حلقه forو foreach در فصل بعدی توضیح داده خواهد شد.
حلقه forو foreach در فصل بعدی توضیح داده خواهد شد.برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
درج اطلاعات در PHP
درج کردن اطلاعات در MySQL با استفاده از MySQLi و PDO
بعد از اینکه پایگاه داده و جداول را ایجاد کردیم، حالا نوبت به درج اطلاعات می رسد.
دستور INSERT INTO برای درج کردن یک رکورد جدید در جدول استفاده می شود.
در اینجا چند قانون ساختاری وجود دارد که باید پیروی کنید:
- کوئری های SQL در PHP باید با علامت کوتیشن محصور شوند.
- مقادیر رشته ای استفاده شده در کوئری ها باید با علامت کوتیشن محصور شوند.
- اعداد را نباید با کوتیشن محصور کنید.
- کلمه NULL نباید با کوتیشن محصور شود.
به دو صورت می توان از دستور INSERT INTO استفاده کرد:
1- در این روش نیازی نیست که نام ستونها ذکر شود:
INSERT INTO table_name
VALUES (value1, value2, value3,...)2- در این روش باید نام ستون ها و مقادیر متناظرشان ذکر شود:
INSERT INTO table_name (column1, column2, column3,...)
VALUES (value1, value2, value3,...)برای کسب اطلاعات بیشتر در مورد SQL، به لینک روبرو مراجعه فرمایید: آموزش SQL-مقدمه
در مطلب قبل، یک جدول با نام "MyGuests" با 5 فیلد "id" و "firstname" و "lastname" و "email" و "reg_date" ایجاد کردیم، حالا اجازه دهید تا جدول را با اطلاعات پر کنیم.

توجه: اگر هنگام تعریف جدول، برای یک ستون، گزینه AUTO_INCREMENT را تنظیم کرده باشیم (مانند فیلد id) و یا فیلد مورد نظر از نوع TIMESTAMP باشد (مانند فیلد reg_date) هنگام درج اطلاعات نیازی به مشخص کردن مقدار نیست و MySQL بصورت اتوماتیک آنها را پر خواهد کرد. مثال های زیر یک رکورد جدید به جدول "MyGuests" اضافه خواهند کرد:
مثال (MySQLi Object-oriented)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO MyGuests (firstname, lastname, email)
VALUES ('John', 'Doe',این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ')";
if ($conn->query($sql) === TRUE) {
echo "New record created successfully";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
?>مثال(MySQLi Procedural)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// Create connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
$sql = "INSERT INTO MyGuests (firstname, lastname, email)
VALUES ('John', 'Doe',این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ')";
if (mysqli_query($conn, $sql)) {
echo "New record created successfully";
} else {
echo "Error: " . $sql . "<br>" . mysqli_error($conn);
}
mysqli_close($conn);
?>توجه: همانطور که قبلاً گفته شد در روش MySQLi Procedural برای اجرای کوئری ها، باید از تابع ()mysqli_query استفاده کرد، این تابع توسط Connectionی که برقرار شده برای ارسال کوئری به MySQL استفاده می شود.
مثال(PDO)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDBPDO";
try {
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
// set the PDO error mode to exception
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "INSERT INTO MyGuests (firstname, lastname, email)
VALUES ('John', 'Doe',این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ')";
// use exec() because no results are returned
$conn->exec($sql);
echo "New record created successfully";
}
catch(PDOException $e)
{
echo $sql . "<br>" . $e->getMessage();
}
$conn = null;
?>برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
دستور select در PHP
انتخاب داده ها از پایگاه داده MySQL
دستور SELECT برای انتخاب داده از یک جدول استفاده می شود.
نحوه استفاده:
می توانیم با استفاده از نام ستون ها، تعداد محدودی از ستون های یک جدول را انتخاب کنیم:
SELECT column_name(s) FROM table_nameیا می توانیم با استفاده از کاراکتر *، تمام ستون های یک جدول را انتخاب کنیم:
SELECT * FROM table_nameبرای کسب اطلاعات بیشتر در مورد SQL، به لینک روبرو مراجعه فرمایید: آموزش SQL-مقدمه
انتخاب داده ها با استفاده از MySQLi
در مثال زیر، ستون های id و firstname و lastname از جدول MyGuests در صفحه نمایش داده خواهند شد:
مثال(MySQLi Object-oriented)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ارتباط به پایگاه داده
$conn = new mysqli($servername, $username, $password, $dbname);
// مطمئن شدن از صحت ارتباط
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests";
//اجرای کوئری و قرار دادن نتیجه در متغیر
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// نمایش داده ها به ازای هر ردیف
while($row = $result->fetch_assoc()) {
echo "id: " . $row["id"]. " - Name: " . $row["firstname"]. " " . $row["lastname"]. "<br>";
}
} else {
echo "0 results";
}
//بستن ارتباط با پایگاه داده
$conn->close();
?>خروجی کد بالا:
id: 1 - Name: John Doe
id: 2 - Name: Mary Moe
id: 3 - Name: Julie Dooleyتوضیح مثال:
- ابتدا یک کوئری SQL را تنظیم کردیم که ستون های id و firstname و lastname از جدول MyGuests را انتخاب می کند. نتیجه اجرای کوئری توسط تابع ()query در متغیر result$ ذخیره می شود.
- حالا نتیجه کوئری در متغیر result$ است و می خواهیم که آنها را در خروجی نمایش دهیم، اما قبل از آن باید مطمئن شویم که کوئری ما نتیجه ای را در بر داشته است، بنابراین با استفاده از تابع ()num_rows چک می کنیم که ردیف ها بزرگتر از صفر باشد.
- با استفاده از تابع ()fetch_assoc ردیف اول داده ها برگردانده می شود، در یک اسکریبت با هر بار فراخوانی این تابع ردیف های بعدی بر می گردد.
- با استفاده از حلقه while و با هر بار فراخوانی تابع ()fetch_assoc نتیجه در متغیر row$ ذخیره می شود و این کار تا آخرین رکورد ادامه می یابد و اطلاعات ستون ها چاپ می شود.
در مثال زیر نیز با استفاده از روش MySQLi procedural ستون های id و firstname و lastname از جدول MyGuests در صفحه نمایش داده خواهند شد:
مثال(MySQLi Procedural)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط با پایگاه داده
$conn = mysqli_connect($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// نمایش داده ها به ازای هر ردیف
while($row = mysqli_fetch_assoc($result)) {
echo "id: " . $row["id"]. " - Name: " . $row["firstname"]. " " . $row["lastname"]. "<br>";
}
} else {
echo "0 results";
}
mysqli_close($conn);
?>خروجی کد بالا:
id: 1 - Name: John Doe
id: 2 - Name: Mary Moe
id: 3 - Name: Julie Dooleyهمچنین می توانید خروجی را در یک جدول HTML نمایش دهید:
مثال(MySQLi Object-oriented)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط با پایگاه داده
$conn = new mysqli($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
echo "<table><tr><th>ID</th><th>Name</th></tr>";
// نمایش داده ها به ازای هر ردیف
while($row = $result->fetch_assoc()) {
echo "<tr><td>".$row["id"]."</td><td>".$row["firstname"]." ".$row["lastname"]."</td></tr>";
}
echo "</table>";
} else {
echo "0 results";
}
$conn->close();
?>خروجی کد بالا، البته با استایل زیر:
<style>
table, th, td {
border: 1px solid black;
}
</style>خروجی:
ID Name 1 John Doe 2 Mary Moe 3 Julie Dooley انتخاب داده ها با استفاده از PDO + دستورات آماده
در مثال زیر، از دستورات آماده (prepared statements) استفاده شده است.
در مثال زیر نیز با استفاده از روش PDO ستون های id و firstname و lastname از جدول MyGuests در یک جدول HTMLی نمایش داده خواهند شد:
مثال(PDO)
<?php
echo "<table style='border: solid 1px black;'>";
echo "<tr><th>Id</th><th>Firstname</th><th>Lastname</th></tr>";
class TableRows extends RecursiveIteratorIterator {
function __construct($it) {
parent::__construct($it, self::LEAVES_ONLY);
}
function current() {
return "<td style='width:150px;border:1px solid black;'>" . parent::current(). "</td>";
}
function beginChildren() {
echo "<tr>";
}
function endChildren() {
echo "</tr>" . "\n";
}
}
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDBPDO";
try {
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare("SELECT id, firstname, lastname FROM MyGuests");
$stmt->execute();
// set the resulting array to associative
$result = $stmt->setFetchMode(PDO::FETCH_ASSOC);
foreach(new TableRows(new RecursiveArrayIterator($stmt->fetchAll())) as $k=>$v) {
echo $v;
}
}
catch(PDOException $e) {
echo "Error: " . $e->getMessage();
}
$conn = null;
echo "</table>";
?>خروجی کد بالا:
Id Firstname Lastname 1 John Doe 2 Mary Moe 3 Julie Dooley برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
دستور switch در PHP
دستور Switch
برای انتخاب و اجرای یک دستور از بین چند دستور استفاده می شود.
این دستور در برخی موارد شباهت بسیار زیادی به دستورات if... elseif... else دارد.
دستور switch یک حالت خاص هم دارد به نام default که اگر هیچکدام از مقادیر درست نبود، آن قسمت اجرا می شود.
نحوه استفاده:
switch (n)
{
case label1:
code to be executed if n=label1;
break;
case label2:
code to be executed if n=label2;
break;
default:
code to be executed if n is different from both label1 and label2;
}کد بالا چگونه کار می کند:
- case
از کلمه case بجای if else استفاده می کنیم و حالت مختلف شرط را در جلوی آن می نویسیم و سپس علامت ":" می گذاریم، در حقیقت اگر متغییر ما یعنی n برابر با مقدار مقابل case بود، نتیجه این می شود که باید دستورات مربوط به آن case اجرا شود، در غیر اینصورت case بعدی مقایسه می شود.
- break
دستور break یکی از بخشهای switch است که به مفسر PHP می فهماند که در کجا، قسمت case تمام می شود، در حقیقت از تداخل قسمتهای مختلف جلوگیری می کند. دقت کنید که شما هم باید آنرا قبل از شروع case بعدی بنویسید.
- default
اگر هیچکدام از مقادیر مقابل caseها با متغییر n برابر نبود، در این صورت دستورات مربوط به default اجرا می شود.
مثال:
<html>
<body>
<?php
$x=3;
switch ($x)
{
case 1:
echo "Number 1";
break;
case 2:
echo "Number 2";
break;
case 3:
echo "Number 3";
break;
default:
echo "No number between 1 and 3";
}
?>
</body>
</html>خروجی کد بالا:
Number 3
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
سازنده کلاس در PHP
سازنده یا Constructor
سازنده تابعی است که در هنگام ایجاد کلاس به صورت اتوماتیک فراخوانی می شود و می توان توسط آن تنظیمات اولیه همانند ایجاد ارتباط با دیتابیس و یا کارهای مشابه را انجام داد.
در PHP 4 سازنده تابعی می باشد که نام آن همان نام کلاس می باشد و در PHP 5 تابعی است که با نام"construct__" می باشد.
مثال1:در مثال زیر به دو روش، تابع سازنده تعریف شده است:
<?php
class className{
function __construct()
{
echo 'className created from PHP5 format';
}
function className()
{
echo 'className created from PHP4 format';
}
}
$a=new className();
؟>خروجی کد بالا:
اگر در PHP 5 اجرا شود خروجی آن className created from PHP5 format خواهد بود و اگر در PHP 4 اجرا شود خروجی آن className created from PHP4 format خواهد بود.
 توجه: در PHP 5 چنانچه تابع construct__ وجود نداشته باشد مدل PHP 4 آن اجرا خواهد شد.
توجه: در PHP 5 چنانچه تابع construct__ وجود نداشته باشد مدل PHP 4 آن اجرا خواهد شد.مثال2:
<?php
class My_class
{
public $name;
function __construct($Param="Amir")
{
$this->name=$Param;
}
function SayHello()
{
print "Hello My Name is $this->name"."<br />";
}
}
$obj1=new My_Class();
$obj1->SayHello();
$obj2=new My_Class("Reza");
$obj2->SayHello();
?>خروجی کد بالا:
Amir
Rezaهمانطور که دیدید در مثال بالا یک سازنده ساختیم و مقدار دیفالتش را روی "Amir" گذاشتیم که اگر هیچی وارد نشد این عبارت چاپ بشود.
مخرب یا Destructors
درکنار سازنده مخرب نیز وجود دارد که معکوس سازنده عمل می کند، قبل از، از بین رفتن کلاس اجرا می شود و برای خالی کردن حافظه و یا قطع ارتباط دیتابیس و کارهای مشابه به کار می رود.
در واقع مخرب، زمانی فراخوانی می شود که تمام رفرنس های کلاس مورد نظر رفته اند.
مثال:
<?php
class className{
funcrion __construct()
{
echo 'Start of className';
}
function __destruct()
{
echo 'End of className';
}
}
$a=new className();
?>خروجی کد بالا:
Start of className
End of classNameطراحی اسلایدر به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی اسلایدر به صورت داینامیک
در قسمت سوم از این جلسه، به آموزش 'طراحی اسلایدر به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل منوی بالای سایت و زیرمنوها از حالت استاتیک به حالت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی اسلایدر به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی اسلایدر به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این قسمت به داینامیک نمودن اسلایدر سایت می پردازیم .به عبارت دیگر قصد داریم که اسلایدری که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
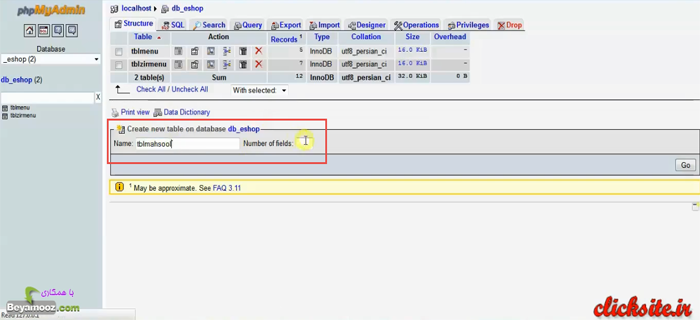
- ایجاد table جدیدی با نام tblmahsool در دیتابیس جهت ذخیره سازی محصولات
- ایجاد سه فیلد id,title,img,slideاز نوع int,varchar,varchar,int در جدول فوق
- insert نمودن برخی ازمحصولات فروشگاه در این table
- چگونگی مشخص نمودن تصاویری که باید در این اسلایدر نمایش داده شوند.(با استفاده از field مربوط به slide)
- مثالی دیگر از کوئری های شرطی با استفاده از where و اتخاب برخی از سطرهای دیتابیس
- نحوه نوشتن مقدار متغیرهای غیرعددی در یک کوئری با استفاده از سینگل کوتیشن یا دابل کوتیشن ها
- توضیحاتی در مورد ترکیب متغیرها و دستورات مربوط به php و رفع ایرادات احتمالی یا باگ ها
- prepare نمودن و سپس execute کردن و هم چنین fetch کردن اطلاعات با استفاده از PDO در php
طراحی اسلایدر به صورت داینامیک
در ادامه می خواهیم بقیه ی قسمت هایی را که قبلا با استفاده از html طراحی کرده بودیم را از جمله این اسلایدر و قسمت جدیدترین کالاها و قسمت کالاهای پیشنهادی و... را به حالت داینامیک تبدیل کنیم:

ابتدا قصد داریم که از اسلایدر شروع کنیم پس نرم افزار دریم ویور را باز می کنیم:

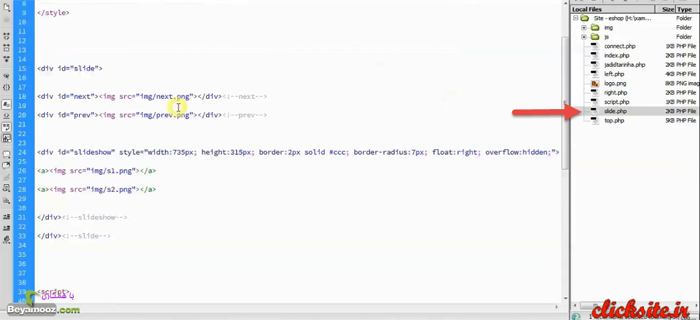
و آن صفحه ای که مربوط به اسلایدر بود یعنی صفحه ی slide.php را باز می کنیم. در درون این صفحه باید کدهای خود را وارد کنیم:

قبل از اینکه شروع به کدنویسی php کنیم، می خواهیم به دیتابیس برویم و اگر که یک table نیاز است، آن را ایجاد کنیم. قبول دارید که هرکدام از محصولاتی که درون این صفحه می بینید، درواقع باید درون یک table ذخیره شده باشند. بنابراین ما یم table را لازم داریم که محصولات خودمان را در داخل آن ثبت کنیم . پس یک table ایجاد می کنیم و نام آن را tblmahsool قرار می دهیم:

هر محصول، اولا یک id دارد، دوماً یک تصویر(img) دارد، سوماً یک title دارد. بنابراین در اینجا فعلا سه فیلد برای این جدول در نظر می گیریم. اولین فیلد را برابر با id قرار می دهیم. درواقع id شماره ی هر محصول است. نوع آن را برابر با INT قرار می دهیم و طول آن را هم برابر با 255 قرار می دهیم. 255، ماکزیمم طولی است که ما می توانیم برای فیلدی از نوع integer تعریف کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 20
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی اسلایدر به صورت داینامیک) در ویدئو: 01:36
طراحی اسلایدشو فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی اسلایدشو فروشگاه
در قسمت دوم از این جلسه، به آموزش 'طراحی اسلایدشو فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- ایجاد پس زمینه ی آبی رنگ فروشگاه.
- ایجاد بدنه ی اسلایدشو فروشگاه.

آنچه که در قسمت 'طراحی اسلایدشو فروشگاه' خواهید آموخت
در قسمت'طراحی اسلایدشو فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش استفاده از پلاگین cycle برای نمایش دادن عکس ها.
- آموزش ایجاد دکمه ی عکس قبلی و بعدی برای اسلایدشو.
- آموزش استفاده از فتوشاپ برای ایجاد دکمه ی next.
- آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر.
4.آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر
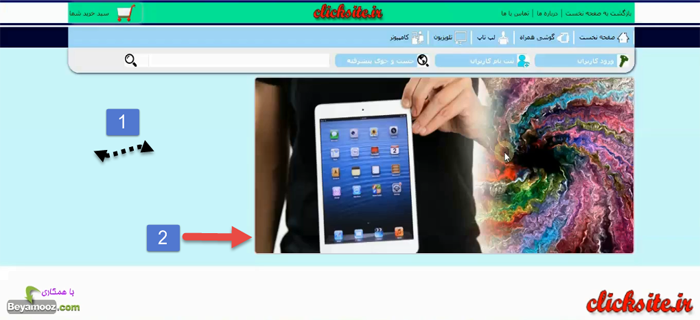
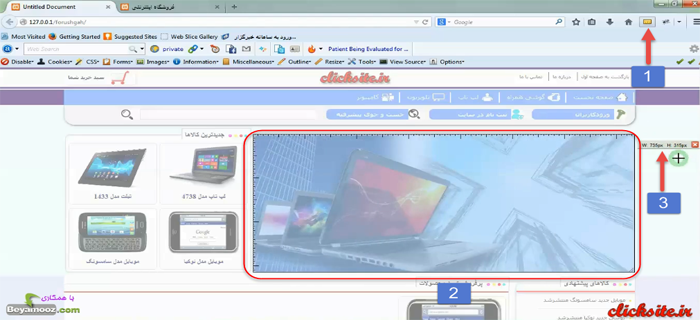
همان طور که مشاهده می نمایید، وقتی که دو عنصر img را به صفحه اضافه می کنیم، div اسلایدشو به سمت پایین منتقل می شود:

این به این بدین معنی است که این دو عنصر img بر روی محل و موقعیت div اسلایدشو تاثیر می گذارند. نکته ای که در اینجا لازم است بدانیم عبارت است از بحث position ها در css. اگر که شما می خواهید دو المان را مثل دو عنصر img ذکر شده، به صفحه ی مورد نظرتان اضافه کنید، به طوری که اضافه شدن این المان ها، تاثیری بر روی سایر المان ها و اجزای صفحه نداشته باشد، باید از position: absolute استفاده کنید.
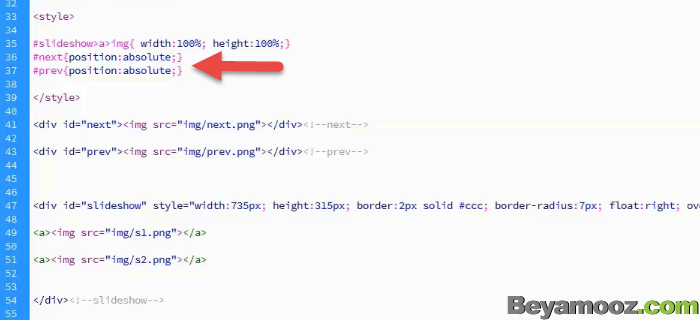
بنابر آنچه گفته شد، برای دو عنصر img مورد نظر، استایل هایی را تعریف می کنیم و مقدار position آنها را برابر با absolute قرار می دهیم، تا موقعیت آنها به صورت مستقل از دیگر اجزا، تعیین گردد:

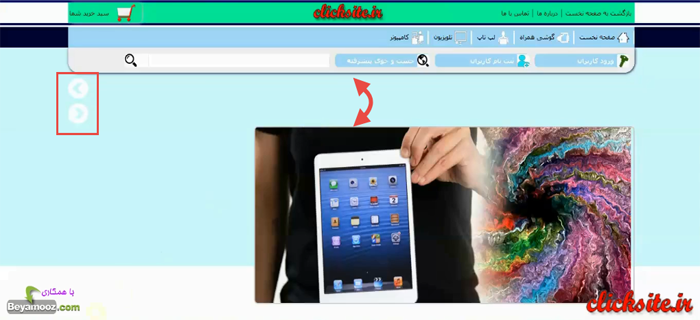
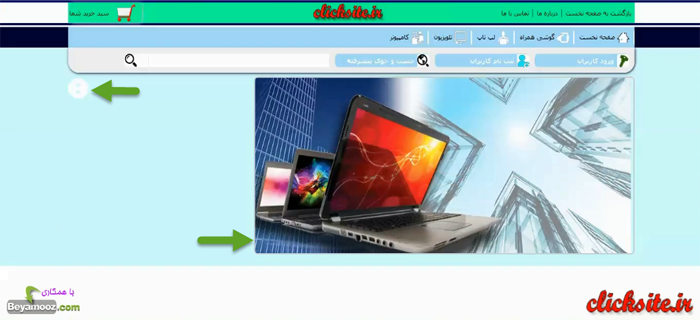
با رفرش(refresh) کردن صفحه، مشاهده می کنیم که اسلایدشو از مکان اصلی خود منحرف نشده است. چون که مقدار position این دو فلش یا به عبارت دیگر همان تگ های img را به صورت absolute قرار دادیم، این عناصر، به صورت مستقل از سایر المان های همجوار خودشان موقعیت دهی می شوند:

حالا این سوال پیش می آید که اگر بخواهیم فلش ها را از سمت بالا به اندازه ی فرضی 105px فاصله بدهیم، باید چه کار کنیم؟
اگر مقدار top را برابر با 155px قرار دهیم، این اتفاق رخ می دهد اما...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 10
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی اسلایدشو فروشگاه) در ویدئو: 13:08
طراحی بدنه ی فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی بدنه ی فروشگاه
در قسمت اول از این جلسه، به آموزش 'طراحی بدنه ی فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- تکمیل منوی کاربری.
- ایجاد عناصر منوی کاربری به طور کامل.

آنچه که در قسمت 'طراحی بدنه ی فروشگاه' خواهید آموخت
در قسمت'طراحی بدنه ی فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد پس زمینه ی آبی رنگ فروشگاه.
- آموزش عوض کردن فونت فرم جستجوی فروشگاه.
- آموزش استفاده از دستور include برای منظم کردن کدنویسی ها.
- آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها.
4.آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها
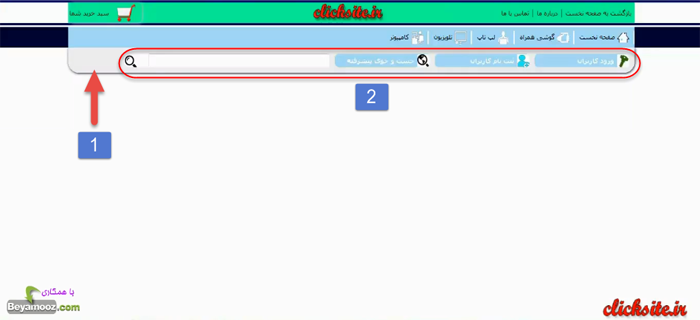
در ادامه ی آموزش ها به div مربوط به اسلاید شو می رسیم، که یک سری از تصاویر را به صورت اسلاید به نمایش می گذارد. با استفاده از ابزار ruler می توانیم مقادیر width و height این اسلاید شو را به دست بیاوریم:

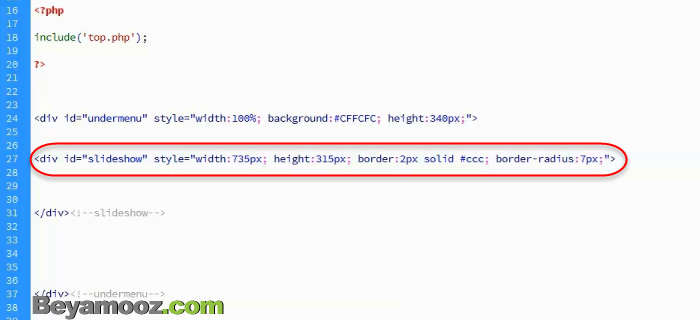
همان طور که در تصویر بالا مشاهده می نمایید، width اسلایدشو برابر با 735px است و height اسلایدشو برابر با 315px است. پس برای ایجاد اسلایدشو، یک div ایجاد می کنیم و آی دی آن را برابر با 'slideshow' قرار می دهیم و استایل آن را به صورت زیر می نویسیم :

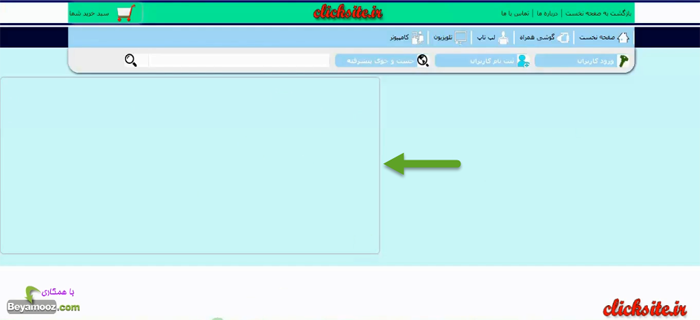
همان طور که در تصویر زیر مشاهده می نمایید، div مربوط به اسلاید شو ساخته شد:

حالا برای این که این div را به سمت راست منتقل کنیم، کافی است که از دستور float:right استفاده کنیم:

مشکلی که اکنون داریم، این است که نمی توانیم div اسلایدشو را در وسط صفحه به صور ثابت قرار دهیم. برای رفع این مشکل، همان طور که قبلا هم گفته شد، باید از یک div استفاده کنیم که مقدار width آن برابر با 1100px باشد. این مقدار width همان است که ما خودمان آن را مبنای طراحی صفحات سایتمان قرار دادیم، که می تواند اعداد دیگری هم باشد...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 09
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بدنه ی فروشگاه) در ویدئو: 13:12
طراحی بر اساس ترفندهای css3
جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس ترفندهای css3
در قسمت دوم از این جلسه، به آموزش 'طراحی بر اساس ترفندهای css3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- در قسمت قبل، به یکی از مفاهیم ساده، اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی پرداختیم. این مفهوم همان مفهوم مسترپیج بود.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس ترفندهای css3' خواهید آموخت
در قسمت'طراحی بر اساس ترفندهای css3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در هفدهمین قسمت از مجموعه ی آموزشی 'طراحی یک فروشگاه اینترنتی' به یکی از مباحث به روز و کاربردی در css3 خواهیم پرداخت. transition در css برای ایجاد افکت های انیمیشنی در حالتی که موس را روی یک بخش از صفحه قرار می دهیم کاربرد دارد.
توضیح تفصیلی:
- مقایسه ی دستور hover در css با دستور transition و بررسی تفاوت های آنها در یک مثال کاملا عملی.
- استفاده از دستور transition برای تغییر رنگ بخش هایی از سایت به حالت انیمیشنی.
- بررسی موشکافانه همه ی ویژگی های مربوط به transition و همچنین بررسی easing های متنوع و افکت های مختلف در این دستور.
- معرفی سایتی برای ساخت انواع transition ها به صورت آنلاین و همچنین نحوه ی استفاده از آنها در صفحات طراحی شده.
- بررسی پیشوندهای -moz- و -webkit- و-o- و مفهوم آنها در transition و سازگاری آن با انواع مرورگرها.
- بررسی delay در transition.
- بررسی مفهوم all در transition.
طراحی بر اساس ترفندهای css3
همان طور که در قسمت قبل مشاهده نمودید، ما وبسایت خود را با استفاده از مفهوم مسترپیج، طراحی کردیم. حال در این قسمت می خواهیم که محصولات قسمت 'پرفروش ترین کالاها' به صورت زیر ایجاد شوند:

همان طور که در تصویر بالا مشاهده می کنید، در سایت اصلی، هنگامی که موس را بر روی هریک از عبارات اضافه به سبد خرید و توضیحات محصول و... قرار می دهیم، رنگ پس زمینه ی هرکدام از آنها به یک افکت و زیبایی خاص، عوض می شود.
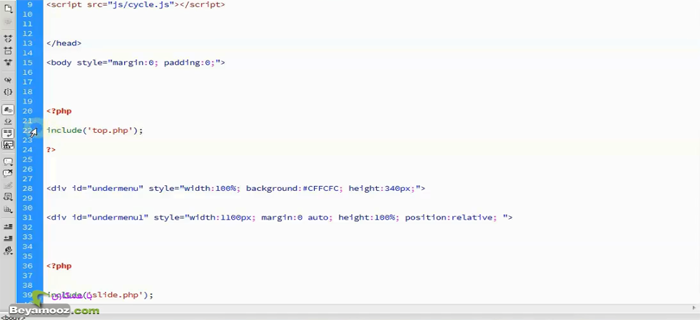
در نگاه اول ممکن است که کاربرد دستور hover به نظر بیاید. برای طراحی این افکت ها، به سراغ نرم افزار دریم ویور می رویم و آن را باز می کنیم. همان طور که اطلاع دارید، دیگر نیاز نداریم که به سراغ فایل index.php برویم. زیرا ما در قسمت قبل از مفهوم مسترپیج استفاده کردیم و دیگر نیازی نداریم که به این فایل رجوع کنیم. ما دستورات مربوط به هرکدام از قسمت های اسلایدر و قسمت جدیدترین کالاها و... را داخل صفحات جداگانه ای قرار دادیم:

و سپس آنها را در صفحه ی index.php اضافه(include) کردیم.
همان طور که می دانید، قسمت مربوط به پرفروش ترین کالاها را در صفحه ی left.php قرار دادیم. پس به سراغ این صفحه می رویم و آن را باز می کنیم. یکی از مزایای استفاده از مسترپیج در اینجا نیز مشخص می شود. الان وقتی که ما به داخل صفحه ی left.php می رویم، نیازی نیست که با یک صفحه ی شلوغ و پر از کدهای درهم و برهم مواجهه شویم. یک صفحه ی بسیار ساده داریم که کار کردن با آن بسیار راحت است:

اکنون به سراغ قسمت مشخص شده در عکس زیر می رویم و می خواهیم به هرکدام از این تگ های a یک id یا class اختصاص دهیم:

چون ما همیشه از id استفاده می کردیم برای اینکه مقداری هم با class کار کرده باشیم، این باز از class استفاده می کنیم. پس کلاس ها را به صورت زیر انتخاب می کنیم:

حال می خواهیم در داخل تگ style، در ادامه ی کدهای css که قبلا آنها را نوشته بودیم، از دستور hover استفاده کنیم و هنگامی که کاربر موس را روی هرکدام از این بخش ها قرار می دهد، رنگ پس زمینه ی تگ های x1 و x2 و x3 و x4 را به یک رنگ متفاوت تغییر دهیم:
کد
.x1:hover{
background: #09f;
}دستور بالا به این معنی است که، وقتی کاربر موس خود را بر روی این تگ a قرار داد، رنگ پس زمینه ی آن تبدیل به رنگ آبی شود. حال صفحه را رفرش می کنیم تا نتیجه را مشاهده نماییم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 17
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس ترفندهای css3) در ویدئو: 00:30
طراحی بر اساس مسترپیج
جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس مسترپیج
در قسمت اول از این جلسه، به آموزش 'طراحی بر اساس مسترپیج' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر، آموزش داده شدند:
- نشان دادن قسمت های افزودن به سبد خرید و... به هنگام حرکت موس بر روی محصول
- ایجاد یک کادر در اطراف محصول
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس مسترپیج' خواهید آموخت
در قسمت 'طراحی بر اساس مسترپیج' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در قسمت شانزدهم طراحی فروشگاه اینترنتی، به یکی از مفاهیم ساده اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی تحت وب خواهیم پرداخت. مفهوم masterpage نه تنها در php، بلکه در هر زبان برنامه نویسی دیگری نیز کاربرد فراوانی دارد.
توضیح تفصیلی:
استفاده از این مفهوم چند مزیت بسیار بزرگ دارد:
- اگر بخشی مشترک در صفحات وب سایت وجود داشته باشد نیازی نیست که کدهای مربوط به آن بخش را در تمامی صفحات بنویسیم و یا آن کدهای طولانی را کپی کنیم.
- اگر بعدها بخواهیم تغییری را در آن قسمت ایجاد کنیم، نیازی نیست که در تک تک آن صفحات اصلاحاتی را ایجاد کنیم. بلکه با استفاده از مفهوم بسیار کاربردی مسترپیج می توان تنها با یک بار تغییر این تغییرات را در تمامی صفحات به صورت خود کار اعمال کرد.
- صفحات سایت بسیار خلوت تر شده و کار کردن با آنها ساده تر می گردد و از سردرگم شدن طراح جلوگیری می نماید.
- با استفاده از مسترپیج به سادگی قادر خواهید بود که کدهای css مشترک در تمام صفحات را تنها با یک بار نوشتن در تمامی صفحات اعمال نمایید.
طراحی بر اساس مسترپیج
در این قسمت از مجموعه ی آموزشی، می خواهیم شما را با مفهومی به نام مسترپیج آشنا کنیم.
مفهوم مسترپیج یک مفهوم پیچیده و سنگین نیست، بلکه یک مفهوم بسیار ساده است اما بسیار بسیار کاربردی می باشد.
به عبارت دیگر، در پروژه های واقعی، بدون استفاده از مسترپیج قطعا با مشکل روبه رو خواهیم شد.
در این قسمت از آموزش ما از مفهموم مسترپیج استفاده کرده ایم. همان طور که گفتیم، مسترپیج یک مفهوم بسیار ساده، اما بسیار کاربردی است. این مفهوم دو مزیت بزرگ دارد، مزیت اول عبارت است از اینکه باعث می شود صفحه ی ما بسیار خلوت شود:

همان طور که در تصویر بالا مشاهده می کنید، صفحه ی ما بسیار خلوت تر شده است و کار کردن با آن ساده تر شده است.
مزیت دوم عبارت است از اینکه به راحتی می توانید از بخش هایی که در صفحات مختلف ایجاد کرده اید، با استفاده از دستور include، به تنهایی استفاده کنید:

نکته ی دیگری که وجود دارد عبارت است از اینکه، اگر زمانی لازم بود که تغییراتی را روی یک بخش اعمال کنید، کافی است که در صفحه ی master خود، صفحه ی های right یا left یا هر صفحه ی دیگری که آن را فراخوانی کرده اید، تغییرات لازم را اعمال کنید. سپس به صورت خودکار و اتوماتیک، در تمامی صفحات تغییرات لازم اعمال خواهد شد...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 16
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس مسترپیج) در ویدئو: 20:15
طراحی پرفروش ترین کالاها
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها
در قسمت دوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت کالاهای پیشنهادی
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی قسمت پرفروش ترین کالاها
توضیح تفصیلی:
- مروری کوتاه بر آنچه که تا کنون گذشته است.
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد عنوان این بخش، به کمک تگ h2 و اعمال دستورات css به آن.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- استفاده از تگ ul و liهای متوالی، جهت نمایش محصولات پر فروش.
- تنظیم خاصیت های css مربوط به ul و li از جمله padding و border و... .
- آشنایی با سایر دستورات css همراه با مثال، از جمه line-height و float و list-style .
- عیب یابی و رفع عیب های موجود در کدنویسی با استفاده از افزونه ی محبوب فایرباگ.
- بررسی علت اعمال نشدن برخی از دستورات css، از جمله width وpadding به تگ های a یا span.
- انتساب استایل دوگانه به یک المان و بررسی ارجحیت و اولویت آنها در css.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
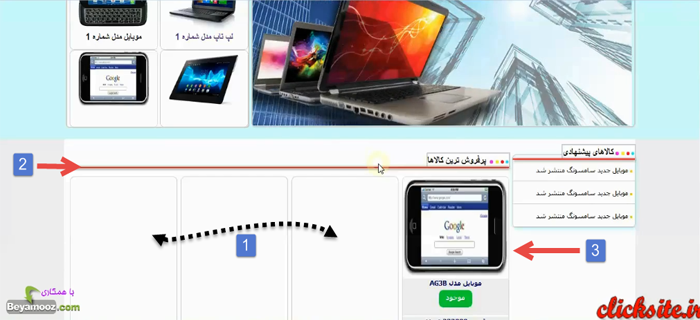
1. طراحی قسمت پرفروش ترین کالاها
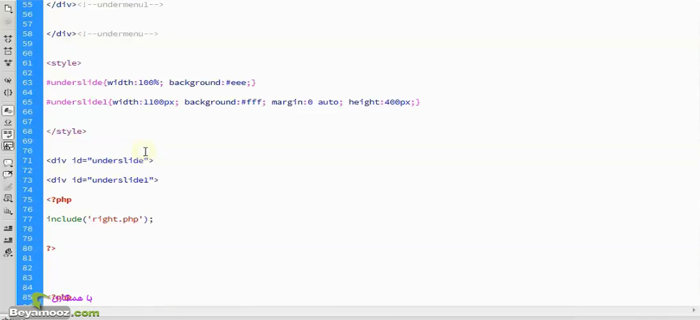
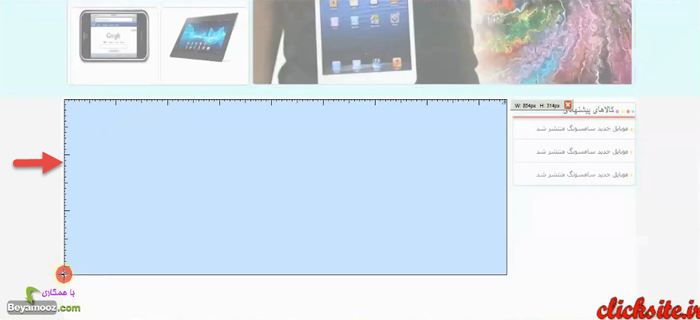
همان طور که در تصویر زیر می بینید، در سمت چپ صفحه، یا به عبارت دیگر در سمت چپ div با آی دی underslide1، یک div با آی دی left ایجاد کردیم:

در قسمت مشخص شده، قرار است که بخش پر فروش ترین محصولات را ایجاد نماییم.
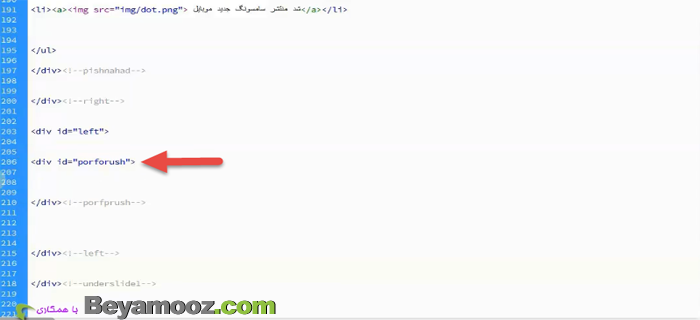
اکنون می خواهیم در داخل div با آی دی left، یک div برای بخش پرفروش ترین محصولات ایجاد کنیم و آی دی آن را برابر با مقدار'porforush' قرار می دهیم. پس از انجام این کار، در داخل div ایجاد شده، شروع به ایجاد بخش پرفروش ترین محصولات می نماییم:

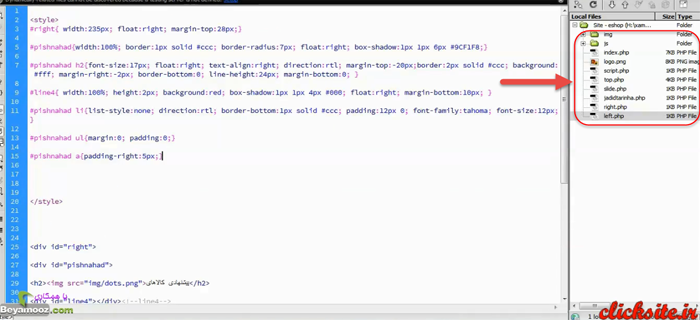
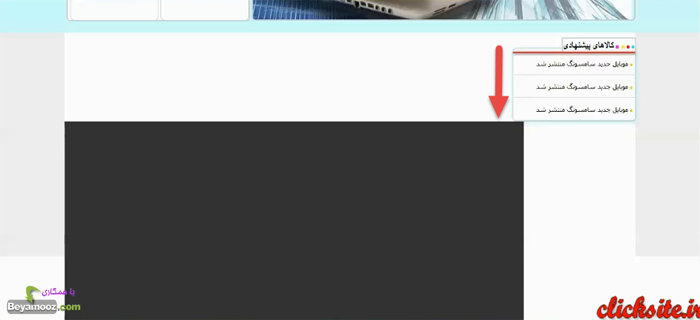
اکنون تگ استایل را در همین جا باز می کنیم و سپس دستورات css زیر را به porforush# اضافه می کنیم:
- width: 100%
- background : #333
- height: 400px
حالا اگر صفحه ی مورد نظر را رفرش(refresh) کنیم، آنچه که ایجاد کرده ایم به صورت زیر درخواهد آمد:

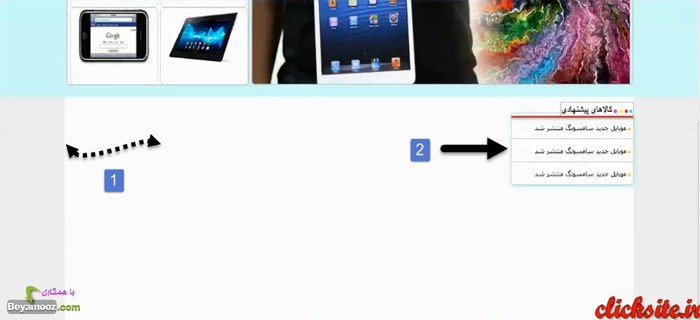
همان طور که در تصویر بالا مشاهده می نمایید، عنصر div که آن را ایجاد کردیم، در صفحه نمایان شده است، اما همان طور که مشاهده می نمایید، عرض(width) عنصری که در قسمت left قرار دارد، بیش از حد مجاز است، به همین خاطر div با آی دی left به سمت پایین منتقل شده است.
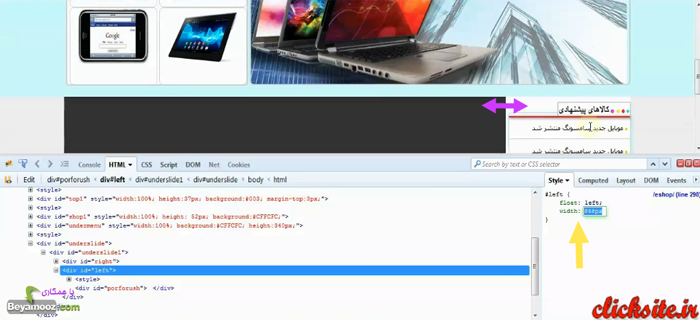
اکنون اگر افزونه ی فایرباگ را اجرا کنیم، مشاهده می کنیم که div با آی دی 'left' در زیر قسمت 'کالاهای پیشنهادی' قرار گرفته است(یعنی زیر div با آی دی right). تنها کافی است که مقداری عرض(width) آن را کمتر کنیم تا به درستی نمایش داده شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 13
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها) در ویدئو: 4:07
طراحی پرفروش ترین کالاها2
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها2
در قسمت سوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 2' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها2' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در چهاردهمین قسمت از این مجموعه ی آموزشی، قصد داریم سه بخش زیر را برای هر محصول طراحی کنیم:
- ایجاد بخش اضافه به سبد خرید
- ایجاد بخش توضیحات محصول
- ایجاد بخش محصولات مشابه
توضیح تفصیلی:
- ایجاد div جدید با id برابر با tozihat.
- کاربردی دیگر از position نوع absolute و بررسی دقیق مفهوم و کاربرد آن.
- چگونگی افزودن یک بخش به داخل بخش دیگر بدون به هم ریختگی اجزای موجود در آن بخش.
- نحوه ی قرارگیری یک المان یا بخش، دقیقا در وسط یک بخش دیگر، با استفاده از css.
- کار با دستور line-height در css و تنظیم موقعیت محتوای درون یک بخش، بدون جابه جایی کل بخش.
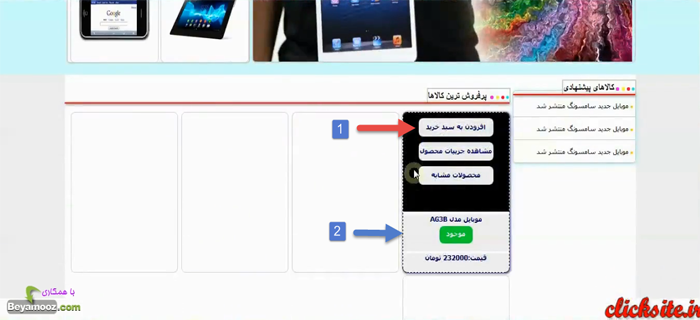
1. ایجاد بخش اضافه به سبد خرید
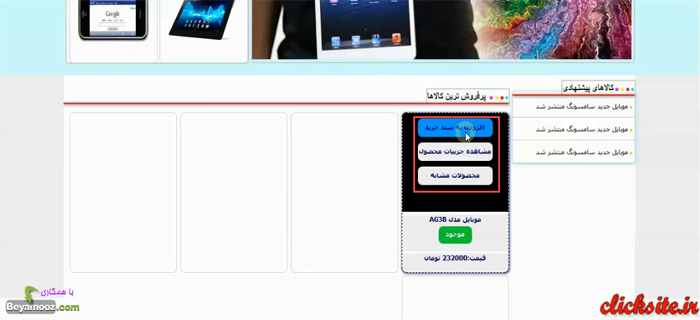
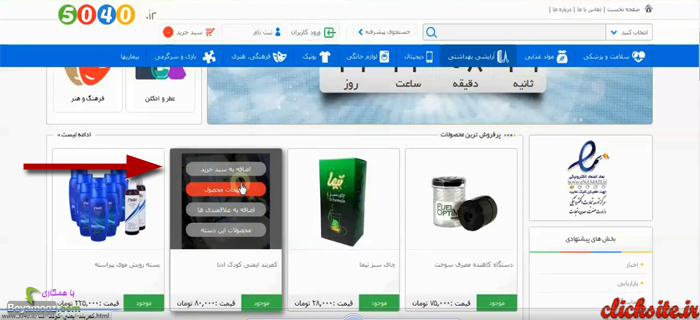
هدف ما ایجاد گزینه های زیر است:

برای اینکه بتوانیم به هدف خود برسیم، و یا به عبارت دیگر، این گزینه ها را برای کاربر به نمایش در بیاوریم، دو مرحله را باید به انجام برسانیم:
- نوشتن کدهای html
- استفاده از JQuery
ابتدا به نوشتن کدهای اچ تی ام ال می پردازیم.
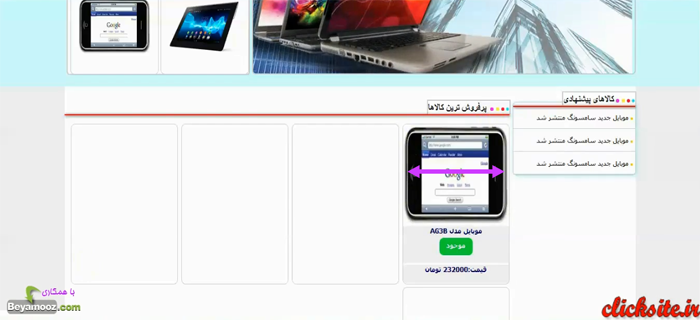
همان طور که در تصویر زیر مشاهده می کنید، باید یک div ایجاد کنیم، که اندازه ی آن به صورت زیر باشد:

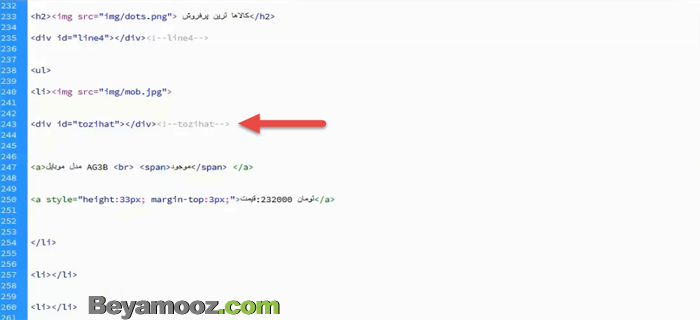
پس به سراغ تگ های li خود می رویم و درون آن یک div ایجاد می کنیم و مقدار آی دی آن را به طور فرضی، برابر با 'tozihat' قرار می دهیم:

همان طور که در تصویر بالا مشاهده می کنید، اکنون می خواهیم بفهمیم که div با آی دی 'tozihat' چه قسمت هایی را دربر می گیرد:

همان طور که مشاهده می کنید، در عکس بالا قسمت خاکستری رنگ، همان div با آی دی tozihat است، که آن را ایجاد کردیم. حالا طبق عکس بالا، عبارت افزودن به سبد خرید و مشاهده ی جزئیات محصول و مشاهده محصولات مشابه، همگی باید در داخل div با آی دی 'tozihat' قرار بگیرند. بنابراین به داخل div توضیحات می رویم و شروع به نوشتن قمت های مورد نظر می کنیم.
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 14
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها2) در ویدئو: 3:57






